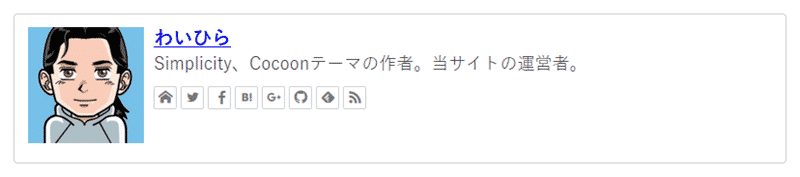
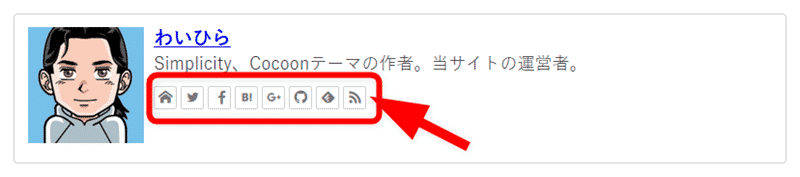
Cocoonは、記事を書いた人ごとに、プロフィールが表示される仕様になっています。
こんな感じ。

プロフィール情報の設定方法
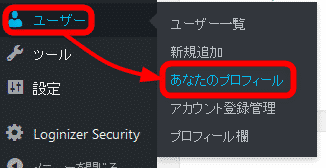
プロフィールを設定するには、WordPress管理画面の「ユーザー → あなたのプロフィール」を選択してください。

プロフィール画像の設定
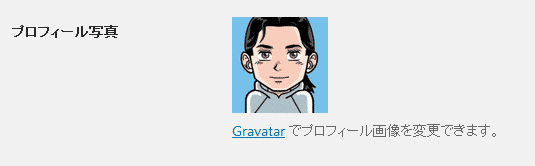
プロフィール画像は、Gravatarに登録して画像をアップロードすることで、設定できます。

ただ、いちいちGravatarにWEB登録するのは面倒くさいです。少なくとも僕はそうでした。
なのでCocoonでは、プロフィール設定画面から、直接プロフィール画像をアップロードして利用できるようになっています。
設定を行うには、プロフィール画面の1番下の方にある「プロフィール画像のアップロード」項目の「選択」ボタンを押して画像をアップロードしてください。
すると以下のようにプロフィール画像を設定できます。

プロフィール情報の設定
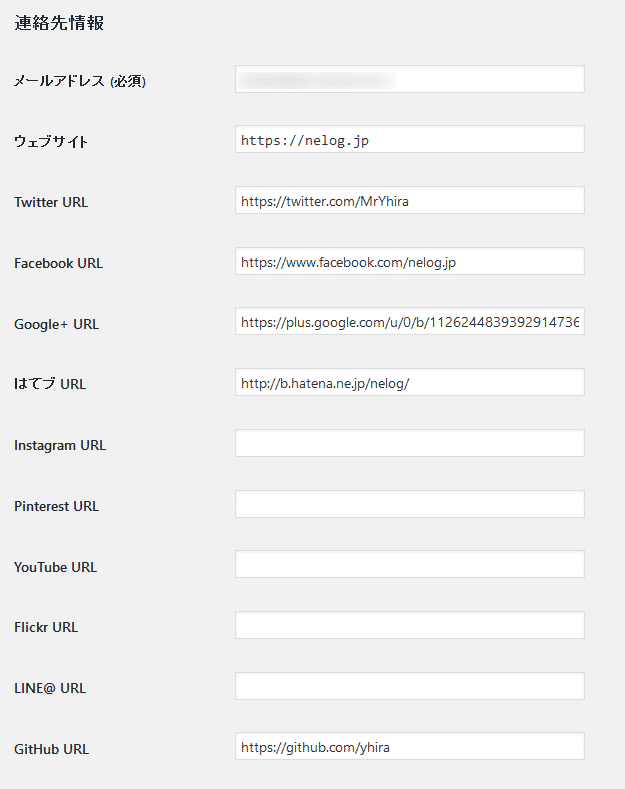
プロフィール情報を設定するには、同プロフィール画面にある「プロフィール情報」に記入してください。
SNSページの入力
それぞれの投稿者のSNSページをボタン表示するには、「連絡先情報」の入力項目にURLを書き込んでください。

この部分に表示されます。

SNS URLを入力すれば、他にも各ページのフォローボタンなどに利用されます。
あとは、ウィジェット画面から「プロフィール」ウィジェットを表示したいウィジェットエリアに置くだけです。
運営者のキャラクターを覚えてもらいたいときなどに有効かと思います。






コメント テーマの質問はフォーラムへ
こちらの説明に従ってプロフィールを作成して、記事下に挿入してみましたが、左に画像が表示され、その右側にプロフィール文言が吹き出しに入った形で表示されます。わいひらさんのプロフィールのように四角の中に画像と文言が表示されるようにしたいのですが、どのように設定したらよろしいのでしょうか。アドバイスを頂ければ幸いです。
おそらく、スキンを使用されているからではないかと推測します。
スキンを使用している場合は、そういうデザインなので諦めるか、スキンを使用しないという選択しかないかと思います(※CSSをいじれない場合)。
スキンが原因でなかった場合は、ちょっと実際の状態を見ていないと何とも言えないかもしれません。
よろしければ、その際の書き込みは以下のフォーラムに該当ページのURLとともに書き込んでいただければと思います。
https://wp-cocoon.com/community/
ご返答ありがとうございます。スキンをやめたらきちんとなったので、スキンの影響だとわかりました。どうもありがとうございました。
はじめまして、nomad_mieeと申します。
プロフィール 連絡先情報 Amazon URLにはどこのURLを入力すればいいのでしょうか?
よろしくお願いいたします。
最も多いのは「欲しい物リスト」のURLを入力している人が多いかと思います。
ただ、著作がある方などは、著作者ページのURLを入力されている方もおられました。
ご返信ありがとうございます。そうなのですね、なるほど。てっきり、Amazonにもマイページがあるのかと思い、質問していました。
初歩的な質問で申し訳ありません。
SNSボタンを利用したことがないので、仕組みがよく分かりません。
設定のプロフィールの連絡情報のところで、自分のtwitterやFacebookのURLが未記入の空欄の状態とします。この状態で、ブログ記事の上部や下部に設置されているSNSボタンをそのままにしておいて問題ないのでしょうか?
自分(ブログ管理者)のSNS登録の可否に関係なく、ブログ閲覧者が記事SNSボタンを押して、ブログのシュア・拡散などを行うことができるのか? という意味です。
プロフィールのところの入力は、自分のアカウントのフォロー用の入力です。
記事の上部や下部にあるボタンはシェア用のものなのでプロフィールの入力とは関係ないです。
なので問題ないです。
ご返答、ありがとうございます。
WordPressを触るのも初めてで苦労していますが、良いツールを提供していただいて感謝しております。