Cocoon Blocksで現在利用できるデザインです。
Cocoonインライン
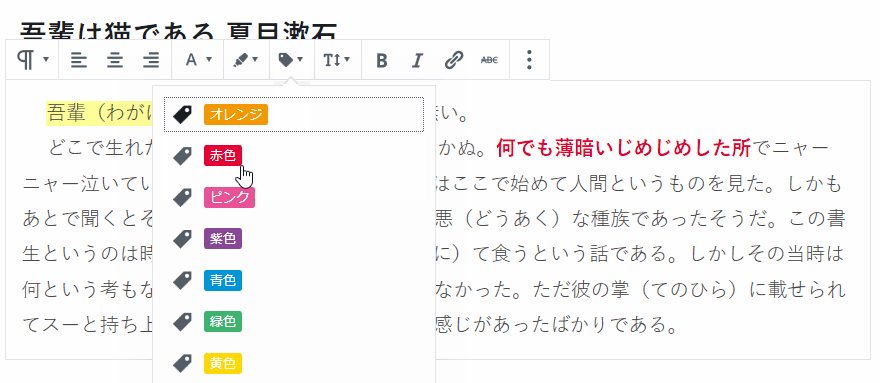
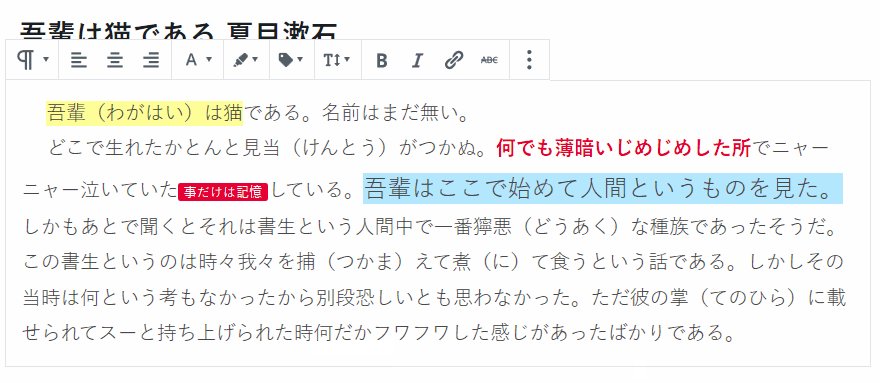
Cocoon 1.7.2より、ドロップダウン形式で装飾を選べるようになりました。

「文字」リスト
太字(strongタグではなくboldクラスで指定したもの)
吾輩は猫である。名前はまだ無い。
赤字
吾輩は猫である。名前はまだ無い。
赤太字
吾輩は猫である。名前はまだ無い。
青字
吾輩は猫である。名前はまだ無い。
青太字
吾輩は猫である。名前はまだ無い。
緑字
吾輩は猫である。名前はまだ無い。
緑太字
吾輩は猫である。名前はまだ無い。
キーボードキー
文字をコピーするには Ctrl + C キーを押してください。
貼り付けをするには Ctrl + V キーを押してください。 ※Windows
打消し線(delでなくsタグを用いた訂正の意味があるもの)
吾輩は猫である。名前はまだ無い。
「マーカー」リスト
黄色マーカー
吾輩は猫である。名前はまだ無い。
黄色アンダーラインマーカー
吾輩は猫である。名前はまだ無い。
赤色マーカー
吾輩は猫である。名前はまだ無い。
赤色アンダーラインマーカー
吾輩は猫である。名前はまだ無い。
青色マーカー
吾輩は猫である。名前はまだ無い。
青色アンダーラインマーカー
吾輩は猫である。名前はまだ無い。
「バッジ」リスト
ちょっとしたワンポイントに利用します。
参考
重要
注目
出典
引用
案内
注意
文献
公式
「背景アイコン」(テーブルなどでの比較評価用)
ガスコンロとIHヒーターの比較表
| 調理機器 | ガスコンロ | IHヒーター |
|---|---|---|
| 光熱費 | 都市ガスなら最も安い | 夜間・早朝なら都市ガスと同等 |
| 安全性 | 直接火を扱うことによる危険性 | 高齢者・子供・ペットにも安心 |
| お手入れ | バーナー周りの凸凹が面倒 | フラットで掃除しやすい |
| 調理器具 | 大体の鍋・フライパンが使用可能 | IH対応器具が必要 |
| 高火力の同時調理 | 全口で同時に高火力が可能 | 2口以上の高火力は難しい |
上記テーブルの内容は「背景アイコン」と「インラインボタン」を組み合わせて作成しています。


