以前作成したWordPressテーマSimplicityはテーマ設定をテーマカスタマイザーから行うものでした。

ただ、テーマカスタマイザーでの設定は、個人的には以下のような難点を感じました。
- 設定変更するたびにプレビューされるので表示が遅く感じる
- 設定エリアが狭いので見づらい
- 設定エリアが狭いので補足説明を入れにくい
- 定型のデータしか保存できない(配列とかで保存できない)
- 設定画面の表現の自由度がほぼない
この問題を解決するため、Cocoonでは独自のテーマ設定項目から設定することにしました。
テーマ設定を開く方法はこちら。
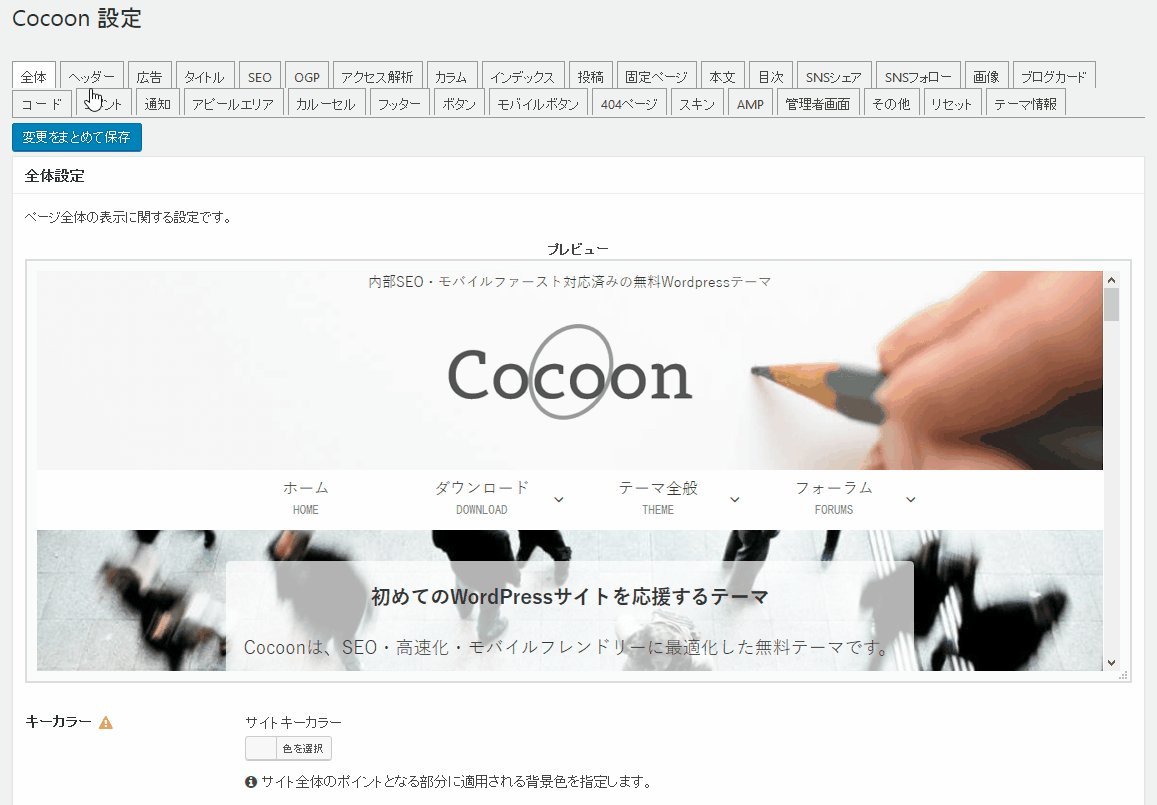
WordPress管理画面から「Cocoon設定」を選択してください。

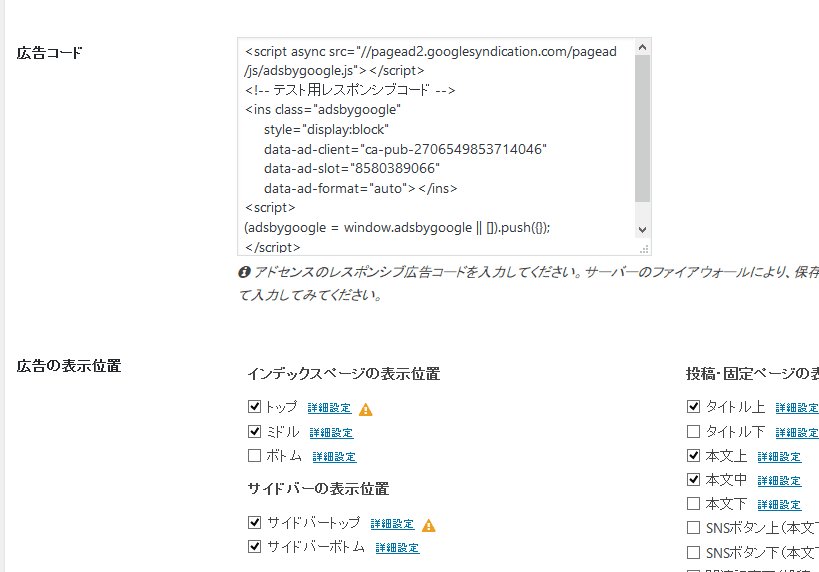
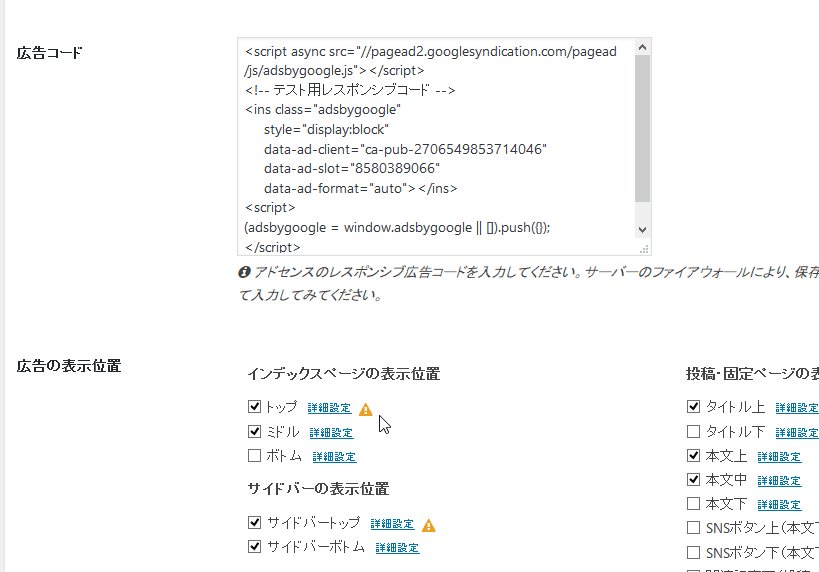
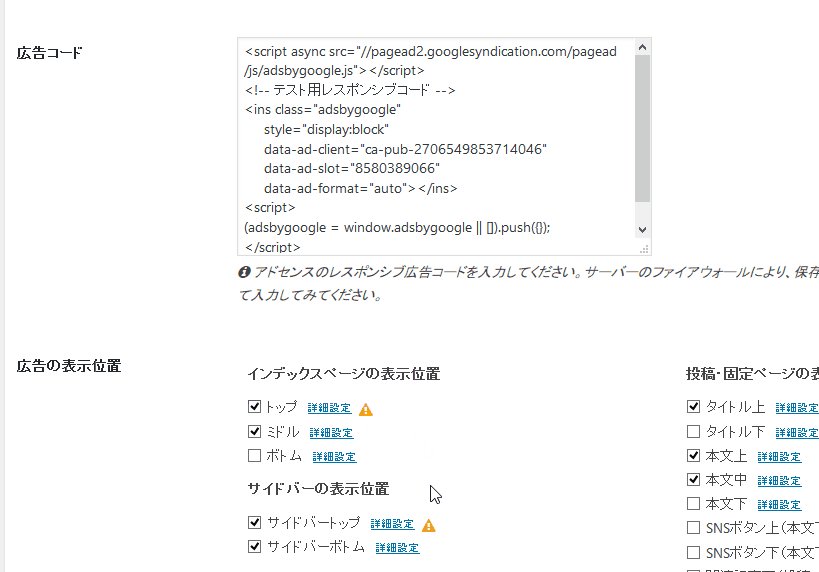
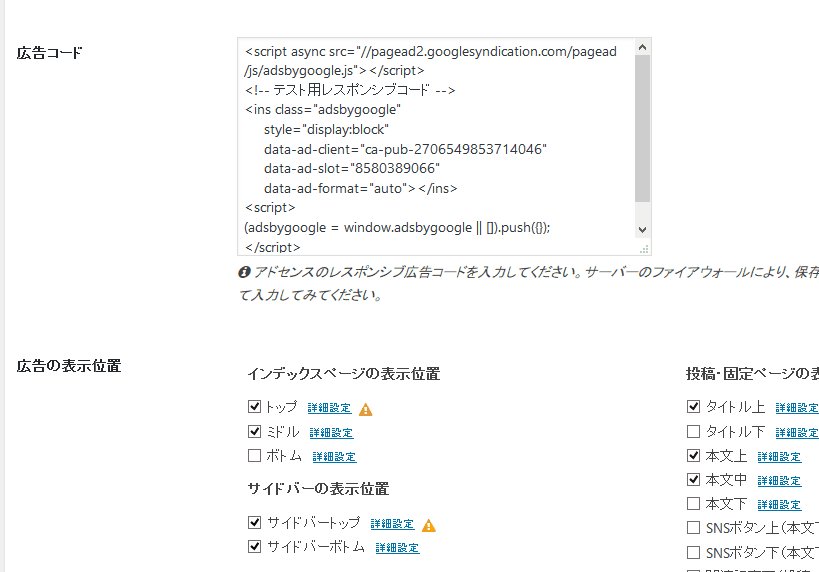
