サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
19/11/2022 8:35 am
エックスサーバーの復元自体は、メニューをクリックするだけですので、そんなに難しくはなかったと思います。
但し、先に書いたような注意が必要です。
19/11/2022 8:39 am
では、復元の方向ということで、私は一旦離脱させていただきます。
復元が終わったところで、ご連絡ください。
このトピックは長くなってしまいましたので、復元が終わったところで、一旦閉じて、本題は新たなトピックを立てても良いかもしれないですね。
Topic starter
19/11/2022 9:04 am
mk2さん、
ご返信2つを確認せずに返信してました。レスが速くて、追いつけません。とろくてすみません。
復元の方向で考えていますので、無理のない範囲でのご対応をお願いいたします。
・・・・・
>とりあえず、今一番知りたいのは、以下です。
①ログインはできる
②でも、管理画面はエラーメッセージが表示され、開けない
③W3 Total Cacheのフォルダ名は変更してある
上記で認識はあっていますでしょうか。
=はい、あっていると思います。
③W3 Total Cacheのフォルダ名は、お尻に000を追記し、そのままの状態です。
①と②については以下の通りです。
・・・・・
>これは、先にも書きましたが、ログインしていれば、という条件付きだと思います。
私からは、最初の状態と同じに見えます。
ログインはできるのですね。
=私が、ログインの意味がわかっていないのかもしれません。
サイトのURLをクリックすると、トップページが表示されます(エラーメッセージあり)
画面の上部に、「カスタマイズ」「管理メニュー」「こんにちは、hiromiさん」などが表示されます。この状態をログインと言うのでしたら、ログインできています。
「管理メニュー」をクリックすると、別のエラーメッセージが出で、その先に進めません。
・・・・・
>管理画面は、エラーメッセージが表示されるだけで、その他操作はできないのでしょうか。
はい、エラーメッセージが出て、そのさきに進めません。ですので、プラグインの削除などの作業ができません。
・・・・・
>バックアップから戻すのは、良い方法だと思います。
=はい、そういたします。
・・・・・
>但し、何がきっかけで今回のことが起きたか分からない場合、同じ手順を踏んで、また同じことが起きる可能性があると思います。
=はい、そうですよね。
この現象が起きる前に行ったこと(いつもと違うこと)は、最初(冒頭)の投稿に記載した以下の2つです。
・「Cocoonを利用する上でお勧めしないプラグインまとめ」を読み、記載のプラグインを無効化しました。
・「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」を読み、記載のプラグインを有効化しました。
素人考えなのですが、よくわからないまま、プラグインの削除と有効化をしたのが原因かなと思います。
ですので、まずは復元をします。
その後、プラグインの削除と有効化については、改めてご相談させていただきたく思います。
復元については、バックアップの方法から調べますので、少々、お時間がかかります。PCの容量が少ないので、外付けのものにバックアップを取る必要があるかと思うので。
復元できましたら、また、ご連絡させていただきますので、どうぞよろしくお願いします。
・・・・・
SEさんなどのお仕事は大変だとお聞きしますが、今回、実感いたしました。
寝食を削っての今節御丁寧なご対応、ありがとうございます。
19/11/2022 12:07 pm
hiromi89さん
スマホから見ているもので、調べたりはできないです。
また、返信漏れの事項などありましたら、お申し付けください。
復元については、バックアップの方法から調べますので、少々、お時間がかかります。PCの容量が少ないので、外付けのものにバックアップを取る必要があるかと思うので。
これらの作業は必要ないと思います。
エックスサーバーは毎日、自動的・定期的にバックアップを取得しています。
毎日AM4時頃に、取得するはずです。
保存期限は14日程度だったと思います。
それらは、メニューから戻すことができるはずです。
バックアップは、以下の2種類あることに注意が必要です。
- サーバー領域のファイルのバックアップ
- データベースのバックアップ
ちなみに、私はただの素人です。
WEB系の技術者ではありません。
Topic starter
19/11/2022 12:17 pm
mk2さん、
復元をしました。今、サイトは以前のように表示されています。ダッシュボードにも入り作業ができます。
「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」に記載のある「これ以外のプラグインをインストールすると、機能が重複する可能性もあるのでご注意ください。」の意味がわからずに、とにかくプラグインを追加したのが原因かと思います。
この度は、お手数をおかけし大変申し訳ございませんでした。
追加したプラグインの情報など、後ほどお知らせ申し上げます。
取り急ぎ、復元完了のご連絡をさせ頂きました。感謝を込めて。
19/11/2022 12:17 pm
hiromi89さん
以下がエックスサーバーの自動バックアップについての機能説明ページです。
バックアップ
https://www.xserver.ne.jp/functions/service_backup.php
復元方法については、以下マニュアルページに記載があります。
自動バックアップからのサーバー領域のWeb・メールデータ復元
https://www.xserver.ne.jp/manual/man_server_restore.php
自動バックアップからのデータベース復元
https://www.xserver.ne.jp/manual/man_db_restore.php
Google等で検索すると見つけやすいです。
Topic starter
19/11/2022 12:22 pm
mk2さん、
御丁寧に、ありがとうございます。
私の方でのバックアップは不要でした。本当に基礎中の基礎から教えてくださり、感謝申し上げます。
>エックスサーバーは毎日、自動的・定期的にバックアップを取得しています。
毎日AM4時頃に、取得するはずです。
本当に懇切丁寧、ありがとうございます。
>保存期限は14日程度だったと思います。
ケースによって保存期限は7日間みたいです。私の場合は7日間です。
ご参考まで。少しでもご恩返しになればと。
・・・・・
https://www.xserver.ne.jp/manual/man_server_restore.php の記載を以下にコピペしました。
sv12301.xserver.jp 以前のサーバーおよび sv1~sv20.xtwo.ne.jp をご利用のお客様について
