「iPhone 100 の発売まで、あと33962日!!」といったような日付カウントダウンショートコードの利用方法です。
何かの発売日や、開演・公開を待ちわびている感じに残りの日にちを表示できます。
countdownショートコード

ショートコードの基本的な使い方は、こんな感じです。
[countdown to="日にち"]
例えばこんな使い方ができます。
2030年まで、あと1436日。
上記は以下のように記入しています。
2030年まで、あと[countdown to="2030/01/01"]日。
countdownは、デフォルトでは単位が入りません。ですので、自由な単位をつけて利用することが可能です。
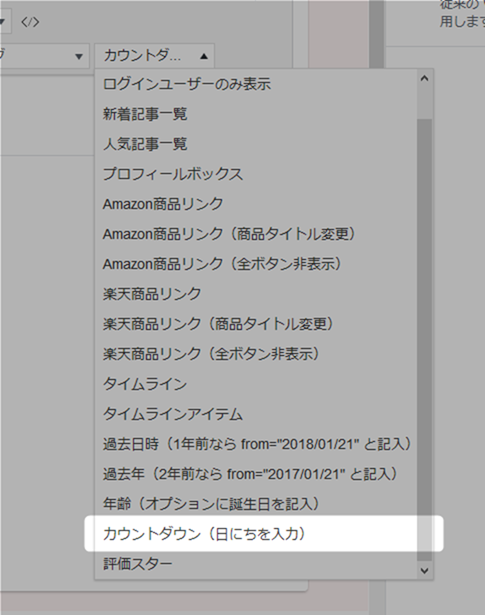
ビジュアルエディターから使う
ショートコードは、ビジュアルエディターのショートコードドロップダウンリストから雛型を取得することができます。
toオプション
toオプションは、発売日・開演日等の未来の「日にち」を入力します。
入力例:to=”2025/12/11″
入力例:to=”2026-03-02″
入力例:to=”20340428″
デフォルト値:(空欄)
オプションが未入力の場合は、エラーメッセージが表示されます。
対象日が当日を過ぎた場合は、以降は0表示になります。
unitオプション
unitオプションは、表示する単位を入力します。
入力例:unit=”日”
入力例:unit=”にち”
入力例:unit=””(単位を表示させたくない場合)
デフォルト値:(空欄)
デフォルトで単位は表示されません。ですので、本文中に直接単位を入力した方が楽に使えるかと思います。
入力例
利用するための入力例はこんな感じ(内容は適当です)。
[countdown to="2066/11/07"] [countdown to="2048/01/18" unit="にち"] 3回目の東京オリンピック開催まで、あと[countdown to="2080/7/24"]日 「ハリウッド版 吾輩は猫である」公開まで、残り[countdown to="2036/04/14"]日!!
表示例
入力例を実際に表示させると、こんな感じになります。
- 14895
- 8027にち
- 3回目の東京オリンピック開催まで、あと19903日
- 「ハリウッド版 吾輩は猫である」公開まで、残り3731日!!
内容は不正確です。
参考
このショートコードは、fullnoteblogを運営されているふるのーとさんの、以下の記事を参考に作成しました。

【Cocoon】WordPressにカウントダウンタイマを設置するショートコードのカスタマイズ。プラグイン不要
こんにちは!ふるのーと(fullnote)です!(*^^*)先日、ショートコードで年齢を表示するカスタマイズを紹介しました。⇒相対的時間経過で年齢を表現するageショートコードのカスタマイズ「これを応用してカウントダウンタイマーを作成できる...