サイナビを運営されているクロサイさんが公開されている「Bizarre-food(変な食べ物)」スキン5種類をCocoonに同梱しました。

Bizarre-food(変な食べ物)スキン
Bizarre-foodは、その名の通り、奇妙な食べ物をコンセプトとした、Cocoonスキンです。
全部で以下の5種類あります。
- ブラックバーガー(黒いハンバーガ)
- ブルーカレー(青いカレー)
- グリーンソバ(緑色の蕎麦)
- ピンクワイン(ピンク色のワイン)
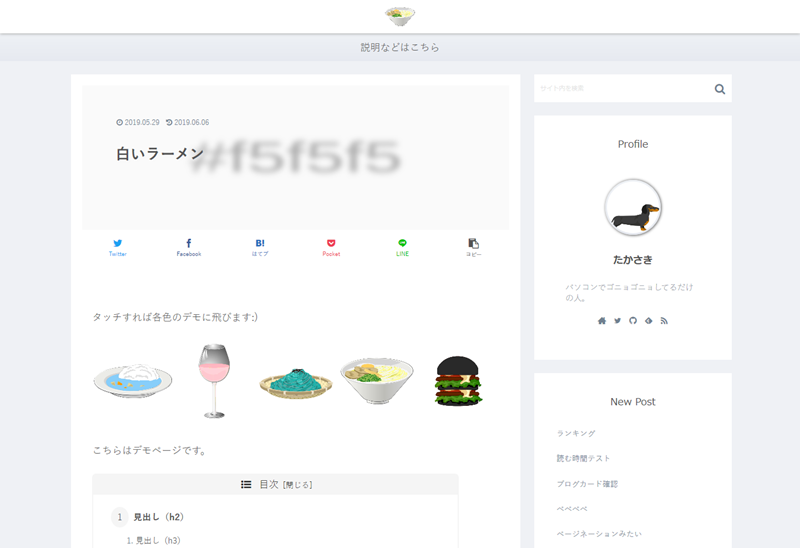
- ホワイトラーメン(白い画面)
それぞれの見た目は、上から順にこんな感じです。
このスキン自体の特徴は以下の配布サイトに記述してあるので割愛。

以下では、外観の特徴となるような部分を紹介します。
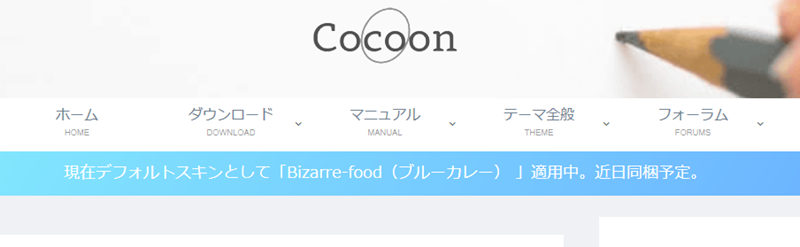
キャッチフレーズ
ロゴ部分のキャッチフレーズは、吹き出しになっています。
通知エリア
通知エリアはグラデーション仕様になっています。
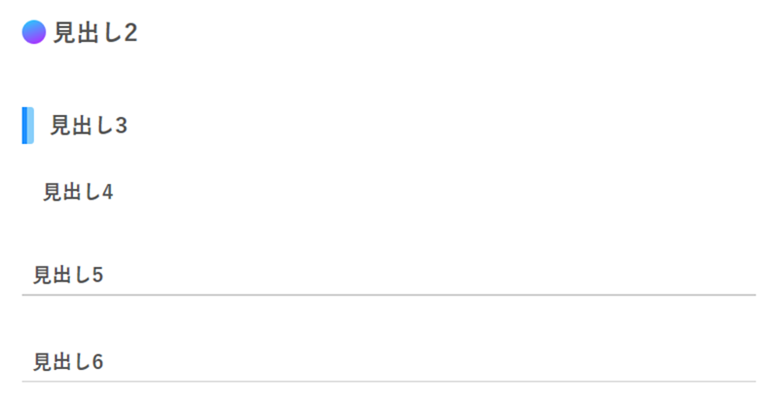
