Cocoon 1.2.8で、ブログカードを作成するためのURLを囲むだけで、ブログカードタイプを識別するラベルを付けられる機能を追加しました。
こんな感じのラベルを、マウス操作だけで手軽に付加できるようになります。
囲みブログカードスタイルの使い方
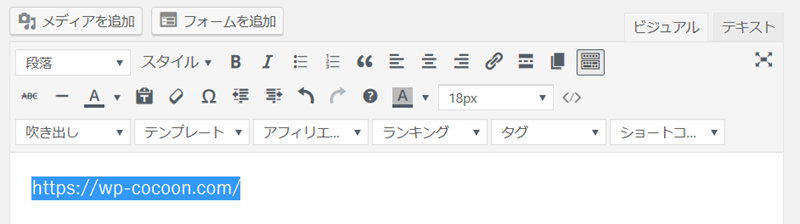
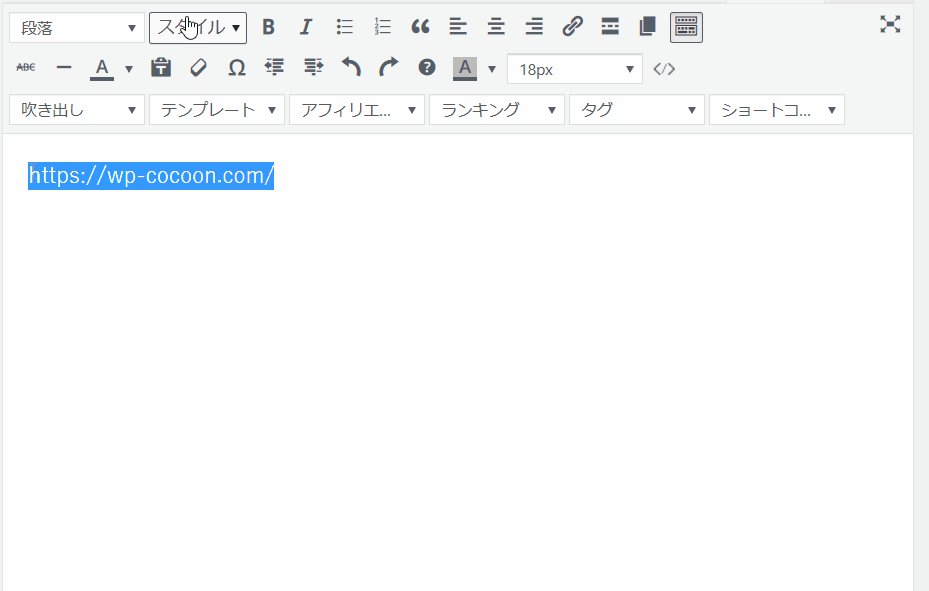
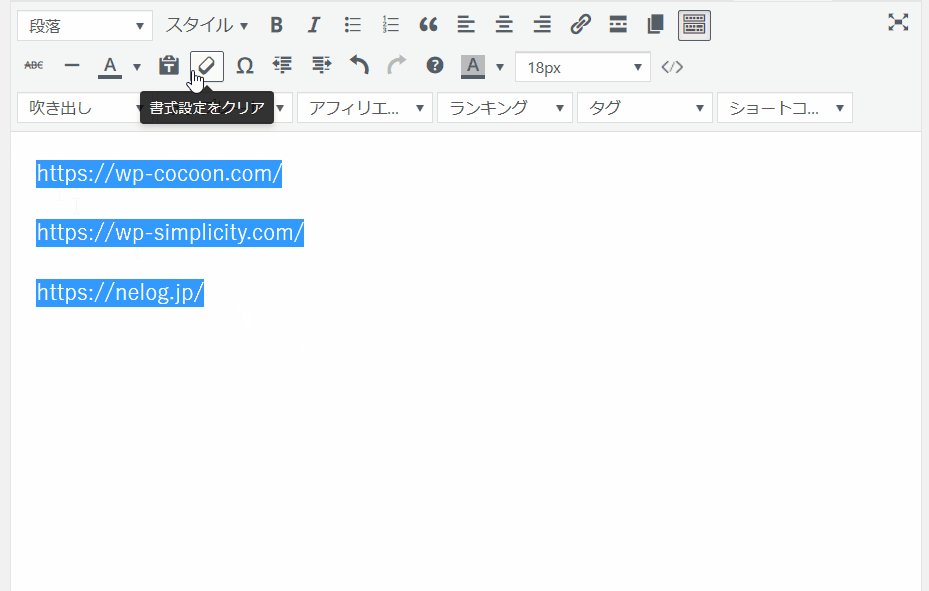
「囲みブログカード」を利用するには、まずビジュアルエディター上で「ブログカード作成用のURL」を入力し、URLを選択します。
