Cocoonのブロックエディターでは、手軽にブログカードが利用できるようになっています。
最も手っ取り早い方法
最も手っ取り早く、ブログカードを利用するには入力欄にURLをコピペするだけです。
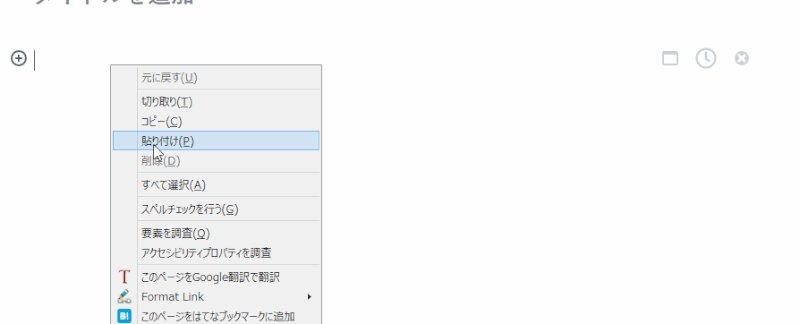
すると以下のような動作になります。
あとはこのまま投稿すれば、以下のようなブログカードになります。

トップページ
Cocoonテーマの目玉機能をまとめました。
もちろん外部リンクでもOK。

Simplicity
内部SEO施策済みのシンプルな無料Wordpressテーマを公開しています。初心者でも出来る限り分かりやすく使えるように作成しました。
リンク切れチェックをする場合
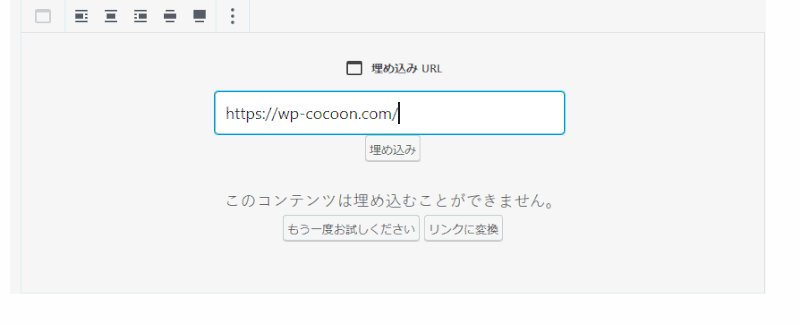
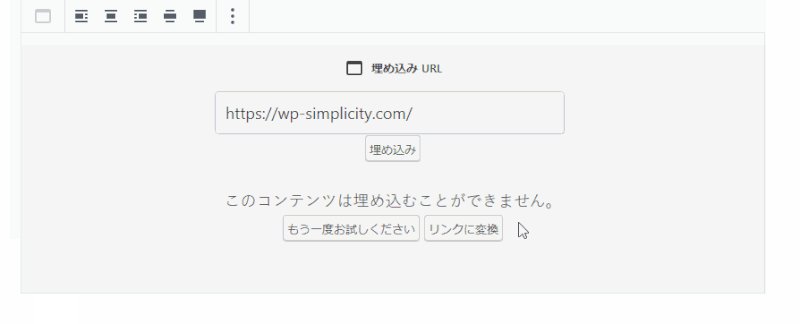
Broken Link Checkerのような、プラグインを用いてリンク切れチェックをする場合は、先程と同じ要領でURLを入力したら後、「リンクに変換」ボタンを押してください。
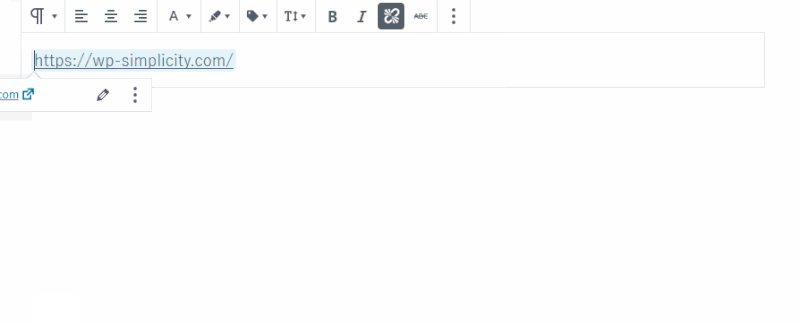
URLを入力したら「リンクに変換」ボタンを押してください。
URLリンク状態になります。
この状態でも、内部かかわらず、ブログカードとして出力されます。
表示例。

