Cocoon 1.8.9より、ページ送りナビの表示位置をある程度変更できる機能を実装しました。
設定方法
WordPress管理画面から「Cocoon設定」を選択してください。

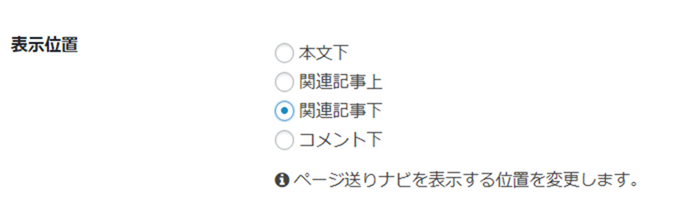
「投稿」タブの「ページ送りナビ」項目の「表示位置」から、表示したい場所を選択してください。
設定変更後の動作
表示位置は、現段階では以下の場所に変更することができます。
- 本文下
- 関連記事上
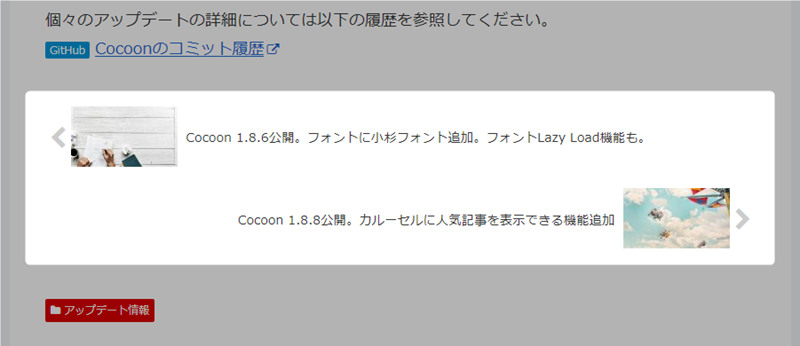
- 関連記事下
- コメント下
本文下
投稿本文の下、カテゴリー・タグ情報の上。
続き物を書いているときは、すぐに次のページへ移動できるという利点があります。
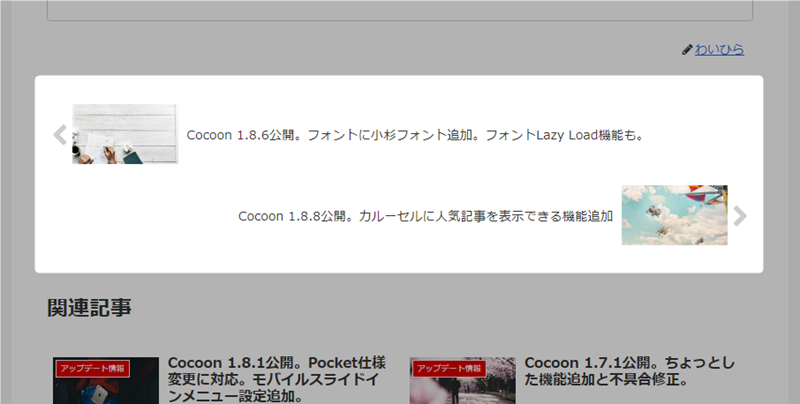
関連記事上
投稿者名の下、関連記事の上。
関連記事下
関連記事の下、コメント欄の上。
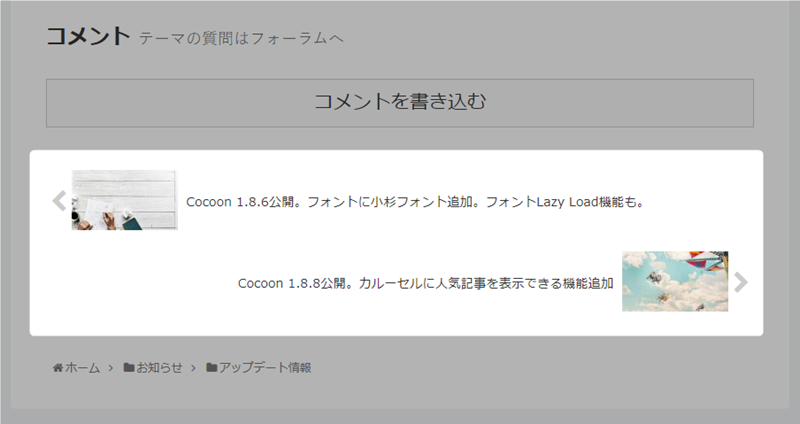
コメント下
コメント入力欄の下。










コメント テーマの質問はフォーラムへ
わいひら様
こんばんは。
ページ送りナビを設定すると画像が出てきます。
画像は必要ないので非表示にしたいのですが可能でしょうか?
可能か不可能かであれば、そのようにCSSを書けば可能かと思います。
機能としてはそういう機能は存在していないです。
わいひら様
お返事ありがとうございます。
先程CSSを書きましたらできました。
いつもご親切にありがとうございます^^!
本当に助かります。
わいひら様
ページ送りナビに表示されるはずの矢印が表示されません。
どのテーマでも共通で、設定をリセットしたりテーマを消してから再度インストールしても同じ問題が発生します。
また、スマートフォンだと表示されるのですが、不自然に大きくなり、更にページ送りナビ欄の下に出てきます。
私はCSSをイジれないのでどこに問題があるのかが特定できません。
何か解決策があればお願いいたします。
コメントの案内にもありますように、よろしければフォーラムに「キャプチャ画像」と「該当ページのURL」とともに書き込んでいただければと思います。
https://wp-cocoon.com/community/
コメント欄だと、画像がアップできないので、ちょっと対応がしづらいので。
※登録は不要で書き込むことができます