sv12301.xserver.jp 以前のサーバーおよび sv1~sv20.xtwo.ne.jp についてはWeb・メールの取得可能なデータは「過去7日間」となります。
順次バックアップ期間を14日に拡大する予定をしており、提供の準備ができ次第ご案内いたします。
・・・・・
後ほどになりますが、ご返信がまだの件につき、ご連絡申し上げます。
少々、お時間を頂戴致したく、よろしくお願いします。
19/11/2022 12:24 pm
hiromi89さん
復元できたのですね、良かったですね。
とりあえず、一旦環境情報をご提示いただければ、簡単な確認はできると思います。
プラグインは、ご自分に何の機能が必要なのか、確認した上でインストールなさってください。
プラグインの機能がどんなものか知らずにインストールするのは、今後の運営にあたっても対処できなくなってしまいます。
WordPressのサイトは、ほったらかしにはできません。
今後のバージョンアップなどは、必ずつきまといます。
そして、WordPressのサイトは、ご自分で責任を持つ必要があります。
知らないものは入れない、理解して入れる。
そういうことが必要だと思います。
19/11/2022 12:28 pm
ケースによって保存期限は7日間みたいです。私の場合は7日間です。
ご参考まで。少しでもご恩返しになればと。
・・・・・
https://www.xserver.ne.jp/manual/man_server_restore.php の記載を以下にコピペしました。sv12301.xserver.jp 以前のサーバーおよび sv1~sv20.xtwo.ne.jp をご利用のお客様について
sv12301.xserver.jp 以前のサーバーおよび sv1~sv20.xtwo.ne.jp についてはWeb・メールの取得可能なデータは「過去7日間」となります。
順次バックアップ期間を14日に拡大する予定をしており、提供の準備ができ次第ご案内いたします。
この件ですが。
古いサーバーをご利用ということですよね。
エックスサーバーは、新しく速いサーバーへの移行も、無料でできるはずですよ。
それをなさっていないのだと思います。
【追記】
sv2208のサーバーみたいです。
古いサーバーのままのようですね。
速度的にも、機能的にも、新しいサーバーとは違うのだと思います。
19/11/2022 12:49 pm
すみません、今スマホですし、所用もあり、しばらくフォーラムからは離脱します。
19/11/2022 1:28 pm
1点だけ。
画面の上部に、「カスタマイズ」「管理メニュー」「こんにちは、hiromiさん」などが表示されます。この状態をログインと言うのでしたら、ログインできています。
これはログイン状態です。
ログインユーザーにのみ表示されるメニューです。(admimバーだと思います)
おそらく、1回1回ログアウトなさっておらず、ログインしっぱなしなのだと思います。
では、しばらくフォーラムからは離脱させていただきます。
Topic starter
19/11/2022 3:08 pm
mk2さん、
今回は、お忙しい中、ご丁寧な対応、誠にありがとうございました。
フォーラムの利用が初めてで、失礼があったかと思います。ご容赦くださいませ。自分でできることは自分で行い極力ご迷惑をかけないようにした上でご質問申し上げたつもりだったのですがが、結果としてお手数をおかけしてしまったこと、改めましてお詫び申し上げます。
2つお知らせ申し上げます。
1:現在の環境情報です
W3 Total Cacheは、無効化にしてあります。テーマは、WPのものをひとつ残し(更新済み)削除しました。
----------------------------------------------
サイト名:~たった3ヶ月で、母とニコニコ笑顔の毎日を過ごせる“胎児の呼吸”とは?~
サイトURL: http://kizukibreathing.com
ホームURL: http://kizukibreathing.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/maple-white-rabbit/style.css
WordPressバージョン:6.1.1
PHPバージョン:7.4.28
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.5 Safari/605.1.15
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:2.5.2.1
カテゴリ数:18
タグ数:115
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:845バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
Advanced Editor Tools (previously TinyMCE Advanced) 5.6.0
Akismet Anti-Spam 5.0.1
BackWPup 4.0.0
Contact Form 7 5.6.4
Favicon Rotator 1.2.10
Google XML Sitemaps 4.1.5
Jetpack 11.5.1
WP Multibyte Patch 2.9
----------------------------------------------
2:「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」を読み、インストールしたプラグインは以下の通りです。復元したので今は入っていないです。
*Regenerate Thumbnails 11/17 11:01
*Wordfence Security 11/17 11:02
*SiteGuard WP Plugin 11/17 11:04
*Edit Author Slug 11/17 11:04
*LiteSpeed Cache 11/17 11:05
*SNS Count Cache 11/17 11:06
・・・・・
新しいサーバーへ無料移行の件や、プラグインに関する基礎的なことまで、ご教示くださり、感謝申し上げます。
こんなに懇切丁寧に対応していただけるとは思っておらず、言葉がありません。
不足する情報がございましたら、お知らせくださいませ。
サイトが復旧しましたので、ご返事は特に急ぎません。睡眠時間やお食事を取られてからで結構です。
どうぞよろしくお願い申し上げます。
This post was modified 1年前 by hiromi89
19/11/2022 3:55 pm
hiromi89さん
まだスマホなもので、2つだけ。
復元前に、トップページで出ていたエラーメッセージの件です。
