Cocoon 1.7.8より、フッターモバイルボタンを管理画面からある程度自由に変更できるようにしました。
フッターモバイルボタンとは、モバイル画面で画面下部に表示されるメニューボタンのことです。
フッターモバイルボタンの表示方法
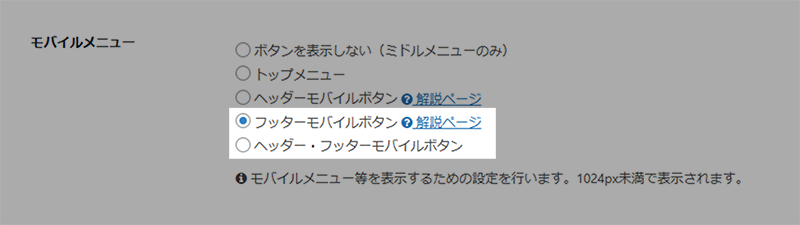
フッターモバイルボタンを表示するには、Cocoon設定「モバイル」タブから以下のいずれかを選択してください。
- フッターモバイルボタン
- ヘッダー・フッターモバイルボタン
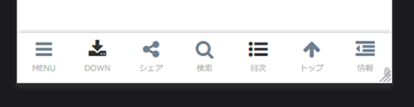
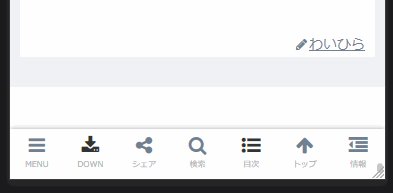
「フッターモバイルボタン」を選択した場合は、スマホ画面下部のみにボタンが表示されます。
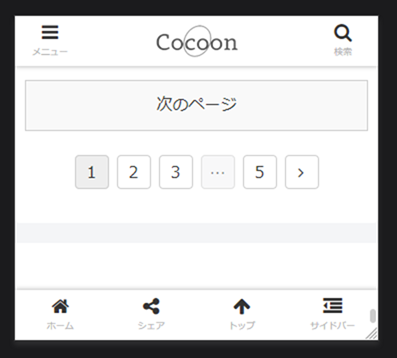
「ヘッダー・フッターモバイルボタン」を選択した場合は、画面上下にボタンが表示されます。
事前準備
まず、モバイルフッターメニューを利用するには、事前に簡単な準備をしておく必要があります。
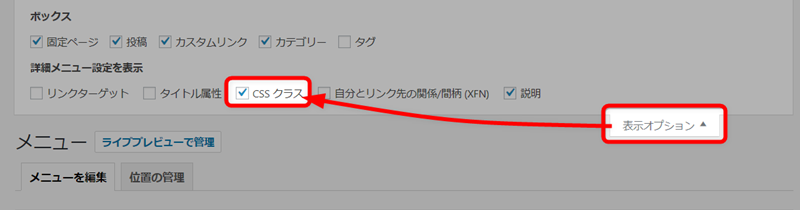
WordPress管理画面の「外観」から「メニュー」を開きます。
「メニュー」関連の「表示オプション」から「CSSクラス」オプションを有効にしてください。
