例えば、「2013/05/05」にあったことを、WordPress記事で「11年前」と書いたとします。
すると、今から1年後になると、時間経過により「12年前」と記事を修正する必要が出てくる場合があります。
もちろん、日付で書いても意味は同じなのですが、ニュアンスは変わってくるので、相対的時間経過で書きたいときはあると思います。けれど、修正するのは面倒くさい。
そんな時に利用すると便利なのが以下で紹介するagoショートコードです。
agoショートコード

agoショートコードの基本的な使い方は、こんな感じです。
[ago from="日にち"]
例えば、以下のような相対的経過時間を表現したいのであれば、
以下のように記入します。
Googleが設立されてから[ago from="1998/09/04"]が経つ。
ビジュアルエディターから使う
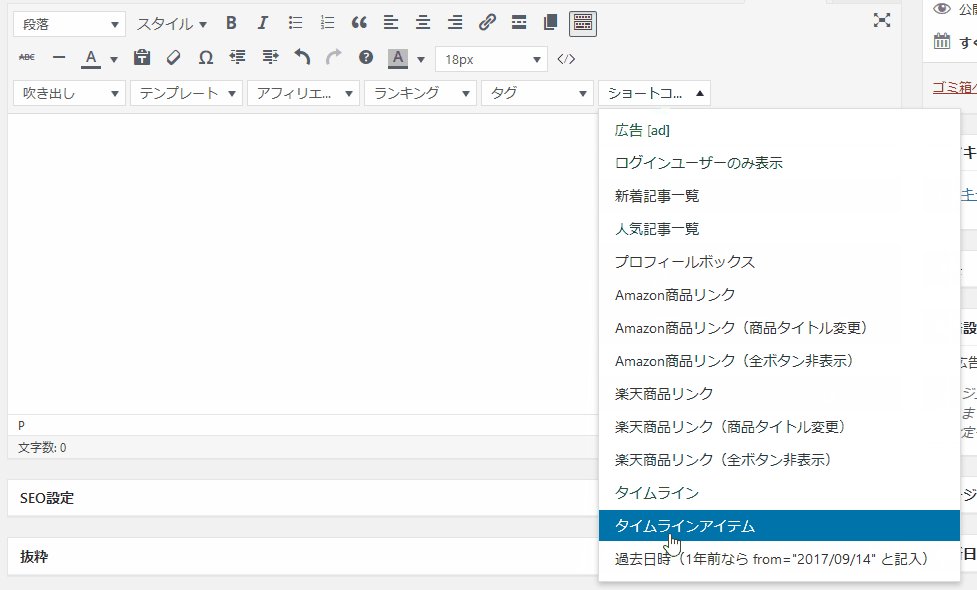
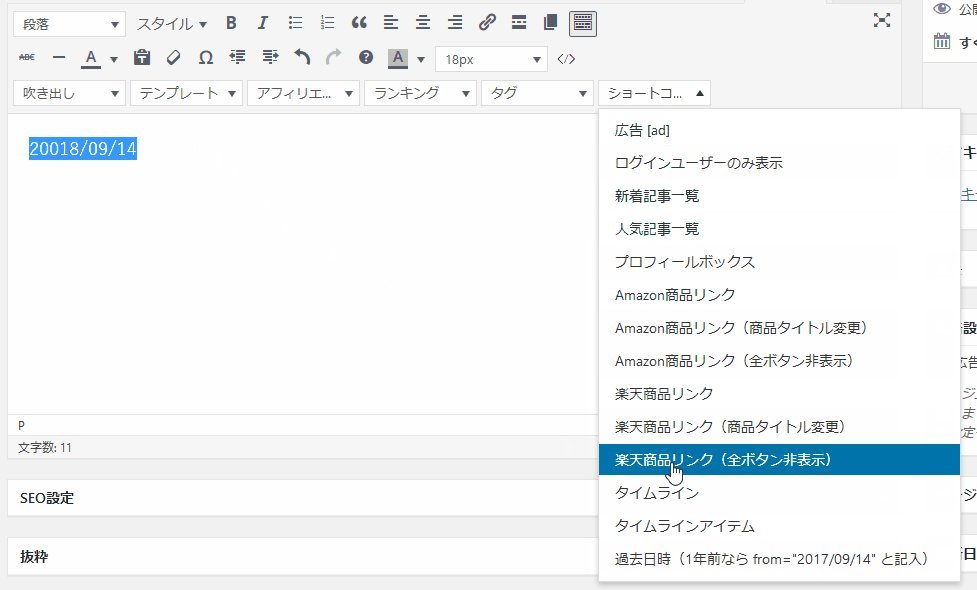
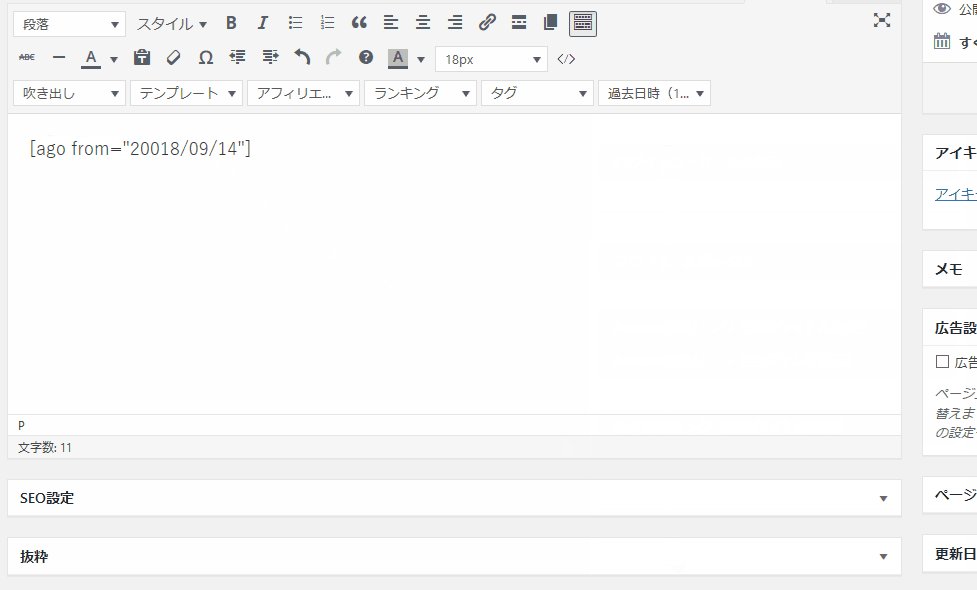
ショートコードは、ビジュアルエディターのショートコードドロップダウンリストから雛型を取得することができます。
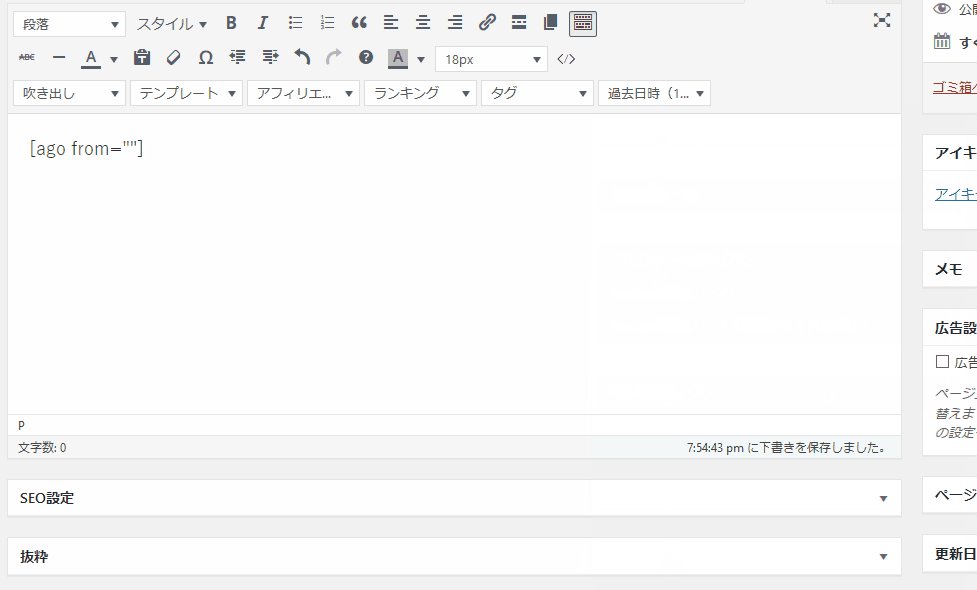
雛形を取得後、fromオプションに日付形式を入力してください。
日にちを入力してからドロップダウンを選択すると、ショートコードが完成します。
fromオプション
agoショートコードのオプションはfromだけです。
fromに「相対時間を表示させたい日にち」を記入してください。
入力例:from="1993/12/11"
入力例:from="1763-03-02"