今は出ていないのでしょうか。
出ているようでしたら、以下の方法で、GitHubからCocoonの最新バージョンをダウンロードして、バージョンアップしてみてください。
Cocoonテーマファイルを手動でアップデートする方法
https://wp-cocoon.com/manual-update-of-cocoon-theme/
もう1つ。
新しいサーバーへの移行は、必ず行わなくても良いとは思います。
ただ、バックアップの期間が短いのは、今回のように何かあった際には、困ることがあるかもしれません。
保存期間が短いと、迅速な対応が必要になってしまいます。
そう考えると、移行しておいた方が、気持ち的にも、余裕が出るのかなという気はします。
その反面、移行にもリスクはあります。
無理に移行をする必要はないと思います。
その辺りは、hiromi89さんのご判断だと思います。
あとは、後程にさせてくださいませ。
PCが使用できるような状態になってから、返信致します。
とりあえず復旧して、何よりです。
わいひら reacted
19/11/2022 5:41 pm
hiromi89さん
プラグインについて、1つ1つ書いていこうかと思います。
ただ、基本的には、まずは「プラグインの機能を理解してください」。
これに尽きます。
分からないものは入れないのが吉です。
理解できないものがあると、ご自分で対処もできない可能性がありそうに思います。
(設定の変更なども、理解しないとできない気がします)
そして、hiromi89さんも書いてくださった以下のページに、簡単な説明は書かれている気もします。
Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ
https://wp-cocoon.com/recommended-plugins/
Regenerate Thumbnails
上記は、日常的に必要なプラグインではなさそうな気はします。
テーマ変更に伴い、サムネイルサイズが変わってしまい、再生成が必要な場合には、必要かと思います。
また、「Cocoon設定」-「画像」の「サムネイル画像」で、サムネイル画像の縦横比率を変更した際には、必要になると思います。
裏を返せば、それらのことがなければ、必要がないのかなという気もします。
「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」にリンクされている以下のページの記載がある通りな気もします。
テーマが利用しているサムネイルを再生成して最適化する方法(画像の大きさを揃える)
https://wp-cocoon.com/regenerate-thumbnails/
サムネイルの再生成は、以下のような人はしておくと良いかもしれません。
- サイトのサムネイルサイズが均一でない
- テーマ変更したのでサムネイルの大きさがおかしい
- 多少なりとも綺麗にサムネイルを表示したい
- テーマ機能でメインカラム幅を変更した
特にサムネイルを再生成しなくても、代替画像は表示されるので、特に気にならない場合は、そのままでも良いかと思います。
また、プラグインのページにも以下のような記載があります。
Regenerate Thumbnails
https://ja.wordpress.org/plugins/regenerate-thumbnails/
- 新しいサムネイルサイズが追加されて、過去のアップロードにもそのサムネイルサイズが欲しい時。
- 「設定 → メディア」などから、既存のサムネイルサイズの大きさを変更した時。
- 違うアイキャッチ画像サイズを使用する新しい WordPress テーマに変更した時。
わいひら reacted
19/11/2022 5:50 pm
続いては以下のプラグインです。
SiteGuard WP Plugin
インストールしておくのが良いと思います。
上記は、「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」に記載がある通りですね。
管理ページとログインページの保護を主な目的とする、WordPress向けのシンプルなセキュリティプラグインです。
WordPressの標準では、ログインページはwp-login.phpだと思います。
ただ、これだと誰しもログインページにアクセスできてしまいます。
その状態だと、所謂「Brute-force attack(ブルートフォースアタック)」の簡単に受けてしまう状態になってしまうと思います。
「Brute-force attack(ブルートフォースアタック)」については、とりあえず以下のリンクしておきます。
ブルートフォースアタックとは? 効果的なセキュリティ対策と併せて解説
https://www.hitachi-solutions-create.co.jp/column/security/brute-force-attack.html
そのため、ログインページを隠すという意味で、必要かと思います。
(ログインページのURLを変更して、分からないようにする)
また「ドメイン名/wp-admin」へアクセスすると、ログインページへ転送するという機能も、WordPressにはあります。
これが有効だと、折角URLを変更しても、餡単に第三者がログインページにアクセスできてしまいます。
その転送する機能を停止することも、このプラグインではできます。
但し、セキュリティの初歩的なイメージで、簡素な対策であることはご理解ください。
わいひら reacted
19/11/2022 5:54 pm
Edit Author Slug
こちらも簡素なセキュリティ対策です。
インストールしておいた方が良いと思います。
「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」に記載がある通りですね。
投稿者アーカイブのURLを変更することで、ログインユーザー名を攻撃者に知られるのを防止するプラグインです。
簡単に言えば、WordPressは簡単にログインIDが外部に漏れてしまう状態にあるので、それを防止するということですね。
ログインIDが外部に漏れると、後はパスワードを総攻撃するだけ・・・になってしまいますので。
ちなみに「Brute-force attack(ブルートフォースアタック)」は、サーバー側でも対策されている場合があります。
短い時間にログインの失敗を繰り返すユーザーを、一時的にブロックする機能があったりします。
エックスサーバーだと、以下の部分だと思います。
ログイン試行回数制限設定
https://www.xserver.ne.jp/manual/man_server_wpsecurity.php#link-c
わいひら reacted
19/11/2022 6:06 pm
LiteSpeed Cache
こちらはページキャッシュといわれるものですが・・・。
