Na2 factoryを運営されているななふさんが作成されたgrayishスキンを同梱させていただきました。

Cocoonの見た目が大幅に変わるかなり気合の入ったスキンになっています。
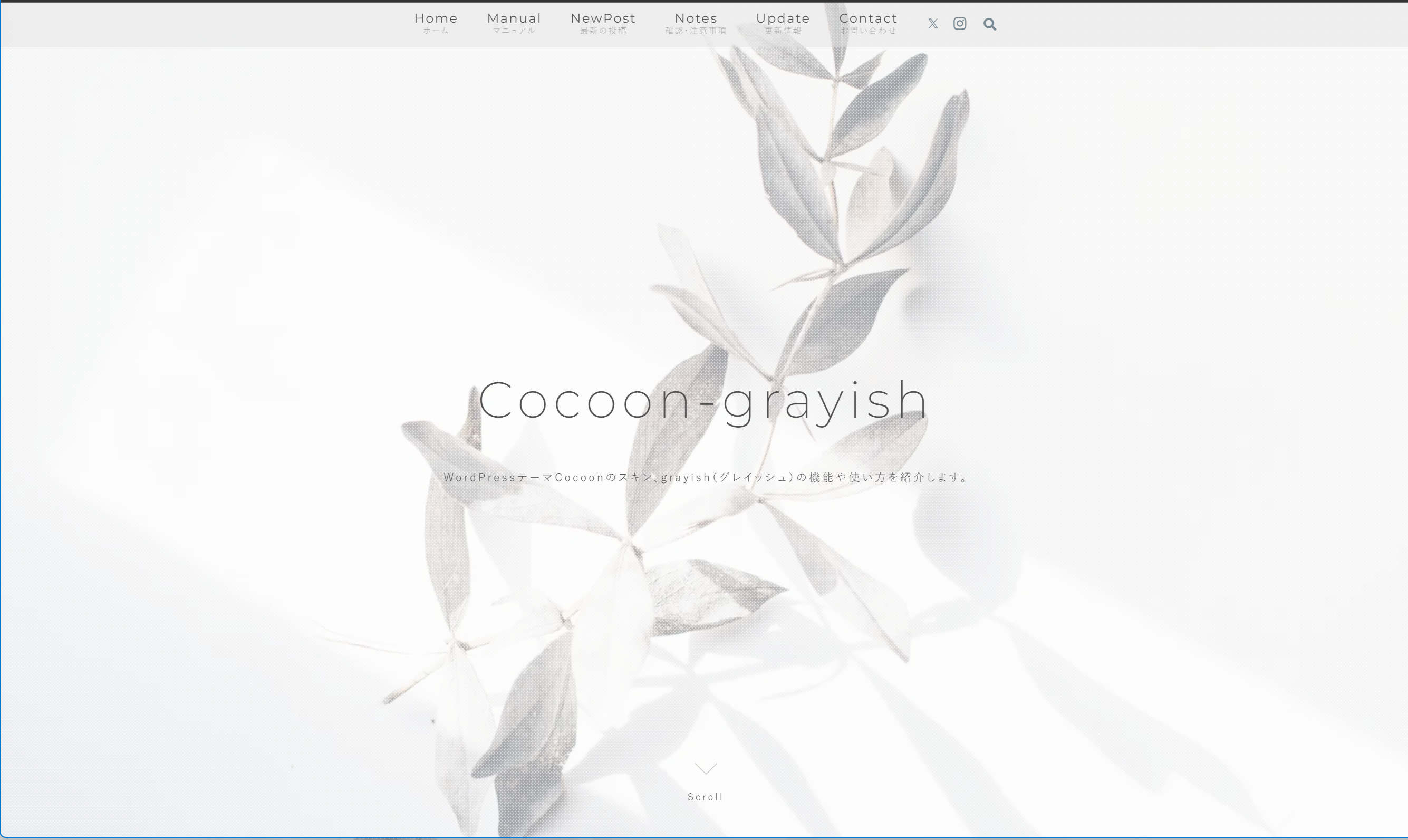
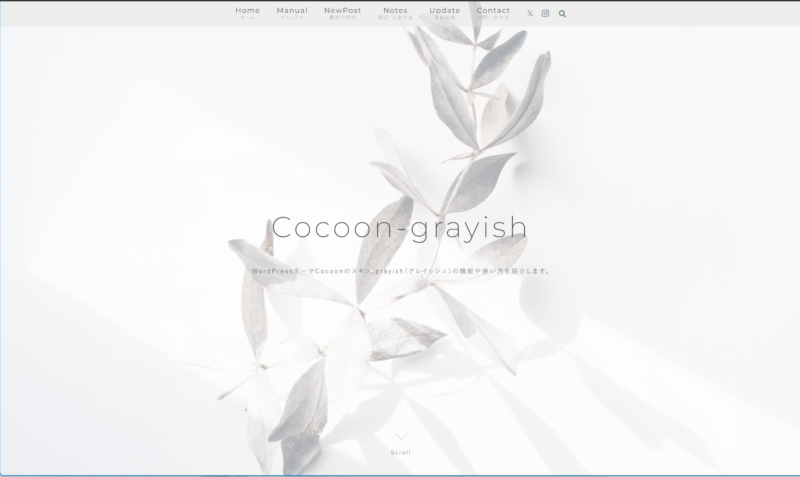
「grayish」スキン
grayishスキンは、コーポレートサイトにでも利用できる機能強化されたスキンになっています。
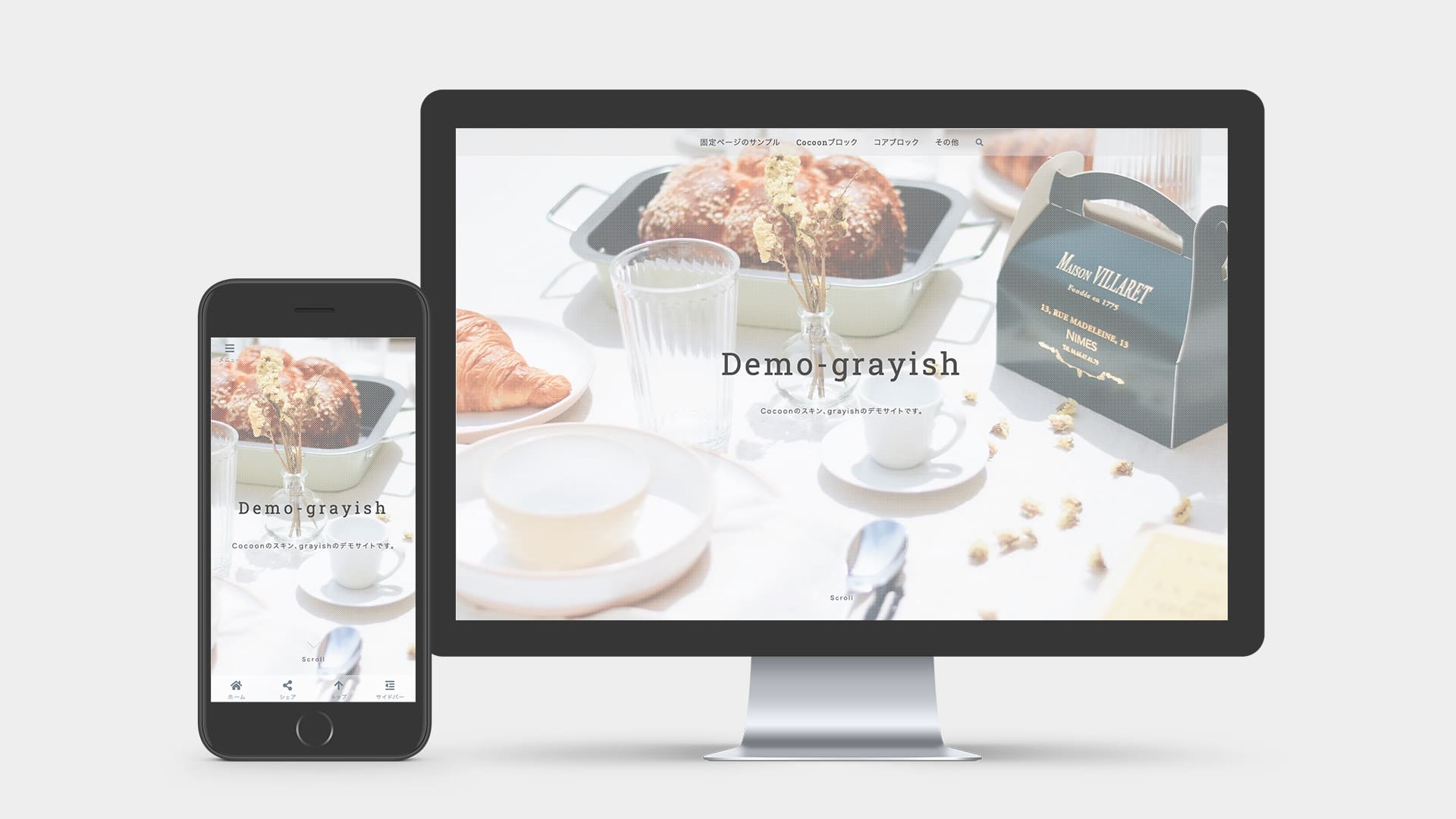
