アイコンフォントや、自前で用意した画像を使用してボックス型のメニューを作成できるショートコード機能を追加しました。
ボックスメニューを使用することで、視覚的にわかりやすいメニューを作成することができます。
ボックスメニューを利用するとこんなことができる
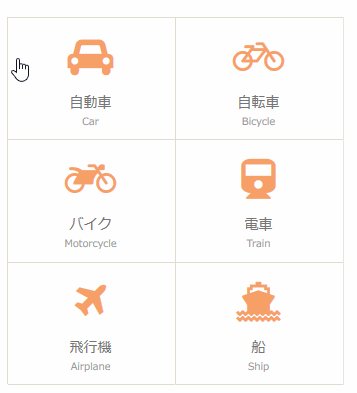
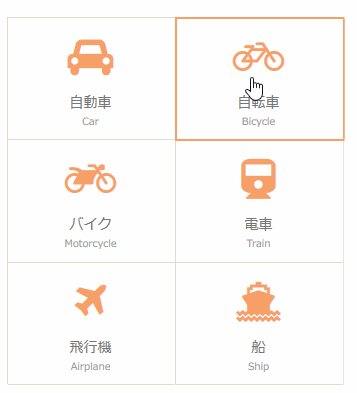
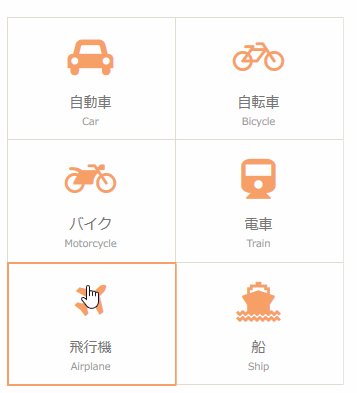
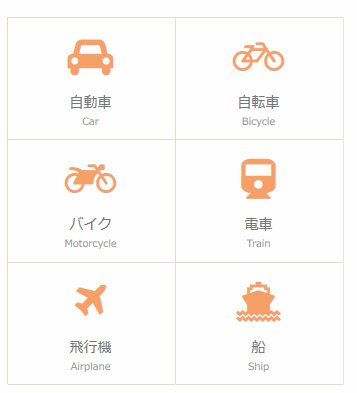
サイドバーで使用した場合はこんな感じで2列になります。
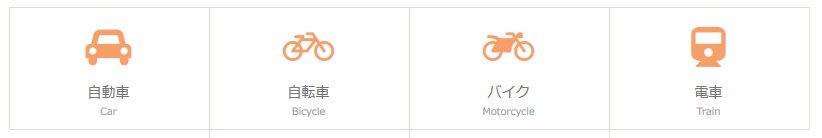
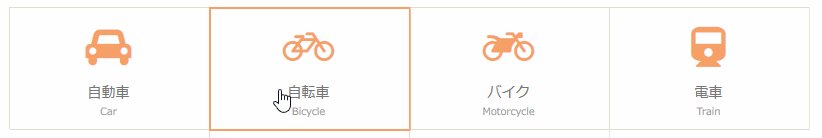
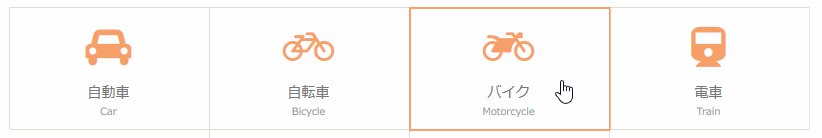
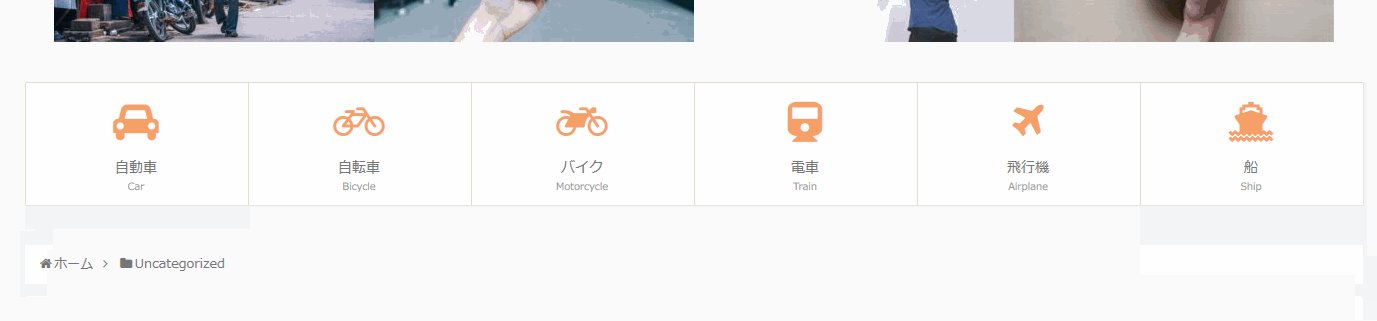
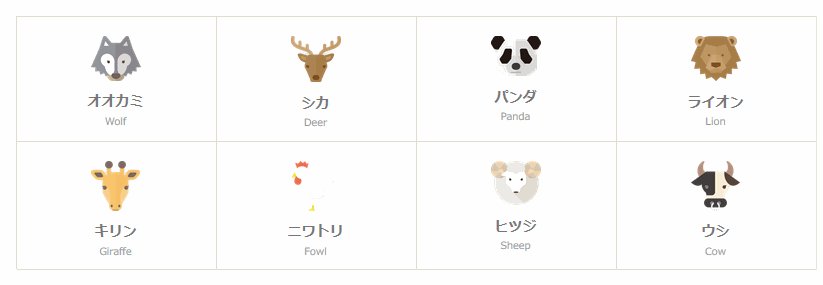
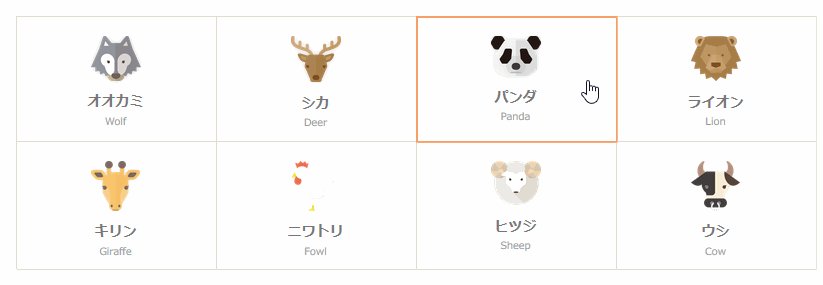
