Cocoonは、ショートコードを利用して本文中に人気記事一覧を表示することが可能です。
これも、新着記事一覧ショートコードと同様、実装方法の問い合わせが多かったので、当テーマで実装しました。
ショートコードの書き方
最も基本的なショートコードの書き方は、本文中に以下のように入力します。
[popular_list]
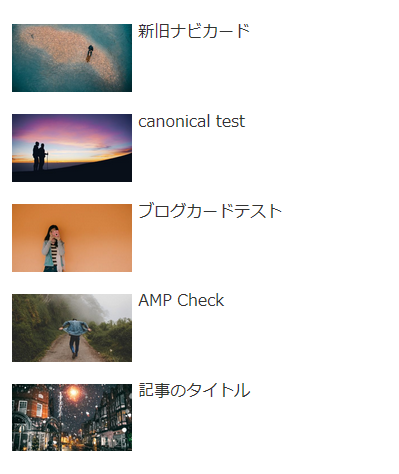
表示例
表示はこんな感じになります。
引数を用いたショートコードの書き方
popular_listでは、引数を指定してある程度カスタマイズ可能です。
入力例はこちら。
[popular_list days=30 rank=1 pv=1 count=3 cats=3,5 type=large_thumb_on]
表示例
実際に表示させると、こんな感じになります。
オプションの説明
popular_listでは、以下のオプションを利用できます。
days
daysには、データの集計期間を入力します。
1で1日、7で1週間、30で約1ヶ月となります。allを指定すると全期間の集計結果で表示されます。
デフォルト値:all(全期間)
rank
rankには、ランキング番号を表示するかを指定します。ランキング番号を表示する場合は、1を指定してください。
デフォルト値:0
pv
pvには、PV数の表示をするかしないかを設定します。PV数を表示するには1を指定してください。
デフォルト値:0
snippet
snippetオプションは、説明文を表示するかどうかを切り替えます。(v2.6.2.6~)
入力例:snippet=1(表示)
デフォルト値:0(表示しない)
author
authorオプションで、記事の著者ID(ユーザーID)で結果を抽出できます。
現時点では、著者の複数指定はできません。
デフォルト値:(空欄)※著者で抽出せず全部の記事から結果を出します。
設定例
author="123"
著者IDを入力してください。著者IDの取得方法はこちら。
- WordPressのダッシュボードにログインします。
- 左側のメニューから「ユーザー」→「すべてのユーザー」を選択します。
- 取得したいユーザー名の下にある「編集」をクリックします。
- ユーザーの編集画面のURLを確認します。URLの末尾には、
user_id=数値という形式で著者IDが含まれています。この数値が著者IDです。
post_type
post_typeには、投稿タイプを設定します。例えば、投稿を抽出する場合はpostを、固定ページを抽出する場合はpageを指定します。カスタム投稿タイプを指定すればカスタム投稿が抽出されます。
現時点では、複数指定はできない仕様です。
デフォルト値:post(投稿)
設定例
post_type="post" (投稿)
post_type="page" (固定ページ)
post_type="movie" (カスタム投稿タイプ)
v2.4.9.3~
count
countには、アイテムの表示数を設定します。
入力例:count=10
デフォルト値:5
type
typeには、以下のうちいずれかの値を指定します。