「インラインボタン」リスト
文章中やテーブルのセル内にボタンを作成したい時に使用します。
「フォントサイズ」リスト
文字サイズを変更します。
12px
14px
16px
18px
20px
22px
24px
28px
32px
36px
44px
48px
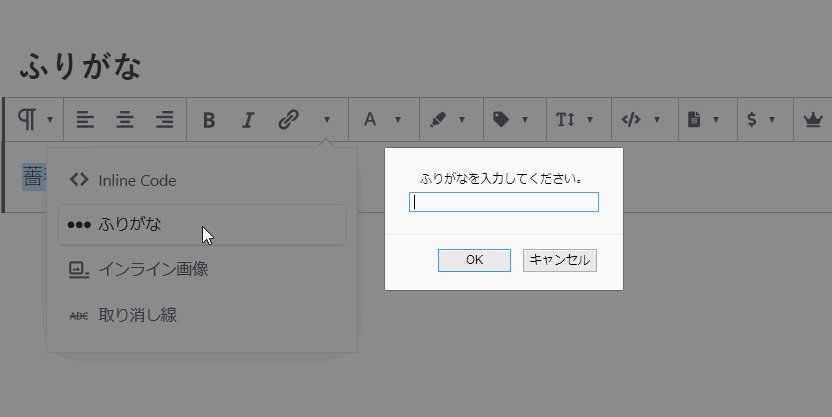
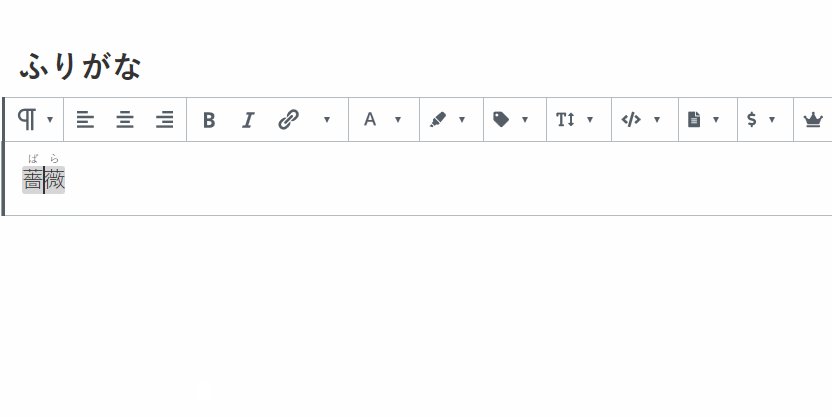
ふりがな(ルビ)
使用方法。

彼女に薔薇を贈った。
祖父の趣味は、仙人掌を愛でることだ。
Cocoonブロック
Cocoonブロックは、ブロック形式のデザインです。まずは、旧エディタースタイルの移植から。
アイコンボックス
案内ボックス
プライマリー
セカンダリー
サクセス
- インフォ
- 非順序リスト
- ボックス内でリストブロック利用
- ワーニング
- 順序リスト
- pからリストに変換可能
デンジャー
ライト
ダーク
タブボックス
タブボックスを全部表示させると、スペースが必要なので一部だけ。
チェック
コメント
ポイント
TIPS
ヒント
- ピックアップ
- 箇条書きも
- 可能です
- ブックマーク
- 非順序リストにも
- 変換簡単
メモ
ダウンロード
休憩
Amazonの商品紹介などに
OK
NG
GOOD
BAD
プロフィール
白抜きボックス
灰色
黄色
- 赤色
- 箇条書き
- 青色
- 箇条書き
緑色
付箋風ボックス
灰色
黄色
- 赤色
- 箇条書き
- 青色
- 箇条書き
緑色
吹き出し
Cocoonの吹き出し設定に登録した吹き出し設定を即座に呼び出せます。v1.7.0~