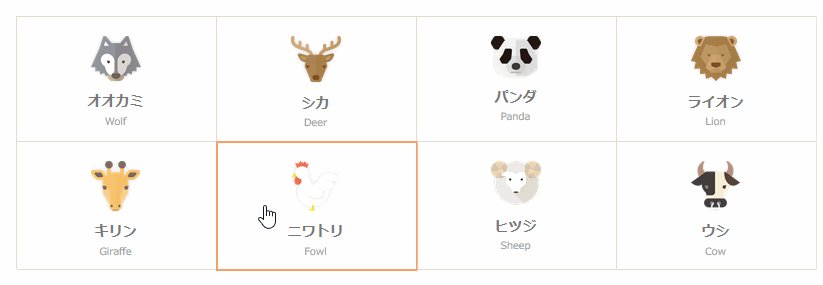
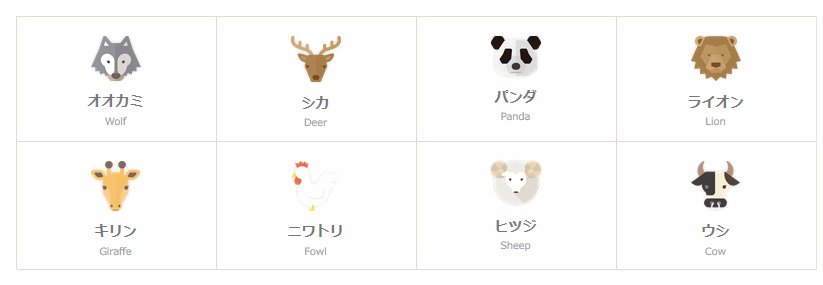
本文中で利用した場合は、こんな感じで4列になります。
コンテンツ上部・下部で表示した場合は、こんな感じで6列になります。
キーカラーを変更すると、色が反映されます。
以下のように独自画像を指定してメニューも作成できます。
画像アイコン FLAT ICON DESIGN
ボックスメニューを利用する主な手順

ボックスメニューを利用するための主な手順はこれだけ。
- WordPressメニューを作成する
- ボックスメニューをショートコードで呼び出す
大まかな設定方法はこれだけです。以下で詳しく方法を説明します。
WordPressメニューを作成する
メニューの作成は、WordPressのグローバルナビの作成方法と同じです。
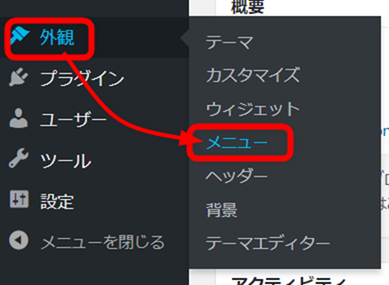
まずはWordPress管理画面から「外観→メニュー」を選択します。
新規メニューの作成
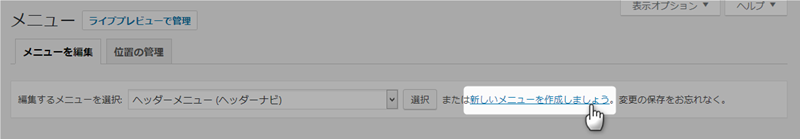
メニュー画面で「新しいメニューを作成しましょう」リンクから新規メニューを作成します。