上記は、webサーバーが「LiteSpeed」のものに適している気がします。
「LiteSpeed」以外でも使用できる機能も実装されてはいます。
ちなみに、エックスサーバーについては、以下の記載があります。
ホームページ関連の仕様一覧
https://www.xserver.ne.jp/manual/man_server_spec.php#link-b
(apache 2.4.x、nginx)
ページキャッシュは、アクセス数の多いサイトには有効だとは思います。
(10万PV以上とか・・・)
導入すると、「PageSpeed Insights」のスコアも上がり易いとは思います。
ただ、本当に導入の必要があるかは、ご自身でご判断ください。
ページキャッシュの機能をご理解せずに、トラブルを発生させたり、対処できないという方を、このフォーラムで良く見掛けます。
そして、ページキャッシュよりも、先にすべきことがあるような気もします。
まずは、新しいサーバーに移行しておけば、スペックも上がり、速度も速いと思われます。
速度を気になさるのであれば、新しいサーバーへの移行をお勧めします。
また、hiromi89さんのサイトは、SSL化されていないようです。
以下のように、「保護されていない」と警告されています。
(添付はChromeですが、他のブラウザでも同様です)
個人のサイトで、SSL化が必要か・・・という議論はあるかもしれませんが、世の中の流れですので、逆らえないと思います。
また、SSL化しておかないと、HTTP/2.0以降のプロトコルが使えず、古いプロトコルでの転送になってしまいます。
簡単に言えば、閲覧している方の端末へ効率良くデータを転送できないので、表示速度が上がらいないという感じです。
詳細は、エックスサーバーの説明ページをご覧ください。
速度を気になさるのであれば、上記のように・・・
- 新しいサーバーへの移行
- SSL化
これらが先ではないかなと思います。
それでも遅いとお感じになる場合は、ページキャッシュを使えば良いと思います。
(もちろん機能を理解の上で)
そもそものサーバーの速度が速いのが1番効果的な気もしますので。
わいひら reacted
19/11/2022 6:16 pm
続いては、以下です。
SNS Count Cache
こちらも、「Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ」にも記載がある通りですね。
「高機能なSNSシェア数キャッシュ機能を利用したい」という場合や、「Cocoonが対応していないカウントを取得したい」なんて場合はご利用ください。
hiromi89さんのサイトを拝見すると、SNSシェアボタンがありません。
(SNSフォローボタンはある)
本当に必要でしょうか?
今後、SNSシェアボタンを設置なさる予定でしょうか?
シェア数の把握をなさりたいのでしょうか?
そんな疑問が浮かびます。
わいひら reacted
19/11/2022 6:19 pm
いずれにせよ、プラグインについては、機能をご理解の上でインストールなさることが必要だと思います。
ご自身のサイトに、どんな機能が必要なのか。
そのご検討が必要なのではないかとも思います。
プラグインについては、以上です。
19/11/2022 6:35 pm
hiromi89さん
本題の件です。
ご提示いただいた、以下の部分ですが・・・。
 以下のページでお間違いないでしょうか。
以下のページでお間違いないでしょうか。
潜在意識を氷山に例えてはいけない!5つの理由~遺伝学エピジェネティクスも参考に考えてみた~
http://kizukibreathing.com/non-language-information-engraved-into-body/five-reasons-not-to-compare-subconscious-mind-to-iceberg/
お問い合わせの際は、該当ページのURLのご提示をお願いします。
フォーラム上部のテンプレートの「不具合・カスタマイズ対象ページのURL:」は、そういう意味です。
トップページを記載する場所ではありません。
(回答者が該当箇所を探さなくても良いように、ご提示をお願いしております)
今回は検索して、見つかりました。
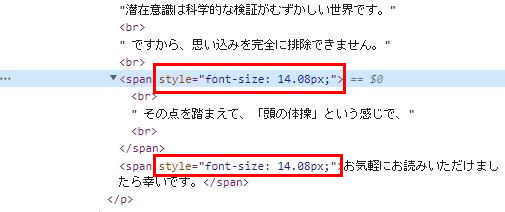
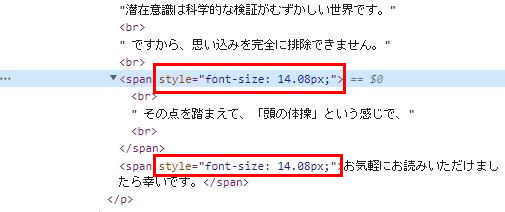
ソースを拝見すると、以下のようにインラインでフォントの大きさの指定があるようです。
(赤枠部分です)
このfont-size指定を削除するなり、お好みの大きさにする必要があるかと思います。
(他と揃えるのであれば、削除ですが)
(他と揃えるのであれば、削除ですが)
やっと本題に辿り着きました。
わいひら reacted
19/11/2022 8:28 pm
バージョン:2.5.2.1
あと、以下のファイルと以下の方法でテーマをアップデートしておいた方が良いかもしれません。
------------------------------------------------
https://github.com/xserver-inc/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

WordPressでの手動アップデート方法はこちら
https://wp-cocoon.com/manual-update-of-cocoon-theme/
------------------------------------------------
Topic starter
19/11/2022 10:54 pm
mk2さん、
>回答者が該当箇所を探さなくても良いように、ご提示をお願いしております
はい、わかりました。大変失礼いたしました。
>このfont-size指定を削除するなり、お好みの大きさにする必要があるかと思います。
文字のフォントがバラバラになるのは、1箇所だけではなく、他の記事にもあるのです。ですので、手作業での修正ではなく何か対応策があるのではと思い、質問をさせていただいた次第です。
テーマをBizVektor(バージョン1.9.13)からCocoonに変えたところ、起きた現象です。
>やっと本題に辿り着きました。
大変お手数をおかけいたしました。お食事や睡眠時間を削らず、お時間のある範囲にて、お願いいたします。
Topic starter
19/11/2022 10:57 pm
わいひらさん、
ありがとうございます。
テーマをBizVektor(バージョン1.9.13)からCocoonに変えてから、新しい投稿はしていないのです。テーマがBizVektorの時の記事をCocoonにしたところ、フォントの大きさがバラバラに表示されます。
BizVektorを使っていた時、ワード等々から文章をコピペした可能性はあります。その場合は、手作業で修正しか手段はないのでしょうか?
