Hirositeを運営されているhirositeさんが作成されたSimple Darkmode(シンプルダークモード)を同梱させていただきました。

シンプルなダークモード対応Cocoonスキン(Simple-Darkmode)を作りました
hiro(管理人) アプリはダークモード対応になっていってるのに、Webサイトは全然ですよね… と、ずっと思っていたのですが、サイトを見る側の人間からすればどうしようもありません。(実は無い事も無いけど…)しかも最新のWordpress純正
「Simple Darkmode」スキン
Simple Darkmodeは、通常はこんなデザインのスキンです。
ただ、OSやブラウザなどの設定がダークモードになっているときは、以下のようにダークモードで表示されるスキンです。
なので、表示は訪問者環境のダークモード設定状態に依存するスキンになります。
レイアウト
主なレイアウトはこちら。
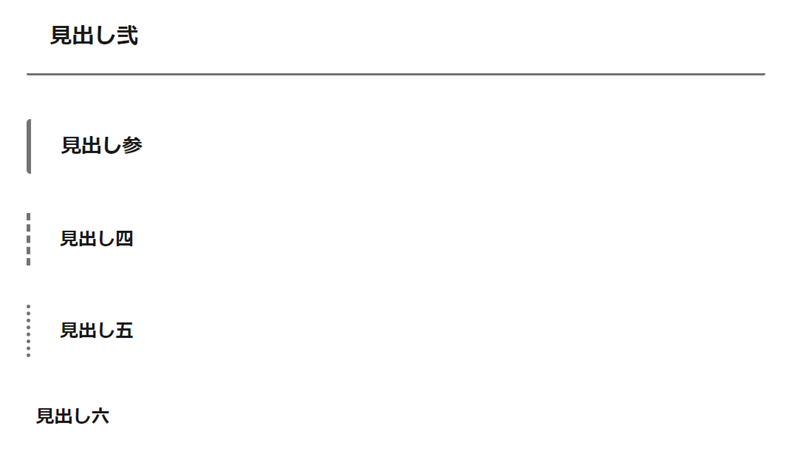
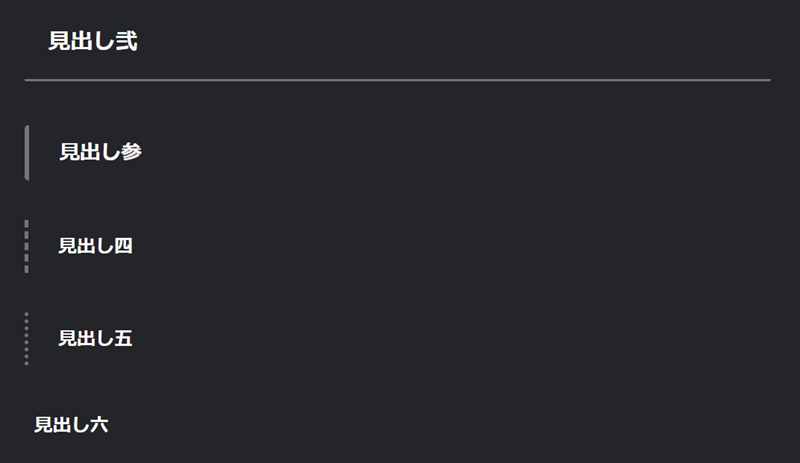
見出し
通常
ダークモード