これで事前準備は完了です。
フッターモバイルボタンの作成
フッターモバイルボタンの作成も同様に「メニュー」画面から行います。
新規メニューの作成
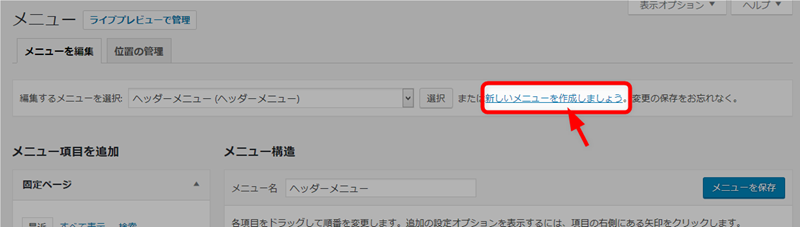
まずは、「新しいメニューを作成しましょう」リンクから新しいメニューを作成します。
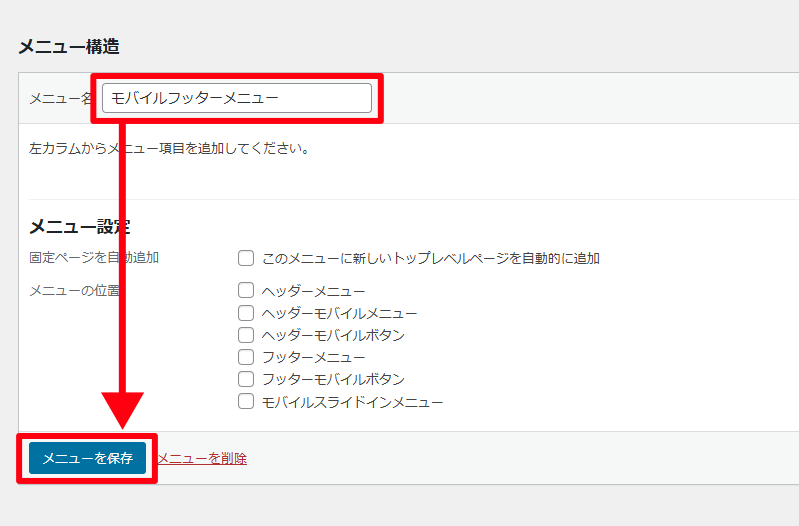
「メニュー名」を付けて「メニューを作成」ボタンを押してください。
個別メニューの追加
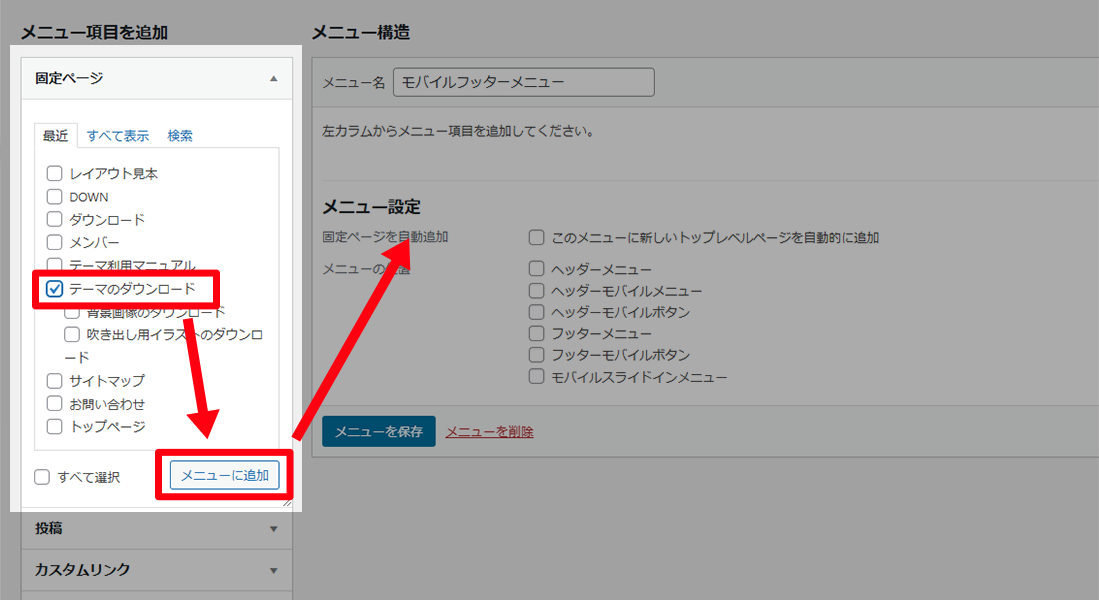
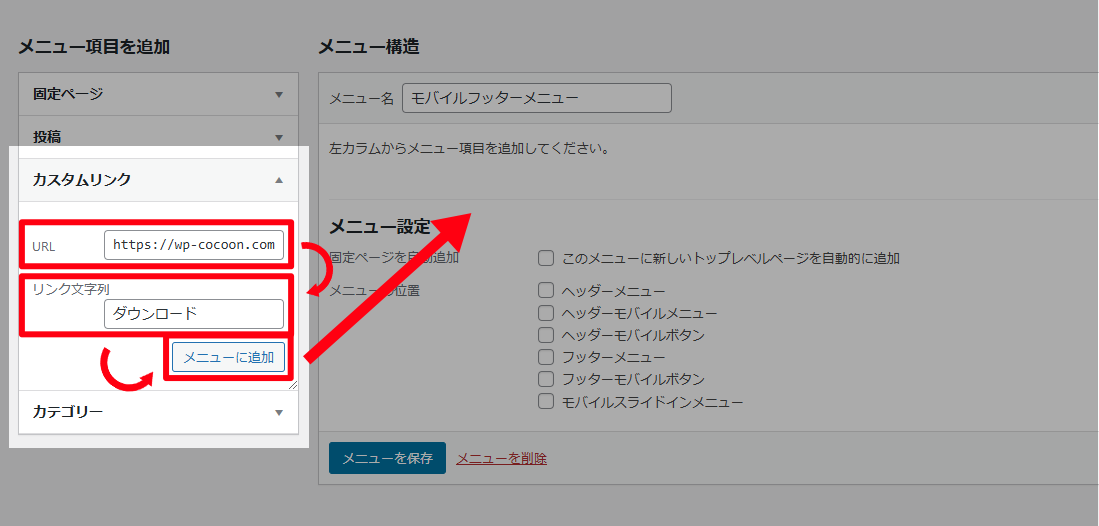
固定ページをメニューに追加するには、固定ページを選択し「メニューに追加」ボタンを押してください。
「カスタムリンク」で挿入する場合は「URL」と「リンク文字列」を入力して「メニューに追加」ボタンを押してください。
その他に「投稿」や「カテゴリー」からも同様にメニューを挿入し利用できます。
個別メニューのアイコン設定
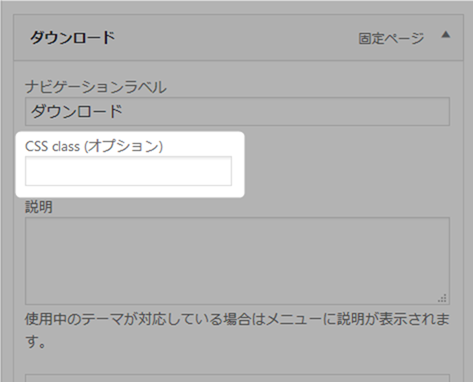
メニューを挿入したら「メニューの詳細」設定項目を開きます。
アイコンフォントは「CSS class」で設定を行います。

