Cocoon 2.1.5以前では、フロントページはインデックスリストしかありませんでした。
インデックスリスト以外にしようとした場合、以下のいずれかの編集が必要でした。
- 「固定ページ」をトップにしてショートコードを利用して編集
- PHPを用いた独自カスタマイズ
Cocoon 2.1.6から追加された「フロントページタイプ」切り換え機能により「表示したいコンテンツ」や「目立たせたいカテゴリー」などを見て欲しい位置に配置することができるようになりました。

力の入ったカテゴリーを上部に表示できるようになります。
フロントページの変更設定
フロントページを変更するにはまずテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

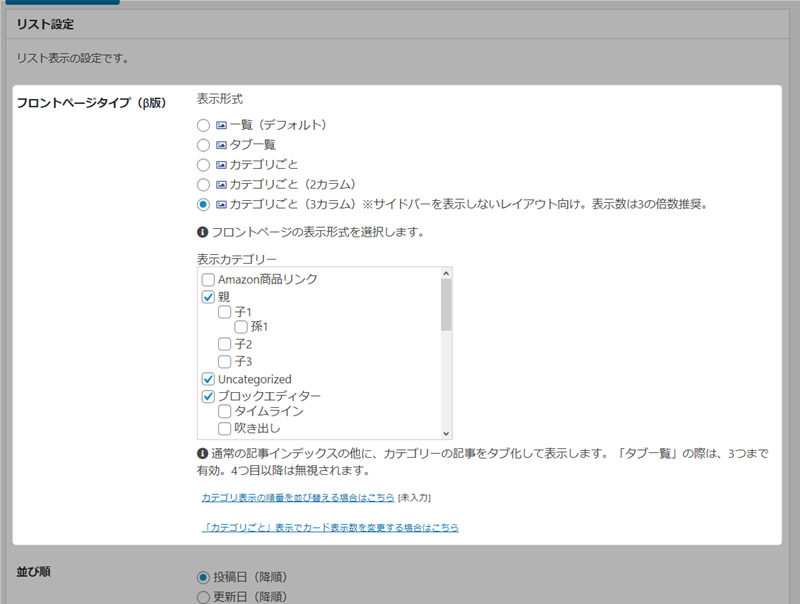
「インデックス」タブを選択すると以下のような「フロントページタイプ」設定項目があります。以後の設定は、こちらの設定項目を用いて行います。