入力例:from="20140428"
デフォルト値:(空欄)
入力例
利用するための入力例はこんな感じ。
あなたは[ago from="2011/11/07"]間、毎日ブログを書き続けた。 ちょうど[ago from="1993-01-21"]前、この道を通った夜。昨日の事のように今はっきりと思い出す。 日本で気象観測が始まってから、[ago from="1883.3.1"]が経つ。 息子がアメリカに移住してから、もう[ago from="20000101"]にもなる。 [ago from="10 September 1995"]前のあの日に事件の真相がある。 岐阜県不破郡関ケ原町で、[ago from="1600/10/21"]前に天下分け目の決戦が開かれた。 今年は、西郷隆盛生誕[ago from="18280123"]、没後147年になる。 寝ログを運営しだしてから、もう[ago from="2014-01-01"]になる。 この記事は、[ago from="20180914"]前に書かれました。
ある程度の表示形式には対応していますが、明らかにおかしい結果が出る場合は、入力形式を変更してください。
表示例
入力例を実際に表示させると、こんな感じになります。
- あなたは13年間、毎日ブログを書き続けた。
- ちょうど31年前、この道を通った夜。昨日の事のように今はっきりと思い出す。
- 日本で気象観測が始まってから、141年が経つ。
- 息子がアメリカに移住してから、もう24年にもなる。
- 29年前のあの日に事件の真相がある。
- 岐阜県不破郡関ケ原町で、424年前に天下分け目の決戦が開かれた。
- 今年は、西郷隆盛生誕197年、没後147年になる。
- 寝ログを運営しだしてから、もう10年になる。