アイコンフォントは、Font Awesome4.7のものを利用します。
ココで探すと超楽です(※クラス名を取得する場合は先頭に「fa 」を付け加えてください)。

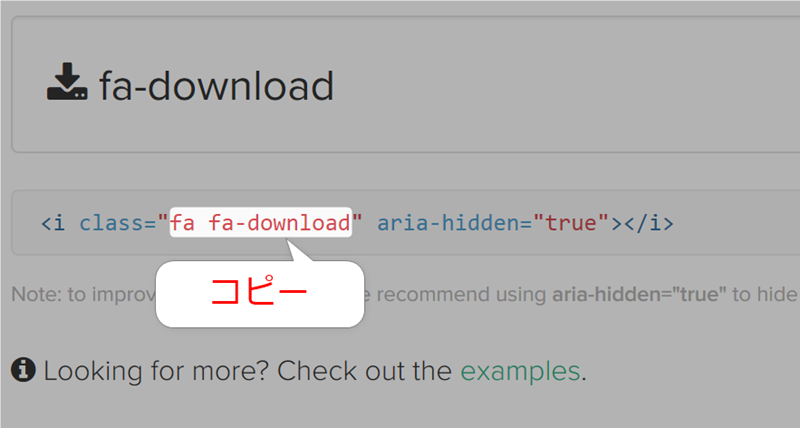
アイコン詳細ページを開いたら、タグのclass属性の値をコピーします。

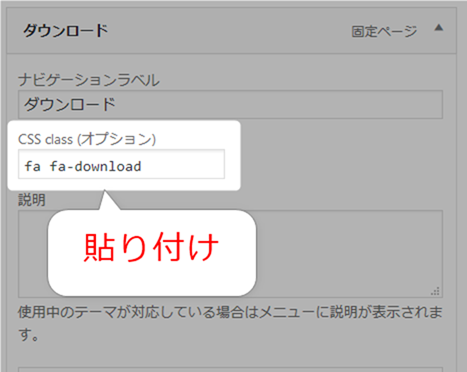
コピーした値はメニューの詳細設定にある「CSS class」に貼り付けます。

すると以下のようなダウンロードボタンを作成できます。

電話リンクの入力例
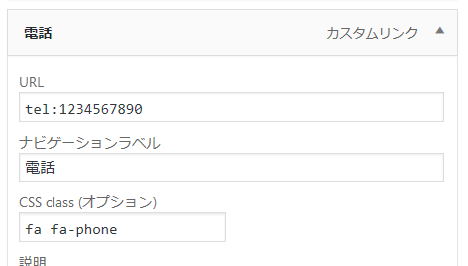
電話番号ボタンを作成するには、URLに対して「tel:1234567890」と電話番号を入力し、ボタンを作成してください。

その後、CSSクラスに対して「fa fa-phone」と入力してください。

設定を保存すると、以下のように電話ボタンが表示されます。
独自ボタンを作成する
Cocoonの独自ボタンを利用するには、カスタムリンクのURLに、あらかじめ定義されたコマンド(文字列)を貼り付けることで利用できます。

