Simplicityを基本としながらも、Cocoonは新テーマとして公開しました。
けれど、「補足説明ボックス」のスタイルはそのまま使いまわしていました。
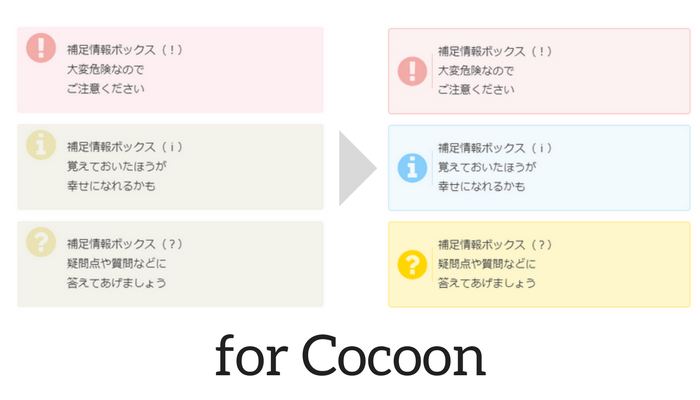
こんなやつ。
ただ、テーマが変わったので「補足説明ボックスは不具合修正が一段落したらスタイルをいずれ変更したいな」と常々考えていました。
そんな中、naenote.netのNAEさんによる、以下の記事を発見。

Cocoonの補足情報ボックス(?/!/i)を少しかわいくカスタマイズしてみた
Cocoon標準の「補足情報ボックス」のデザインをカスタムするCSSを共有します。少し明るめでポップな雰囲気なブログ向け

わいひら
これは素適なデザイン…
ということで、NAEさんに「使わせてください」と連絡したところ
こんにちは。
ナイスなカスタマイズ方法ありがとうございます。
というか、こっちの方デザインの方がユーザーさんに喜ばれると思うので、もしよろしければ、Cocoon親テーマの方でもCSSを使わせてもらってよろしいでしょうか?— わいひら@寝ログ (@MrYhira) April 6, 2018
ありがたいことに了解をいただきました。
わいひらさん、こんにちは!
光栄です。ぜひご利用ください!— NAE?ガジェットウォッチャー (@naenotenet) April 6, 2018
そして、早速実装させていただきました。ありがとうございます!
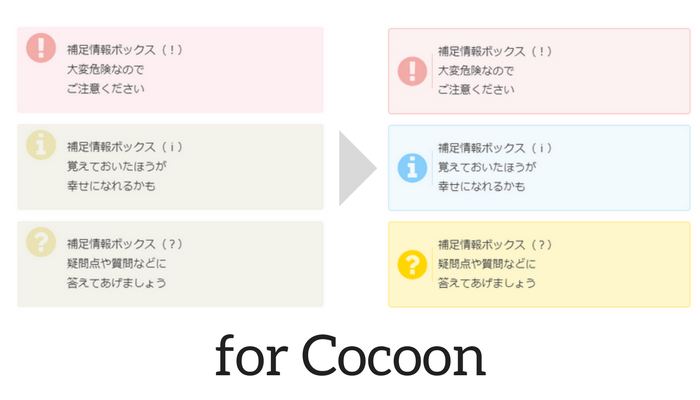
新しい補足説明ボックスデザイン
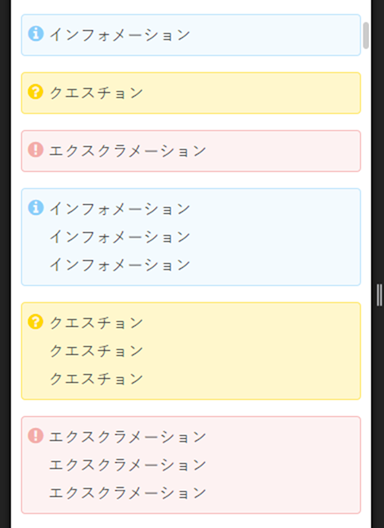
新しいデザインはこちらです。
インフォメーション
クエスチョン
エクスクラメーション
インフォメーション
インフォメーション
インフォメーション
インフォメーション
インフォメーション
クエスチョン
クエスチョン
クエスチョン
クエスチョン
クエスチョン
エクスクラメーション
エクスクラメーション
エクスクラメーション
エクスクラメーション
エクスクラメーション
スマホでは、横幅も狭くボックスも縦に長くなりがちなため、アイコンフォントは上の方に表示する仕様になっています。
ビジュアルエディターでも反映させる場合は、1度「Cocoon設定」を保存してください。
参考にしたもの
参考となった記事はこちらです。

Cocoonの補足情報ボックス(?/!/i)を少しかわいくカスタマイズしてみた
Cocoon標準の「補足情報ボックス」のデザインをカスタムするCSSを共有します。少し明るめでポップな雰囲気なブログ向け
CSSセレクタを変更すれば、Simplicityでも利用できます。
補足
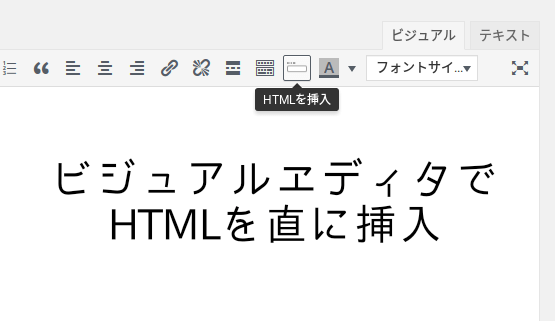
ちなみに、Cocoonの「HTML挿入」ボタンの実装もnaenote.netのやり方を使わせていただきました。

WordPressのビジュアルエディタにHTML直挿入ボタンを追加するカスタマイズ方法
ビジュアルエディタだけで記事作成を完結させるため、どうしても必要だった機能を作りました。
この機能もかなりブログを書くとき重宝しています。他テーマのカスタマイズに。
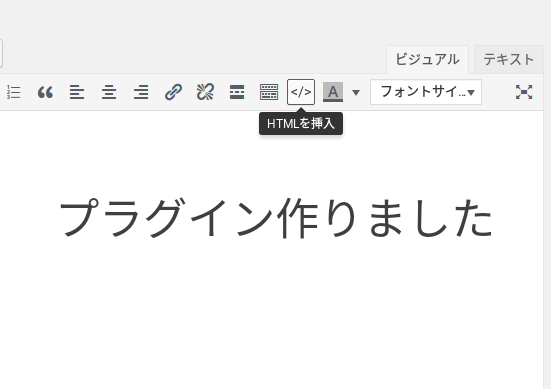
カスタマイズが面倒な場合は、プラグインもあります。

WordPressのビジュアルエディタでHTMLを直挿入するプラグイン「Paste Raw HTML」
WordPressのビジュアルエディタにHTMLを直挿入するプラグイン「Paste Raw HTML」を作成しました。ビジュアルエディタ好きの方はぜひどうぞ。