見出し
見出し部分はこんな感じ。
アイキャッチ
アイキャッチ画像には、ボカシが入って記事タイトルの背面に表示される仕様になっています。
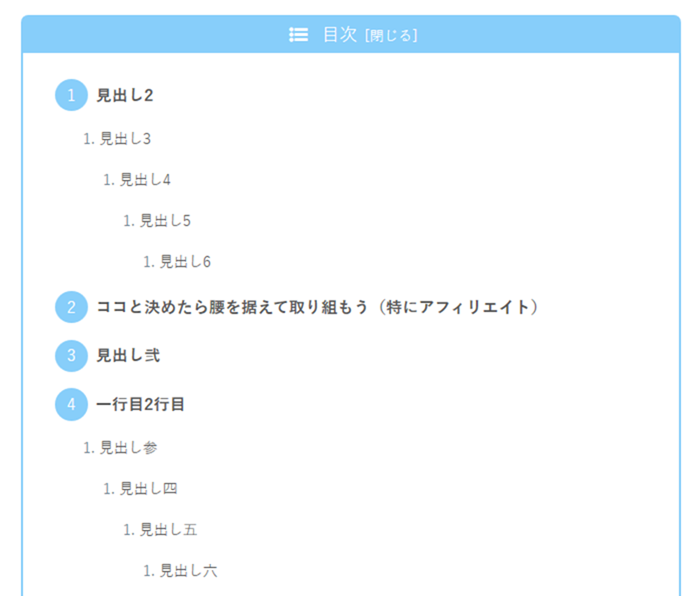
目次
目次はこちら。大見出しにポイントが入って、太字となり分かりやすくスタイリングされています。
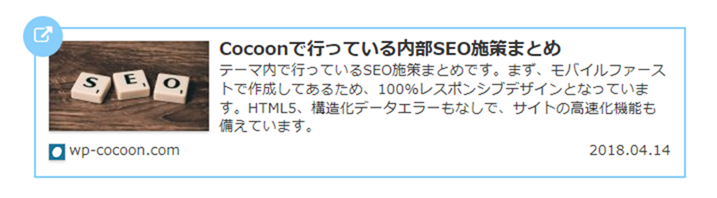
ブログカード
ブログカードは目立つように、ワンポイントがついています。
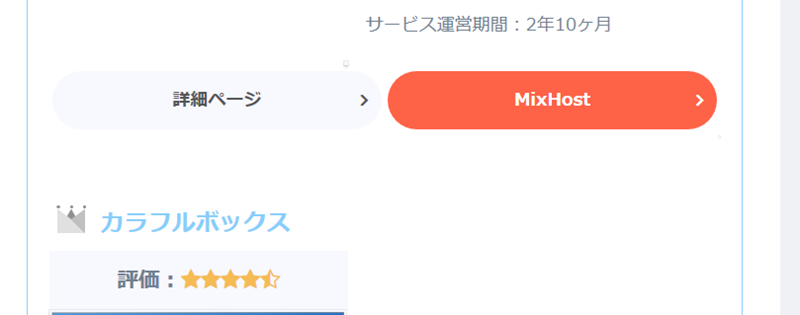
ランキング
ランキングのボタンなどは、公式ページの方が目立つように、スタイリングされています。
こちらのデザインだと、公式ページ側のクリック率が上がりそうな仕様かと思います。
SNSボタン
SNSシェアボタンは、白色を基調にしたものになっています。
SNSフォローボタンも同様です。
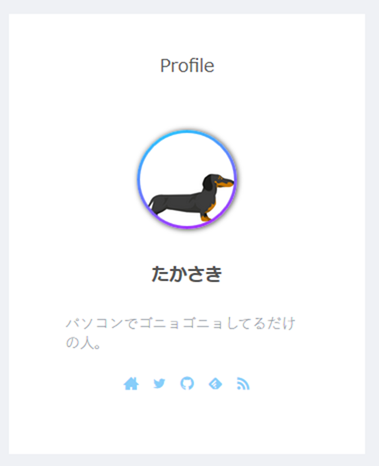
プロフィール
プロフィールウィジェットのカードはこんな感じ。
