Cocoon 2.0.9よりショートコードによるRSS記事一覧機能を追加しました。
使い方としては、新着・人気ページの使い方と似ています。


ショートコードの書き方
基本的にショートコードは、以下のように書いて利用できます。
[rss url='https://gigazine.net/news/rss_atom/']
URLオプションには取得するRSSフィードのURLを指定してください。
デフォルトショートコード利用例
このように書くことで以下のように表示されます。
オプションを用いたショートコードの書き方
rssショートコードでは、オプション(引数)を用いることで、ある程度表示をカスタマイズすることができます。
[rss url='https://gigazine.net/news/rss_atom/' count=3 type=large_thumb_on]
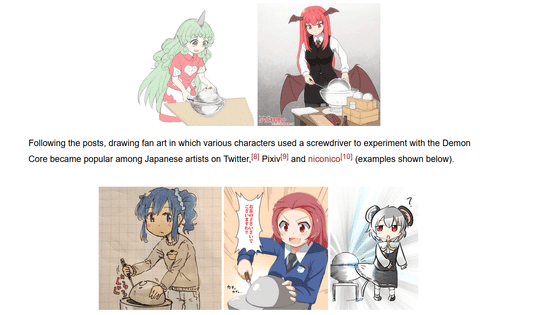
表示例
オプションの説明
rssショートコードでは、以下のオプションを利用できます。
url
RSSフィードのURLを指定します。
入力例:url='http://feeds.feedburner.com/hatena/b/hotentry'
デフォルト値:(空欄)
表示例
サムネイルはRSSフィードアイテム本文中の1番目の画像を取得します。画像のアスペクト比などは変更できません。
count
countには、アイテムの表示数を設定します。
入力例:count=3
入力例:count=10
デフォルト値:5
表示例
img
imgオプションを設定することで、デフォルトのサムネイル画像を設定できます。
入力例:img='https://wp-cocoon.com/wp-content/uploads/2020/01/wolf.png'
デフォルト値:(空欄)
表示例
サムネイルの画像が取得できない場合の画像設定できます。
サムネイル用の画像がフィードから取得できない場合は、RSSフィードマークの画像が表示されます。
target
リンクの開き方を指定します。
入力例:target='_self'(リンク元と同じフレーム内に表示)
デフォルト値:_blank
表示例(target='_self')
画像のアスペクト比はRSSフィード依存です。変更することはできません。
desc
説明文を表示するかどうか。1 or 0
入力例:desc=0(表示しない)
デフォルト値:1(表示する)
表示例(説明文を表示しない)
date
日付を表示するかどうか。1 or 0
入力例:desc=0(表示しない)
デフォルト値:1(表示する)
表示例(日付を表示しない)
cache_minute
キャッシュの更新時間を分単位で指定します。
こまめに最新情報を取得したい場合は変更してください。ただし、あまりにも短く設定すると先方のサーバーに負荷を与えてしまうので、デフォルトは60分になっています。
入力例:cache_minute=30(30分でRSSを再取得)
デフォルト値:60(60分)
type
typeには、以下のうちいずれかの値を指定します。
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
-
border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
デフォルト値:default
※一部1や2のような数字で指定出来るのは、旧バージョンとの互換性を保つためです。
それぞれの表示例はこちら。
bold
boldオプションは、記事タイトルを太字にするかどうかです。
入力例:bold=1(太字にする)
デフォルト値:0(太字にしない)
arrow
arrowオプションは、カードに矢印を表示するかどうかです。
入力例:arrow=1(矢印を表示する)
デフォルト値:0(矢印を表示しない)
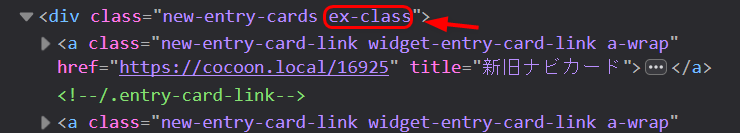
class
classオプションには、リストのラップ要素に独自のclass属性を指定したい時に記入します。
入力例:class="ex-class"
入力例:class="ex-class1 ex-class2"(複数指定する場合はスペースで区切る)
デフォルト値:(空欄)
応用編
以下のように2カラムレイアウトと併用することができます。