ブログカードをショートコードで利用する方法の紹介です。
ショートコードは、以前から実装はされていたのですが、使い方を掲載していなかったので書いておこうと思います。
ブログカードショートコード
ブログカードショートコードは、URLを[角カッコ]で囲んだ状態で利用します。
使用方法は、こんな感じ。
こんな感じで表示されます。
内部リンクも、外部リンクも同様に利用できます。
外部リンク表示例。
オプション
ブログカードショートコードにオプションはありません。
通常のブログカードとの違い
通常のブログカード機能との違いを書いておきます。
通常ブログカード機能の詳細はこちら。

内部ブログカードを表示する方法
内部ブログカードを記事本文内に表示させる方法です。URLを記入するだけで利用できます。

外部ブログカードの表示方法
投稿・固定ページに外部リンクブログカードを表示させる方法の紹介です。外部ブログカードは、キャッシュを利用して表示を高速化しているので、キャッシュの更新方法も紹介しています。
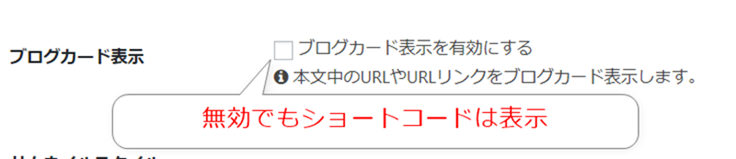
ブログカード設定が無効になっていても利用可
ブログカードショートコードは、Cocoon設定の「ブログカード」タブにある「ブログカード表示」が無効になっていたとしても、強制的に表示されます。
ショートコードは、必ず表示されると思っておいた方が良いかも。
どうしても、ショートコードを実行したくない場合は、子テーマのfunctions.phpに以下のように記述すると、利用を無効化できます。
function url_shortcode_to_blogcard($the_content) {
return $the_content;
}
ショートコードはどこに書いても良い
通常のブログカードは、1行に対して1つのURLを書く必要がありました。
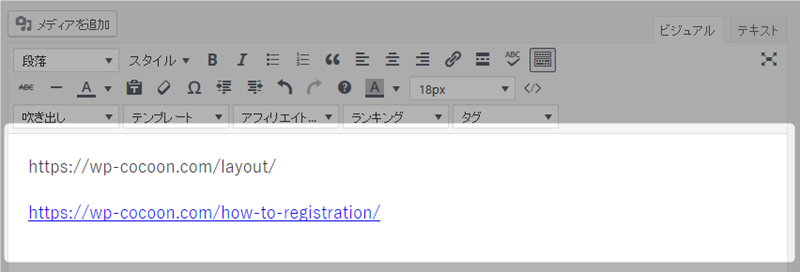
ただ、ショートコードの場合は、以下のように記述してもブログカード化されます。
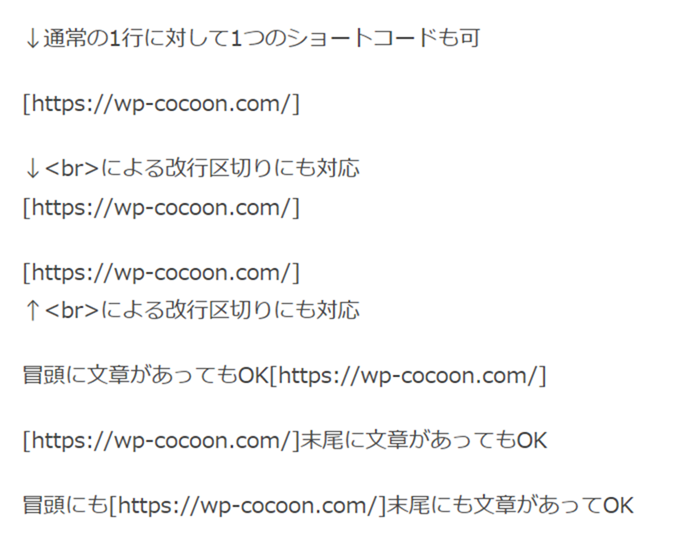
表示例
実際の表示例はこんな感じ。
↓通常の1行に対して1つのショートコードも可
↓<br>による改行区切りにも対応
![]()

トップページ
Cocoonテーマの目玉機能をまとめました。

トップページ
Cocoonテーマの目玉機能をまとめました。
↑<br>による改行区切りにも対応
冒頭に文章があってもOK![]()

トップページ
Cocoonテーマの目玉機能をまとめました。

トップページ
Cocoonテーマの目玉機能をまとめました。
冒頭にも![]()

トップページ
Cocoonテーマの目玉機能をまとめました。
WordPressのショートコード機能は利用していない
機能としては、「ブログカードショートコード」としていますが、厳密に言うとWordPress自体のショートコード処理は利用していません。
このショートコード機能は、Cocoonの独自実装になります。
なので、WordPressのショートコード処理を前提としたカスタマイズを行おうとすると、できないこともあるかもしれません。