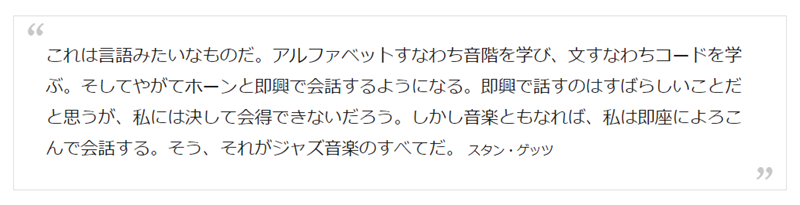
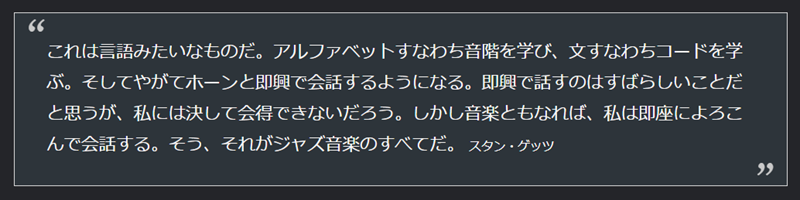
引用
通常
ダークモード
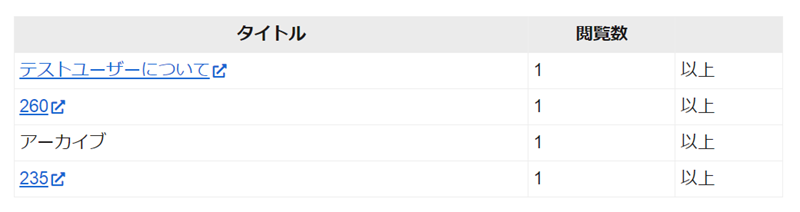
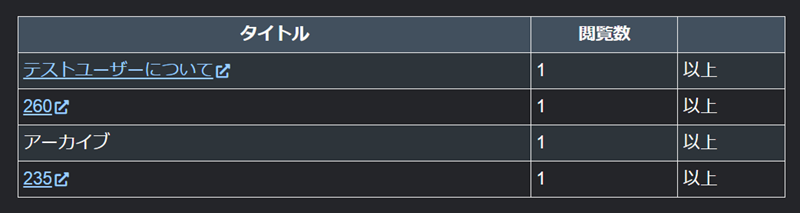
テーブル
通常
ダークモード
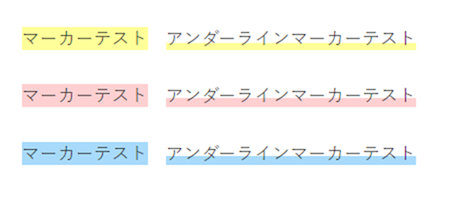
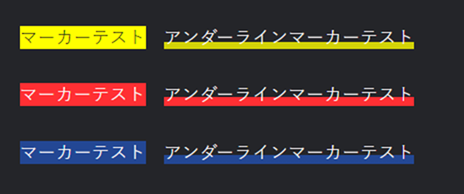
マーカー
装飾もダークモードに対応しています。
通常
ダークモード
ボックス
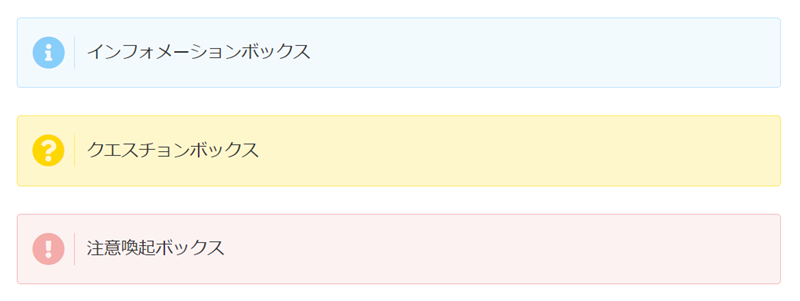
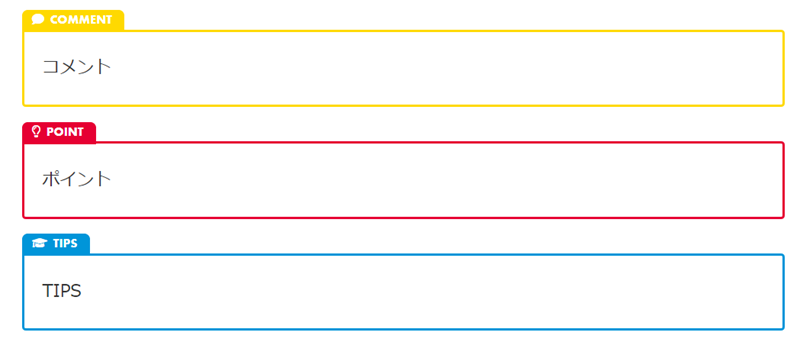
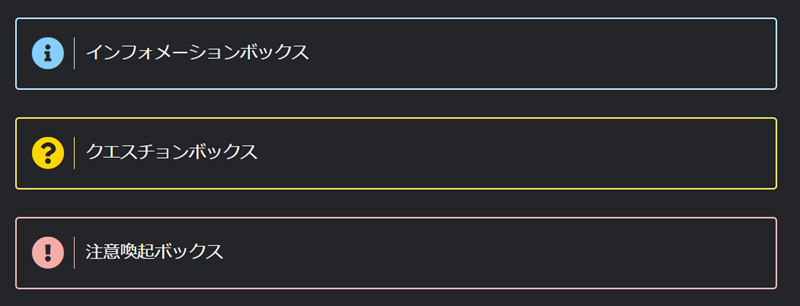
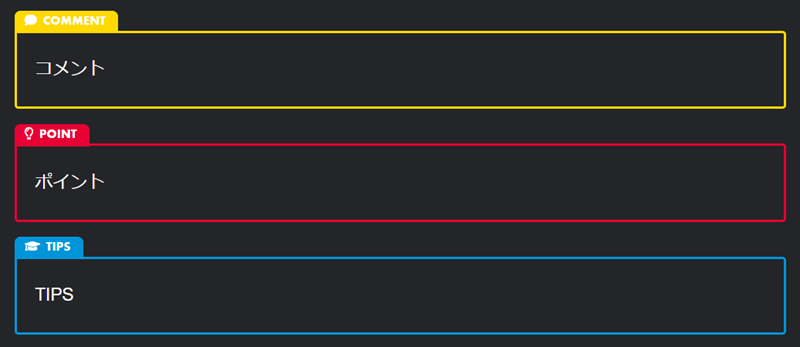
各種ボックスも全てダークモードに対応しています。
通常
ダークモード