「吹き出し」設定の状態がそのまま表示されます。

使用頻度が高いものを呼び出すときに便利。

吹き出しブロックはいろいろなことができます。

人物の位置を変えたり

スタイルをフラットにしたり

LINEスタイルにしたり

アイコンを四角型にもできます。
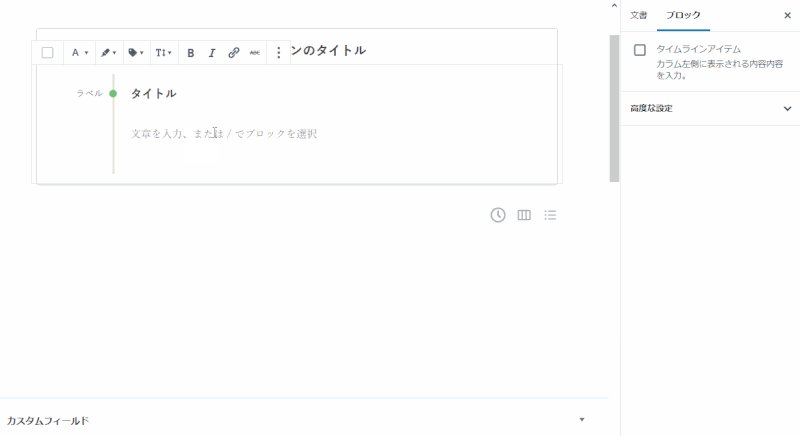
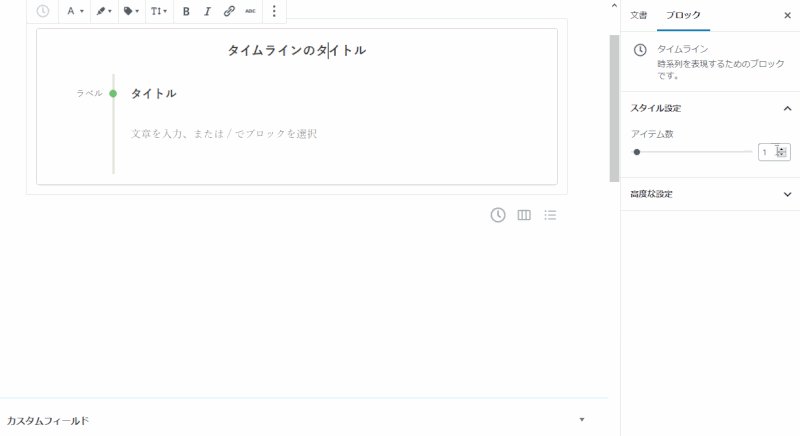
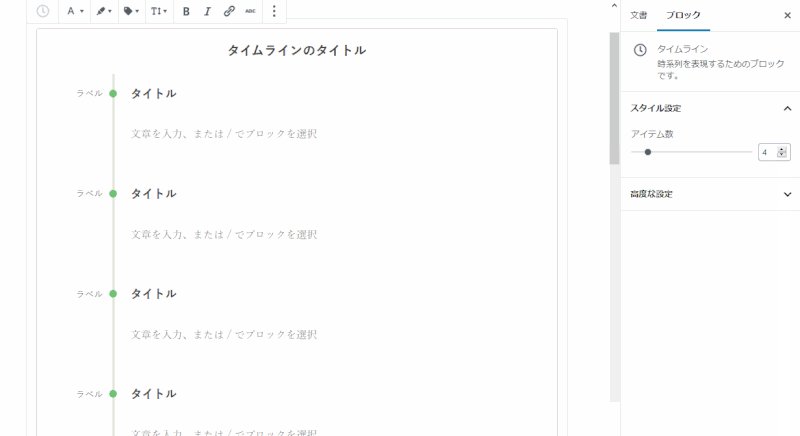
タイムライン
時系列や、手順を案内するときに便利。
ブロック設定からアイテム数を変更できます。