トップページにサイトのイメージとなる画像を画面いっぱい表示できる仕様になっています。
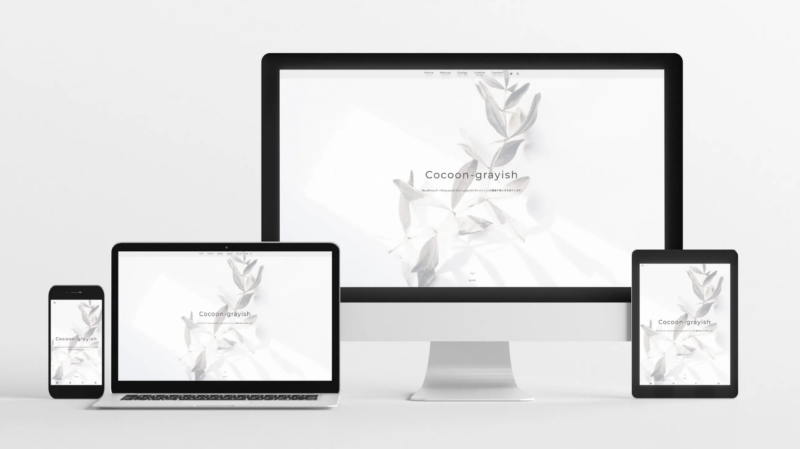
その画面いっぱい表示できる仕様は、全ての端末に対応しています。
サイトの印象を画面全体で体感できるようになっています。
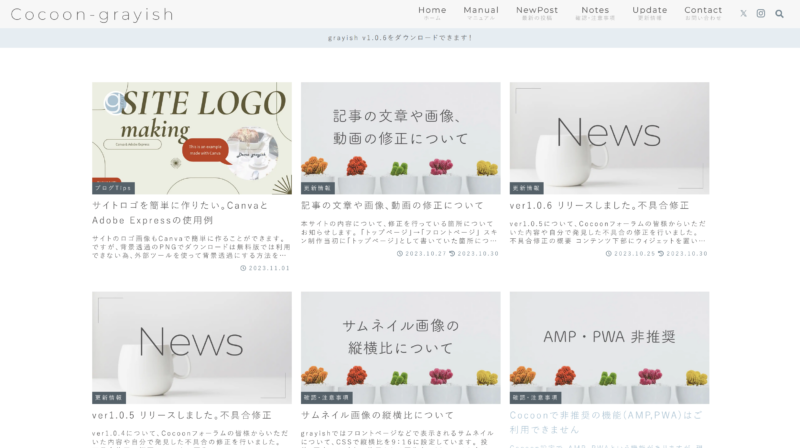
ちなみにインデックスページなどは以下のように表示されます。
grayishスキン専用サイトはこちら。スキンの見た目をまずはご体感ください。

