Cocoonの本文中や、サイドバー等に「自分の表示させたいリンク」をカード形式で表示できるナビカードショートコードを実装しました。
Cocoonには、「新着記事」や「人気記事」ウィジェットはあります。
けれどこれは、テーマが並び順に従って自動生成するものなので、ユーザー側が表示を制御するには複雑なカスタマイズをする必要があります。
なので

新着記事や人気記事で、表示させたいリンクを自由に選択できたらいいのに…
と思われる方もおられると思います。実際、フォーラムにも同様の要望は何件かありました。
そんな悩みを解決してくれるのが、「ナビカード」ショートコードです。
ナビカードを利用するとこんなことができる
ナビカードを利用すると、こんな感じの任意のリンクカードを簡単に作成し、手軽にショートコードから呼び出すことができます。
サイトの作成手順
おすすめサーバー
以下ではその使い方を説明します。
ナビカードを利用する主な手順

ナビカードを利用するための主な手順はこれだけ。
- WordPressメニューを作成する
- ナビカードをショートコードで呼び出す
大まかな設定方法はこれだけです。以下で詳しく方法を説明します。
WordPressメニューを作成する
メニューの作成は、WordPressのグローバルナビの作成方法と同じです。
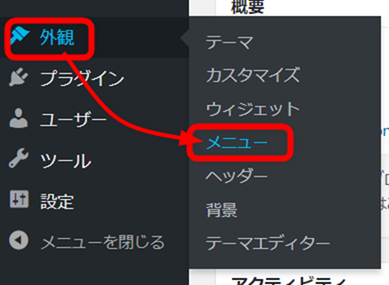
まずはWordPress管理画面から「外観→メニュー」を選択します。
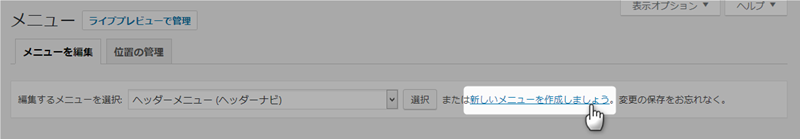
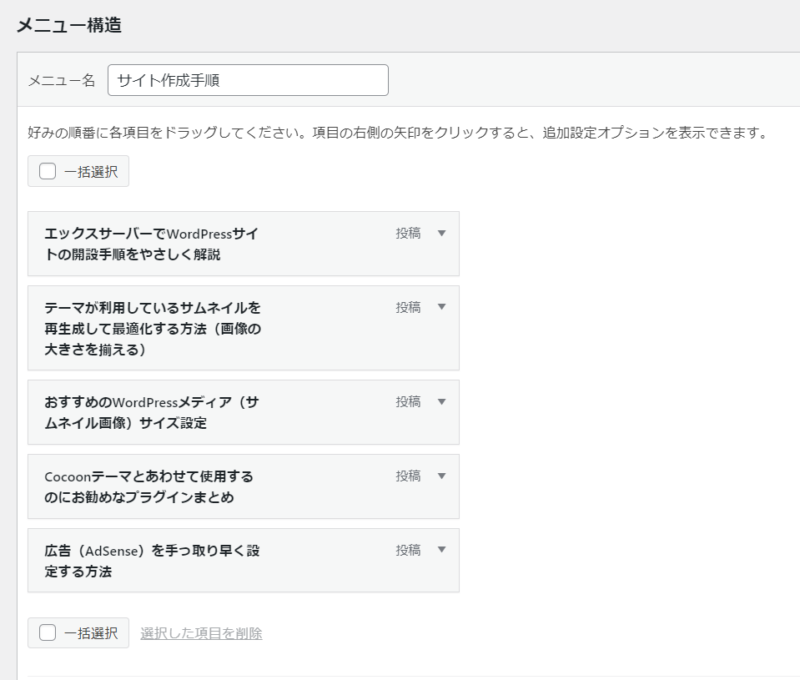
新規メニューの作成