ご返事は、明日で構いません。よろしくお願いします。
19/11/2022 11:09 pm
hiromi89さん
文字のフォントがバラバラになるのは、1箇所だけではなく、他の記事にもあるのです。ですので、手作業での修正ではなく何か対応策があるのではと思い、質問をさせていただいた次第です。
基本的にはないと思います。
インラインでの指定が最も強いです。
(優先度が最も高い)
子テーマ等で指定しても、それよりも優先されて適用されます。
そのためのインライン指定だと思います。
基本的には、修正しかないです。
むしろ、これを機会に綺麗になさった方が良いのではないかとも思います。
変に手を入れれば、この先、ますますごちゃごちゃすることになってしまうのではないかと思います。
修正する方法は、少し考えられるかもしれません。
一括置換できるようなプラグインもあります。
ただ、検索するにしても、どうやって検索するかです。
今回のように一律14.08pxなのか。
それとも、style属性でfont-sizeを指定しているものを探すのか。
そういう感じではないかと思います。
プラグインを使用しなくても、投稿一覧の検索窓で「font-size」を指定すれば、「font-size」が含まれている投稿が検索できるかもしれません。
(試してはいないです)
他の場所がどういう指定なのかは、私は確認しておりませんので、どういう方法が良いのか、簡単には言えないところです。
どういう方法を選ぶかは、数にもよるとは思います。
私は昔、ブログを移行したことがありますが、その時は投稿数が3,500を超えたくらいでした。
WordPressに移行するにあたっては、投稿を全部ダウンロードして、テキストエディタで修正していった記憶があります。
一括では置換できないものも多数ありましたので。
(置換できるものは置換しました)
これは極端な話ですが、一括置換は無条件で置換してしまいますので、それで都合が悪い場合もあります。
その辺りは、hiromi89さんのご事情に合わせていく必要があると思います。
一ヶ所だけを拝見しての判断は、私にはできません。
わいひら reacted
20/11/2022 12:45 am
@hiromi89 さん
子テーマの style.css への CSS の追加でフォントサイズを変えられます。
.entry-content p span[style^="font-size"]:not([class]) {
font-size: 18px !important;
}
これは、親要素が <p> で、その <p> が投稿ページや固定ページの本文の中にある場合に、font-size から始まる style 属性があって class 属性はない <span> のフォントサイズを 18px にするというものです。
フォントサイズを変えたくない <span> まで変わってしまうかもしれませんので、意図しない表示になっている箇所がないかご確認が必要です。
This post was modified 1年前 2回 by Akira
わいひら reacted
20/11/2022 1:19 am
もしくは、子テーマの functions.php に以下のコードを追加する方法でもいいかもしれません。
add_action( 'wp_enqueue_scripts', function() {
$selector = '.entry-content p span[style^="font-size"]:not([class])';
$css = $selector . ' {
font-size: ' . get_site_font_size() . ' !important;
}
@media screen and (max-width: 480px) {
' . $selector . ' {
font-size: ' . get_mobile_site_font_size() . ' !important;
}
}
';
wp_add_inline_style( THEME_NAME . '-child-style', $css );
}, 11 );
この方法であれば、Cocoon 設定の「全体」にある「サイトフォント」の「文字サイズ」と「モバイルサイトフォント」の設定が反映されます。
This post was modified 1年前 3回 by Akira
わいひら reacted
20/11/2022 1:45 am
例えばですが・・・。
以下の投稿です。
潜在意識を書き換える魔法🔮
http://kizukibreathing.com/the-magic-of-rewriting-the-subconscious/
上記投稿の以下の場所は、意図的にインラインで指定しているのではないかと感じました。
これらに影響が出てしまうのではないかという心配はします。
ただ、これらが意図的なものかどうかは、ご本人にしか分かりません。
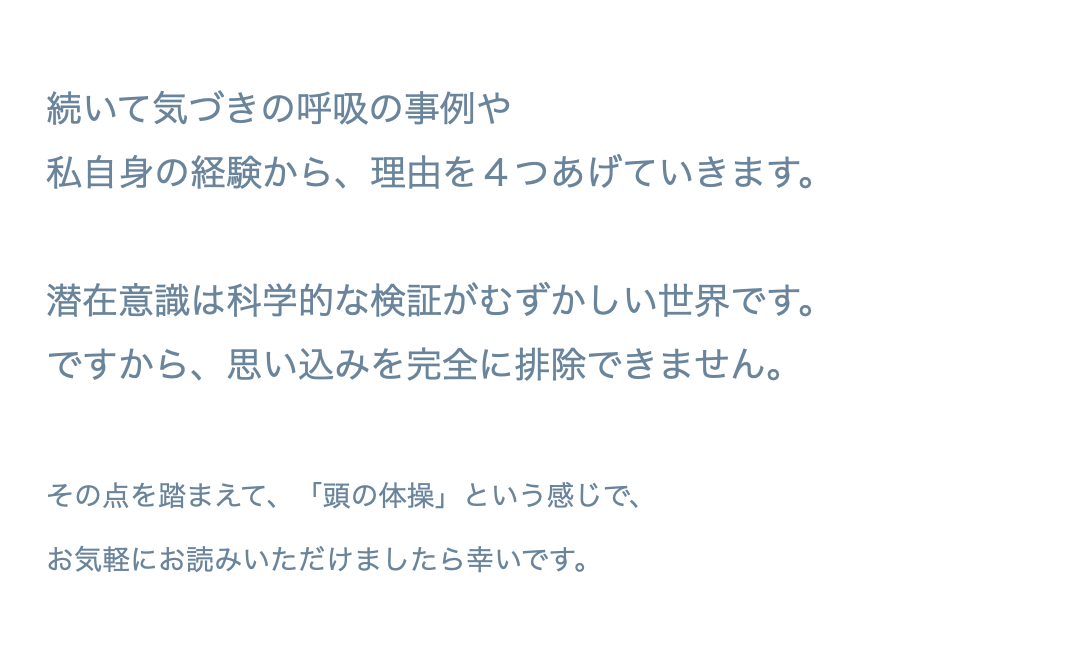
同じ投稿の以下は、おそらく意図していないもののように感じます。
こういうものが、意図したもの・そうでないものが、どれだけのパターンや数、あるのかなという気はしています。
(どういうものを残して、どういうものを改善するのか)
一ヶ所だけ見ての判断はできないと感じています。
わいひら reacted
20/11/2022 2:31 am
意図したと思われるインラインのfont-sizeは、前にご利用だったテーマがそういう仕様だったのかもしれないです。(単位がpt、px混在しているのは、良く分かりませんけれど)
小数点以下まであるものは、もしかするとWord等から貼り付けた可能性があるのかもしれませんね。(意図しないもののように思えますが、前テーマの仕様の可能性も?)
