当テーマには、デフォルトでボックス型の装飾が行えるように拡張スタイルは用意してあります。
ビジュアルエディターの「スタイル」ドロップダウンリストから「ボックス」とたどって入力すれば、サクサク入力できます。
以下は、表示サンプルとコードです。
アイコンボックス
補足情報(i)
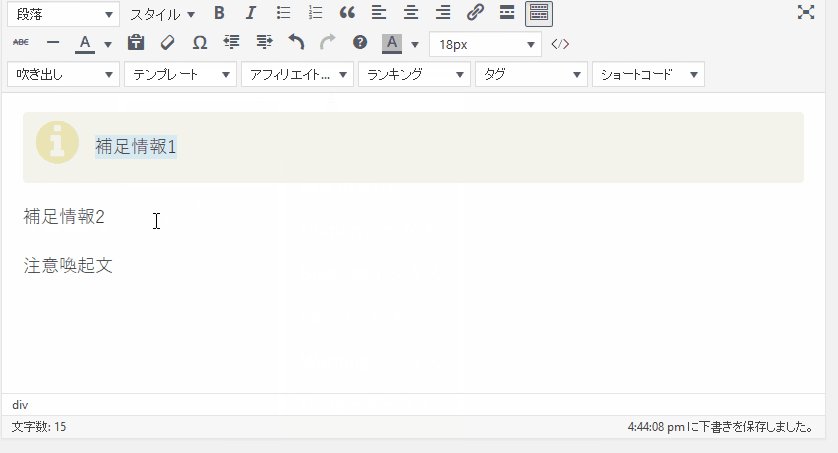
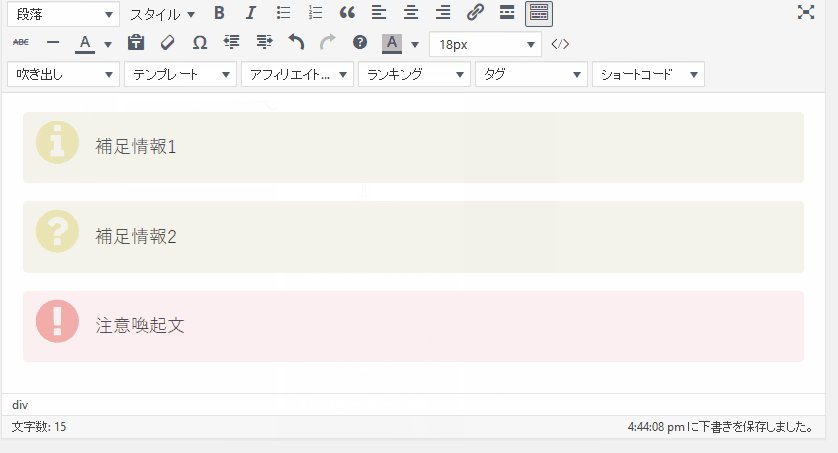
補足情報1
<div class="information-box">補足情報1</div>
補足情報(?)
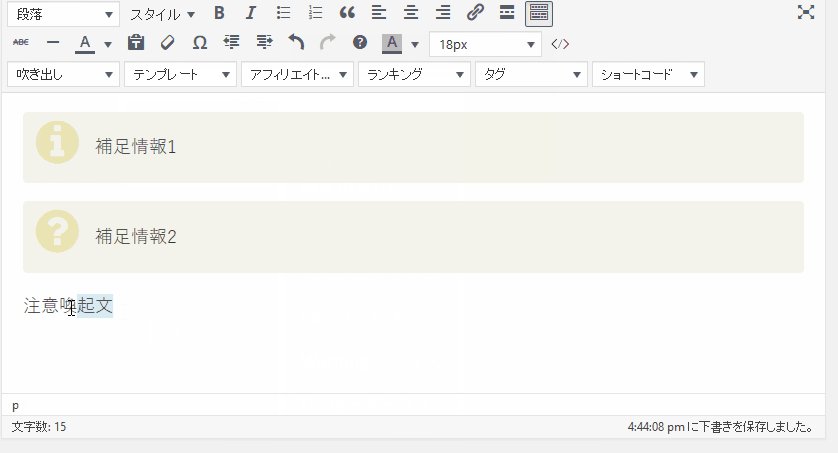
補足情報2
<div class="question-box">補足情報2</div>
補足情報(!)
注意喚起文
<div class="alert-box">注意喚起文</div>
メモ
メモボックス
<div class="memo-box">メモボックス</div>
コメント
コメントボックス
<div class="comment-box">コメントボックス</div>
案内ボックス
プライマリー
プライマリー
<div class="primary-box">プライマリー</div>
セカンダリー
セカンダリー
<div class="secondary-box">セカンダリー</div>
サクセス
サクセス
<div class="success-box">サクセス</div>
インフォ
インフォ
<div class="info-box">インフォ</div>
ワーニング
ワーニング
<div class="warning-box">ワーニング</div>
デンジャー
デンジャー
<div class="danger-box">デンジャー</div>
ライト
ライト
<div class="light-box">ライト</div>
ダーク
ダーク
<div class="dark-box">ダーク</div>
まとめ
これらの拡張スタイルは、すべてビジュアルエディターの「スタイル」ドロップダウンリストからマウスクリックのみで利用することができます。
ブログの場合、ちょっと文章を装飾するだけで、読みやすくできるので、よかったら試してみてください。






コメント テーマの質問はフォーラムへ
いつもありがとうございます。新しいテーマ利用させていただいています ^^
「注意喚起文」のコード例のクラス名が、前のコード例のものと同じになってしまっているようです。よろしくお願いします。
ご報告ありがとうございます!
早速修正させていただきました。