フロントページの変更は以下の手順で行うことができます。
- 表示形式を選択する
- 表示カテゴリーを選択する
- 必要なら表示エントリーカード数の変更
以下では、一つ一つ説明します。
表示形式を選択する
- 一覧(デフォルト)
- タブ一覧
- カテゴリごと
- カテゴリごと(2カラム)
- カテゴリごと(3カラム)
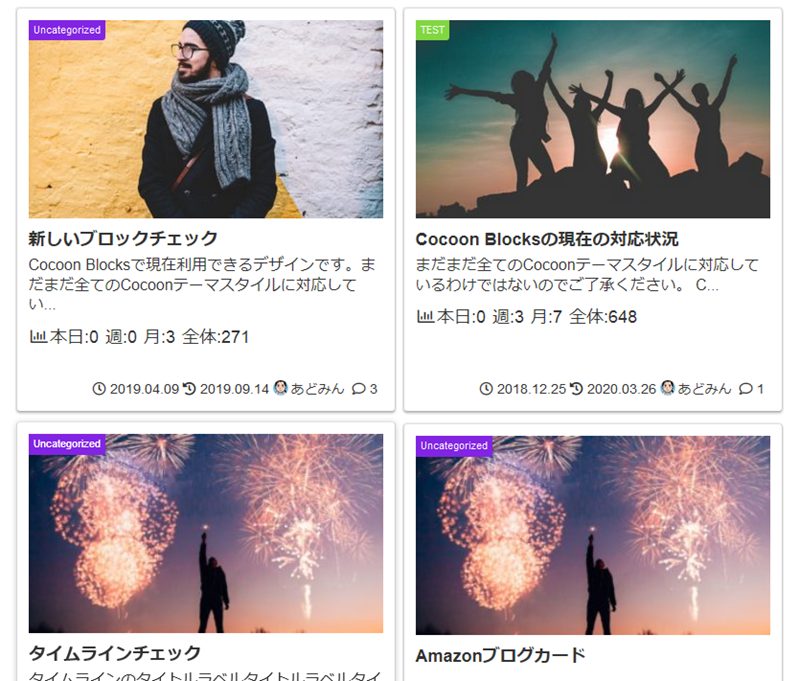
一覧(デフォルト)
従来の表示形式です。
