Cocoon利用者の中には、プロフィールウィジェット等で年齢を表示されている方もおられるかと思います。
その場合、

歳をとるごとに編集し直すのが面倒くさい…
という場合があるかと思います。
その他にも、記事内で誰かの年齢表記をした場合、その方の誕生日が来るたびに現状とは異なってしまいます。
例えば、芸能人関係のブログをされている方とか。
今では、そういった年齢に関する問題を解消できるageショートコードの紹介です。
ageショートコード
![]()
ageショートコードの基本的な使い方は、こんな感じです。
[age birth="誕生日"]
agoショートコードの例にならって、fromオプションも使えるようになっています。
[age from="誕生日"]
例えばこんな使い方ができます。
彼はもう今年で26歳になる。
上記は以下のように記入しています。
彼はもう今年で[age birth="1999-05-18"]になる。
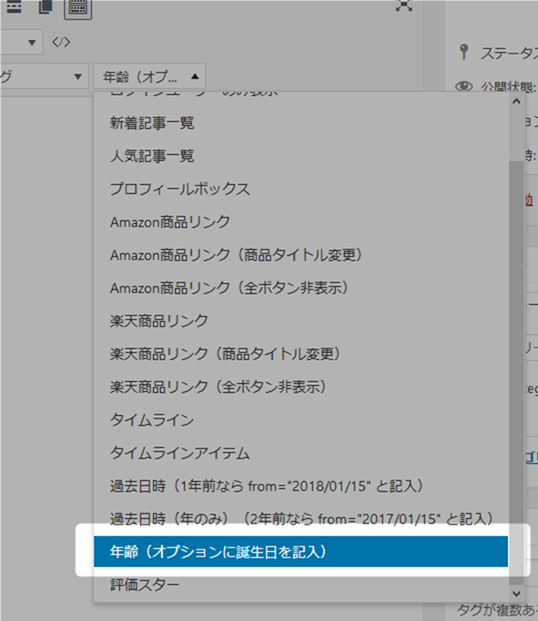
ビジュアルエディターから使う
ショートコードは、ビジュアルエディターのショートコードドロップダウンリストから雛型を取得することができます。
birth・fromオプション
オプションのbirth、もしくはfromで誕生日を設定します。
入力例:birth=”1993/12/11″
入力例:from=”1763-03-02″
入力例:birth=”20140428″
デフォルト値:(空欄)
birthとfromは、どちらのオプションを利用しても問題ありません。覚えやすい方を利用してください。
unitオプション
unitオプションは、表示する単位を入力します。
入力例:unit="才"
入力例:unit=""(単位を表示させたくない場合)
デフォルト値:歳
入力例
利用するための入力例はこんな感じ。
[age from="1999-05-18"] [age birth="2010-02-10"] [age from="1944-08-25" unit="才"] [age birth="2016-11-02" unit="ちゃい"] [age from="1966-06-8" unit=""] 君が生まれてもう[age birth="2011-05-07" unit=""]年が経つ
表示例
入力例を実際に表示させると、こんな感じになります。
- 26歳
- 15歳
- 81才
- 9ちゃい
- 59
- 君が生まれてもう14年が経つ
参考
このショートコードは、fullnoteblogを運営されているふるのーとさんの、以下の記事を参考に作成しました。

相対的時間経過で年齢を表現するageショートコードのカスタマイズ
こんにちは!ふるのーと(fullnote)です!(*^^*)今回は年齢を表示するカスタマイズについて紹介します。本機能はCocoonテーマに実装されましたので、現在はカスタマイズしなくても使えるようになりました◎Cocoonの相対時間を表示...
詳細はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...