SNSシェアボタンは以下のようなデザインに変更することが可能です。
設定を変更するには、まずWordPress管理画面からCocoon設定を開いてください。
WordPress管理画面から「Cocoon設定」を選択してください。

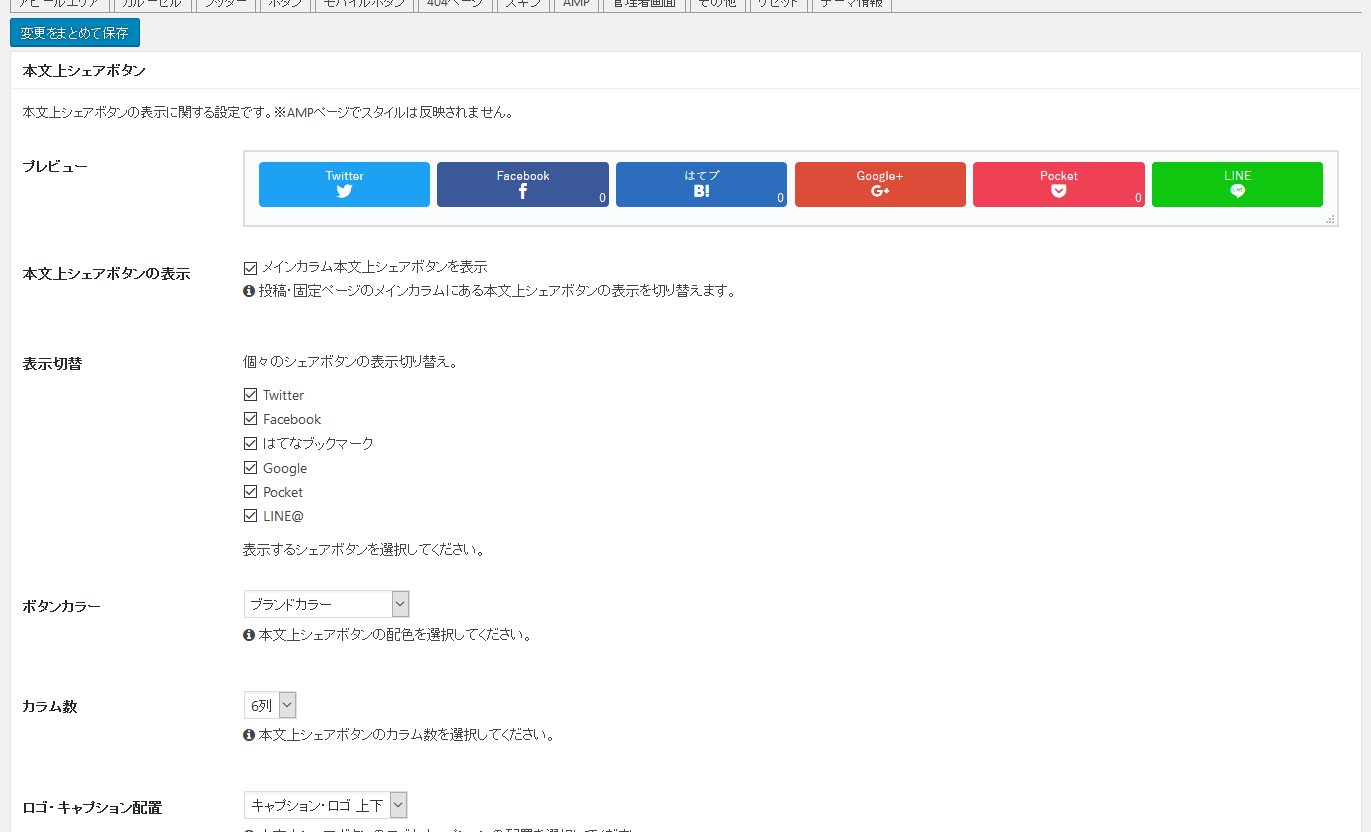
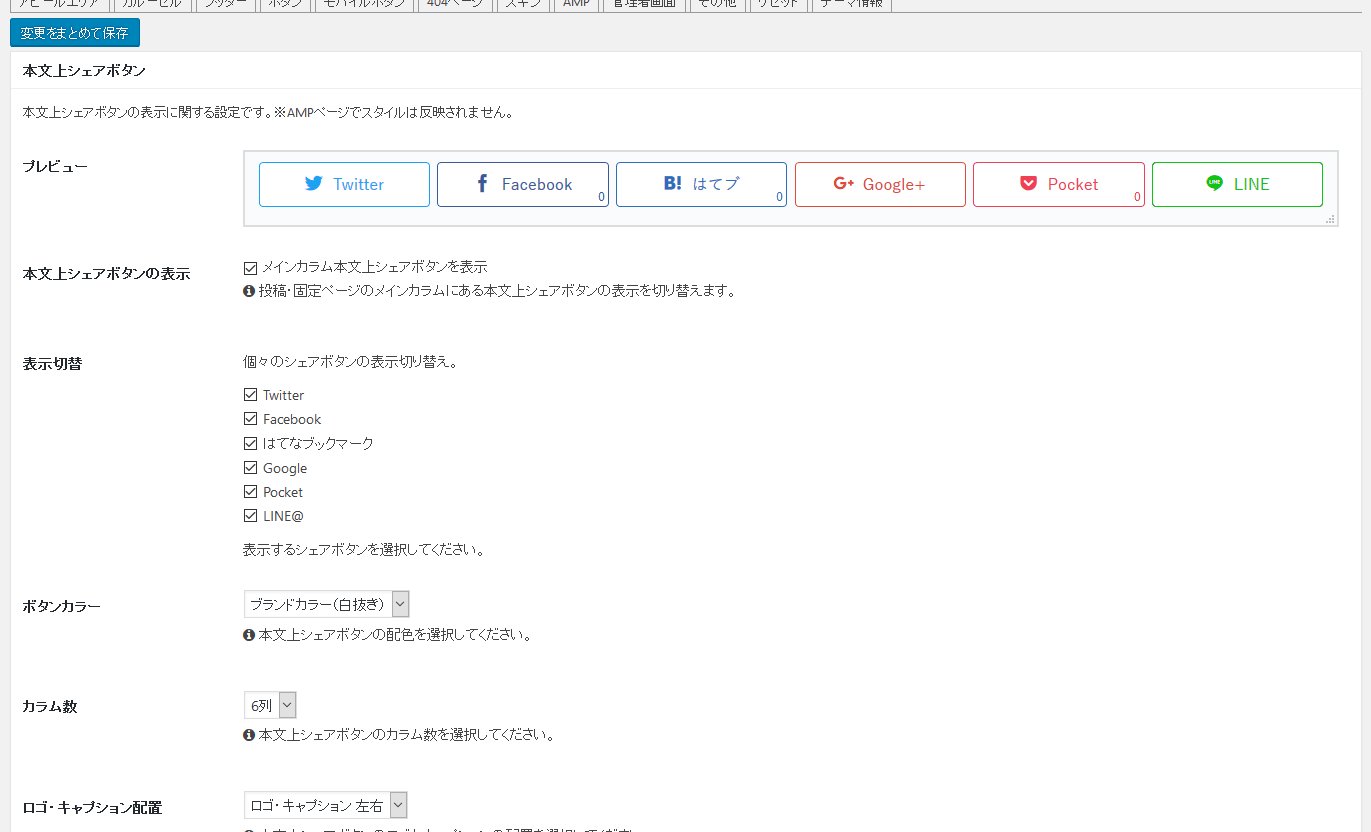
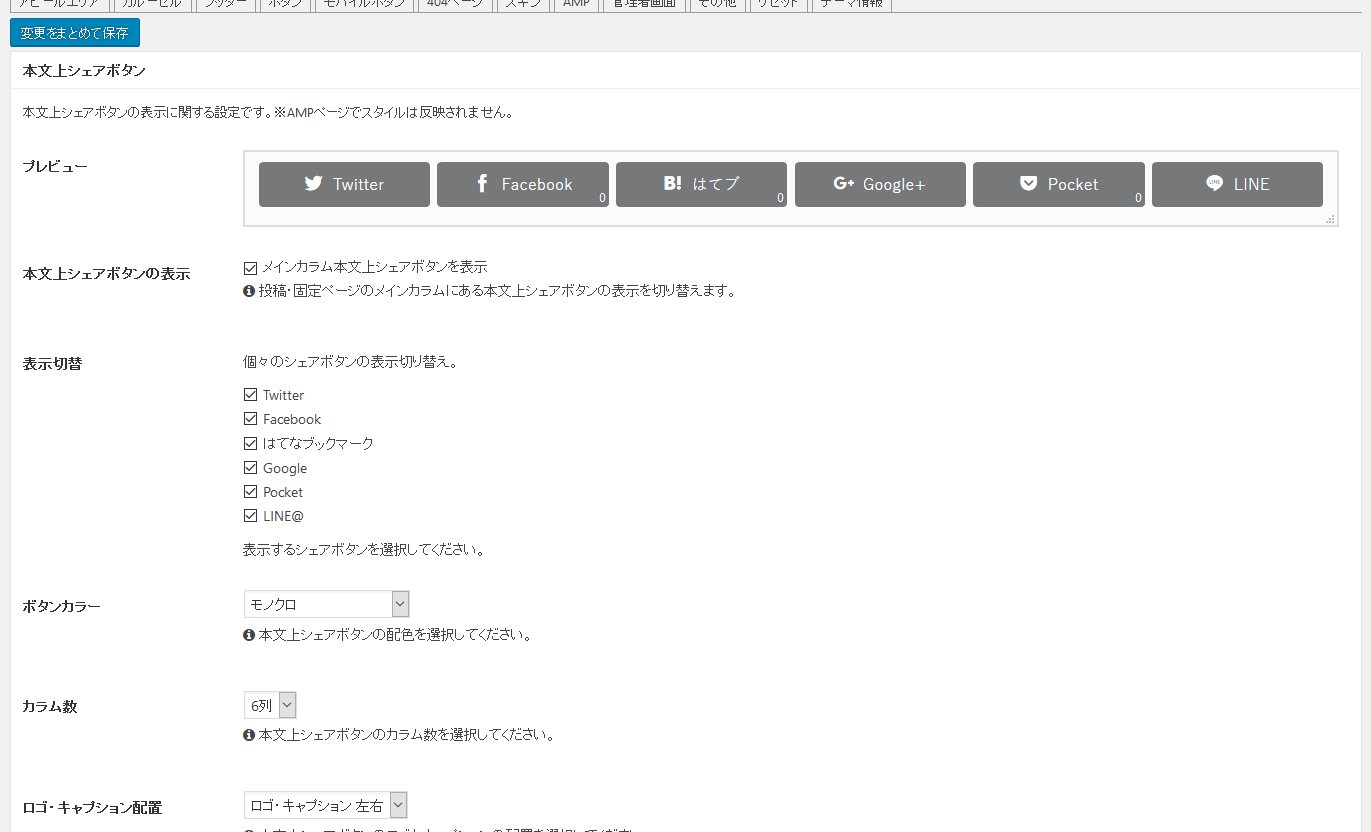