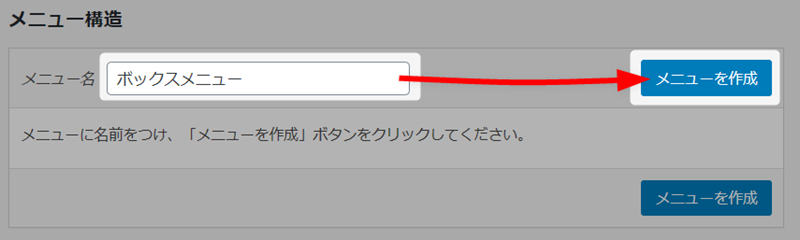
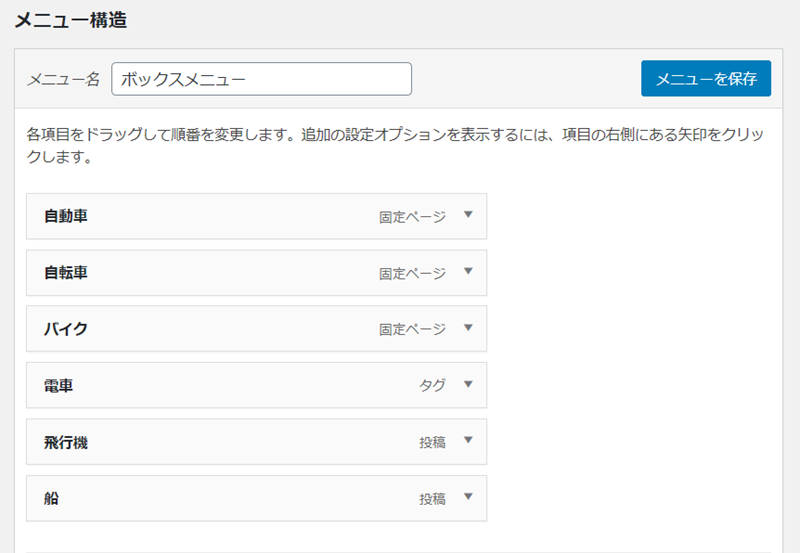
「メニュー名」を入力して「メニューを作成」ボタンを押します。
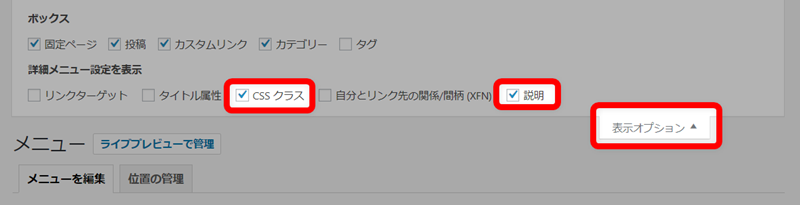
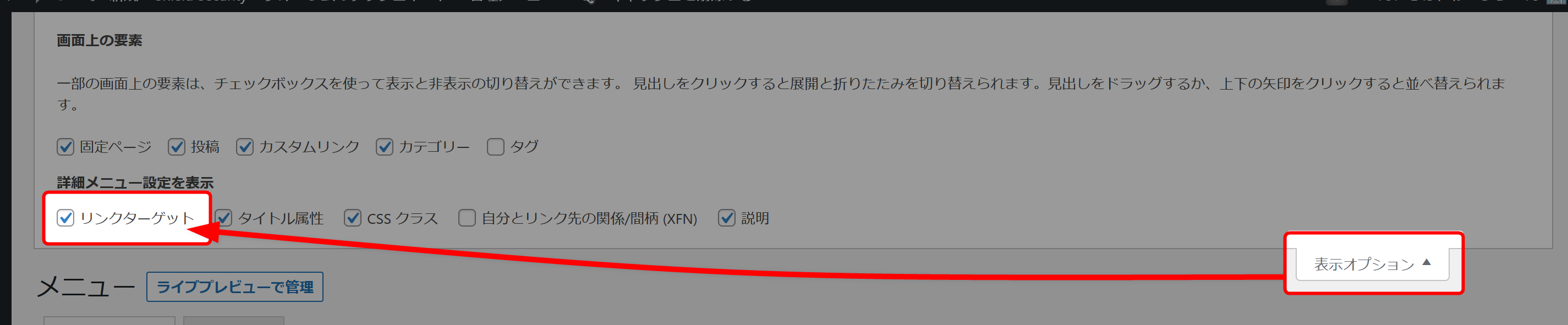
表示オプションの設定
メニューを作成したら「表示オプション」から「CSSクラス」と「説明」を有効にしておきます。
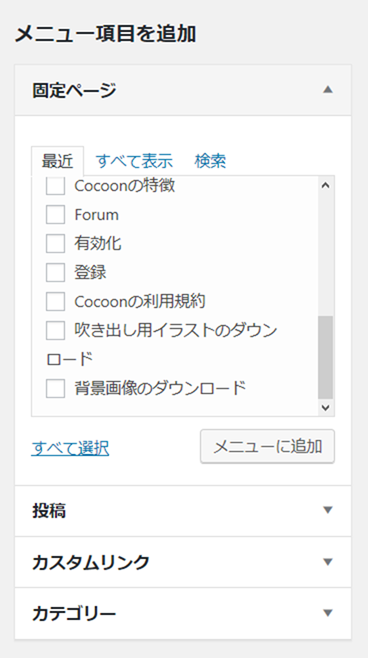
メニュー項目の追加
「メニュー項目を追加」からナビカードを作成したいメニューを選択していきます。
メニューの追加例がこちら。
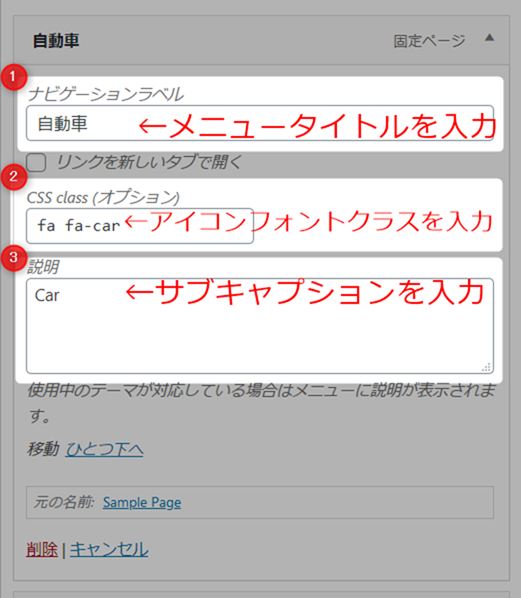
個別メニューの設定を行う
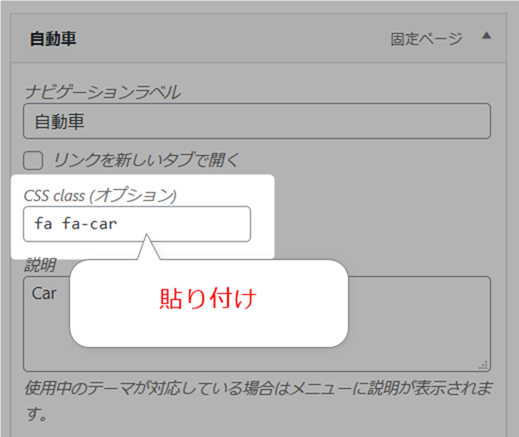
次に個々のメニューに対して「タイトル(ナビゲーションラベル)」、「アイコン(CSS class)」、「サブキャプション(説明)」を入力します。
入力例がこちら。
- 「ナビゲーションラベル」にタイトルを入力してください