サイドバーに入れるとこのように変化します。
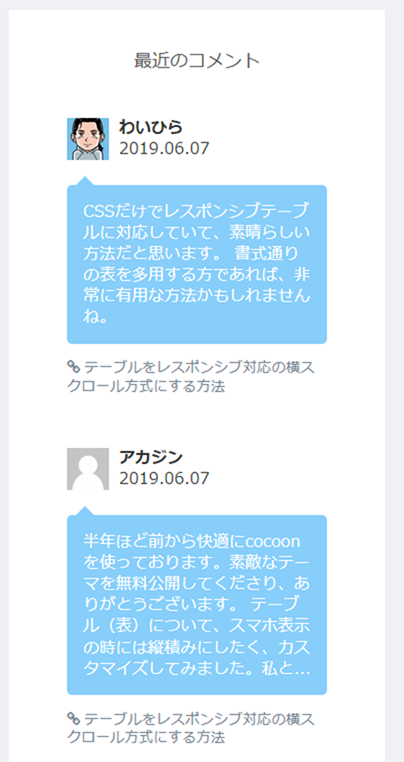
コメント
コメント入力欄は、以下のように吹き出し形式で表示されます。
コメントウィジェットも吹き出し形式。
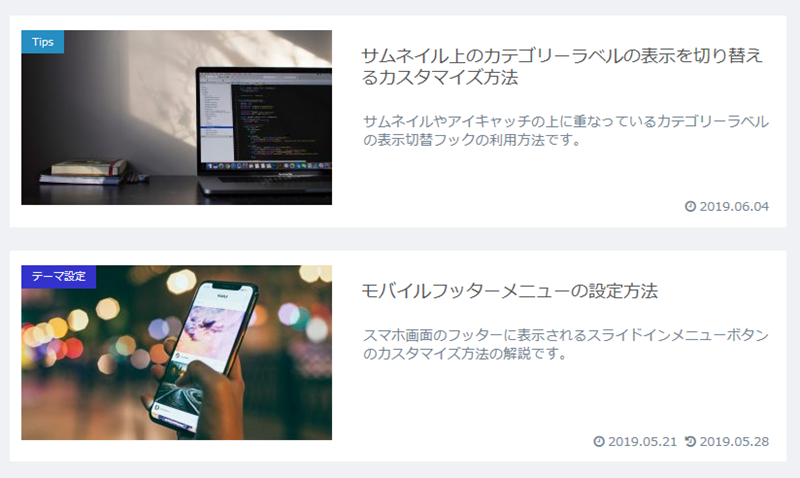
エントリーカード
エントリーカードもしっかりと区切りが分割されたデザインになっています。
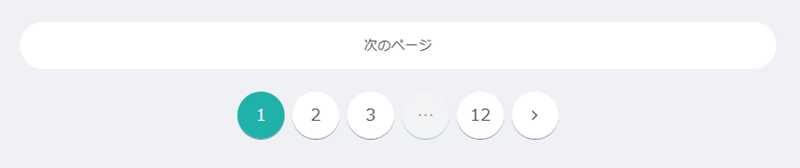
ページネーション
ページ名所も、丸くて可愛いデザインにスタイリングされています。
Cocoonデフォルトはフラットデザインになっていますが、「Bizarre-food」スキンを利用するとセミフラットデザインになる感じです。
設定方法
を利用するには、Cocoon設定の「スキン」タブから「Bizarre-food」とタイトルがついているものを選択してください。
「Bizarre-food」スキンの詳細については、以下を参照してください。

サイドバーにある「スキン切り替え」ドロップダウンから、各種スキンの表示を確認できます。