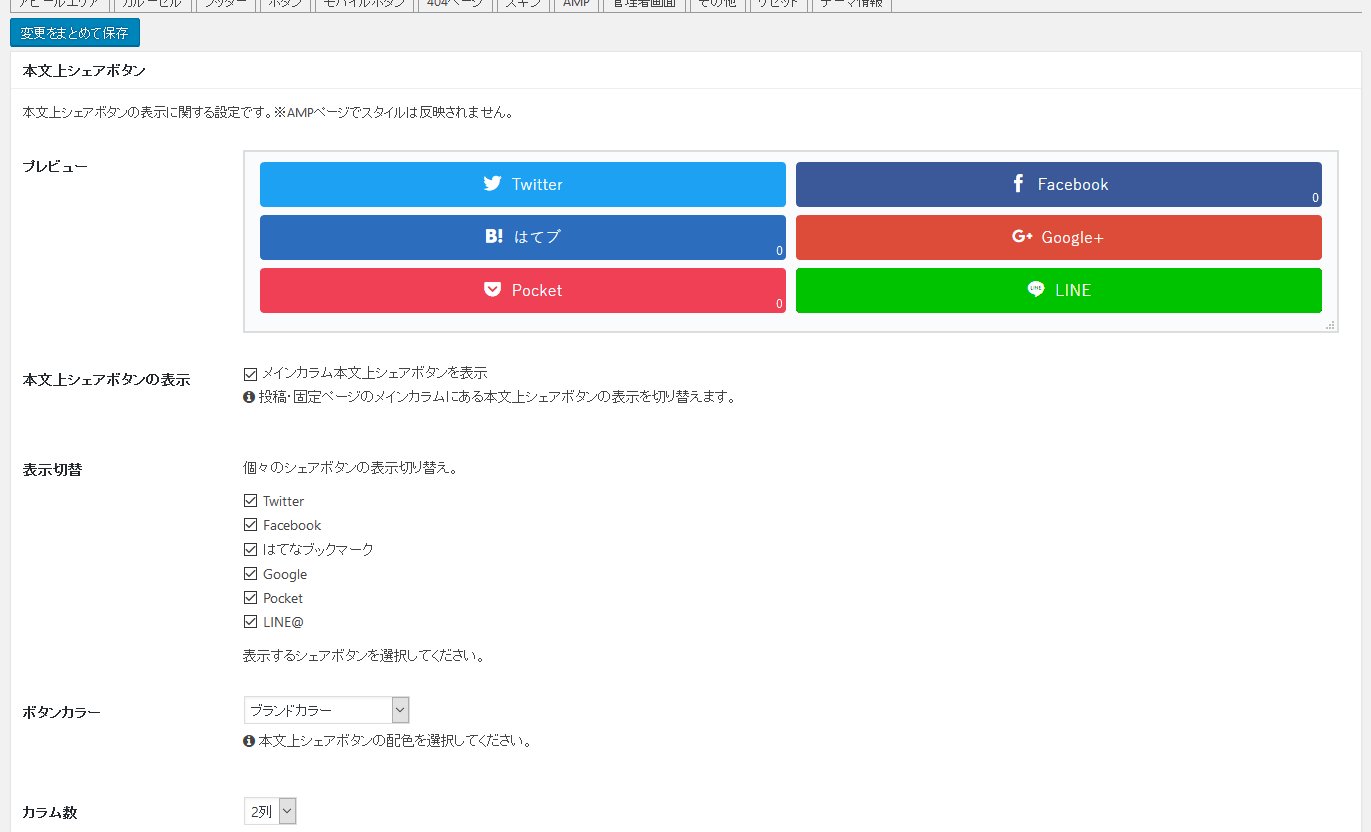
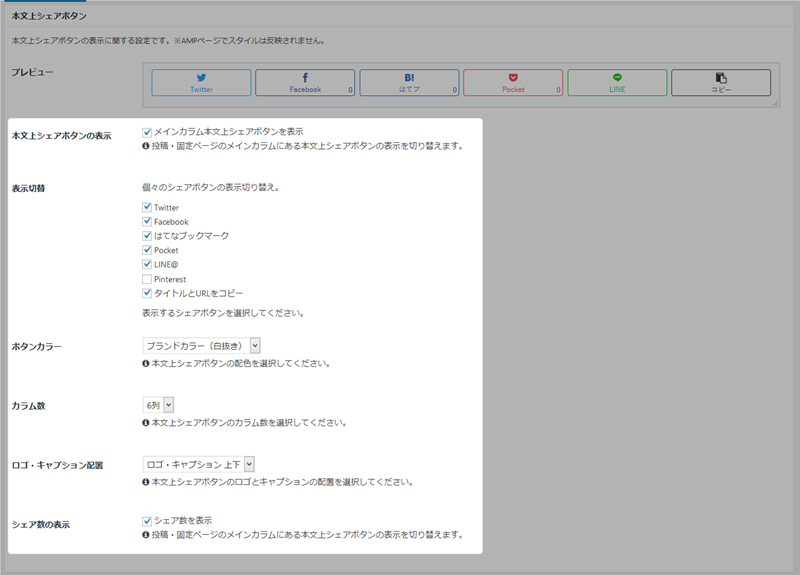
「SNSシェア」タブから以下のような設定を変更することが可能です。
- 表示切替
- SNSボタン色
- カラム数(列の数)
- ロゴとキャプションの配置位置
- シェア数を表示するかどうか
以下のように、必要なボタンのみに絞って表示させることも可能です。
「モバイルメニューから表示させるSNSシェアボタン」の表示を変更する場合は、以下のCSSで非表示にしたいボタンの部分以外を削除して、子テーマのstyle.cssに貼り付けてご利用ください。
/* Twitter */
.share-menu-content .twitter-button,
/* Facebook */
.share-menu-content .facebook-button,
/* はてぶ */
.share-menu-content .hatebu-button,
/* Pocket */
.share-menu-content .pocket-button,
/* Line */
.share-menu-content .line-button,
/* Pinterest */
.share-menu-content .pinterest-button,
/* linkedin */
.share-menu-content .linkedin-button,
/* コピー */
.share-menu-content .copy-button,
/* コメント */
.share-menu-content .comment-button {
display:none ;
}