- 「CSS class」にアイコンフォントのクラス名を入力します(Font Awesome4、Font Awesome5)
- 「説明」にサブメニューキャプション(サブタイトル)を入力してください
Font Awesomeアイコンの入力例
Font Awesomeアイコンは、4でも5でも入力できます。
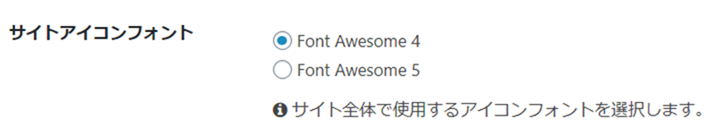
ただしCocoon設定の「全体」タブにある「サイトアイコンフォント」の設定に依存します。
上記の設定で、Font Awesome4利用するか、Font Awesome5を利用するか切り分けてください。
Font Awesome4でアイコンを設定する
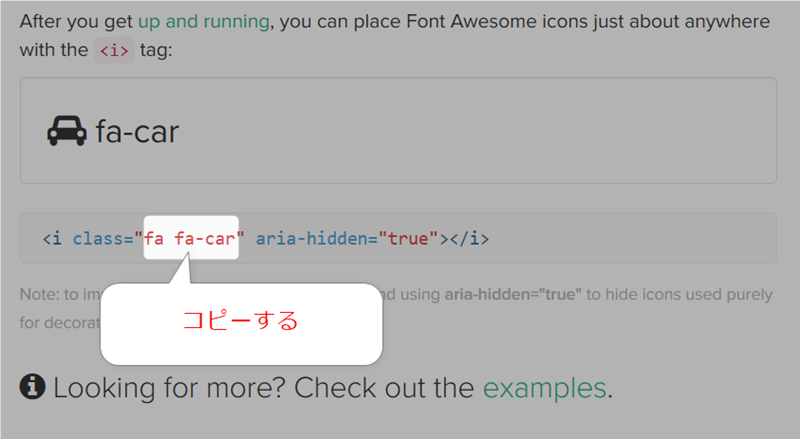
Font Awesome4でアイコンを設定するには、アイコンページから好みのアイコンを選択してください。
個別ページからアイコンのクラス名をコピーします。
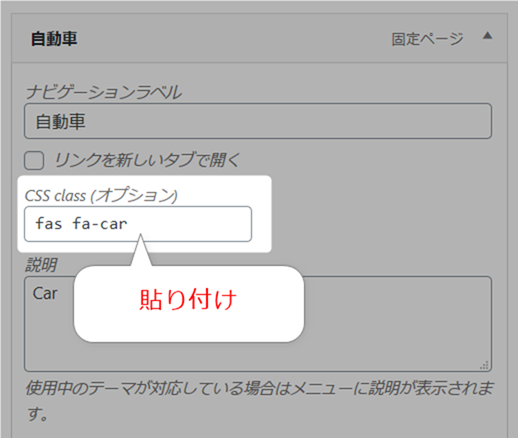
あとは、メニューの「CSS class」部分に貼り付けます。
Font Awesome5でアイコンを設定する
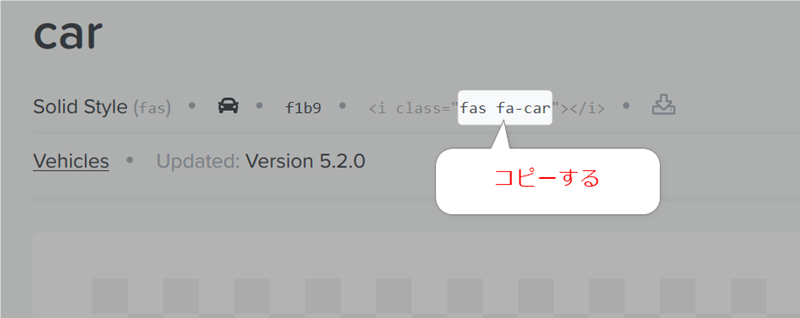
