50代の副業ブログを運営されているy.hiroakiさんが作成された「サムライブルー」スキンを同梱追加しました。
「サムライブルー(勝色モデル)」スキン
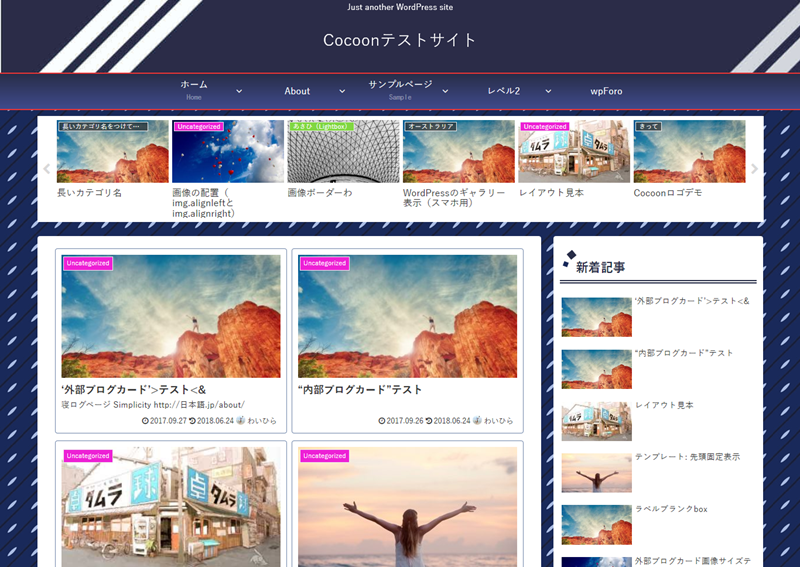
サムライブルースキンの外観はこんな感じ。
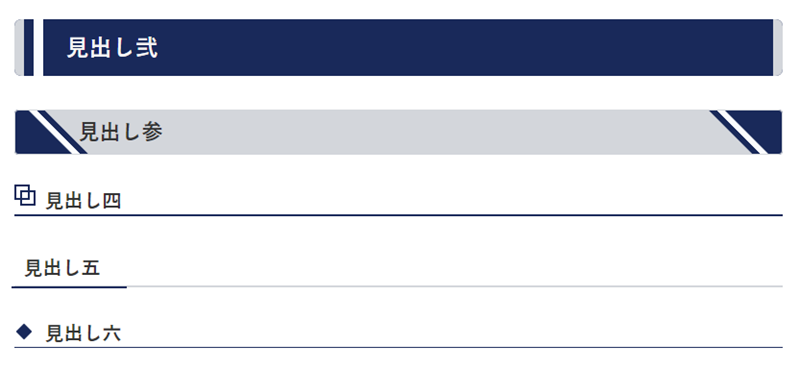
見出し
見出しはこんな感じ。
サムライブルー系の色で統一感のある見出しになっています。
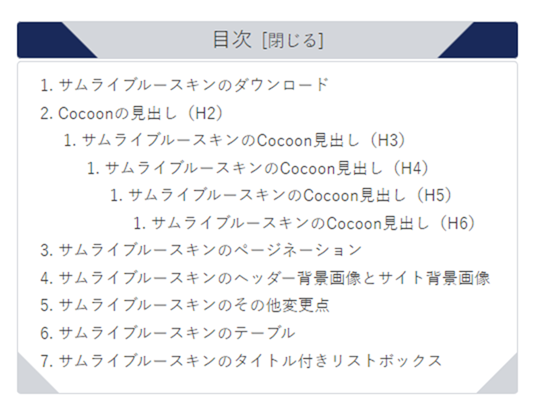
目次
目次も格好いい。
ページネーション
ページネーションも思わず「ゴーーーーーール!!!!」と聞こえてきそうなアニメーション入り。
SNSボタン
SNSボタン等ももちろんサムライブルー。
テーブル
テーブルはこんな感じ。
| 開催年 | 優勝国 | 準優勝国 |
|---|---|---|
| 2014年 | ドイツ | アルゼンチン |
| 2010年 | スペイン | オランダ |
| 2006年 | イタリア | フランス |
| 2002年 | ブラジル | ドイツ |
タイトル付きリストボックス
このスキンには、タイトルつきリストボックスのスタイルが定義されています。
見た目はこんな感じ。
タイトル
- ここに文章
- ここに文章
- ここに文章
以下のように記入すると利用できます。
<div class="boxwt-red">
<span class="boxwt-title">タイトル</span>
<ul>
<li>ここに文章</li>
<li>ここに文章</li>
<li>ここに文章</li>
</ul>
</div>
その他の色も利用できます。
緑色
タイトル
- ここに文章
- ここに文章
- ここに文章
<div class="boxwt-green">
<span class="boxwt-title">タイトル</span>
<ul>
<li>ここに文章</li>
<li>ここに文章</li>
<li>ここに文章</li>
</ul>
</div>
青色
タイトル
- ここに文章
- ここに文章
