Cocoon用のスキンを6種類作成しました。
Cocoonデフォルトのスタイルは、あえて装飾をつけていません。

Cocoonのデフォルトスタイルをシンプルにしている理由
Cocoonは、デフォルト状態ではシンプルにカスタマイズしやすいように。凝ったデザインは、スキンで手軽に変更という仕様にしたいと考えています。
最近ようやく、機能追加や要望も落ち着いてきたので、スキンを作る時間を取れるようになります。
「COLORS」スキンでは、Cocoonデフォルトのデザインよりも、少しリッチな装飾となるようにスタイリングしました。
「COLORS」スキン
「COLORS」スキンは、とりあえず以下の6種類を作成しました。
- レッド
- ブルー
- イエロー
- グリーン
- ピンク
- ブラック
とりあえずは、戦隊ヒーローもののオーソドックスなレンジャー色分を作ってみました。
見た目はこんな感じ。
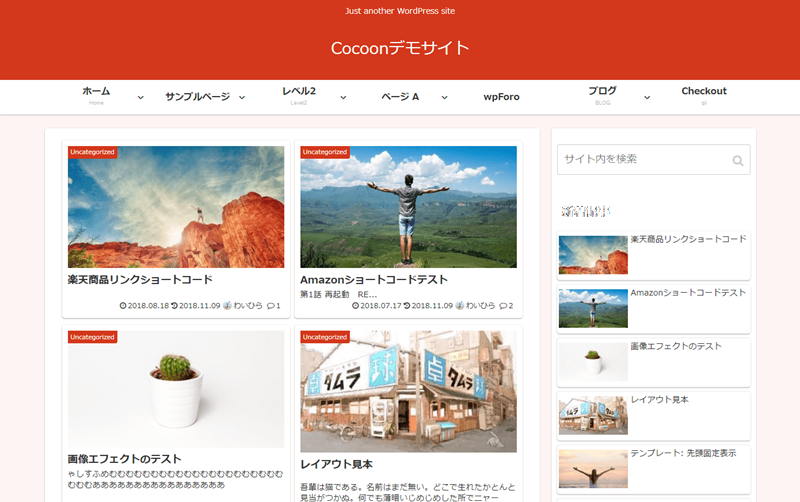
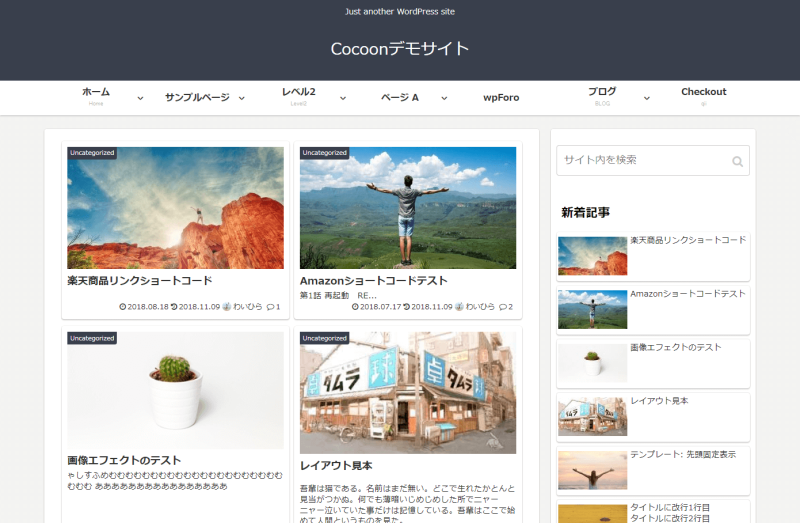
レッド
表示例。