モバイルボタンコマンド
全コマンドはこちら。
| URLコマンド | リンク文字列例 | ボタンの役割 |
|---|---|---|
| #menu | メニュー | グローバルメニューをスライドインで表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #home | ホーム | フロントページへのリンクボタン |
| #share | シェア | シェアボタンを表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #follow | フォロー | フォローボタンを表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #search | 検索 | 検索フォームを表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #toc | 目次へ | 目次に移動 以下の条件の際にボタンが表示されます。
|
| #top | トップ | ページトップに移動 |
| #prev | 前へ | 現在表示中の投稿ページの前のページを表示 |
| #next | 次へ | 現在表示中の投稿ページの次のページを表示 |
| #comments | コメント | コメント欄へ移動 |
| #logo | サイト名入力 ※短縮形推奨 |
横幅広めのサイトロゴが表示されるボタンを表示 |
| #sidebar | サイドバー | サイドバー項目をスライドインで表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
例えば、グローバルメニューを表示するのであれば、以下のように入力します。

ホームボタンならこんな感じ。

検索ボタンはこんな感じ。

ロゴボタン。ロゴボタンの場合は、「リンク文字列」にサイトタイトルを入力してください(※短いタイトル)。
ロゴボタンを表示させた場合は、こんな感じに他のボタンにより横長で表示されます。
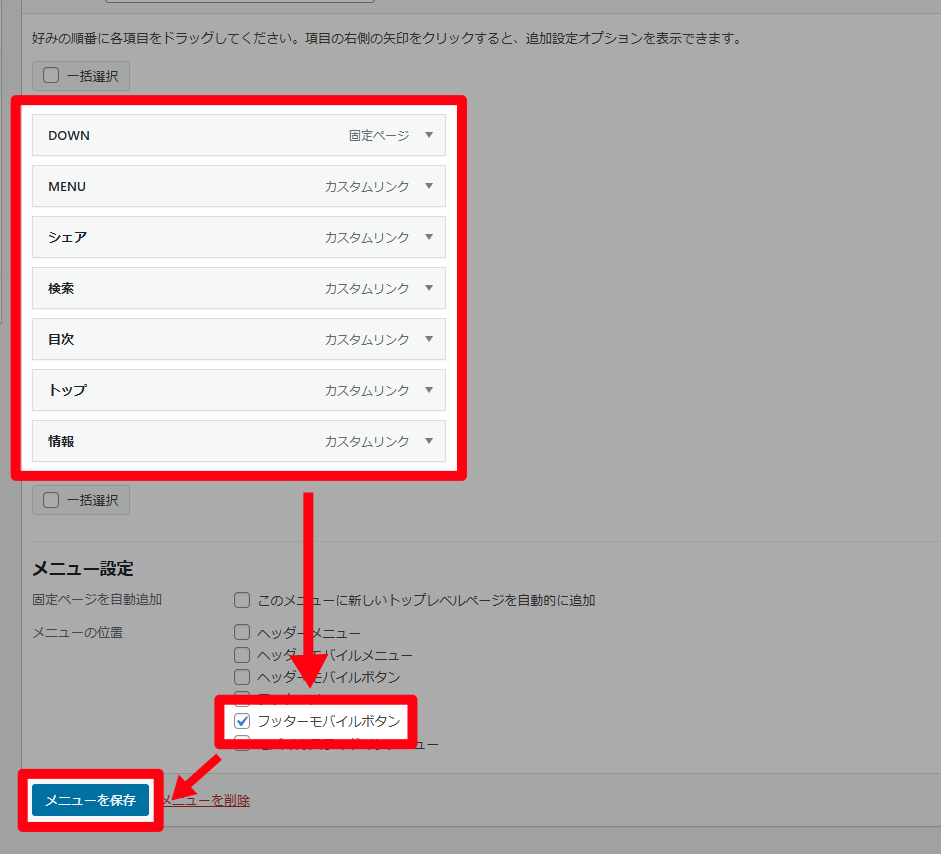
メニューをフッターモバイルメニューにセットする
全てのメニューを設定し終えたら、「メニュー設定」で「フッターモバイルボタン」を選択し「メニューを保存」ボタンを押してください。
最後に「メニュー設定」で場所を指定して保存することで、ようやくフッターメニューが公開ページにも表示されます。
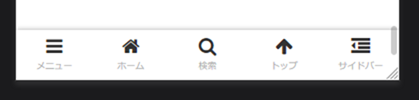
動作確認
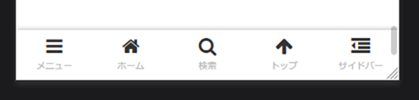
設定後はこんな感じで表示されます。
デフォルトだと、スクロールに合わせて表示/非表示が切り替わります。
作成中のものが公開ページに表示されることはないので安心して作成作業を行うことができます。




