Cocoonのテーマ設定は、以下のように大きな画面でタブで切り替えてガシガシ設定できるようにしました。
これにより、以下のような利点を得られました。
- 設定時の動作が軽い
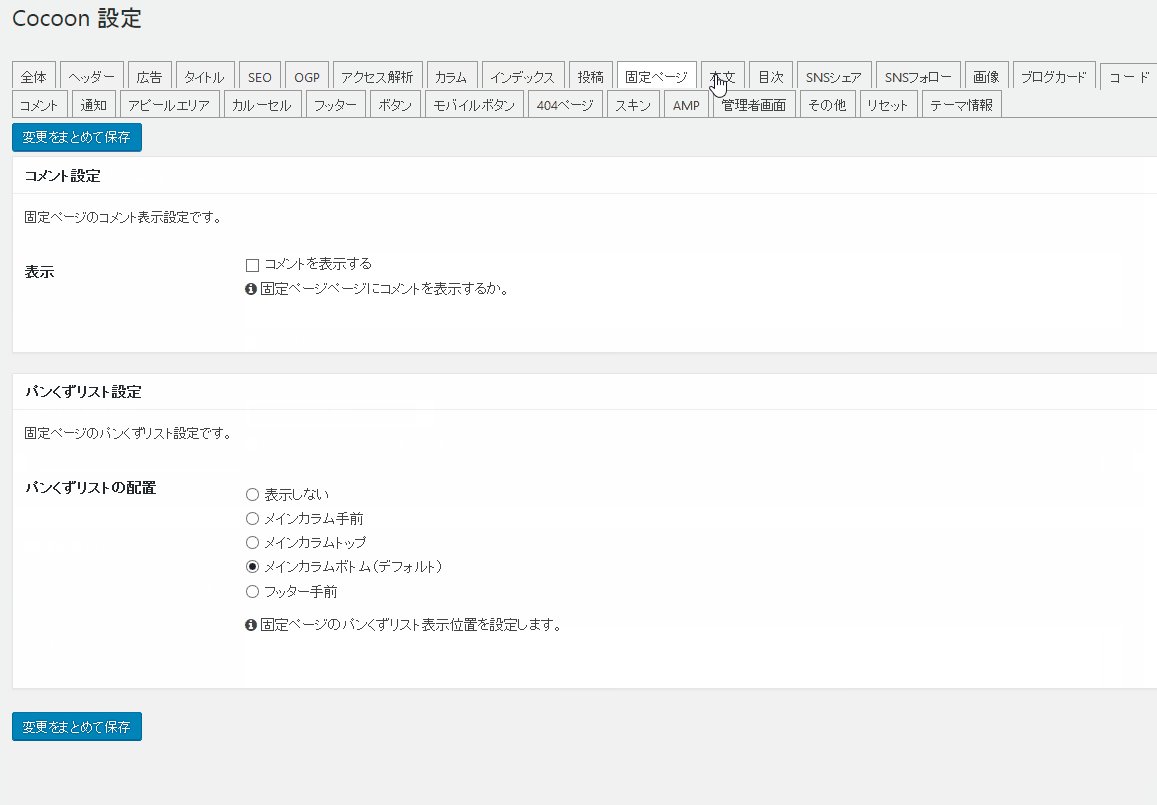
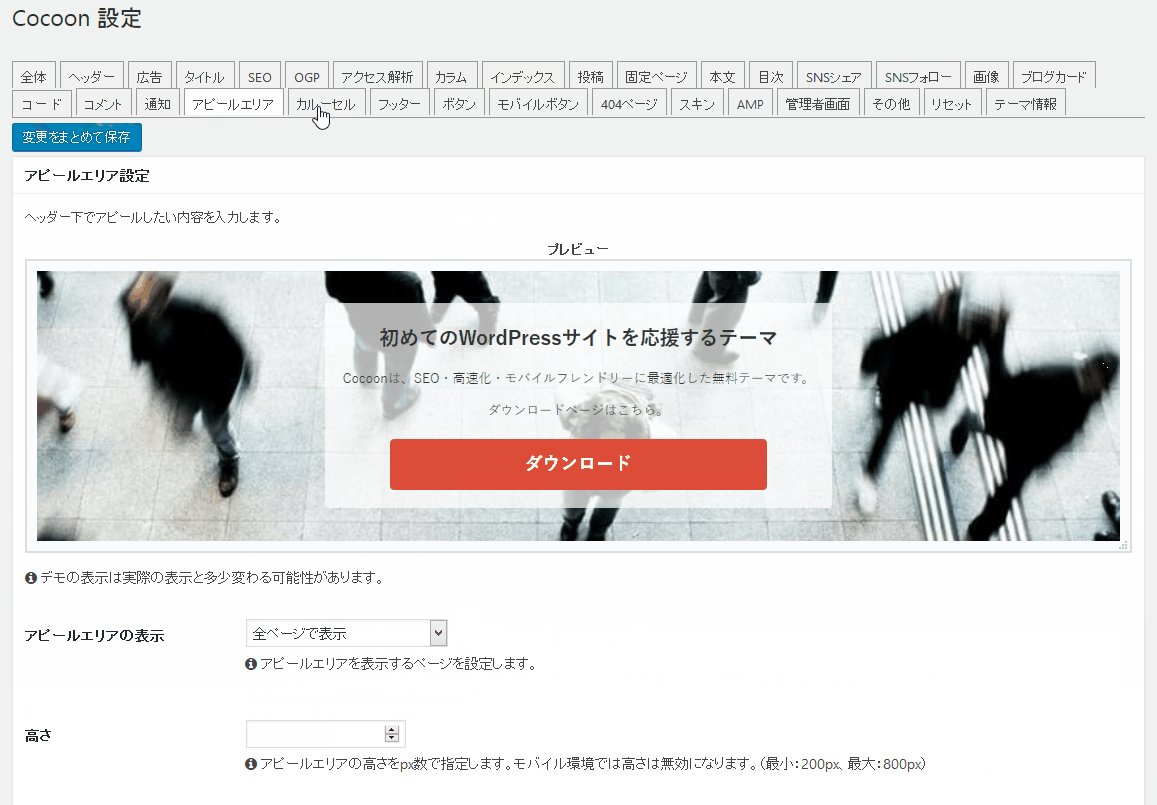
- タブを切り替えてサクサクと設定できる
- 広い画面で見やすく設定
- 広い画面で補足説明もふんだんに挿入可能
- 自由にデータを保存できる(配列なども)
- 設定表現の自由度が高い
テーマカスタマイザーではできない、以下のようなポップアップの補足説明も入力できるようになりました。
こんな感じで、配列を選択する設定項目も利用できるようになりました。

この、独自テーマ設定で多少なりとも設定がやりやすくなればと思います。
ただ、サイトアイコン設定については、WordPressデフォルトのものを使用した方が便利なので、これだけはテーマカスタマイザーを利用するものになっています。

サイトアイコンを設定する方法(ファビコン、アップルタッチアイコン等の設定)
テーマ用のファビコン、アップルタッチアイコン、マイクロソフトメトロスタイルの、タイル表示に使用するアイコンの設定です。