LUCKLOGを運営されているらくさんが作成されたゆっくり色が変化スキンを同梱させていただきました。

【Cocoon】スキン「ゆっくり色が変化」を作成しました | LUCKLOG
2つ目のCocoonのスキンを作成してみました。 「指定した4色がゆっくり入れ替わっていくスキン」です。サイトの背景色が入れ替わっていきます。 また、「記事内のタイトル」と「サイドバーのタイトル」にもその色を適応させるこ …
このスキンは「指定した4色で背景がゆっくり入れ替わっていくスキン」です。
このスキンはサイトに大きなデザインの変更が出るわけではないです。背景色が変わるのがメインのスキンです。
使用方法
主な使用手順はこちら。
- スキンを選択
- スキンカラーを選択(任意)
- 背景アニメーションの設定(任意)
- 記事内の見出し設定(任意)
スキンを選択
まずはダッシュボードからCocoonを最新版にアップデートしてください。
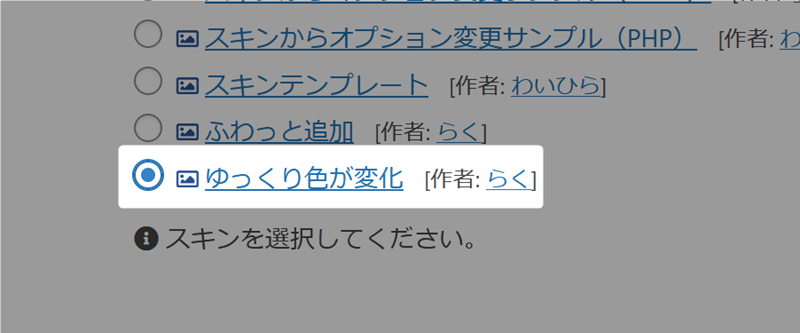
「Cocoon設定」→「スキン」から「ゆっくり色が変化」を選択します。
スキンカラーを選択(任意)
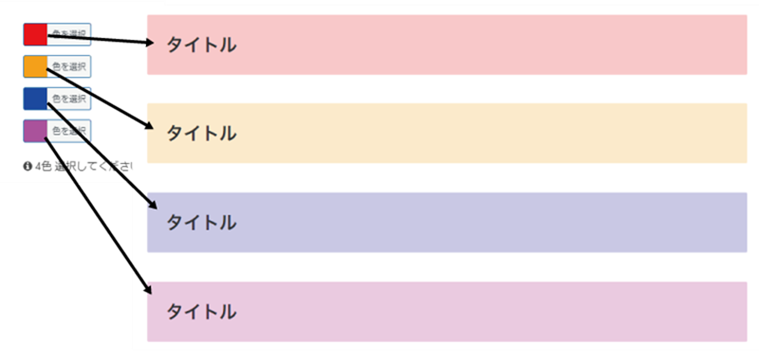
このスキンを選択すると「表示スキン」の下に「スキンカラー」という項目が追加されます。
好みの色を四つ選びます。
背景アニメーションの設定(任意)
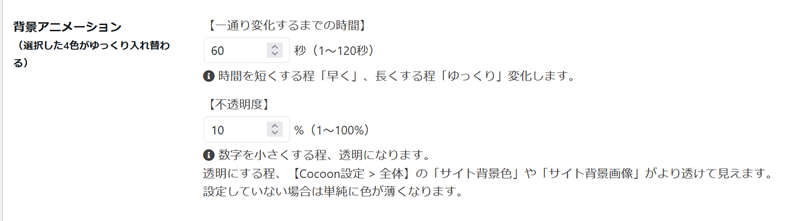
このスキンを選択すると「背景アニメーション」という項目も追加されます。
ここで変化時間や不透明度を設定できます。
記事内の見出し設定(任意)
このスキンを選択すると、「記事内のタイトル」という項目も追加されます。
以下のように記事内のタイトルに色を反映させることができます。
引用 【Cocoon】スキン「ゆっくり色が変化」を作成しました | LUCKLOG
詳細
「ゆっくり色が変化」スキンの詳細はこちら。詳しい使い方が解説されているので利用する場合はご参照ください。

【Cocoon】スキン「ゆっくり色が変化」を作成しました | LUCKLOG
2つ目のCocoonのスキンを作成してみました。 「指定した4色がゆっくり入れ替わっていくスキン」です。サイトの背景色が入れ替わっていきます。 また、「記事内のタイトル」と「サイドバーのタイトル」にもその色を適応させるこ …
ダウンロードページはこちら。

【Cocoon】スキン「ゆっくり色が変化」のダウンロード | LUCKLOG
2022/11/22 【Cocoon】スキン「ゆっくり色が変化」を修正しました。 ゆっくり色が変化(Version: 1.1.0) Cocoon設定の「全体」の「サイトの均一化」の「サイト幅を揃える」にチェックを入れた …
すでにCocoonに同梱されているのでダウンロードの必要はありません。
サイトに少し動きを出したい時にどうぞ。