当テーマの、デザインは白を基調としたシンプルなものとしています。
悪く言えば地味というか。
その理由としては以下の2つがあります。
- デフォルト状態でカスタマイズしやすいように
- 凝ったデザインはスキン機能で実装したいから
以下では、これらについて説明します。
デフォルト状態でカスタマイズしやすいように

このテーマのデフォルトスタイルを、あまり凝ったものにしていない1番の理由は、ユーザーさん一人一人が思い思いのカスタマイズをしやすいようにです。
当テーマでは、なるべくカスタマイズがしやすいように、カスタマイズ対象となりやすいところは、基本的に以下のスタイルしてしか行なっていません。
- マージン(margin:外側の余白)
- パディング(padding:内側の余白)
- 文字色(color)
- 背景色(background-color)
- 文字サイズ(font-size)
- 枠線(border)
- 枠線の丸め(border-radius)
出来る限り上記のスタイリングのみにしているのは、このスタイルならば、CSSを始めたての人でも、打ち消して自分なりのスタイルを上書きしやすいからです。
僕もCSS初心者だったときは、上記くらいのスタイリングなら、すぐに覚えられました。
もしデフォルト状態から、複雑なスタイルシートを書くと、打消しすら困難になってしまいます。
ちなみに、CSSの打消し方法はこちら。

なので、初期状態ではカスタマイズしやすいようにしています。凝ったデザインだと、どうしてもカスタマイズしづらくなってしまうので。
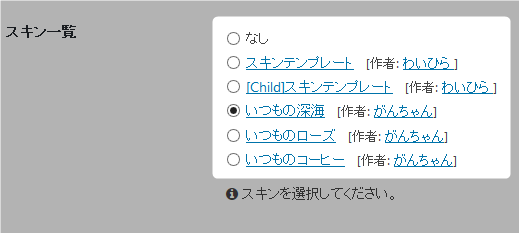
凝ったデザインはスキン機能で実装したいから

で、凝ったデザインは、スキン機能にどんどん実装していければと思っています。
後々、スキンは増やしていって、いろいろなデザインを着せ替える形にできればと思っています。
これは、「できればCSSを書きたくない」なんて人向けのための設定です。
自分でスタイリングをしない(したくない)場合は、好みの外観をスキンで選べる形にできればと考えています。
なので、Cocoonテーマ自体の仕様が落ち着いたら、いくつか作らねばと。
もし、スキンを作成した場合は、フォーラムやメールでお知らせいただければ、可能な限り当サイトで紹介させていただきます。
またもしかしたら、当テーマへの同梱をお願いさせていただくかもしれません。
もし、同梱させていただける場合は、わずかではありますがAmazonギフト券を送付させていただいています。

また同梱された際には、テーマの管理画面にも作者名とサイトへのリンクが掲載される設計になっています。
まとめ
こんな感じで、デフォルトではカスタマイズしやすいように、凝ったデザインは、スキンで手軽に選べるようにという仕様を目指しています。
そのために、時間がある時にスキンをいくつか作成できればと思います。