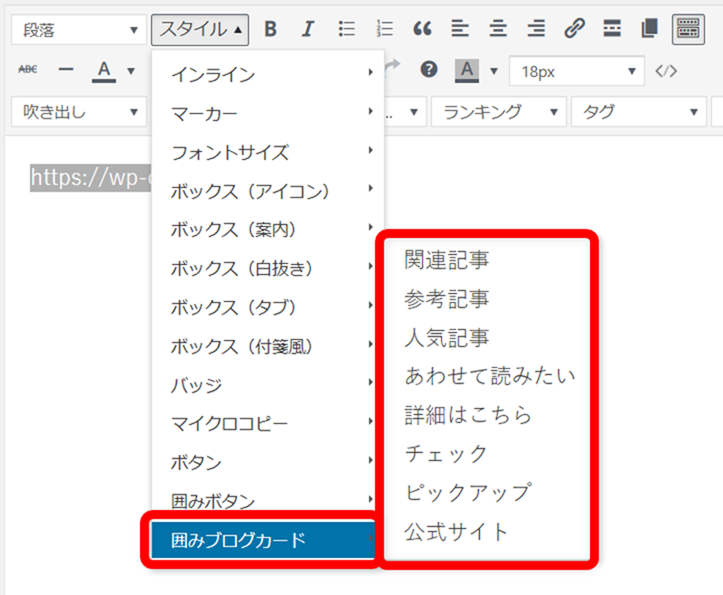
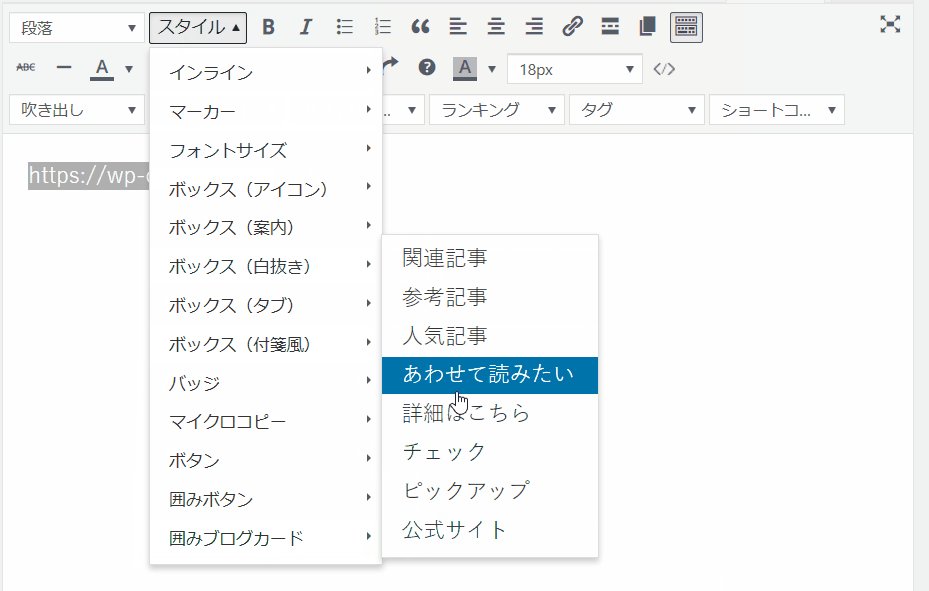
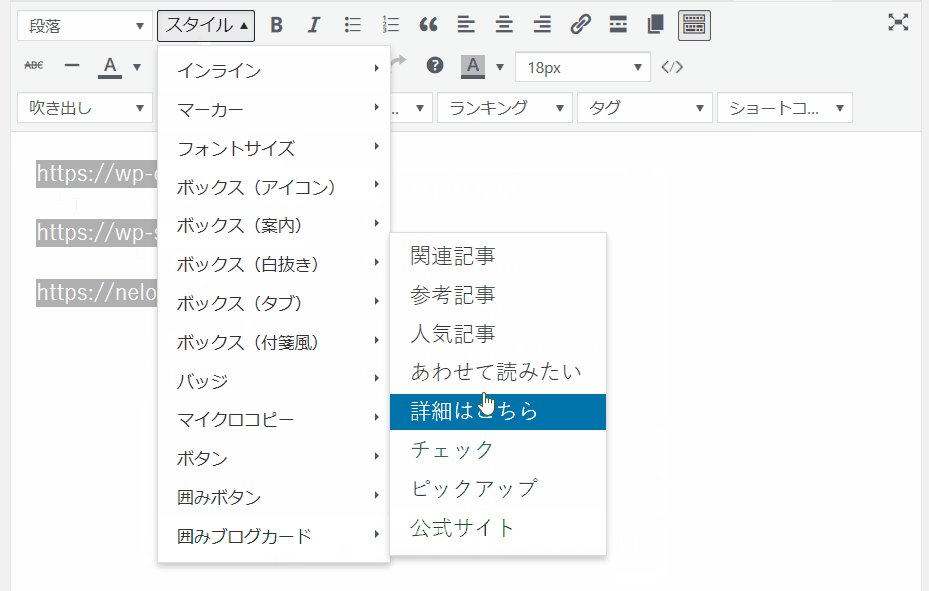
あとは「スタイル」ドロップダウンリストから「囲みブログカード」をマウスホバーし、利用したいラベルを選択します。
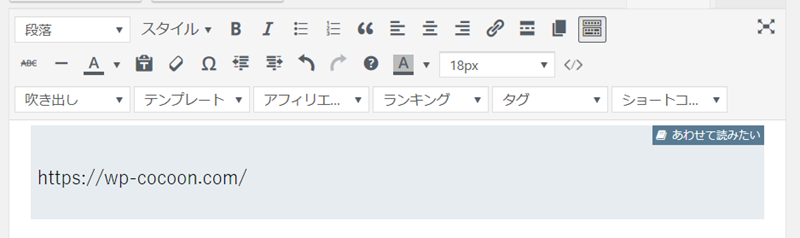
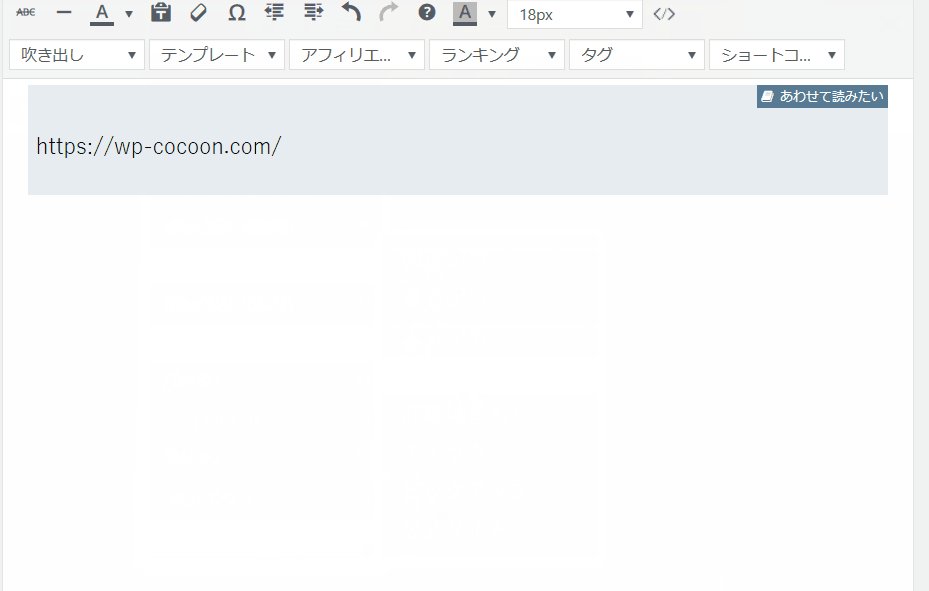
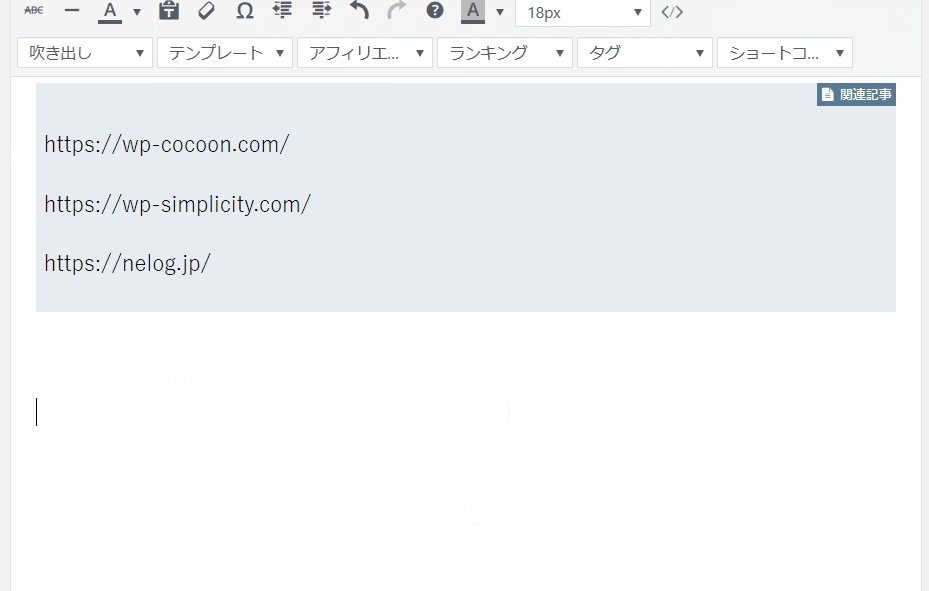
スタイリングされたブログカードは、ビジュアルエディター上で以下のように表示されます。
