そして、表示するボタンもユーザー独自で変更出来るようになっています。

このフッターモバイルボタンと同様のボタン機能が、ヘッダーでも利用できるようになりました。
以下では、設定方法と独自ボタンの表示方法を紹介したいと思います。
ヘッダーモバイルボタンの表示方法
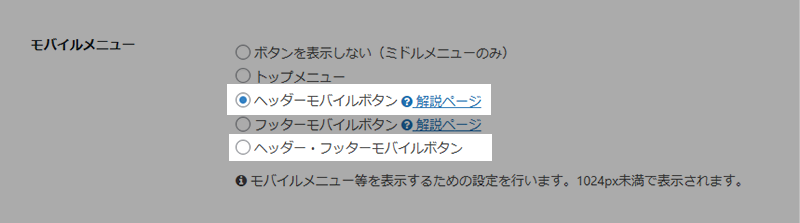
ヘッダーモバイルボタンを表示するには、Cocoon設定「モバイル」タブから以下のいずれかを選択してください。
- ヘッダーモバイルボタン
- ヘッダー・フッターモバイルボタン
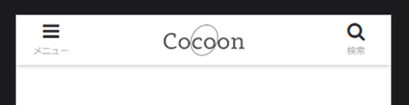
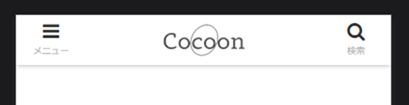
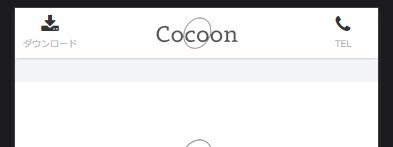
「ヘッダーモバイルボタン」を選択した場合は、スマホ画面上部のみにボタンが表示されます。