デモはこちら。
- STEP1ドメインを取得する
サイトを始めるには ドメインを取得した方が良いでしょう。
僕が利用しているドメインサービスはエックスドメイン です。
- STEP2レンタルサーバーに登録する
次に、サーバースペースを借りましょう。お勧めはこのあたり。
- STEP3WordPressのインストール
サーバーのインストール機能を利用してWordPressを導入しましょう。
ブログカード
もちろん外部リンクも可能。
ボタン
ボタン小
ボタン中
ボタン大
大ボタンは、左右寄せ、中央寄せの変化はなく全て同じです。
丸型ボタン
丸いボタンも可能です。v1.8.3~

光るボタン
ボタンが光ります。 v1.8.3~

囲みボタン
囲みボタンは、アフィリエイトタグなどを改変したくない場合に利用します。
ボタン小
ボタン中
ボタン大
アコーディオン(トグル)ボックス
デフォルトアコーディオンボックスの内容
黄色アコーディオンボックスの内容
ピンクアコーディオンボックスの内容
赤色アコーディオンボックスの内容
青色アコーディオンボックスの内容
- 緑色アコーディオンボックスの内容
- もちろんリストも使える
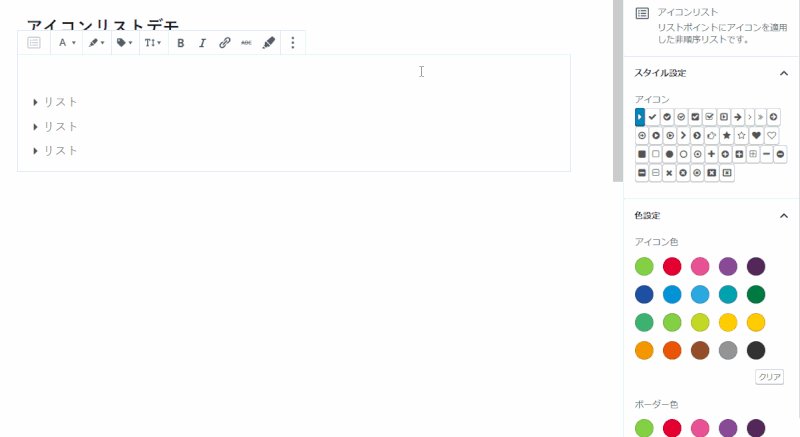
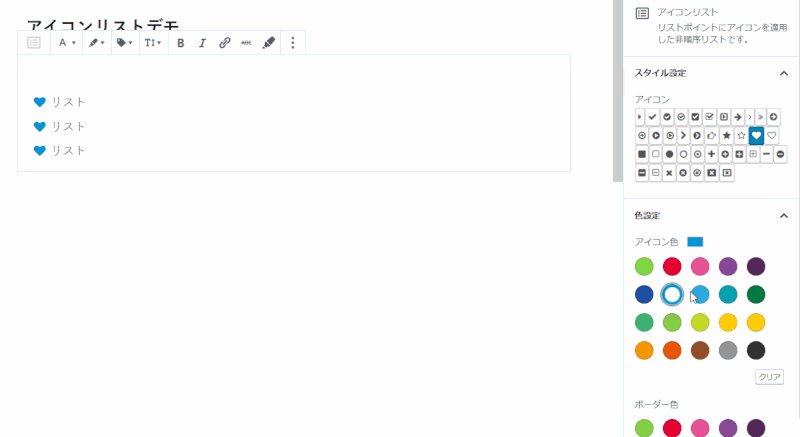
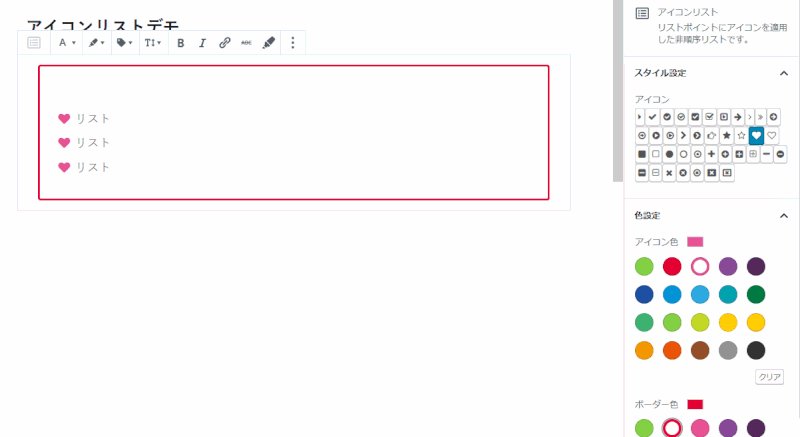
アイコンリスト
リストの・をアイコンにして枠線設定ができるブロックです。
使い方はこちら。