Font Awesome5でアイコンを設定するには、アイコンページから好みのアイコンを選択してください。

個別ページからアイコンのクラス名をコピーします。
あとは、メニューの「CSS class」部分に貼り付けます。
画像をアイコンとして利用する場合
画像をアイコンとして利用する場合は、「メディア → 新規追加」から画像をアップロードしておいてください。
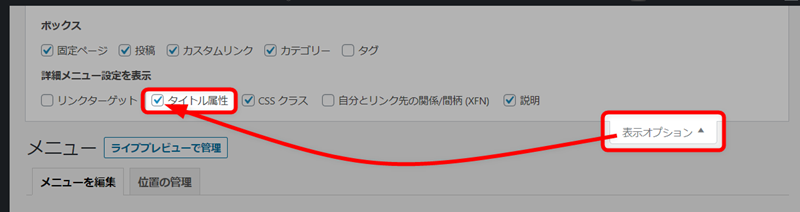
次に「外観 → メニュー」を開きます。その後「表示オプション」から「タイトル属性」を選択してください。
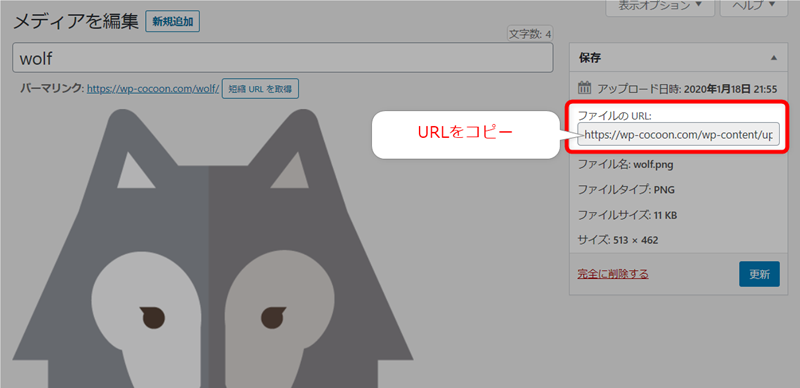
アップロードした画像からURLをコピーします。
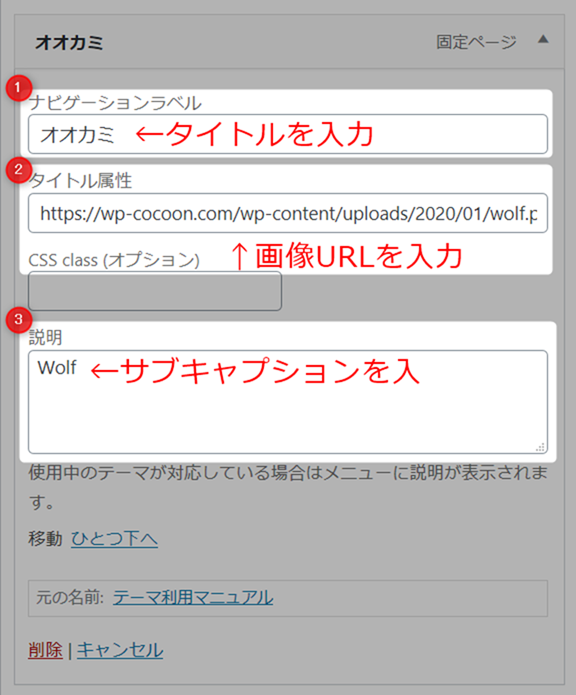
その後、個別メニューの設定項目で「タイトル属性」に対してURLを入力してください。
- 「ナビゲーションラベル」にタイトルを入力してください
- 「タイトル属性」に画像アイコン用のURLを入力してください
- 「説明」にサブメニューキャプション(サブタイトル)を入力してください
個別メニューごとに新しいタブでリンクを開く場合
新しいタブでボックスメニューのリンクを開く場合は、「表示オプション」から「リンクターゲット」を有効にしてください。