デフォルト設定だと、新着記事順に並んだ単なるエントリーカードの並びになります。
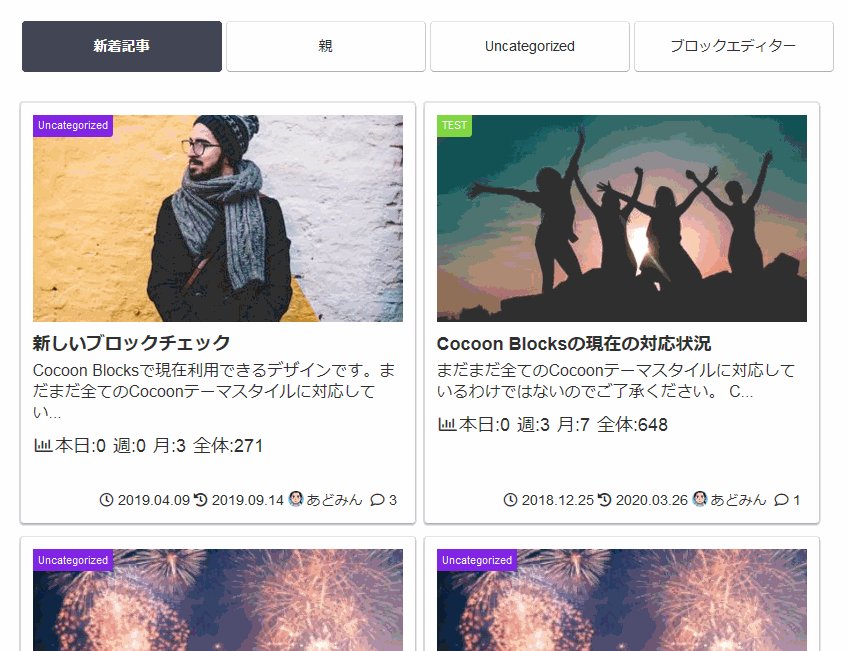
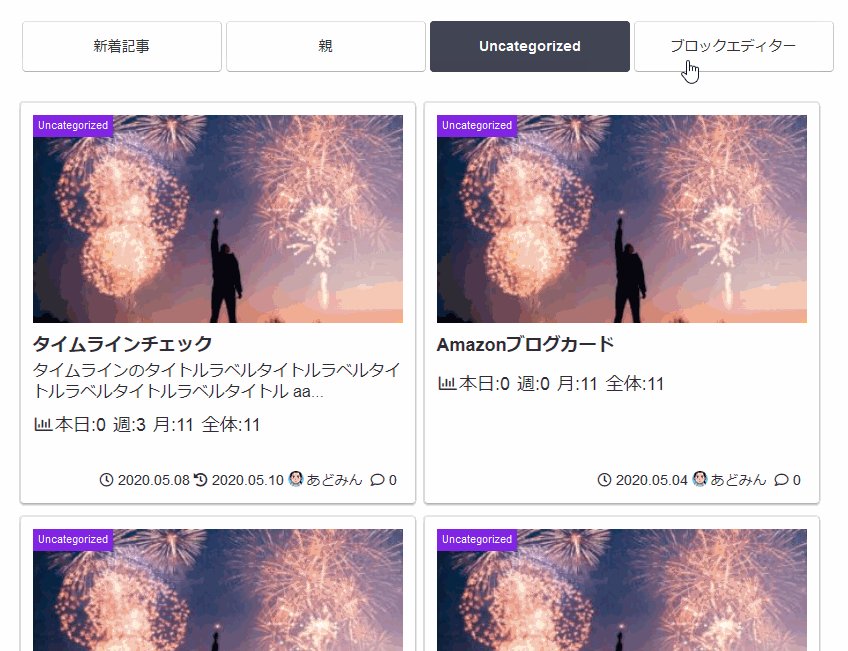
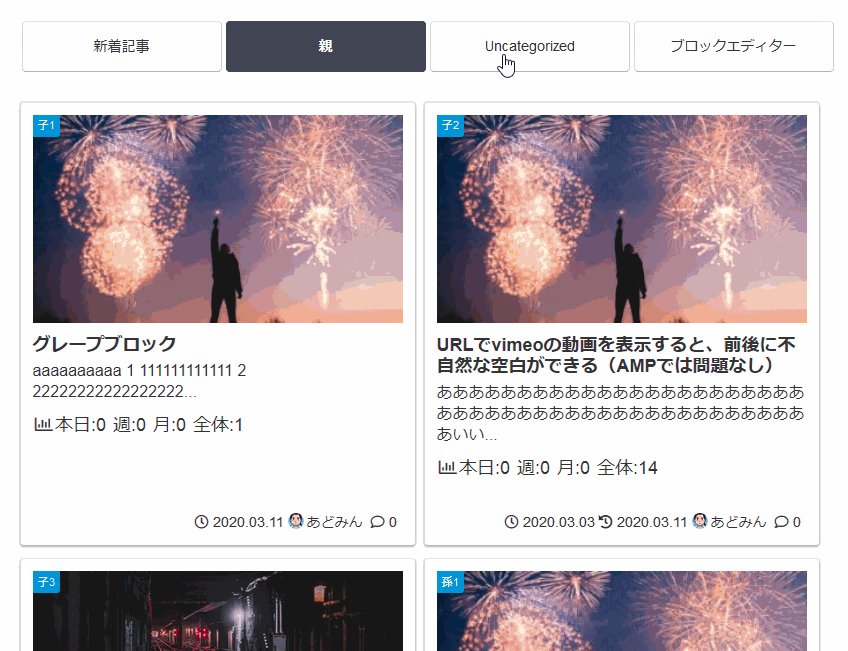
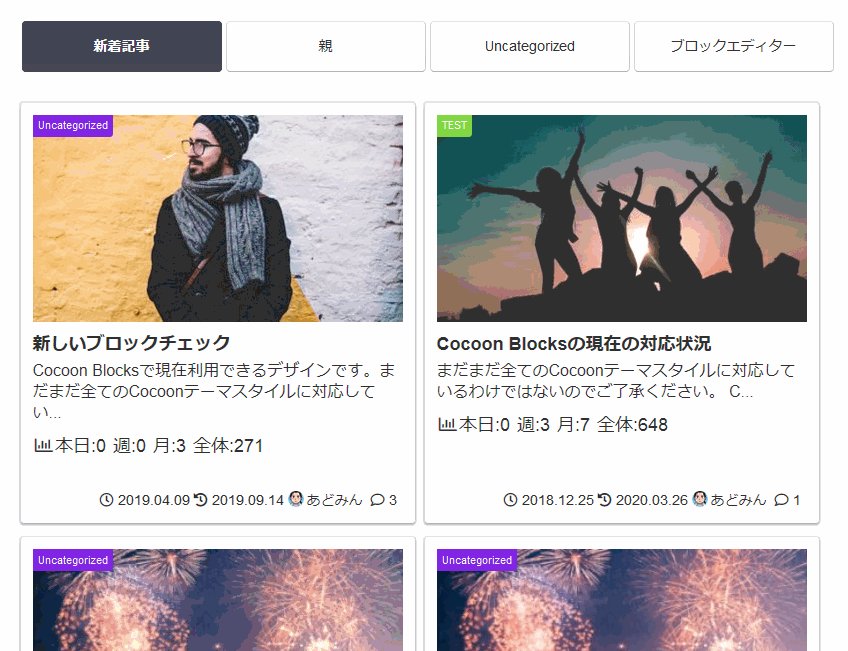
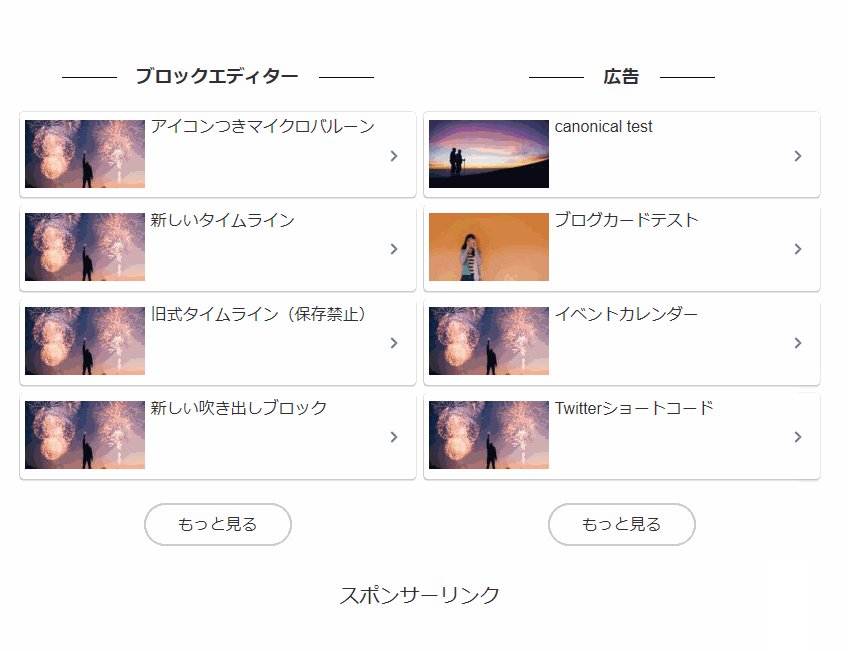
タブ一覧