メニュー画面で「新しいメニューを作成しましょう」リンクから新規メニューを作成します。
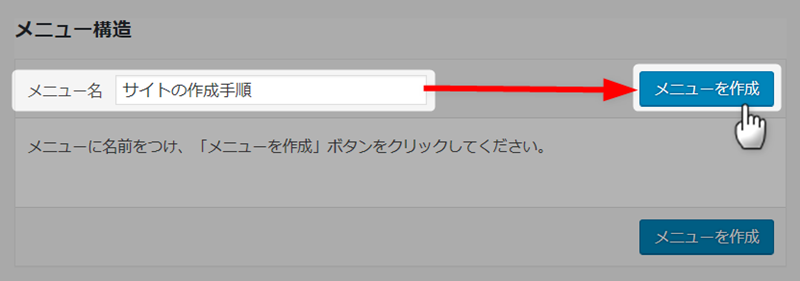
「メニュー名」を入力して「メニューを作成」ボタンを押します。
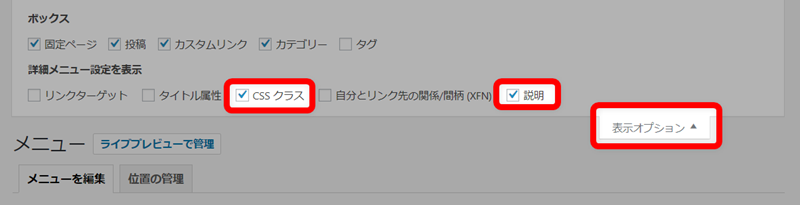
表示オプションの設定
メニューを作成したら「表示オプション」から「CSSクラス」と「説明」を有効にしておきます。
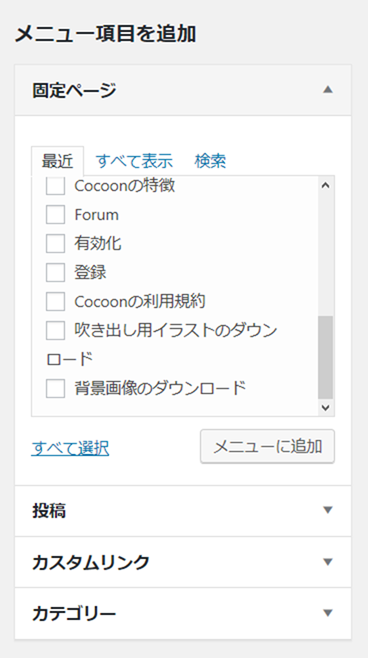
メニュー項目の追加
「メニュー項目を追加」からナビカードを作成したいメニューを選択していきます。
メニュー追加直後はこんな感じ。
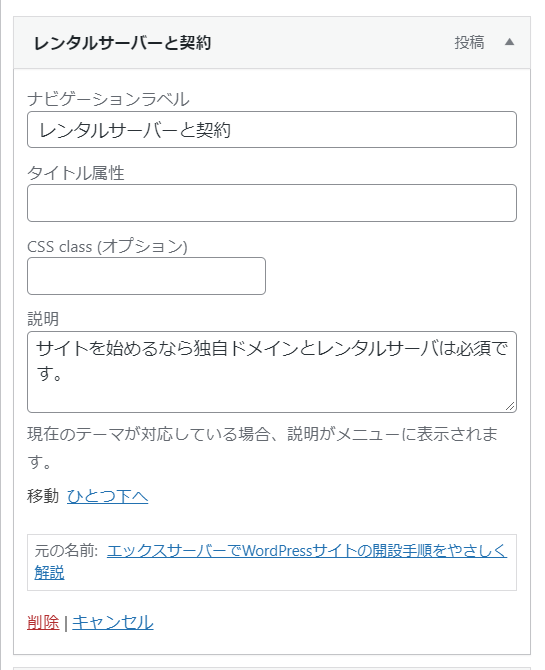
タイトルと説明を入力する
基本的な使用方法としては、「ナビゲーションラベル」にタイトルを。「説明」に説明文を入力します。
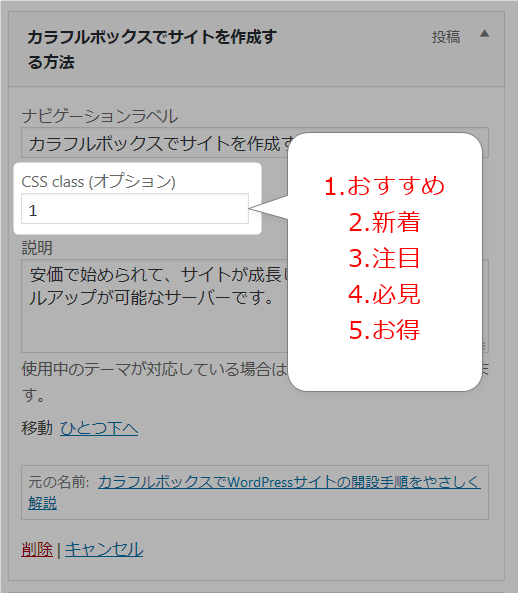
オプション:リボン設定
「CSSオプション」にはナビカードにタスキがけするリボンを選択します。
リボンの表示例はこちらになります。
大きなサムネイルでリボンを表示させた場合はこんな感じ。
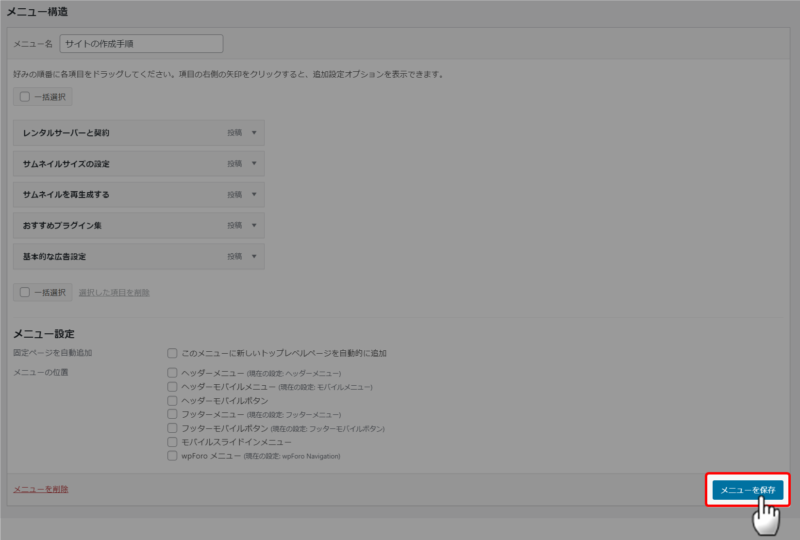
メニューの保存
全ての入力を終えたら「メニューを保存」ボタンを押してください。
ナビカードをショートコードで呼び出す
メニューを作成したらショートコードで呼び出すだけです。
ショートコードの呼び出し方
基本的な呼び出し方法はこちら。
[navi_list name="メニュー名"]
