Cocoonには、以前から拡張ボタンスタイルはありました。

記事作成に使える拡張スタイル。ボタン編。
スタイル拡張ボタンの使い方。サンプルコードと表示例です。
ただこちらは、以下のような難点がありました。
- ビジュアルエディターで作成してテキストエディターからhref属性にURLを入れる必要がある
- アフィリエイトタグで利用する場合はクラスを追加する必要がある(タグ改変になる恐れ)
これら難点を回避するために、今回追加した「囲みボタン」スタイルでは、「囲んだAリンクがボタンになる」という仕様にしました。
囲みボタンスタイルの使い方
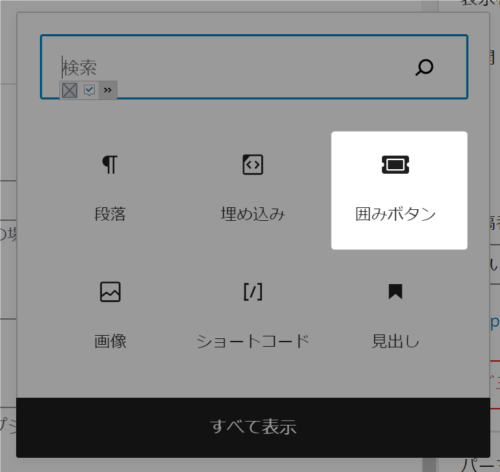
「囲みボタン」スタイルを利用するには、まず「囲みボタン」ブロックを選択します。
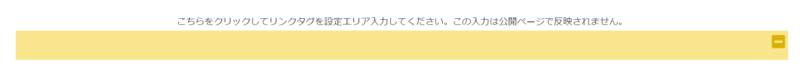
すると以下のようなエリアが表示されます。
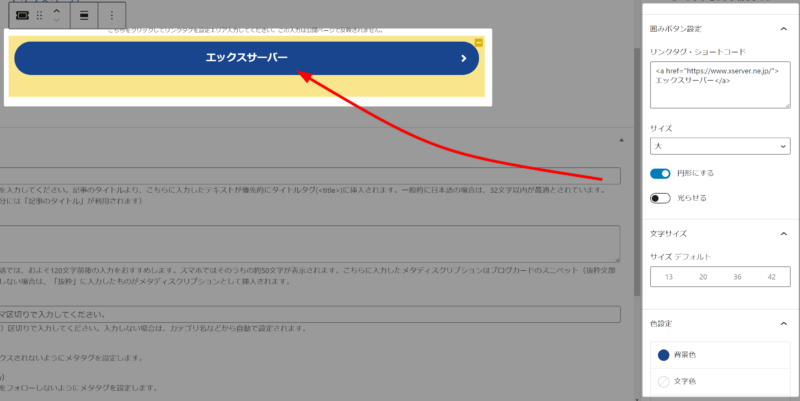
オプション画面でタグや形状、色などを設定すればエディター上で反映されます。
アフィリエイトショートコードでも利用可
当然、以下のようなアフィリエイトショートコードでも利用できます。
ショートコードも囲むだけ。
ビジュアルエディター上では反映されませんが、実際に公開ページを表示すると以下のように表示されます。
ショートコードの場合は、Aタグが利用されていないので、ビジュアルエディター上では反映されません。
手軽にボタン利用を
この機能により、良い手軽にボタン作成ができるようになったと思います。

タグを改変できないアフィリエイトリンクをボタン化したい

テキストエディターを利用せずともボタン作成を完結させたい
なんて場合にご利用ください。