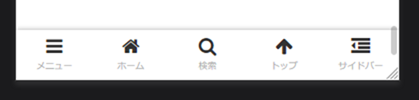
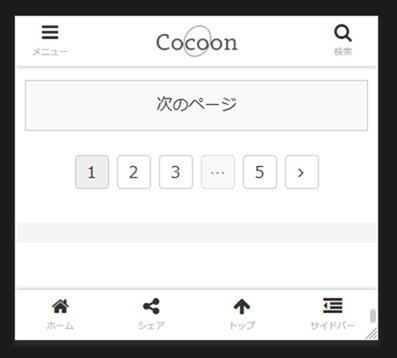
「ヘッダー・フッターモバイルボタン」を選択した場合は、画面上下にボタンが表示されます。
事前準備
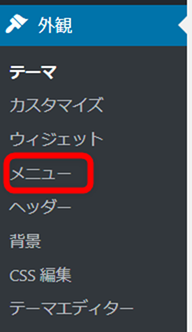
WordPress管理画面の「外観」から「メニュー」を開きます。
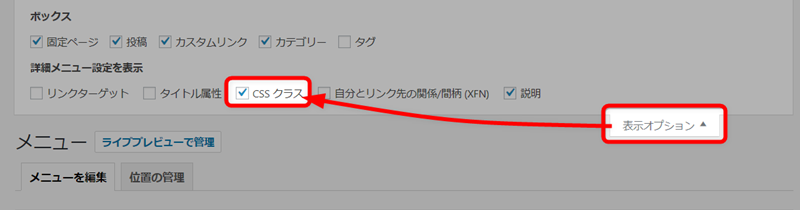
「メニュー」画面の「表示オプション」から「CSS クラス」オプションを有効にしてください。
これで事前準備は完了です。
ヘッダーモバイルボタンの作成
ヘッダーモバイルボタンの作成も同様に「メニュー」画面から行います。
新規メニューの作成
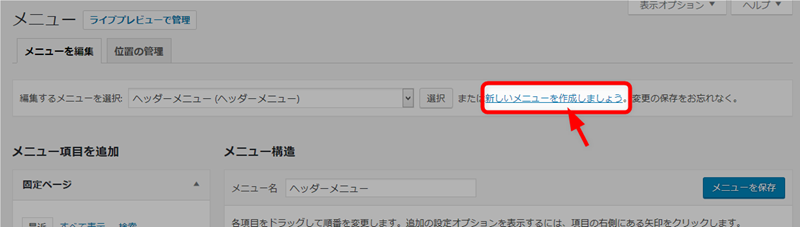
まずは、「新しいメニューを作成しましょう」リンクから新しいメニューを作成します。