先程作成した「サイトの作成手順」メニューであれば、以下のように呼び出します。
[navi_list name="サイトの作成手順"]
表示例
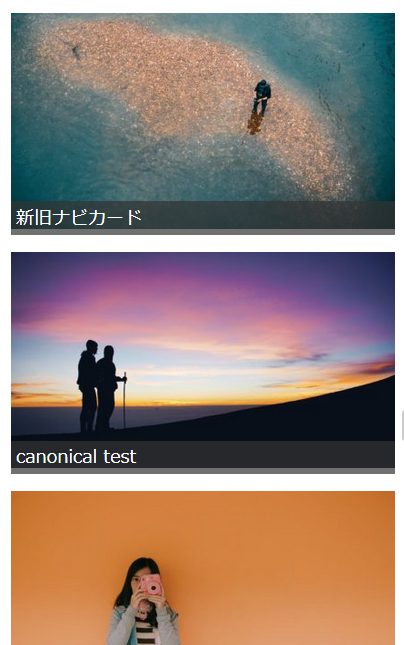
実際の表示例はこんな感じ。
ショートコードオプション
navi_listショートコードで使えるオプションはこちら。
type
typeには、以下のうちいずれかの値を指定します。
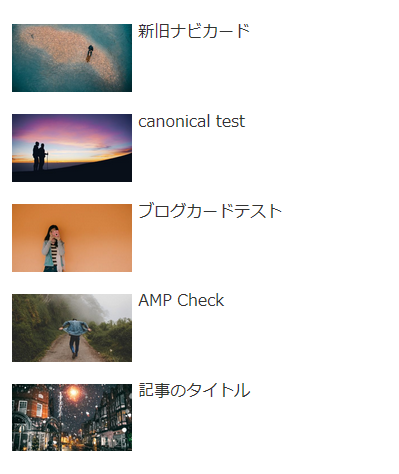
- default:通常のリスト
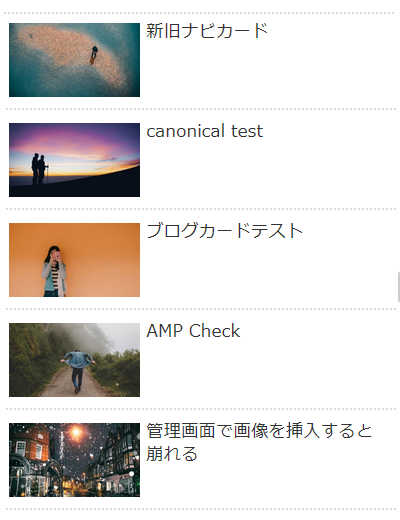
- border_partition(or 1):カードの上下に区切り線を入れる
-
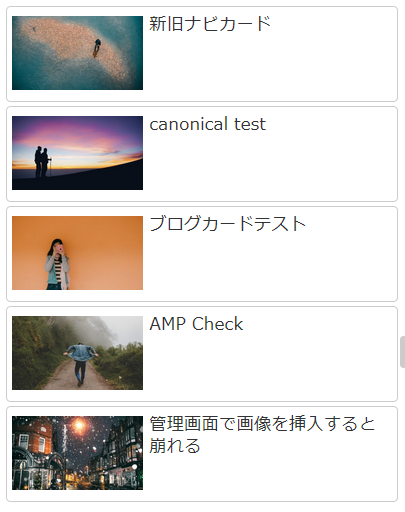
border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
デフォルト値:default
※一部1や2のような数字で指定出来るのは、旧バージョンとの互換性を保つためです。
それぞれの表示例はこちら。
bold
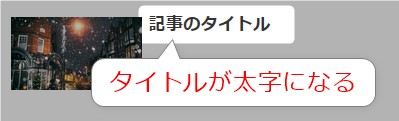
boldオプションは、記事タイトルを太字にするかどうかです。
入力例:bold=1(太字にする)
デフォルト値:0(太字にしない)
arrow
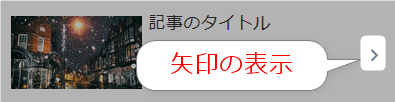
arrowオプションは、カードに矢印を表示するかどうかです。
入力例:arrow=1(矢印を表示する)