grayishスキンを知るには、まずはこちらの記事からご参照ください。

レイアウト
grayishスキンの特徴的なデザインは多岐に渡ります。なので全てを紹介はできませんが主なところだけでも紹介させていただきます。
メインビジュアル
まず一番の特徴は、前述したメインビジュアル部分でしょう。
サイトを訪れた方に「どんなサイトか」を真っ先に印象付けられる仕様になっています。

見出し
見出しはとにかくスッキリとシンプルな印象。
見出しだけが目立つ感じではなく、主役の文章の引き立て役に徹する印象を受けました。

引用
引用はこんな感じ。
引用元もしっかりとスタイリングしてあります。

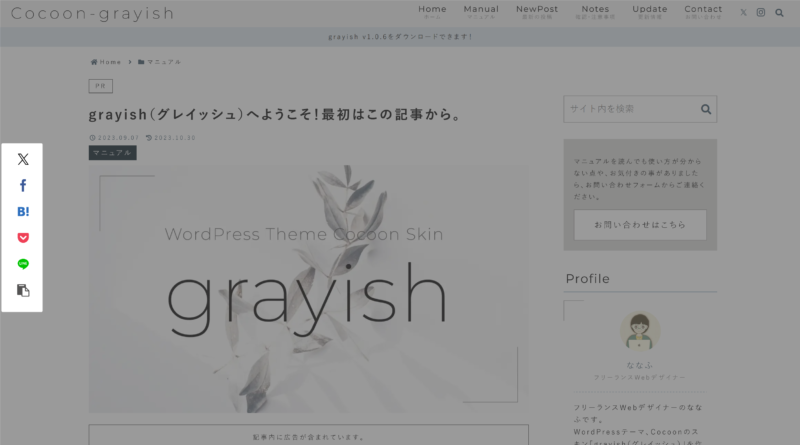
シェア・フォローボタン
シェアボタンやフォローボタンも特徴的です。
まず投稿の上部に表示されるトップシェアボタンはなく、コンテンツの左側に追従する形で表示されます。
本文下のシェアボタンやフォローボタンはこんな感じです。
統一感のある控えめのデザインがいいですね。
目次
目次は、余白もゆったりととってあり見やすいデザインになっています。
アイコンボックス
grayishスキンではCocoon独自のボックススタイルにも対応しています。
アイコンボックスもグレーで色調が統一されています。