コメント テーマの質問はフォーラムへ
わいひらさんこんばんはっ
いつもお世話になっています。
お伝えしようかどうか迷ったのですが、記事タイトルが「ボタンボタン」になっています・・・ww
他の方も見るかもしれないと思ったので、差し出がましいと思いましたがお知らせさせていただきますm(_ _)m
ご連絡ありがとうございます。
ほんとだ(笑)盛大に間違っていますね。
僕の場合、音声入力で書いているので、誤字が多いです。
それでいて自分で気づかなかったりするので、教えていただけると大変助かります^^
もし、また何かありましたら是非教えていただければ幸いです。
修正しておきます。
はじめまして。
私もcocoonを使ってブログを運営しています。
質問なのですが、外観>メニューに飛んだときに、↑で説明されている、
「メニュー」関連の「表示オプション」から「CSSクラス」オプションを有効にしてください。」
の表示オプションなどが全く表示されていません。
バージョンは1.9.9です。
プラグイン等の問題なのでしょうか?
もしお分かりでしたら、ご回答のほどよろしくお願い致します。
コメントは機能が貧弱なので画像等をアップロードすることができません。
コメントの案内にもあるように、フォーラムの方に書き込んでいただいてよろしいでしょうか(上記コメントのコピペで良いです)。
https://wp-cocoon.com/community/cocoon-theme/
※「トピックを追加」ボタンからユーザー登録せずとも記入できます。
こんにちは。初めまして、今現在設定を行っております。大変恐縮なのですが、上記で説明されています設定画面とWordpress上での設定画面での相違があり、どのようにすれば宜しいのかわからずにおります。
特にメニュー設定の言葉とこちらでの説明文の言葉が違っており、どれを選択すればよいのかわかりません。
最新版がありますでしょうか?ご指導お願い致します。
具体的にどの部分でしょうか?
該当している部分の文章の引用もしくは、画像のURLをいただけると助かります。
「メニュー設定の言葉」と書いてあるので、以下の部分とかなのかなと推測したとすれば、
https://wp-cocoon.com/wp-content/uploads/2019/05/64e2848c24797789b58d6f223d379d21.png
https://wp-cocoon.com/wp-content/uploads/2019/05/fe302d2618b04964c7bebc5e92fb1fa5.png
上記のメニュー名などは、利用者が独自につけるものなので、同じものにはならないと思います。
もし上記部分でないとすれば、もう少し詳しく説明をお願いいたします。
ご返答有難うございます。
上記の内容で相違ありません。
申し訳ありません、全くの初心者で書かれていることが理解出来ずに
ネットで検索しながらの状態で、今回の点は独自に設定ということなので
戸惑っております。
作業を継続していくことで、理解できるようになるのでしょうか…
とりあえず、マニュアルに目を通そうと思います。
マニュアルを読んでも難しいようであれば、コメント入力欄の案内にもあるように、フォーラムに書き込んでいただければ、画像なども含めてアドバイスできるかと思います。

https://wp-cocoon.com/community/cocoon-theme/
「トピックを追加」ボタンから書き込めます(登録不要)。
またその際には、わからない部分のキャプチャ画像も添付して書き込んでいただければ幸いです。
コメント欄では、画像などがアップできないので機能は貧弱で、フォーラムの書き込みを推奨しています。
はじめまして。
モバイルフッターの設定をしていますが、表示されません。
位置の管理→フッターモバイルボタンは設定済み
メニューを編集でも手順通り、アイコンのCSSも入れております。
どこに問題があるのでしょうか…?
ちなみにモバイルヘッダーはちゃんと表示されます。
お忙しいところ恐縮ですが、お返事お待ちしております。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
トピックに書き込む際には、よろしければCocoon設定のモバイルボタン設定部分のスクリーンショットもいただければ幸いです。
お尋ねします。
フォーラムとか探したのですが、見つからないので質問させていただきます。
「デフォルトだと、スクロールに合わせて表示/非表示が切り替わります。」とありますが
フッターボタンをスクロールしても表示したままにするのはどうしたら良いのでしょうか。
よろしくお願いいたします。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
場所違いで、質問してすいませんでした。
今フォーラムを確認して、解決策が見つかりました。
cocoonの設定の中に「モバイルボタンを固定」のチェック項目がありました。
見落としてました。
お騒がせいたしました。
ありがとうございました。
岡田