デフォルト値:0(矢印を表示しない)
class
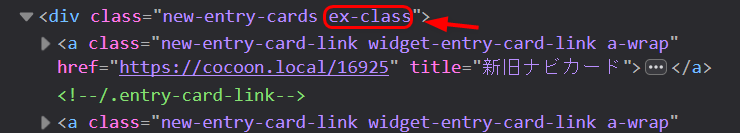
classオプションには、リストのラップ要素に独自のclass属性を指定したい時に記入します。
入力例:class="ex-class"
入力例:class="ex-class1 ex-class2"(複数指定する場合はスペースで区切る)
デフォルト値:(空欄)
horizontal
horizontalは、デフォルトで縦並びだったリストを横並びに表示します。
入力例:horizontal=1
デフォルト値:0(縦並び表示)
v2.6.8.3~
旧naviショートコードとの互換性
旧ショートコードのnaviも互換性のため利用できます。以前の仕様のままで良い場合は、記事のショートコードを貼り替える必要はありません。
以下のように書くことで
[navi name="サイトの作成手順"]
以下のように表示されます。
仕様変更の経緯はこちら。

まとめ
このように、本文やサイドバーなどに、自分の置きたいナビカード(リンクカード)を戦略的に配置できます。
効果的に配置出来れば、訪問者の誘導先をある程度は狙い通りにできるかもしれません。
作成者
このショートコードの大元となったコードは、中古ドメイン騎士 オーランを運営されているオーラン@中古ドメイン騎士さんが作成したものを、ほぼまんま利用させていただきました。
このショートコードを作成された経緯も含めて詳細はこちら。
WordPressの「メニュー」画面で作成・管理を行い、それをショートコードで利用するというアイディアは目から鱗でした。この発想はなかったです。
ありがとうございます!