- ここに文章
<div class="boxwt-blue">
<span class="boxwt-title">タイトル</span>
<ul>
<li>ここに文章</li>
<li>ここに文章</li>
<li>ここに文章</li>
</ul>
</div>
茶色
タイトル
- ここに文章
- ここに文章
- ここに文章
<div class="boxwt-brown">
<span class="boxwt-title">タイトル</span>
<ul>
<li>ここに文章</li>
<li>ここに文章</li>
<li>ここに文章</li>
</ul>
</div>
紫色
タイトル
- ここに文章
- ここに文章
- ここに文章
<div class="boxwt-purple">
<span class="boxwt-title">タイトル</span>
<ul>
<li>ここに文章</li>
<li>ここに文章</li>
<li>ここに文章</li>
</ul>
</div>
利用方法
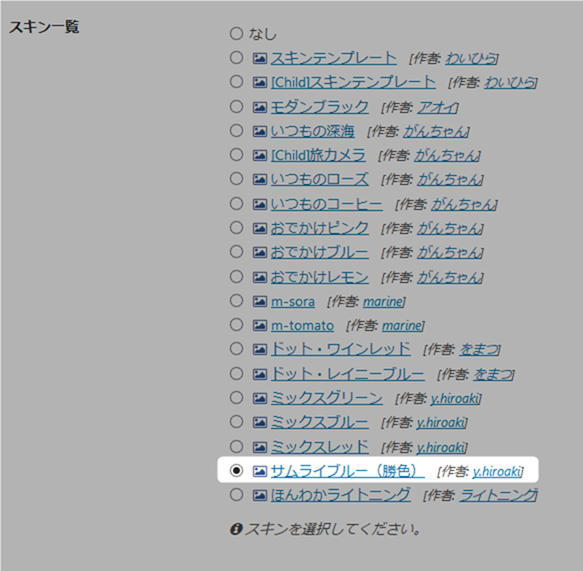
スキンを利用するには、「Cocoon設定」の「スキン」タブから選択ししてください。
スキン公開時点で、ロシアワールドカップ決勝トーナメント前という非常に旬なスキンです。
スキン機能なので、ワールドカップ期間中日本代表を応援するといった用途での利用も可能かと思います(終わればスキンを解除すれば元通り)。
また、ワールドカップが終わったとしても、サッカー情報サイト等で利用できるコンセプトスキンとなりそうです。
日本代表の勝色モデルユニホームがモチーフとなっていますが、「ヘッダー画像」と「背景画像」を変更すれば、いろいろなサイトにも使えると思います。
詳しくはこちら。

2018FIFAワールドカップ Cocoonの日本代表サムライブルースキン
いよいよ、2018年のFIFAワールドカップが始まりました。 各国のトッププレイヤーの試合が楽しめるサッカー好きには待ちに待ったイベント。 はっきりいって、オリンピックなんかよりワールドカップの方が盛り上がるようです。 大会直前での監督解任