v1.0.2からコメント入力欄の表示/非表示をボタンで切り替えられる機能を追加しました。
機能説明
以前までは、以下のようにコメント入力ホームがただ表示されるだけでした。
ただ、デフォルトだとやたら場所を取るので、以下のようにボタンにより表示を切り替えられるようにしました。
設定方法
上記のように設定するには、まずテーマ設定を開いてください。
WordPress管理画面から「Cocoon設定」を選択してください。

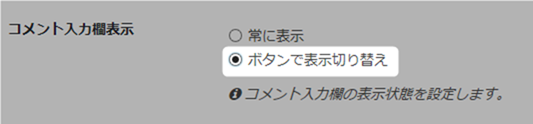
「コメント」タブを開いて「コメント入力欄表示」を「ボタンで表示切り替え」に変更してください。
これで、コメント入力欄のスペースをコンパクトにすることができます。