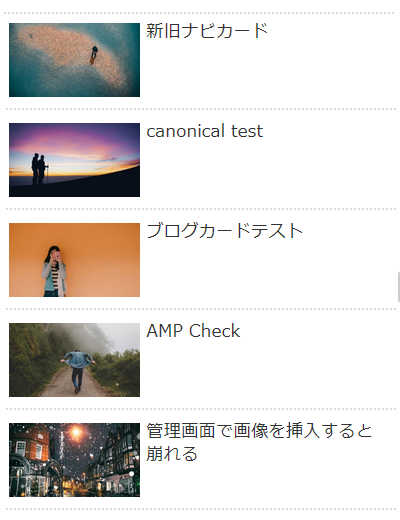
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
-
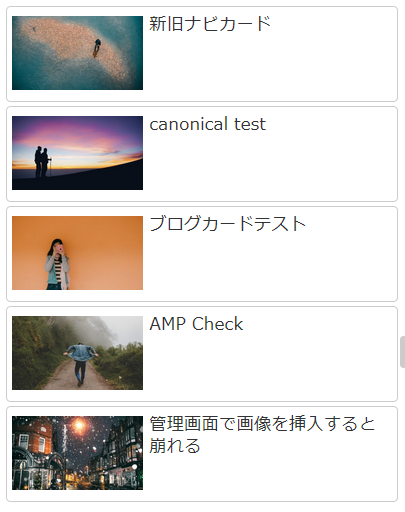
border_square(or 2):カードに枠線を表示する
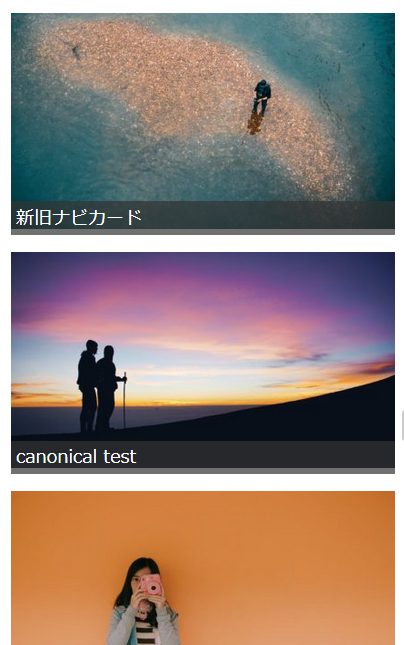
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
デフォルト値:default
※一部1や2のような数字で指定出来るのは、旧バージョンとの互換性を保つためです。
それぞれの表示例はこちら。
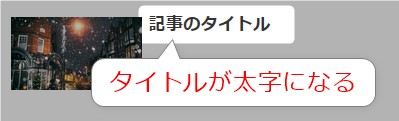
bold
boldオプションは、記事タイトルを太字にするかどうかです。
入力例:bold=1(太字にする)
デフォルト値:0(太字にしない)
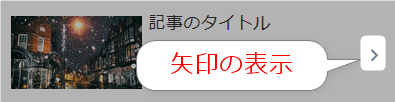
arrow
arrowオプションは、カードに矢印を表示するかどうかです。
入力例:arrow=1(矢印を表示する)
デフォルト値:0(矢印を表示しない)
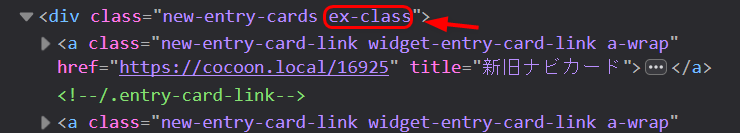
class
classオプションには、リストのラップ要素に独自のclass属性を指定したい時に記入します。
入力例:class="ex-class"
入力例:class="ex-class1 ex-class2"(複数指定する場合はスペースで区切る)
デフォルト値:(空欄)
cats
catsには、表示するカテゴリをカンマ区切りで指定します。
入力例:cats=3,16,23
デフォルト値:all(全てのカテゴリを表示)
カテゴリIDは、カテゴリ設定画面のURL(tag_ID)から取得してください。
![]()
children
childrenは、子カテゴリの内容を含めて表示するかを指定します。
入力例:children=1
デフォルト値:0(子カテゴリーは含めない)
horizontal
horizontalは、デフォルトで縦並びだったリストを横並びに表示します。
入力例:horizontal=1
デフォルト値:0(縦並び表示)
v2.5.1~
動作例はこちら。

ex_posts
ex_postsには、除外する投稿・固定ページIDをカンマ区切りで入力します。
入力例:ex_posts="3,16,23"
デフォルト値:(空欄)
v2.5.7~
ex_cats
ex_catsには、除外するカテゴリーIDをカンマ区切りで入力します。
入力例:ex_cats="2,14,18"
デフォルト値:(空欄)
v2.5.7~
応用編
レイアウト表示と、新着記事ショートコードを組み合わせて、利用することも可能です。


例えば、以下のようにビジュアルエディターで入力したとします。
すると以下のように表示されます。
新着記事
人気記事

これらのショートコードが多少なりとも、サイト回遊率の向上につながれば幸いです。
ブロックエディター対応
ブロックエディター上でブロックとしても利用できます。