Simplicity
内部SEO施策済みのシンプルな無料Wordpressテーマを公開しています。初心者でも出来る限り分かりやすく使えるように作成しました。
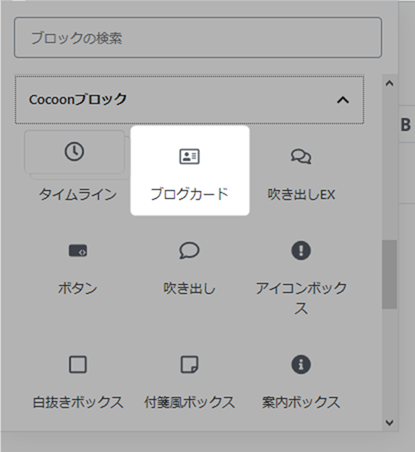
複数まとめてブログカード化したり装飾したりする場合
複数のURLをまとめてブログカード化したり、「あわせて読みたい」等の装飾を行いたい場合は、従来の「ブログカード」ブロックを利用する必要はあります。
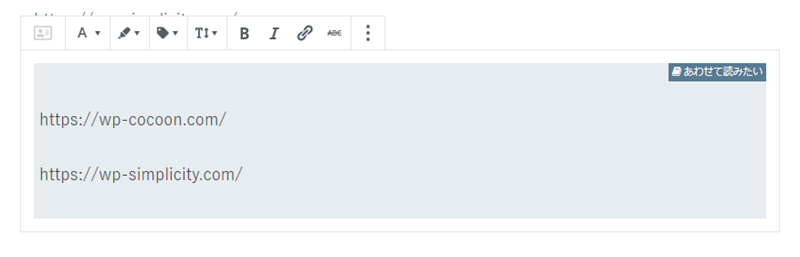
複数指定する場合は、エリア内に複数URLを記入してください。
表示はこちら。

トップページ
Cocoonテーマの目玉機能をまとめました。

Simplicity
内部SEO施策済みのシンプルな無料Wordpressテーマを公開しています。初心者でも出来る限り分かりやすく使えるように作成しました。
関連記事
ビジュアルエディターでの使い方や、ブログカードの仕様について詳しくは以下を参照してください。

内部ブログカードを表示する方法
内部ブログカードを記事本文内に表示させる方法です。URLを記入するだけで利用できます。

外部ブログカードの表示方法
投稿・固定ページに外部リンクブログカードを表示させる方法の紹介です。外部ブログカードは、キャッシュを利用して表示を高速化しているので、キャッシュの更新方法も紹介しています。

ブログカードショートコードの使い方
URLを入力するだけの「通常ブログカード機能」とは違い、ブログカードを強制的に表示させる「ブログカードショートコード」機能の紹介です。

囲みブログカード拡張スタイルの使い方
ブログカード作成用のURLを囲むだけで様々なタイプのブログカード表示ができるようになる機能の使用方法です。
Amazon商品ブログカードを作成する場合。

PA-APIを使えずとも手っ取り早くAmazon商品リンクを作成する方法
URLを貼り付けるだけで、手軽にAmazonアソシエイト商品リンクを作成する方法です。
楽天商品ブログカードを作成する場合。

楽天商品リンクを手っ取り早く作成する方法
楽天の商品ページへのリンクをブログカード形式で手軽に作成する方法です。