Cocoonでは、ショートコードを用いて新着記事一覧を表示することが可能です。
これは、以前Simplicityテーマのフォーラムで、「どうやって実現したら?」と結構問い合わせが多かったので、今回実装することにしました。
ショートコードの書き方
基本的にショートコードは、以下のように書いて利用できます。
[new_list]
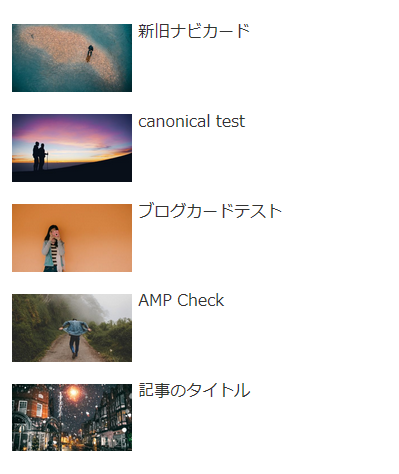
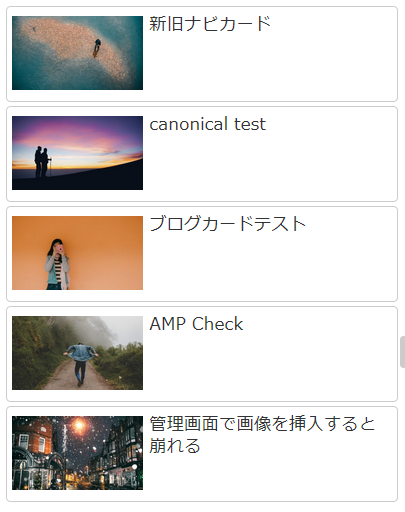
デフォルトショートコード利用例
このように書くことで以下のように表示されます。
オプションを用いたショートコードの書き方
new_listショートコードでは、オプション(引数)を用いることである程度表示をカスタマイズすることができます。
[new_list count=3 cats=3,5 type=large_thumb_on children=1]
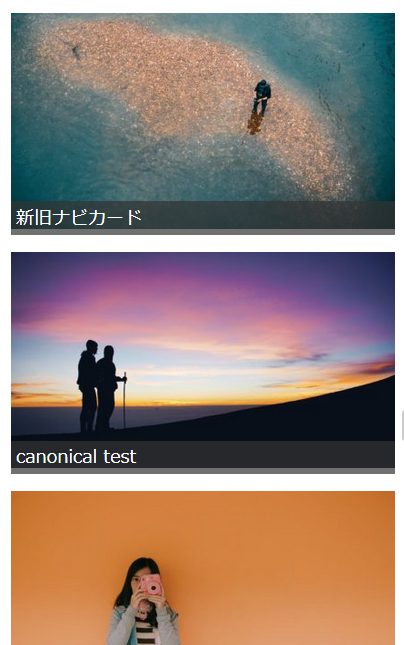
表示例
オプションの説明
new_listショートコードでは、以下のオプションを利用できます。
count
countには、アイテムの表示数を設定します。
入力例:count=10
デフォルト値:5
type
typeには、以下のうちいずれかの値を指定します。
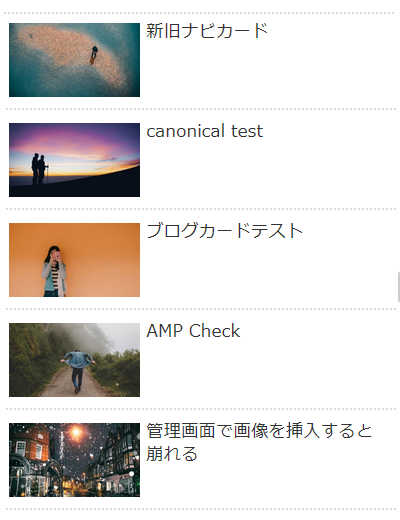
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
-
border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
デフォルト値:default
※一部1や2のような数字で指定出来るのは、旧バージョンとの互換性を保つためです。
それぞれの表示例はこちら。
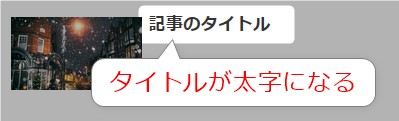
bold
boldオプションは、記事タイトルを太字にするかどうかです。
入力例:bold=1(太字にする)
デフォルト値:0(太字にしない)
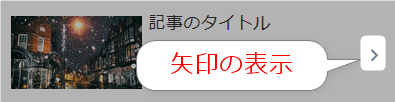
arrow
arrowオプションは、カードに矢印を表示するかどうかです。
入力例:arrow=1(矢印を表示する)
デフォルト値:0(矢印を表示しない)
class
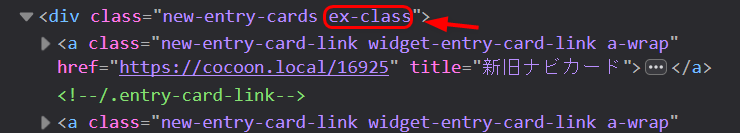
classオプションには、リストのラップ要素に独自のclass属性を指定したい時に記入します。
入力例:class="ex-class"
入力例:class="ex-class1 ex-class2"(複数指定する場合はスペースで区切る)
デフォルト値:(空欄)
cats
catsには、表示するカテゴリをカンマ区切りで指定します。
入力例:cats=3,16,23
デフォルト値:all(全てのカテゴリを表示)
カテゴリIDは、カテゴリ設定画面のURL(tag_ID)から取得してください。
![]()
children
childrenは、子カテゴリの内容を含めて表示するかを指定します。
入力例:children=1
デフォルト値:0(子カテゴリーは含めない)
horizontal
horizontalは、デフォルトで縦並びだったリストを横並びに表示します。
入力例:horizontal=1
デフォルト値:0(縦並び表示)
v2.5.1~
動作例はこちら。