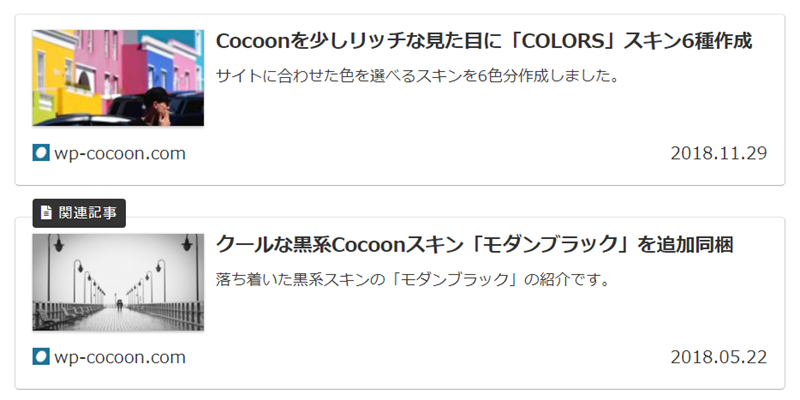
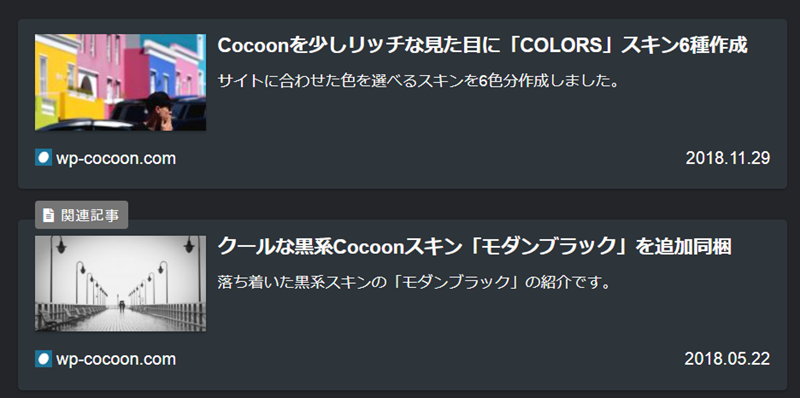
ブログカード
通常
ダークモード
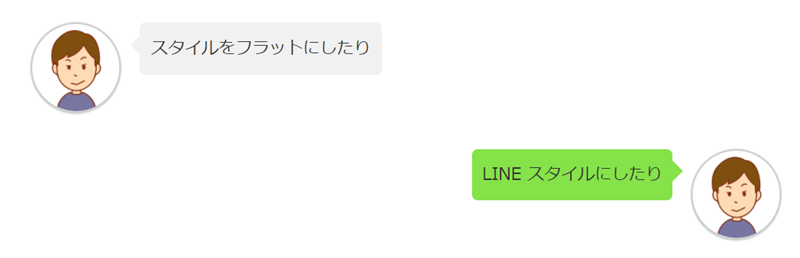
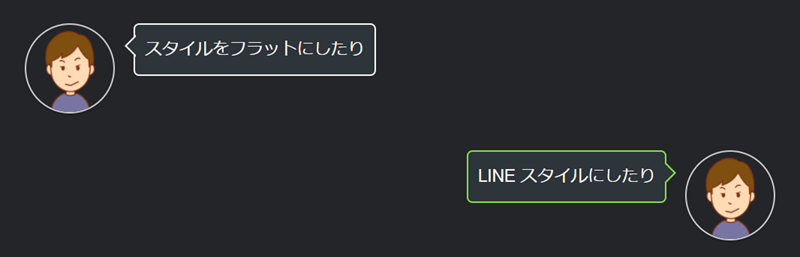
吹き出し
通常
ダークモード
エントリーカード
インデックスのカードデザインはこんな感じ。
通常
ダークモード
こんな感じで非常に綺麗なダークモードを楽しめる好きになっています。
サイトキーカラーの変更にも対応
このスキンはキーカラー対応となります。「Cocoon設定→全体→キーカラー」にある「サイトキーカラー」と、「サイトキーテキストカラー」を設定する事でサイトイメージを変更できます。
「サイトキーカラー」を設定することでデフォルトで灰色(#757575)で設定されている部分の色を変更する事が可能です。
例えばこちらのヘッダー部分の青色(水色)部分は「サイトキーカラー」で変更してあります。
「サイトキーテキストカラー」は「サイトキーカラー」の背景の上にのるテキストの色です。「サイトキーカラー」に合わせて設定して下さい。