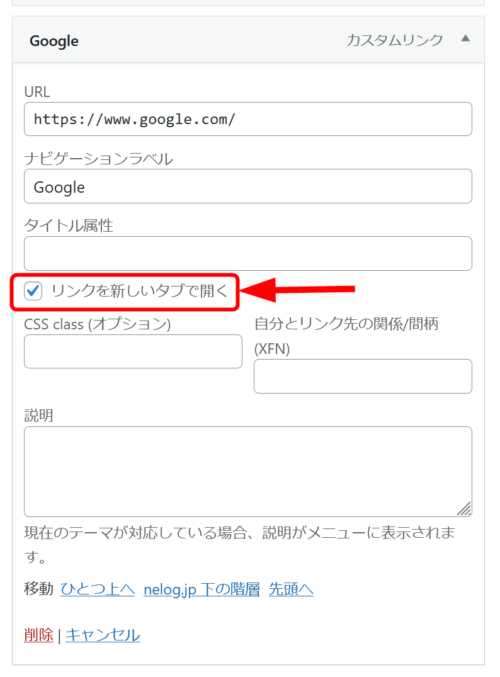
すると個々のメニュー項目に「リンクを新しいタブで開く」という項目が出てくるので有効にします。
「リンクを新しいタブで開く」が有効になっていると、そのメニューはブラウザの新しいタブで開かれます。
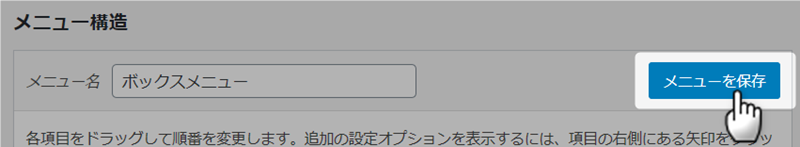
メニューの保存
上記までのような設定を個々のメニューに対して行い、最後に「メニューを保存」ボタンを押してください。
ボックスメニューをショートコードで呼び出す
メニューを作成したらショートコードで呼び出すだけです。
ショートコードの呼び出し方
基本的な呼び出し方法はこちら。
[box_menu name="メニュー名"]
先程作成した「ボックスメニュー」メニューであれば、以下のように呼び出します。
[box_menu name="ボックスメニュー"]
ショートコードオプション
box_menuショートコードで使えるオプションはこちら。
name(必須入力項目)
nameオプションには、メニュー名を入力します。
[box_menu name="メニュー名"]
target(リンクの開き方)
targetオプションには、ボックスリンクのブラウザでの開き方を設定します。