付箋風ボックス
付箋風ボックスもこんな感じで統一。
その他のボックスデザインも多数色調が統一されています。詳しくはこちらをご参照ください。

ボックスメニュー

ランキング

ブログカード
ブログカードがこちら。「Read More」ボタンが付加されています。
スマホ端末、もしくはサイドバーのブログカードはこんな感じで縦型になるみたいですね。
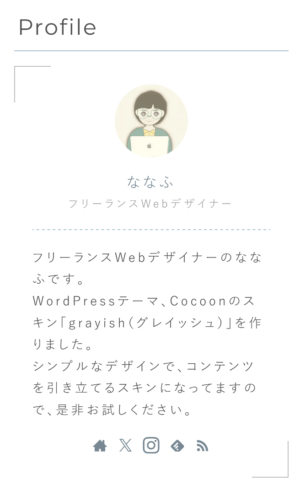
プロフィール(サイドバー)
他にもたくさん独自デザインがあるのですが全ては紹介しきれないため、詳しくはgrayishスキンサイトをご確認ください。

オリジナル機能あり
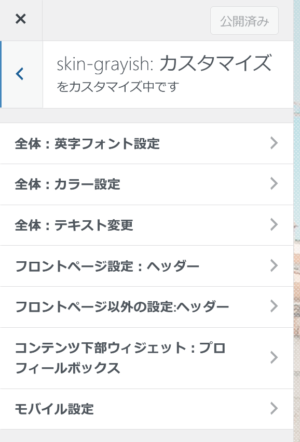
grayishスキンは独自にスキンの設定を変えられるカスタマイズ機能も付いています。
WordPressダッシュボードの「外環」→「カスタマイズ」→「skin-graysh:カスタマイズ」からフォントやカラー、テキスト、ヘッダー、プロフィール、モバイル設定などを変更できます。
詳しくはこちらなどをご参照ください。

設定方法
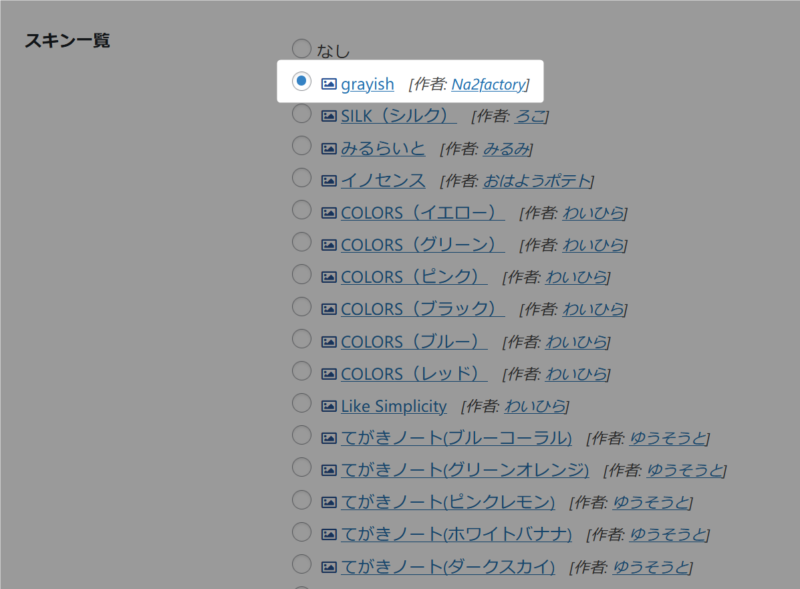
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
スキン変更一発で、Cocoonの「Cocoonぽさ」をかなり消してくれるスキンとなっています。まるで別のサイトになったかのような感覚になるでしょう。
是非、以下のサイトだけでも見て「どういう雰囲気のサイトになるのか」を確認してみてください。

使い方などはマニュアルから調べることもできます。


サイトのイメージをガラリと変更したいなぁ
なんて場合は是非ご利用ください。