主要なOSにおける、ダークモードへの変更方法
- iOS iPad OSの場合:設定→ディスプレイと明るさ→”ダーク”へ変更
- Androidの場合:設定→ディスプレイ→”ダークテーマ”をオンに変更
- Windowsの場合:設定→個人用設定→色→「規定のアプリモードを選択」を”ダーク”へ変更
- Mac OSの場合:システム環境設定→一般→外観モードを”ダーク”へ変更
※バージョンによって設定方法が異なる、又は設定出来ない場合があります。
設定方法
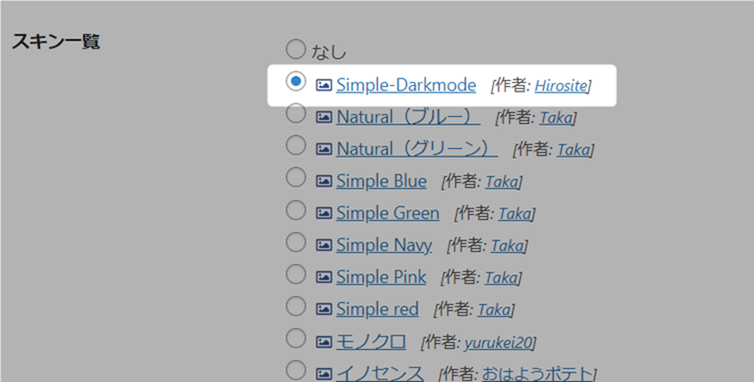
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
詳細はこちらご参照ください。

シンプルなダークモード対応Cocoonスキン(Simple-Darkmode)を作りました
hiro(管理人) アプリはダークモード対応になっていってるのに、Webサイトは全然ですよね… と、ずっと思っていたのですが、サイトを見る側の人間からすればどうしようもありません。(実は無い事も無いけど…)しかも最新のWordpress純正