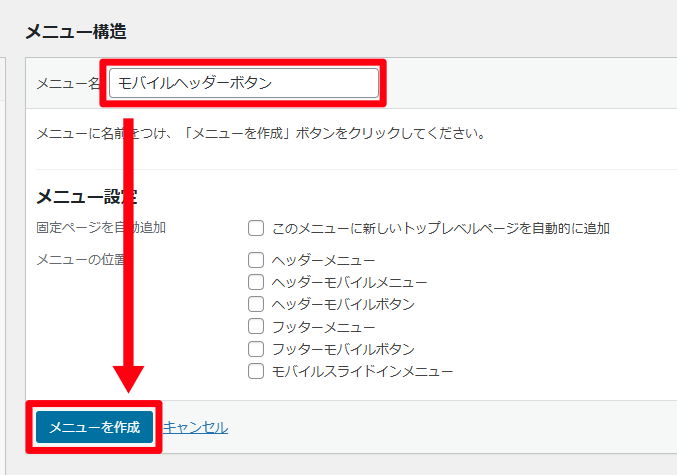
「メニュー名」を付けて「メニューを作成」ボタンを押してください。
個別メニューの追加
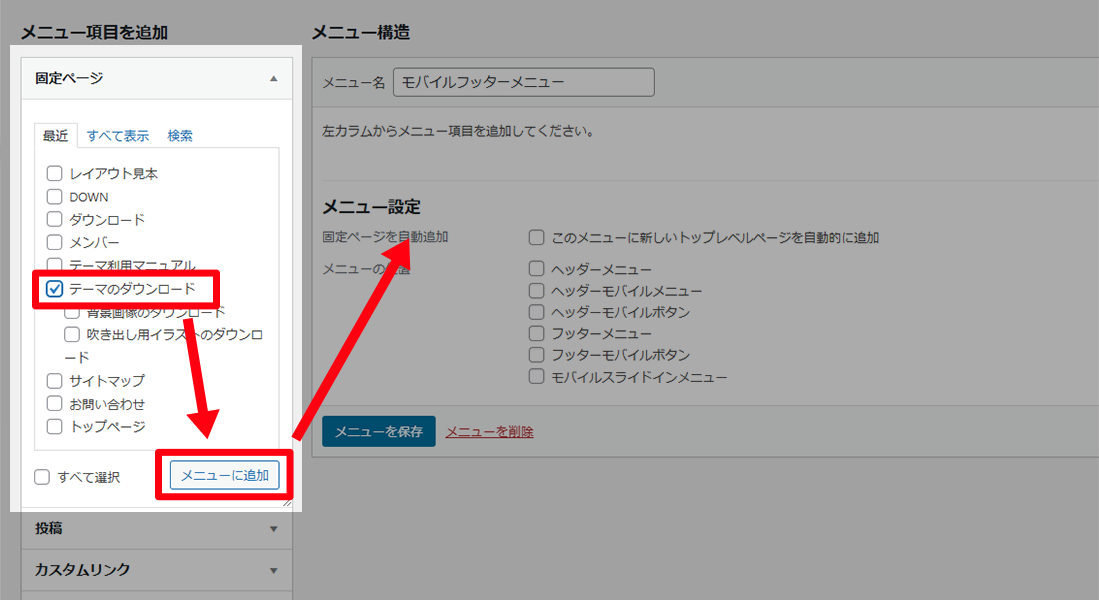
固定ページをメニューに追加するには、固定ページを選択し「メニューに追加」ボタンを押してください。
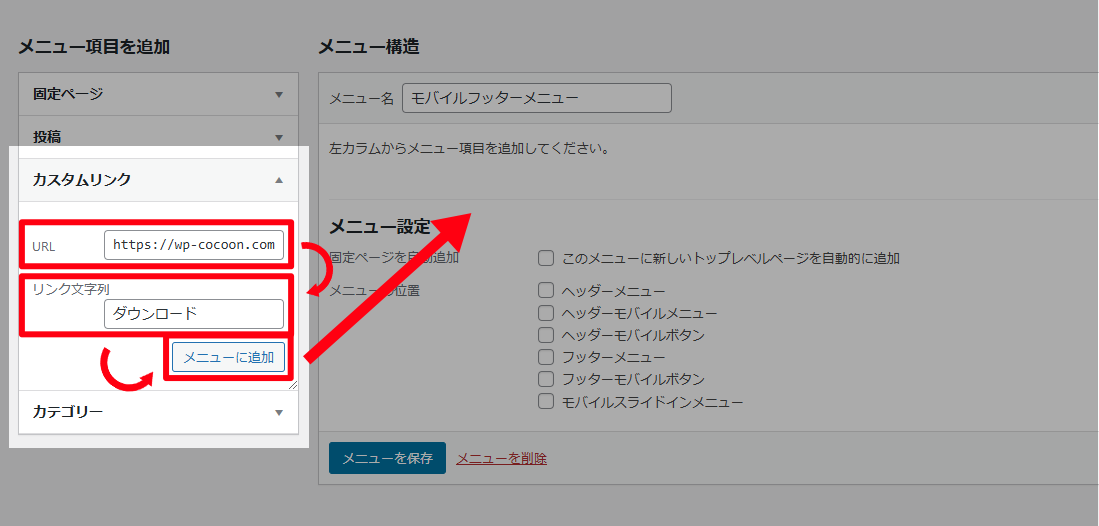
「カスタムリンク」で挿入する場合は「URL」と「リンク文字列」を入力して「メニューに追加」ボタンを押してください。
その他に「投稿」や「カテゴリー」からも同様にメニューを挿入し利用できます。
個別メニューのアイコン設定
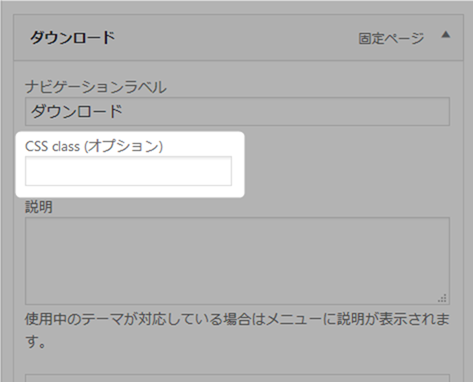
メニューを挿入したら「メニューの詳細」設定項目を開きます。
アイコンフォントは「CSS class」で設定を行います。