「新着記事一覧」に加えて最大3つまでのカテゴリを切り替えて表示できます。
タブに選択できるカテゴリは最大3つまでです。
- 新着記事一覧×1
- カテゴリー一覧×3
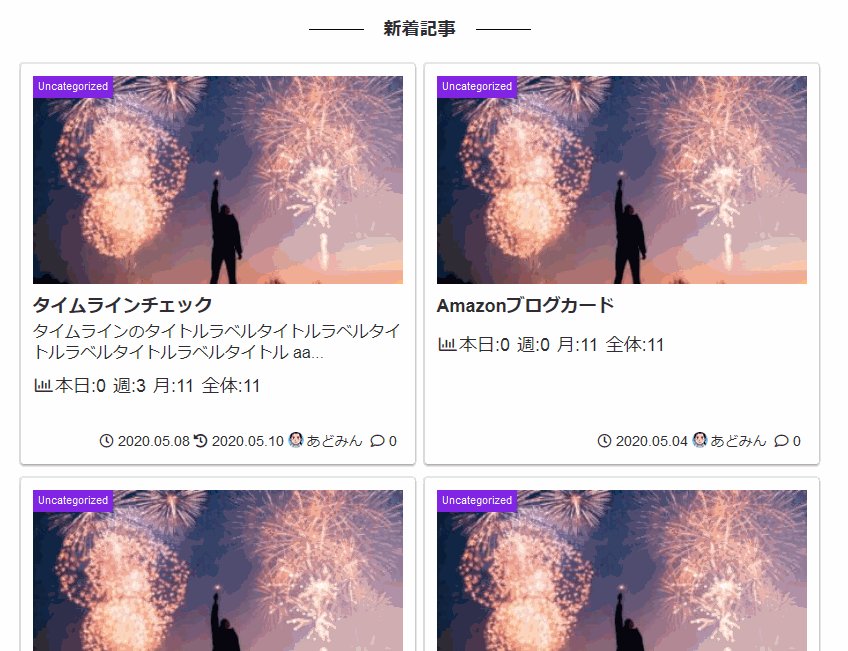
カテゴリごと
冒頭は、新着記事で、カテゴリごとに表示することもできます。
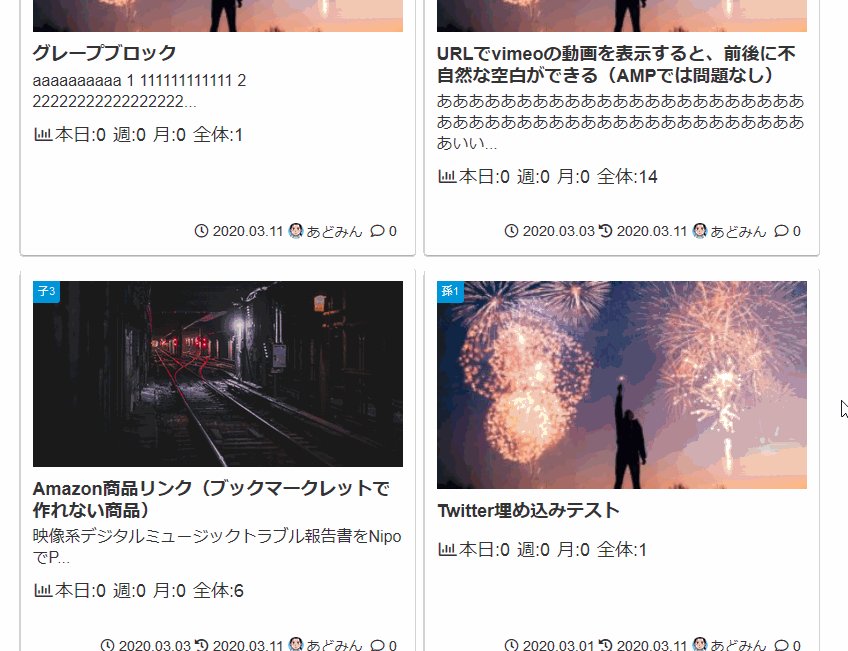
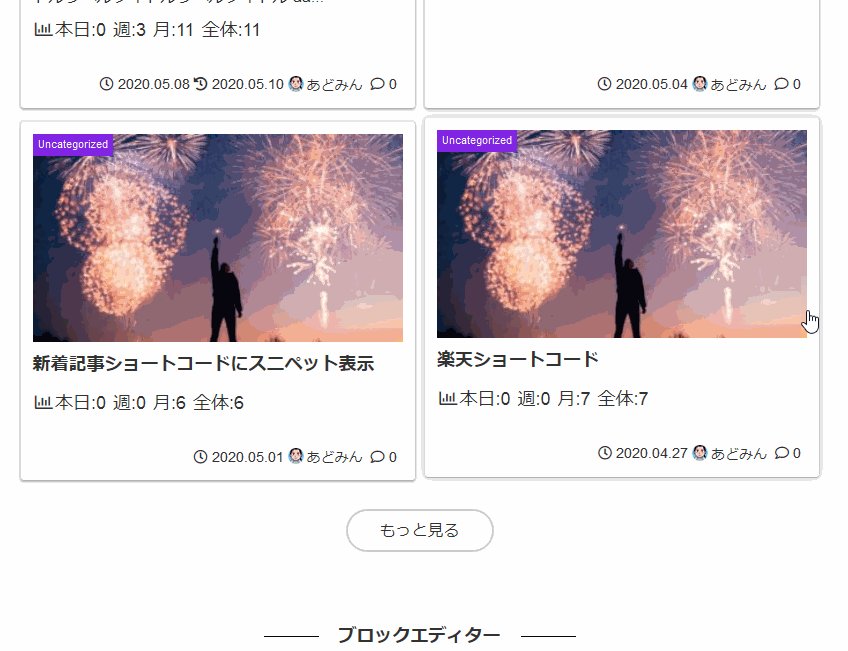