一連の動作はこんな感じ。
ソースコードはこんな感じ。
<div class="blogcard-type bct-together"> https://wp-cocoon.com/ </div>
実際の表示はこんな感じ。
まとめて設定も可能
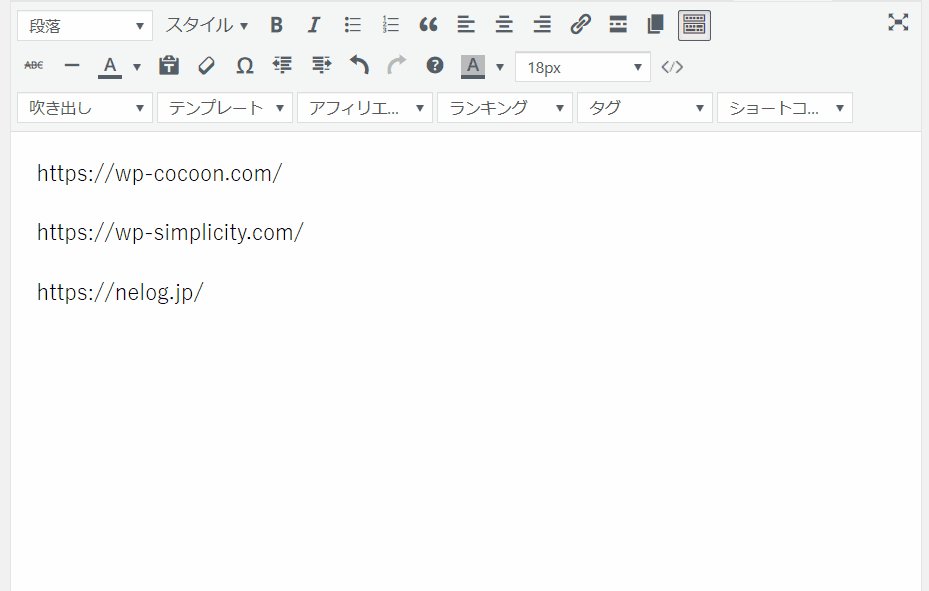
複数のURLを選択することで、まとめて設定することも可能です。
ソースコードはこんな感じ。
<div class="blogcard-type bct-related"> https://wp-cocoon.com/ https://wp-simplicity.com/ https://nelog.jp/ </div>
実際の表示はこんな感じ
内部・外部ブログカード関係なくラベルを付けることができます。
ブログカードラベルの種類
全てのブログカードラベルはこんな感じになります。
関連記事
参考記事
人気記事
あわせて読みたい
詳細はこちら
チェック
ピックアップ
公式サイト
まとめ
上記の中から、適切なラベルを選択することで、より誘導力が強くなる可能性があります。
加えて、「タイプごとにCSSを設定して見た目を切り替える」なんてカスタマイズも容易にできるようになりました。
もし追加して欲しい文言があれば、フォーラムでリクエストしていただければ追加も可能です。
必ずしも全て追加できるとは限りませんのであらかじめご了承ください。