アイコンフォントは、Font Awesome4.7のものを利用します。
ココで探すと超楽です(※クラス名を取得する場合は先頭に「fa 」を付け加えてください)。

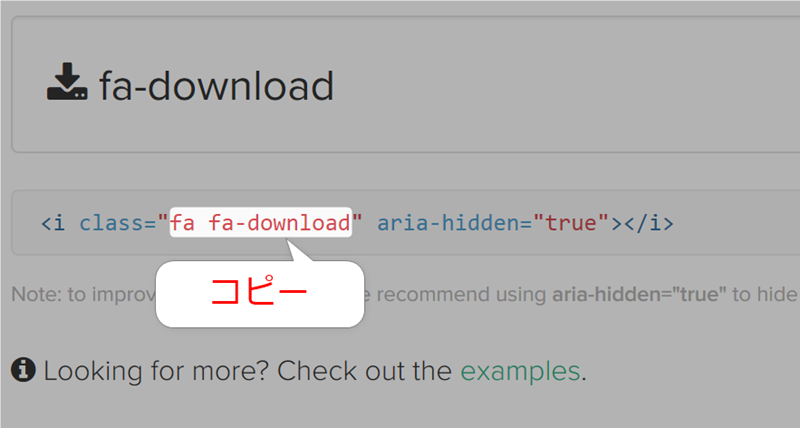
アイコン詳細ページを開いたら、タグのclass属性の値をコピーします。

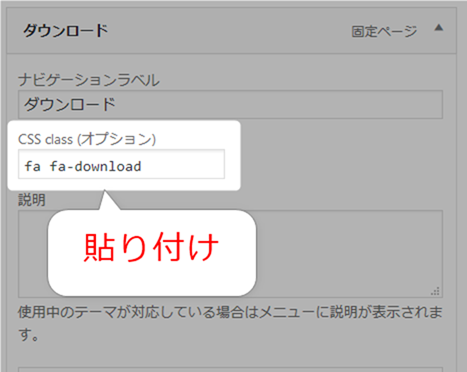
コピーした値はメニューの詳細設定にある「CSS class」に貼り付けます。

すると以下のようなダウンロードボタンを作成できます。

電話リンクの入力例
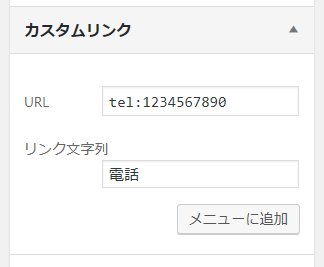
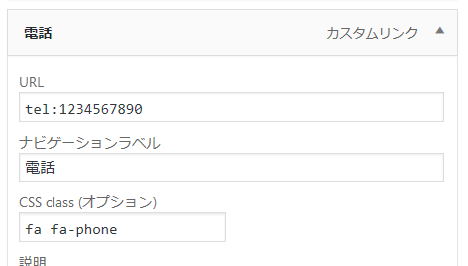
電話番号ボタンを作成するには、URLに対して「tel:1234567890」と電話番号を入力し、ボタンを作成してください。

その後、CSSクラスに対して「fa fa-phone」と入力してください。

設定を保存すると、以下のように電話ボタンが表示されます。
独自ボタンを作成する
Cocoonの独自ボタンを利用するには、カスタムリンクのURLに、あらかじめ定義されたコマンド(文字列)を貼り付けることで利用できます。

モバイルボタンコマンド
全コマンドはこちら。
| URLコマンド | リンク文字列例 | ボタンの役割 |
|---|---|---|
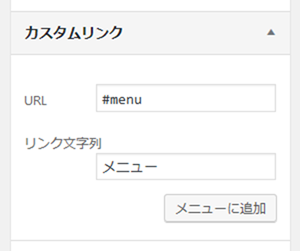
| #menu | メニュー | グローバルメニューをスライドインで表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #home | ホーム | フロントページへのリンクボタン |
| #share | シェア | シェアボタンを表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #follow | フォロー | フォローボタンを表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #search | 検索 | 検索フォームを表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
| #toc | 目次へ | 目次に移動 以下の条件の際にボタンが表示されます。
|
| #top | トップ | ページトップに移動 |
| #prev | 前へ | 現在表示中の投稿ページの前のページを表示 |
| #next | 次へ | 現在表示中の投稿ページの次のページを表示 |
| #comments | コメント | コメント欄へ移動 |
| #logo | サイト名入力 ※短縮形推奨 |
横幅広めのサイトロゴが表示されるボタンを表示 |
| #sidebar | サイドバー | サイドバー項目をスライドインで表示 ※ヘッダー・フッターモバイルボタンどちらかにひとつだけ設置を推奨 |
例えば、グローバルメニューを表示するのであれば、以下のように入力します。