- この記事は、6年前に書かれました。
まとめ
「2008年」と書くのと「16年前」と書くのでは、読み手の受け取り方が微妙ながらも変わってきます。
前者はその年にあった出来事を思い出す人が多いでしょうし、後者は自分の年齢を基準に過去の出来事を思い出す人が多いのではないかと思います。
どちらの表記が良い、悪いとかではなくて、適切に文章に使えればということで、作成してみました。







コメント テーマの質問はフォーラムへ
相対的な時間経過を表記できる機能が、ニュース記事の紹介やプロフィールなどで今年で何年めと言った表記するときに非常に役立っています。使う頻度も、想定より高く経過年数を自動計算してくれることが、これほどまでにありがたい機能であることを改めて感じています。
さて、ここに書くべきかどうか迷ったのですが、今年で「**才」とか「〇〇歳」と言った「年齢」表記にも応用できたらいいなぁと思っています。おそらく単位表記だけの問題なのですぐに実装できると思い、こちらにて言及しました。
よろしくご検討ください
Cocoonの相対時間機能は、〇時間、〇日、〇週間、〇ヶ月といった表記もするので、そう単純な機能追加ではないです。
確かに年だけだったらそれほど難しくはないのですが。
〇日、〇週間、〇ヶ月と言った表記にも対応しているんですね。知りませんでした。やっぱり、浅はかな考えで物事を捉えてはダメですね。勉強になりました。
この機能は、こんな感じで実装しています。
人間感覚で〇年前、〇ヶ月前といった相対的な経過時間を表現するWordPressショートコードの実装方法
上記リンクのソースコードの年の部分だけ利用してショートコードを作成すれば、年齢用ショートコードを作るのも、比較的簡単にできるかと思います。
新しく年齢用に実装するのも良いのかもしれません。