入力例:target=”_blank”(新しいタブで開く)
デフォルト値:_self(同じタブで開く)
[box_menu name="メニュー名" target="_blank"]
v2.1.3~
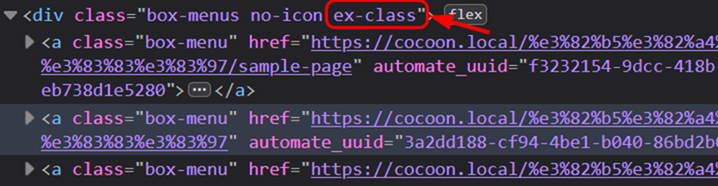
class(拡張クラス)
classオプションには、メニューのラップ要素に独自のclass属性を指定したい時に記入します。
入力例:class="ex-class"
入力例:class="ex-class1 ex-class2"(複数指定する場合はスペースで区切る)
デフォルト値:(空欄)
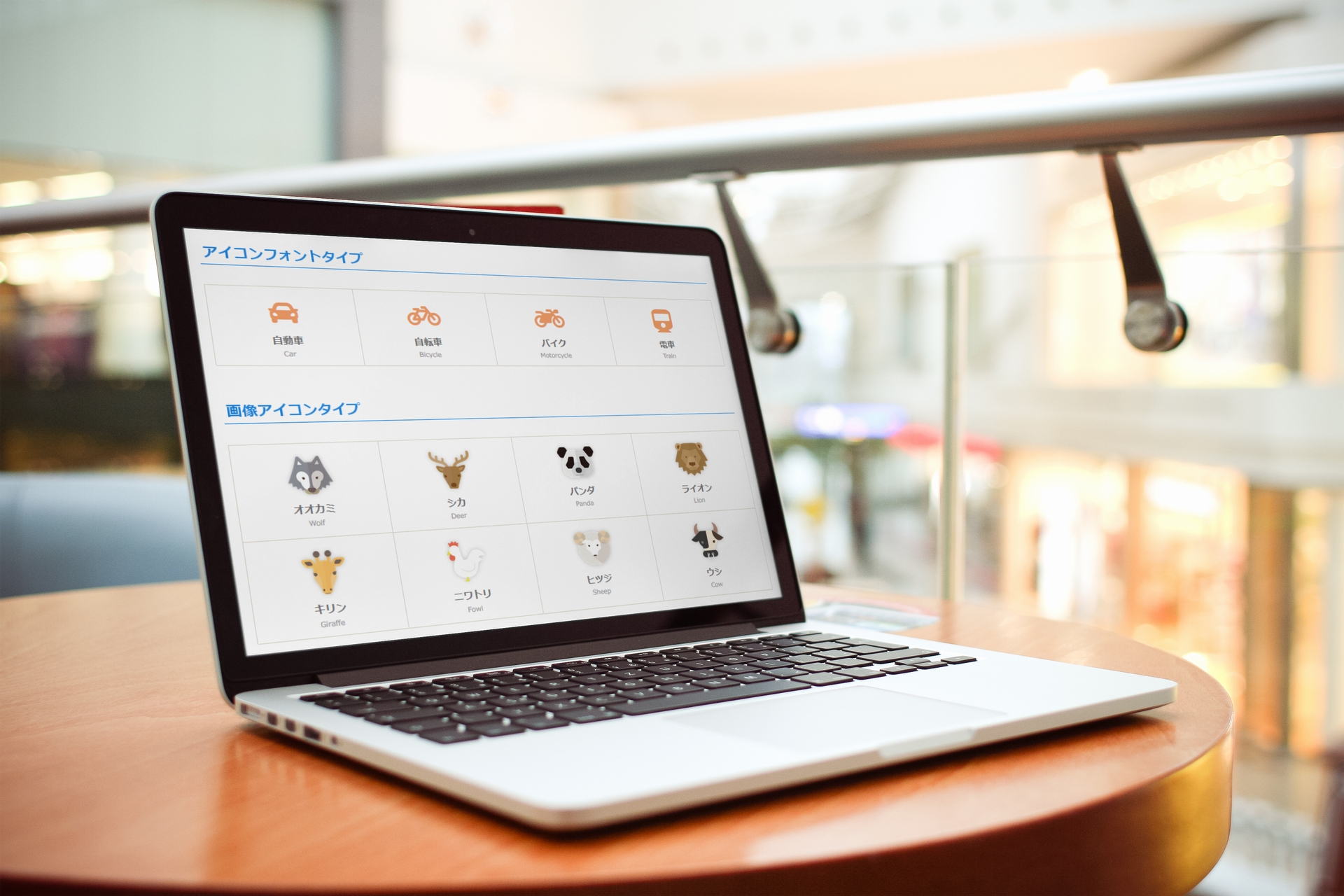
表示例
実際の表示例はこんな感じ。
アイコンフォントタイプ
画像アイコンタイプ
まとめ
このような感じで、視覚的にもわかりやすいアイコンメニューを作成することができます。
このボックスメニューは、本文中はもちろんサイドバーのようなウィジェット内でも利用できるので、好きな場所にアイコンつきのメニューを表示させることが可能です。
これらの機能を利用して、サイトの巡回率が多少なりとも上がれば幸いですす。
参考
今回のボックスメニューのデザインは、ぽんひろ.comを運営されているぽんひろさんの以下の記事を参考にさせていただきました。

ぽんひろさんは、Cocoonのseasonスキンの作者でもあります。
Cocoonのカスタマイズ記事も多数書いておられます。







































コメント テーマの質問はフォーラムへ
キーカラーの変更はどうすればよいでしょうか?
デフォルトの枠の色であるオレンジを別のカラーにしたいです。
キーカラーは、Cocoon設定の「全体」タブにあります。
ただ、キーカラーを変えてしまうと他の色も変わってしまいます。
ボックスメニューの色を変えるだけなら、CSSで変更した方が良いかもしれません。
わいひらさん
教えていただいた設定にて、キーカラー変更をしたところ、
まさに他の色まで変わってしまいました・・・
>>ボックスメニューの色を変えるだけなら、CSSで変更した方が良いかもしれません。
この場合、CSSでどのように指定すればよいでしょうか?
コメント欄だと、機能が貧弱なので、コメント欄の案内にもありますように、フォーラムの方にトピックを立てていただいてよろしいでしょうか。
https://wp-cocoon.com/community/customs/
※フォーラム登録は必要ありません。
続きはこちら。
ボックスメニューのキーカラーを変更したい