動作デモはこちら。
検索案内
検索を促すスタイルも表示できます。クリックすると検索もできます。
FAQ
FAQ形式で質問と答えを入力することができます。FAQブロックはGoogleなどのリッチスニペットに対応しています。
- QCocoonテーマは無料で使用することができますか?
- A
Cocoonテーマはダウンロードも使用も全て無料です。
- QCocoonテーマのライセンスは何ですか?
- A
CocoonはGPL v2ライセンスを採用しています。
タブ
タブ切り替えで複数のコンテンツを切り替えて表示することもできます。
- Tab 1
- Tab 2
- Tab 3
- Tab 4
- Tab 5
1番目の内容
2番目の内容
3番目の内容
4番目の内容
5番目の内容
レーダーチャート
レビューや能力値表示に便利なブロックです。
ランキング
ブロックエディターでもランキングを呼び出せます。
テンプレート
登録したテンプレートショートコードも呼び出せます。
以下はテンプレートで呼び出したものです。
ボックスメニュー
大きなボックス形式でメニューリンクを表示します。
アイコン形式
画像形式
広告
「Cocoon設定」→「広告」タブ→「ショートコード・広告ブロックを有効にする」が有効の場合、設定された広告が表示されます。
現在は広告が無効になっているため表示されません。
プロフィールボックス
「プロフィール」ウィジェットと同様のものが表示されます。
試着記事
「新着記事」ウィジェットと同様の設定ができます。
通常
大きなサムネイルにタイトルを重ねる
大きなサムネイル
人気記事
「人気記事」ウィジェットと同様の設定ができます。
通常
大きなサムネイルにタイトルを重ねる
大きなサムネイル
新着情報
「新着情報」ウィジェットと同様の設定ができます。
ナビカード
「ナビカード」ウィジェットと同様の設定ができます。
通常
大きなサムネイルにタイトルを重ねる
大きなサムネイル
CTA
「CTA(Call To Action)」ウィジェットと同様の設定ができます。

