当テーマには、文章の目印となるバッジ拡張スタイルが用意してあります。
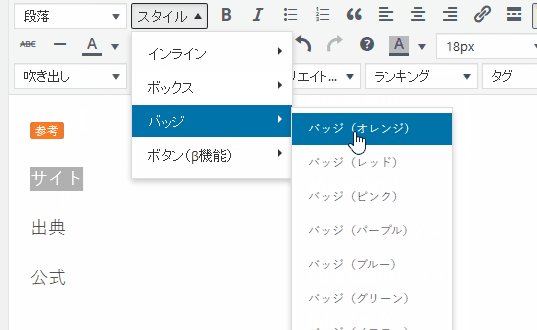
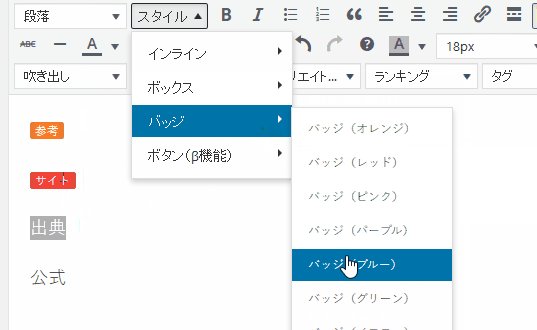
ビジュアルエディターの「スタイル」ドロップダウンリストから「バッジ」とたどって選択すれば入力できます。
スタイル拡張例
以下は、表示サンプルとコードです。
バッジ(オレンジ)
参考
<span class="badge">参考</span>
バッジ(レッド)
参照
<span class="badge badge-red">参照</span>
バッジ(ピンク)
サイト
<span class="badge badge-pink">サイト</span>
バッジ(パープル)
公式
<span class="badge badge-purple">公式</span>
バッジ(ブルー)
出典
<span class="badge badge-blue">出典</span>
バッジ(グリーン)
おすすめ
<span class="badge badge-green">おすすめ</span>
バッジ(イエロー)
ピックアップ
<span class="badge badge-yellow">ピックアップ</span>
バッジ(ブラウン)
関連
<span class="badge badge-brown">関連</span>
バッジ(グレー)
PR
<span class="badge badge-grey">PR</span>
使いどころ
バッジ拡張スタイルは、リンクの手前などにワンポイント色として利用することで、目にとまりやすくするためのものです。
例えばこんな感じで。
それ以外でも、様々な用途に使えるかと思います。