これら一律で良いのか。そうではないのか。
「大きさが違う」だけでは、判断がつかないと思っております。
やはり具体的な事象、どんなパターンがあって、どういう場合は、大きさを変えたいのか。
そういうことを見極める必要がありそうな印象を受けます。
日曜は、あまりフォーラムは確認できないと思います。(確認するのは短い時間だと思います)
でも、他の方もご確認くださると思います。
わいひら reacted
Topic starter
20/11/2022 7:28 am
mk2さん、Akiraさん、
本日は、これから仕事が入ってます。後ほど、再読させていただきます。
ご返信は、夕方以降になるかと思います。
ご丁寧なご対応、誠にありがとうございます。
どうぞよろしくお願いします。
20/11/2022 7:44 am
hiromi89さん
ご連絡いただき、ありがとうございます。
お気になさらず、ご都合の良い時に、ゆっくりで構わないですよ。
私も今日は、あまりフォーラムを確認できないと思います。
日中はやりたいことがありますし、夜は鎌倉殿を死守したいので完全に離脱する予定です。
Topic starter
20/11/2022 8:44 am
mk2さん、
>日曜は、あまりフォーラムは確認できないと思います。(確認するのは短い時間だと思います)
まずは、皆さんの投稿を時間をかけて、拝読させていただきますので、
何かございましたら、明日以降、ご教示でお願いします。
私が、素早く反応できないですし・・・。
良い日曜日になさってくださいませ。
ありがとうございます。
Topic starter
21/11/2022 7:58 am
Akiraさん、
おはようございます。
【ご報告】
Akiraさんに教えていただいたことを実行しました。
↓
子テーマの functions.php に以下のコードを追加する方法でもいいかもしれません。
add_action( 'wp_enqueue_scripts', function() {
$selector = '.entry-content p span[style^="font-size"]:not([class])';
$css = $selector . ' {
font-size: ' . get_site_font_size() . ' !important;
}
@media screen and (max-width: 480px) {
' . $selector . ' {
font-size: ' . get_mobile_site_font_size() . ' !important;
}
}
';
wp_add_inline_style( THEME_NAME . '-child-style', $css );
}, 11 );
=結果=
フォントサイズが揃いました。
関連記事のURL
Akiraさん、ありがとうございました。
Topic starter
21/11/2022 8:00 am
mk2さん、
おはようございます。
【質問です】
Akiraさんに教えていただいた方法を実行しました。
文字装飾のない部分は直りましたが、文字装飾のある部分は直らないようです。
ダッシュボード上の表示の通りに、ブログ記事上で表示できる方法はありますか?