Cocoon 1.3.8公開。「COLORS」スキン5種追加。
Cocoon 1.3.8のアップデート情報。Cocoonの見た目を多少リッチに。
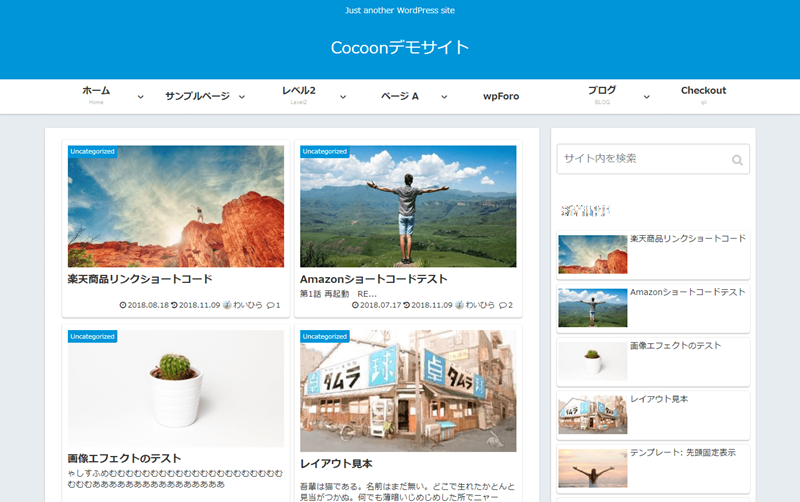
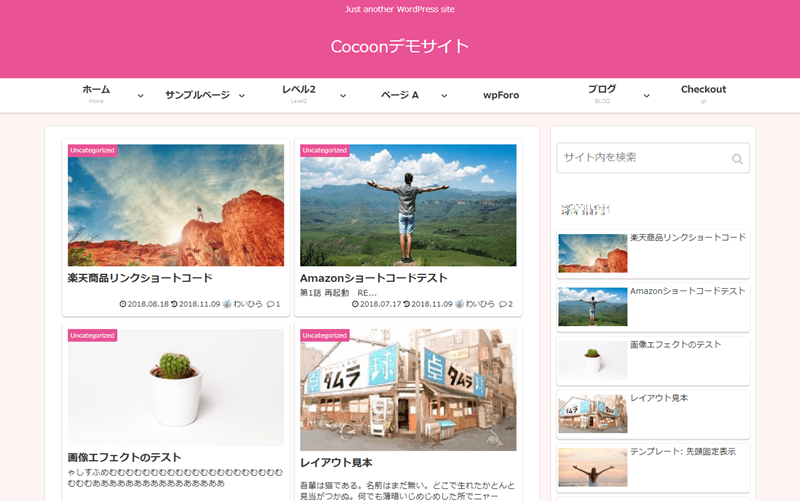
ブルー
表示例(このページ)。

Cocoonを少しリッチな見た目に「COLORS」スキン6種作成
サイトに合わせた色を選べるスキンを6色分作成しました。
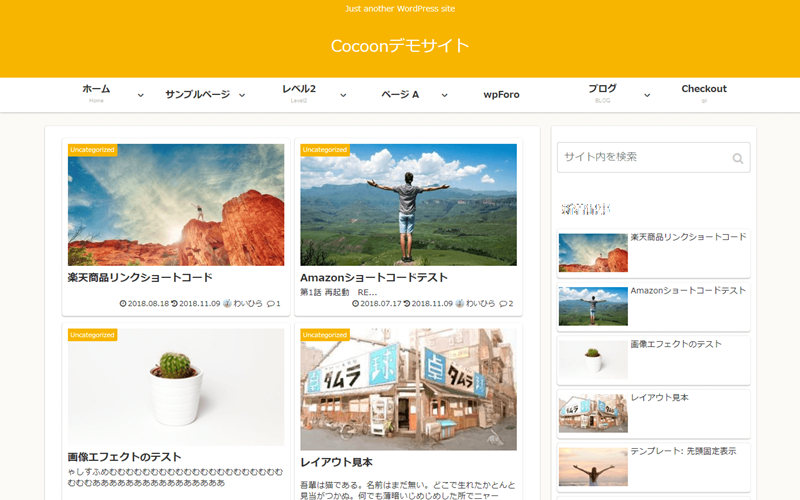
イエロー
表示例。

Cocoon 1.3.9公開。評価用のスターショートコード、ROOMフォローボタン実装。
Cocoon 1.3.9のアップデート情報。評価用の星をつけるショートコードと、ROOMフォローボタンの実装。
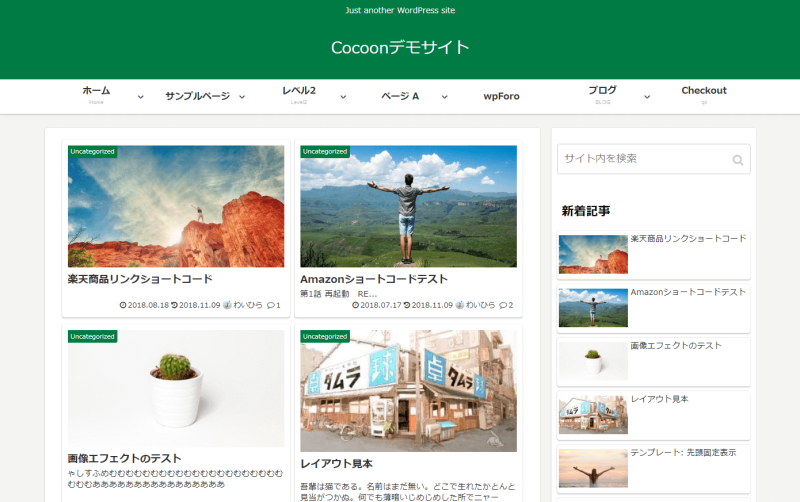
グリーン
表示例。