ホームボタンならこんな感じ。

検索ボタンはこんな感じ。

ロゴボタン。ロゴボタンの場合は、「リンク文字列」にサイトタイトルを入力してください(※短いタイトル)。
ロゴボタンを表示させた場合は、こんな感じに他のボタンにより横長で表示されます。
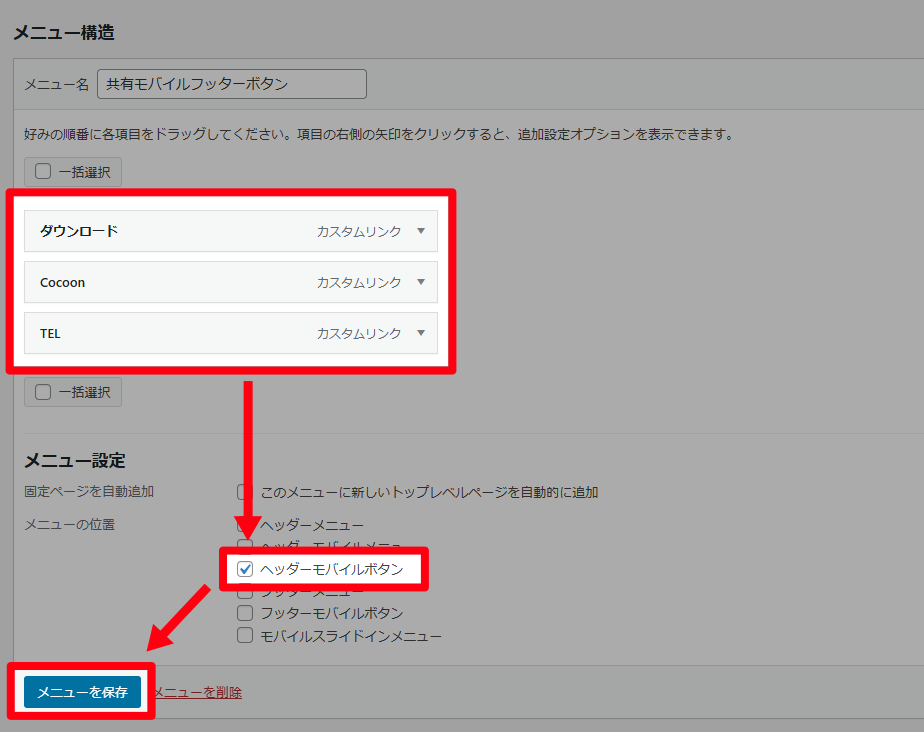
作成したメニューを「ヘッダーモバイルボタン」にセットする
全てのメニューを設定し終えたら、「メニュー設定」で「ヘッダーモバイルボタン」を選択し「メニューを保存」ボタンを押してください。
動作確認
ユーザーが独自でボタンを追加すれば、以下のようなカスタムヘッダーボタンを作成することも可能です。
デフォルトだと、以下のようにスクロールで出たり引っ込んだりします。
参考記事
今回のカスタマイズ出来るヘッダーモバイルボタンは、草村さんの以下のカスタマイズ記事のアイディアを使わせていただきました。






















コメント テーマの質問はフォーラムへ
ヘッダーモバイルボタンを表示した時、ヘッダーを消したい場合は各自でカスタマイズなんですよね?
iPhone持ってないのですが、iPadで見ると、トップに戻った時にヘッダーモバイルボタンが消えてしまいました。
みやちさんと同様,ヘッダーモバイルボタンを表示後,ヘッダーをCSSで削除しましたが,iPhone(Safari)で一度下にスクロールした後にトップに戻ると,ヘッダーモバイルボタンが消えてしまう現象があります.
私の環境のiPhone(Safari)でこのcocoon公式サイトでも,同様の現象が発生しております.
コメントの案内にもあるように不具合等については、お手数ですがフォーラムの方に書き込んでいただけると助かります。

その方が、iPhoneを持っている多くの方に確認していただけるので。
加えて、フォーラムの方はアップロード機能があるので、不具合状態のキャプチャもいただけると助かります。
※フォーラムのトピックは未登録でも立てることができます。
コメント失礼します。
こちらのページで紹介されている方法は現在のコクーンでも使用可能でしょうか?
CSSクラスオプションの設定やアイコンをカスタマイズできるような設定項目が見つからずに困っています。
よろしければ、コメントの案内にもあるように、フォーラムの方にトピックを立てて質問をしていただいてよろしいでしょうか。
https://wp-cocoon.com/community/
フォーラムの場合は、画像もアップできるので。
その際に現在のメニュー作成時の状態がわかるように、キャプチャ画像も貼り付けていただければと思います。