>もしかするとWord等から貼り付けた可能性があるのかもしれませんね。
↓
おっしゃる通りです。貼り付けをしていました。pagesを使っています。
関連記事のURL
http://kizukibreathing.com/the-magic-of-rewriting-the-subconscious/
ご無理のない範囲で、お時間のある時に、ご教示いただけましたら、大変助かります。
どうぞよろしくお願い申し上げます。
PS:鎌倉殿って、大河ドラマなのですね。これは見逃せませんね。
21/11/2022 12:31 pm
@hiromi89 さん
文字装飾のない部分は直りましたが、文字装飾のある部分は直らないようです。
そのような指定をしているためです。どこまで影響を与えるか分からなかったため、範囲を狭めていました。
赤文字の「気付けない」は大きいままにする場合は、子テーマの functions.php に追加した以下の部分を…
$selector = '.entry-content p span[style^="font-size"]:not([class])';
このように変更します。
$selector = '.entry-content p span[style*="font-size"]:not([class], [style*="color"])';
これで色が付いていない装飾のある文字の大きさを変更できます。
ただ、添付画像のように、紫色の文字も大きさが変更されません。もし、赤色の文字の大きさはそのままで、それ以外の色の文字は変更するのなら、このように変更します。
$selector = '.entry-content p span[style*="font-size"]:not([class], [style*="#ff0000"], [style*=":red"])';
This post was modified 1年前 6回 by Akira
わいひら reacted
21/11/2022 3:04 pm
hiromi89さん
2点ほど書かせていただきます。
①
とりあえず、今の状況で、一旦整理をなさった方が良いと、私は思います。
先にも書かせていただきましたが、一ヶ所のみを見て判断はできないと思っています。
現在の対応をして、こちらが立てば、あちらが立たずということが、既に出ているかと思います。
更に、違うパターンが出てくれば、更にそこをどうするのか考える必要が出てくるのではないかと思ってしまいます。
現段階で・・・。
- どの投稿の、どこに不都合があるのか
- それらは、どういうパターンに分類できるのか
そういったことを整理なさった方が良いのかな・・・という印象を受けます。
新たなことが出てくる度に対処をしていくと、やはり今度はこちらが・・・ということにもなりかねないと思います。
また、何度も手戻りが発生する可能性もあるかもしれません。
ただ、一旦整理するにしても、数が多いと、それも難しいかと思います。
であれば、一旦現状に留めて、対処できていないところは1ヶ所1ヶ所、手で対応していく方法もあろうかと思います。
その辺りのことは、どれくらいの数やパターンがあるかにもよると思います。
また、hiromi89さんが、この作業にどれくらい時間の確保ができるかということもあろうかと思います。
ご判断は、お任せ致します。
②
今後は、Cocoonで、Gutenberg(ブロックエディタ)をご利用になって、投稿等の編集を行うということでよろしいでしょうか。
(狭義的には、文字の大きさの指定は、Gutenberg(ブロックエディタ)で行うという意味です)
- pages(※)を含めた、外部エディタで編集をしたものを、貼りつけるようなことはなさらないと思ってよろしいでしょうか
※pagesは使ったことがないもので、分かっていないところはあります
(執筆活動をなさる方は、外部エディタをご利用になるケースは多いように思いました)
- 以下のプラグインのブロック(クラシック版の段落)で編集を行なったり、もしくはクラシックエディタをご利用になるということはないでしょうか
Advanced Editor Tools (previously TinyMCE Advanced) 5.6.0
上記のようなことがあると、それらで文字の大きさの編集を行った場合、今後反映されない可能性があります。
(多くの場合、反映されないと思います。強制的に修正を行ってしまいますので)
テーマを変更なさったばかりで、まだイメージが浮かんでいらっしゃらないかもしれませんが・・・。
以前ご利用のテーマが、割と古いもののようですので、もしかするとGutenberg(ブロックエディタ)を普段ご利用になっていないかもしれないという気もしてしまいました。
今後、Gutenberg(ブロックエディタ)をご利用になるということであれば問題はないですが、馴染みのない方には、使い方に違和感をお感じになる場合も多いかと思いました。
(私も、本番環境では未だにクラシックエディタを使用しています)
上記のようなことを、お考えいただくのが先なのではないかと、少し前から思っております。
今お困りのことに対応するのは、それからでも遅くない気がします。
特に、今後どういう方法で編集等行っていくのかは、大事だと思います。
(Gutenbergに違和感がなければ、それが良いとは思いますが、人とは思ったより割り切れないもののようにも思いました)
杞憂であるということであれば、ご放念ください。
p.s.
はい、見逃せません。
知識がある訳ではないですが、歴史は好きです。
戦国・幕末が舞台のものが多いですが、今回は平安末期~鎌倉初期ということで、とても魅力的です。
何より、面白いんですよね、話そのものが。
(最近は闇が深いですけれど)
わいひら reacted
21/11/2022 7:32 pm
>もしかするとWord等から貼り付けた可能性があるのかもしれませんね。
↓
おっしゃる通りです。貼り付けをしていました。pagesを使っています。
今後、ワード等のリッチエディターやブラウザからWordPressエディターに直接貼り付けるのはやめた方が良いかと思います。書式もコピーされてしまうので。
Wordからコピーする場合は、一旦書式設定のないエディターなどに貼り付けて書式を取り除いてから、WordPressエディターに貼り付けた方が良いかと思います。
あと、今回の現象はテーマをCocoonにしたから起きた現象ではないと思います。
以前のテーマBizVektorから同様のタグが入っていたけど、BizVektorはデフォルトのフォントサイズが14pxだったから文字の大きさの違いが目立たなかっただけかと推測します(ちなみに黒のデフォルトフォントサイズは18pxです)。
Topic starter
21/11/2022 10:31 pm
Akiraさん、mk2さん、わいひらさん、
ご返信が遅くなり申し訳ございません。
今節ご丁寧なご対応、誠にありがとうございまいす。
皆様のご意見を拝読し、以下の方向で進めていこうと思います。
・・・・・
>テーマを変更なさったばかりで、まだイメージが浮かんでいらっしゃらないかもしれませんが・・・。
mk2さんがおっしゃる通りなのです。
ですので、まずはCocoonnに慣れていこうと思います。
まだCocoonを使わせて頂いてから
新しい記事を投稿していないのです。
しばらくサイトを放置してましたので、
まずはブログのリライトをしていきます。
手動で手直しをして参ります。
皆様からのアドバイスを拝読し
私のWordPressなどへの理解度を考えると
アナログですが、手動対応が現実的だと思いました。
まずは、 Cocoonに慣れることを
優先して進めて参ります。
・・・・・
>今後は、Cocoonで、Gutenberg(ブロックエディタ)をご利用になって、投稿等の編集を行うということでよろしいでしょうか。
はい、まだ使ったことはないのですが、
その方向で考えてはいます。
・・・・・
>今後、ワード等のリッチエディターやブラウザからWordPressエディターに直接貼り付けるのはやめた方が良いかと思います。
はい、わかりました。
基本的なことからご教示くださり、
本当にありがとうございます。
・・・・・
今回は、初めてフォーラムにてご相談させて頂きました。
ご迷惑をおかけしないようにと思っていたのですが、
結果として、皆様にご迷惑をおかけしてしまい
大変申し訳ございませんでした。
皆様の丁寧で親切な対応に
心洗われる体験をさせて頂きした。
特に、mk2さんには、
見ず知らずの私のトラブル解決に
ご尽力頂き、本当に申し訳なく、
そして、感謝申し上げております。
皆様から頂戴したアドバイスを
読み返しつつ、しばらくの間は、
過去記事のリライトをしながら、
Cocoonに慣れて参ります。
その過程で、
またこちらのフォーラムに
質問をさせていただくことに
なるかと存じます。
その節は、改めまして、ご指導のほど
どうぞよろしくお願い申し上げます。
今回の相談に関しましては、ここで一区切り。
「解決済」とさせて頂きたく思いますが、
それでよろしいですか?