汎用ボックス
ボックスの見出し、アイコン、色を自由に選択し、汎用的に利用できるボックスブロックです。
見出しボックス
見出しと内容を書き込める汎用ボックスです。
色は20種類以上、アイコンは50種類以上の中から選択できます。
ワンポイント案内など。
Amazon関係の内容など。
注意喚起を促す内容など。
交通手段の入力など。
スケジュールなど。
タブ見出しボックス
フォルダー風のタブ見出しボックスです。
色は20種類以上、アイコンは50種類以上の中から選択できます。
人物の発言など。
注意喚起文など。
OKな内容など。
NGな内容など。
問い合わせ内容など。
ラベルボックス
ラベルボックスは、囲み枠の上部にラベル形式で見出しを表示できる汎用ボックスです。
色は20種類以上、アイコンは50種類以上の中から選択できます。
ワンポイント説明など。
金銭に関することなど。
ポイントとなるような内容など。
WordPressカスタマイズの際に気をつけたい点など。
検索を促す内容など。
マイクロコピー
ボタンに付加する 補助文書など。 (v0.1.1~)
マイクロテキスト
マイクロバルーン
吹き出しつきのをマイクロコピーです。色も変更できます。
Cocoonレイアウト
カラムレイアウトです。v1.7.4~
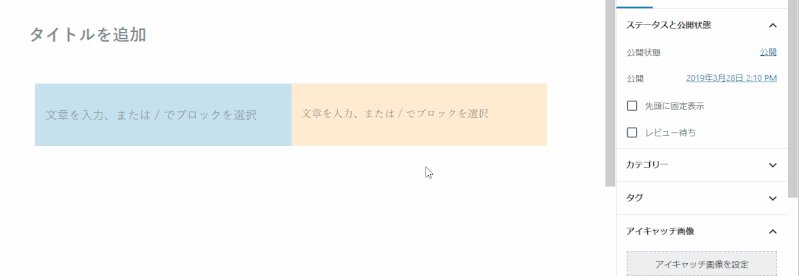
2カラム
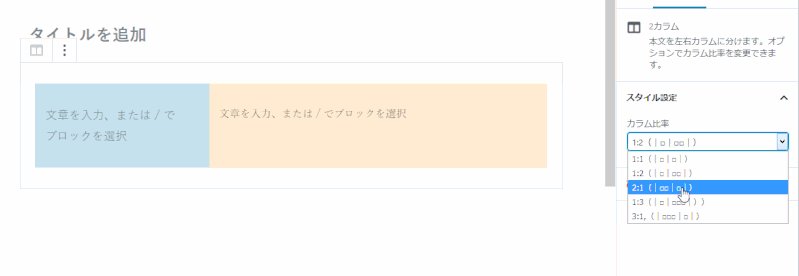
2カラムでは、オプションで複数のカラム比率を選ぶことができます。

1:1


1:2


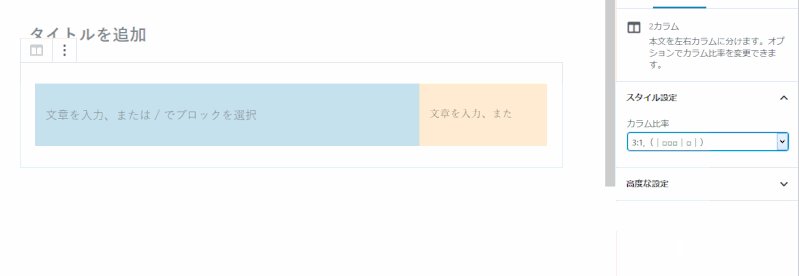
2:1


1:3


3:1


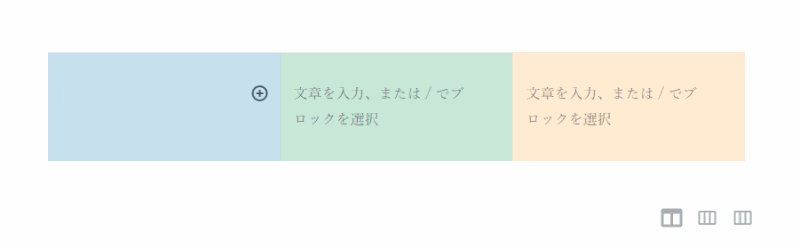
3カラム
縦3列のカラムです。

3カラムデモ