tags
tagsには、表示するタグをカンマ区切りで指定します。(v1.5.7~)
入力例:tags=2,19,213
デフォルト値:(空欄)(デフォルトではタグ抽出しない)
modified
modifiedオプションは、更新日順にカードを並び替えます。(v1.7.6.9~)
入力例:modified=1(更新日順)
デフォルト値:0(投稿日順)
order
orderオプションは、表示順を切り替えます。(v1.5.9~)
最初から読んで欲しいコンテンツ出力に向いています。
入力例:order="asc"(昇順)
デフォルト値:desc(降順)
offset
offsetオプションは、ずらす(または読み飛ばす)投稿の数を設定します。(v2.3.9~)
入力例:offset=2(2つ読み飛ばす:3番目の記事から表示する)
デフォルト値:0
sticky
stickyオプションは、「固定表示」設定がされている記事の表示を切り替えます。(v1.5.7~)
入力例:sticky=0(表示しない)
デフォルト値:1(表示)
snippet
snippetオプションは、説明文を表示するかどうかを切り替えます。(v2.1.5~)
入力例:snippet=1(表示)
デフォルト値:0(表示しない)
post_type
post_typeは、表示する投稿タイプを選択します。(v0.7.2~)
入力例:post_type=“post,page”
[投稿と固定ページを表示]
入力例:post_type=“page”
[固定ページのみ表示]
入力例:post_type=“post,page,カスタム投稿名1,カスタム投稿名2”
[投稿・固定ページとカスタム投稿表示]
デフォルト値:post(投稿のみ表示)
taxonomy
taxonomyは、検索グループを指定します。(ver1.0.5~)
例えば、よく利用するものだと、以下のようなものがあります。
- カテゴリー:category
- タグ:post_tag
入力例:taxonomy="post_tag"(タグでグループ化する)
デフォルト値:category(通常のカテゴリー表示)
author
authorは特定のユーザーが書き込んだ記事のみを表示させることができます。
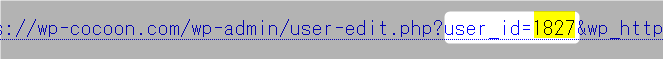
特定のユーザーのみが書き込んだ記事を抽出するには、ユーザー管理画面の個別ページのURLからuser_idの値を取得してください。
入力例:author=1827
デフォルト値:(空欄)
ex_posts
ex_postsには、除外する投稿・固定ページIDをカンマ区切りで入力します。
入力例:ex_posts="3,16,23"
デフォルト値:(空欄)
v2.6.9.3~
ex_cats
ex_catsには、除外するカテゴリーIDをカンマ区切りで入力します。
入力例:ex_cats="2,14,18"
デフォルト値:(空欄)
v2.6.9.3~
ordered_posts
ordered_postsには、表示させたい記事のIDをカンマ区切りで入力します。オプションに指定したIDの並び順で記事が表示されます。
入力例:ordered_posts="3,5,1,2,4" ←入力したポストIDの順番に記事が表示されます。
デフォルト値:(空欄)
v2.7.4.4~
応用編
レイアウト表示と、人気記事ショートコードを組み合わせて、利用することも可能です。


例えば、以下のようにビジュアルエディターで入力したとします。
すると以下のように表示されます。
新着記事
人気記事

これらのショートコードが多少なりとも、サイト回遊率の向上につながれば幸いです。
ブロックエディター対応
ブロックエディター上でブロックとしても利用できます。



























コメント テーマの質問はフォーラムへ
誤植では?
「新着記事一覧を表示するショートコードの利用方法」 の説明ページにて
「引数の説明」 の 「count」 で
「countには、アイテムの表示数を設定します。」 の下のところで
「入力例:cats=3,15,23」
--------------------
は
「入力例:count=5」
---------------
などではないでしょうか。
ご報告ありがとうございます!
どうやら、同様の書式をコピペしたのはよかったものの、内容を修正するのを忘れていたようです。
早速修正させていただきました。
"tagsには、表示するタグをカンマ区切りで指定します。(v1.5.7~)
入力例:cats=2,19,213"
「cats」?→ 「tags」
ご連絡ありがとうございます!
カテゴリー部分のコピペをしたら、該当部分を修正するの忘れていました^^;
上にあるコメントと全く同じミスをしてしまいました(笑)
修正させていただきました。