PS: mk2さん、
私は歴史が苦手だったのですが、
youtubeでいろんな動画を見る中で
少し面白くなってきているところです。
21/11/2022 11:26 pm
hiromi89さん
いろいろありますが、お気になさらずに。
迷惑には思っておりませんので。
(ご質問にあたって、こちらから知りたいこと、ご対応いただきたいことなどある際は、要求などしてしまうこともありますが、それは怒っているからではありませんので。)
本題です。
Cocoonに限らず、WordPressの編集作業は、現在Gutenberg(ブロックエディタ)というものが主流のような気はします。
Gutenbergをご利用になったことがないのであれば、まずはお使いいただいて、どんな感触なのか、ご確認いただくのが良さそうに思います。
(慣れないと、意外と使いづらいかもしれません)
一方で、クラシックエディタにも利点はあり、使い続けていらっしゃる方は結構いらっしゃると思います。
(私もその一人です。Gutenbergに最初に触れた時に断念してしまいました)
クラシックエディタは、いつまでサポートされるかということはありますが、今のところサポートは続きそうな気配な気はします。
もし、Gutenberg(ブロックエディタ)に馴染まない、使いにくいということであれば、クラシックエディタをご利用になると思います。
その際、今回の対応では不都合も出てくるかと思います。
そう考えると、まずはエディタをお試しいただいて、その感触を得てから、対応をお考えいただいても良さそうには思います。
ちなみに、Gutenberg(ブロックエディタ)⇔ クラシックエディタの切り替えは、Cocoonでは簡単にできます。
ご参考までに、その方法が記載されたページを、リンクをしておきます。
ブロックエディター(Gutenberg)を使用しないで旧ビジュアルエディターを利用する方法
https://wp-cocoon.com/gutenberg-off/
その過程で、
またこちらのフォーラムに
質問をさせていただくことに
なるかと存じます。その節は、改めまして、ご指導のほど
どうぞよろしくお願い申し上げます。
はい、お困りのことがございましたら、まだどうぞご質問ください。
私以外の方も、ご対応くださると思います。
もちろん私も、タイミングがあえば、お力になれればと思います。
今回の相談に関しましては、ここで一区切り。
「解決済」とさせて頂きたく思いますが、
それでよろしいですか?
こちらは、hiromi89さんのお気持ちですので。
hiromi89さんがご納得していただいていれば、問題ないと思います。
ご納得いただけないところがあったり、もっと知りたいことがあれば、続けても良いとは思います。
P.S.
私も若い頃は歴史は好きではなかったような気がします。
近年、急に興味を持つことが増えてきた気がします。
21/11/2022 11:40 pm
クラシックエディタのサポート期限についての補足です。
以下のページに記載がありました。
(いつの間にか延長されていました)
Classic Editor
https://ja.wordpress.org/plugins/classic-editor/
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until 2024, or as long as is necessary.
Classic Editor は WordPress の公式プラグインであり、2024 年まで、または必要な限り、完全にサポートおよび維持されます。
Topic starter
22/11/2022 7:58 am
mk2さん、
クラシックエディタの表示ができずに、Gutenberg(ブロックエディタ)の使い方がわからず、困っていたところです。
自分で解決策を検索しようと思っておりましたので、クラシックエディタへの切り替えとサポート継続の情報、大変助かります。ありがとうございます。
Gutenberg(ブロックエディタ)については、友人が、熊本のWordPress Meetupでブロックエディタについて勉強会があることを教えてくれたので、まずはこちらに参加します。
それまでの間は、クラシックエディタでリライトを兼ねてフォントを手動で直していきます。
・・・・・
Akiraさん、
個別の細かい部分についてまでコード(私には呪文にしか見えませんが)を教えてくださり、ありがとうございます。
教えて頂いたこと、試してみます。他にも手直しが必要な部分が出てくると思いますが、まずはCocoonに慣れることを優先して進めて参ります。
また、お力をお借りすることがあると思います。その節は、改めまして、よろしくお願いします。
・・・・・
わいひらさん、
ここ数年、SNSでの情報発信に比重をおき、ブログを放置してました。Cocoonを使わせていただくことを機に、ブログでの情報発信を再開しようと思います。
Cocoonのご提供、ありがとうございます。使いこなせるようになり、お仕事、伸ばしていきます。感謝申し上げます。
・・・・・
皆さま、
ここで一旦「解決済」とさせて頂きます。誠にありがとうございました。初めて、ドキドキしながらフォーラムを使わせて頂きました。いい経験をさせて頂きました。とても勉強になり、
「お仕事頑張るぞ!」のエネルギーまで頂戴いたしました。
友人に勧められてCocoonにして、よかったです。
また、質問をさせていただくことがあるかと存じます。その際は、またご指導のほどよろしくお願い申し上げます。
この度は、誠にありがとうございました。
固定ページ 2 / 2
前へ
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。