カテゴリごと(2カラム)
冒頭は新着記事を表示し、あとは2カラムで新着記事ウィジェット形式で表示します。
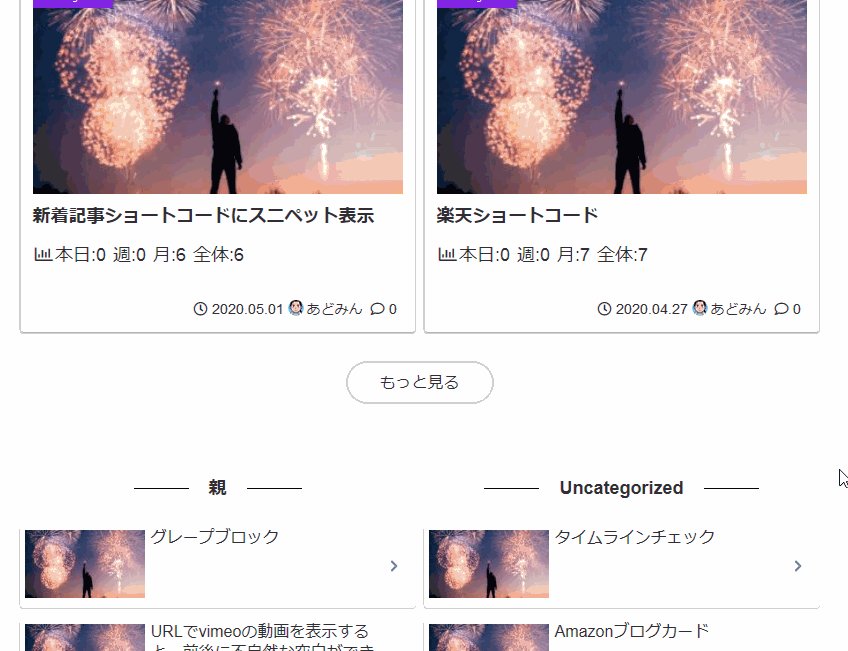
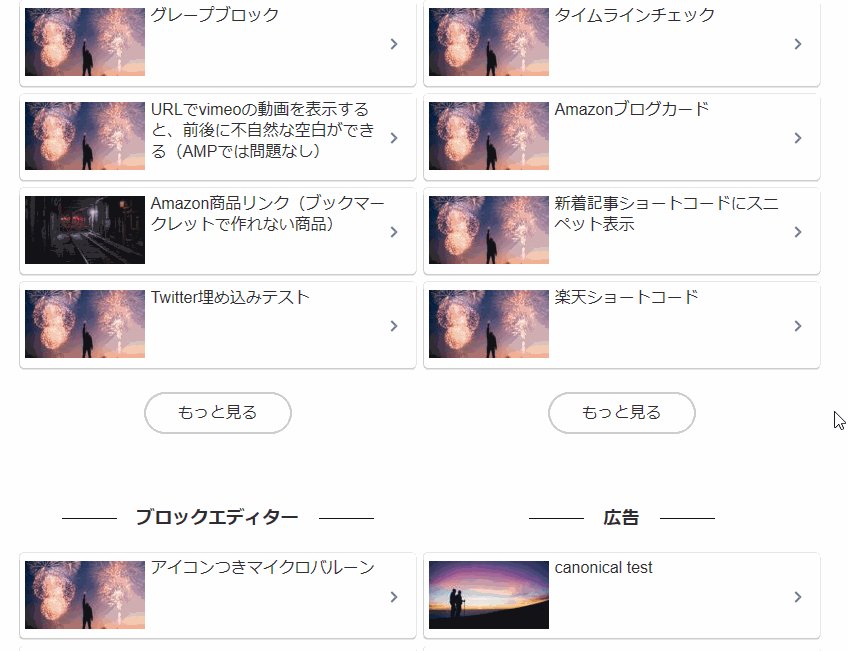
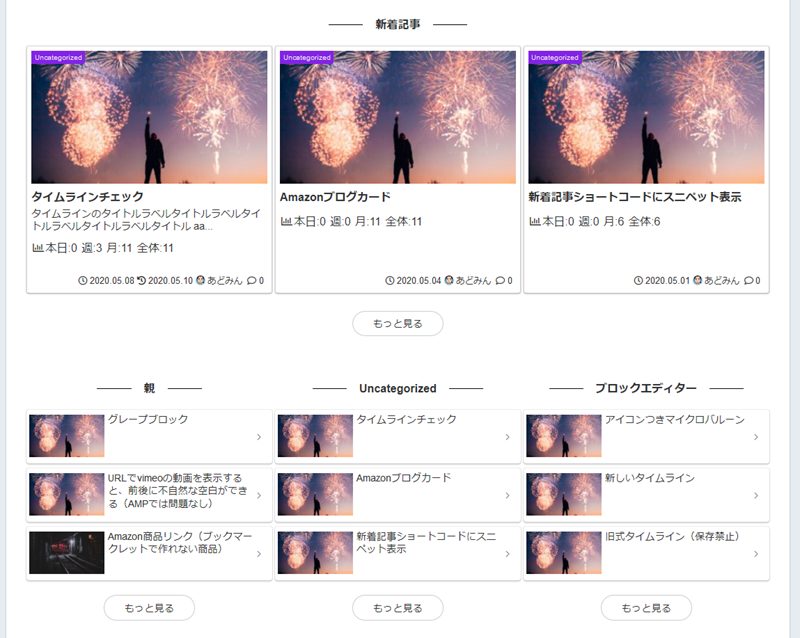
カテゴリごと(3カラム)
冒頭は新着記事を表示し、あとは3カラムで新着記事ウィジェット形式で表示します。