Cocoon 1.4.0を公開。SEOに対応したLazy Load機能を実装。
Cocoon 1.4.0のアップデート情報。主に新しい仕様のPageSpeed Insights対策。
ピンク
表示例。

Cocoon 1.4.2公開。アイコンフォントの非同期読み込み機能追加。不具合修正。
Cocoon 1.4.2のアップデート情報。ちょっとした高速化機能。
ブラック
表示例。

Cocoon 1.4.1公開。COLORS(ブラック)スキン、シェアボタン2種追加。
Cocoon 1.4.1のアップデート情報。落ち着いた色のスキン追加。
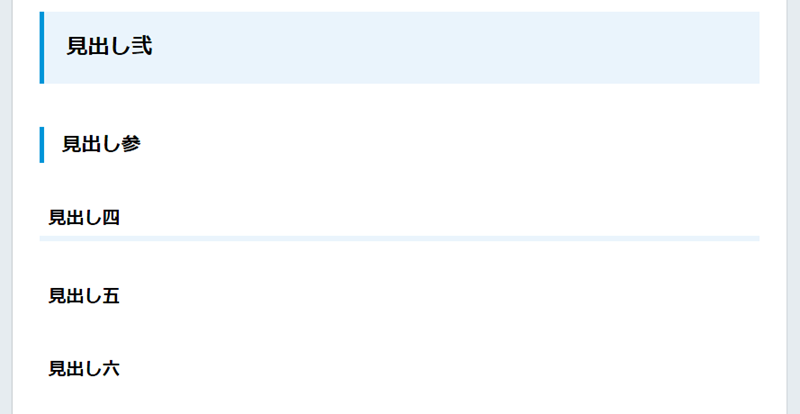
見出し
見出しはこんな感じになっています(ブルー)。
とりあえず、見やすさ重視。
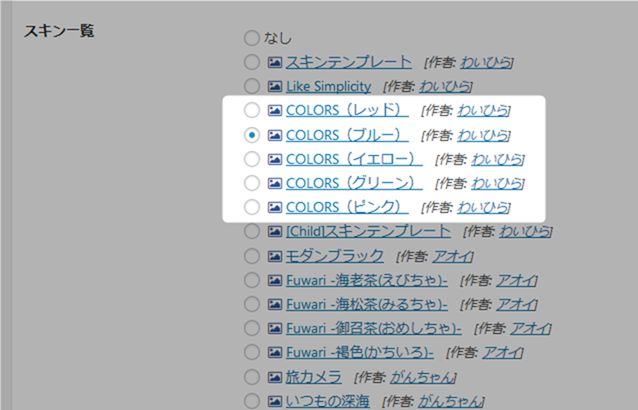
使い方
「COLORS」スキンを利用するには、「Cocoon設定」の「スキン」タブから「COLORS」とついたものを選択してください。
とりあえず、Cocoonデフォルトよりは装飾っ気があると思います。













コメント テーマの質問はフォーラムへ
始めまして、先日cocconを利用させて頂いております。
サイドバーの文字がモバイル版では表示できず、
困り果てています。
ご教示頂ければ幸いです。
Cocoon Child: スタイルシート style.cssに
#sidebar h3{
font-size: 1.0em;
background: #95d666; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.3em;/*角の丸み*/
letter-spacing: 0.2em;/*文字間*/
}
#sidebar h3:before {
content: ‘*’;
color: #f9f6ef;
margin-right: 3px;
}
を書き込んでおります。
コメントの案内にもあるように、よろしければトピックの方に書き込んでいただいてよろしいでしょうか。
https://wp-cocoon.com/community/customs/
コメントだと、機能が貧弱なので。書き込んだ内容をコピペで良いのでトピックを立てて書き込んでいただければと思います。