「メインカラムとサイドバーのレイアウト」状態での表示は推奨しません。「サイドバーを非表示にしたメインカランのみのレイアウト」で、利用することをおすすめします。
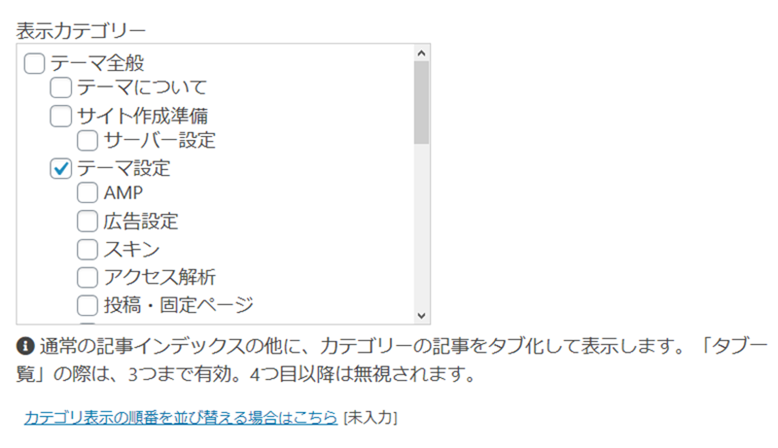
表示カテゴリーを選択する
次に「表示カテゴリー」を選択します。
表示したいカテゴリーをチェックボックスで選択してください。
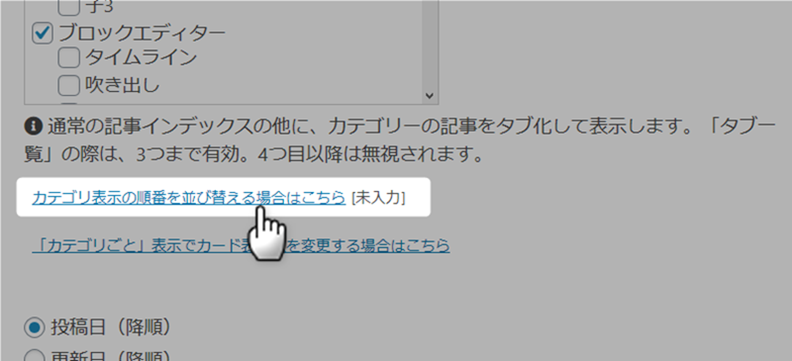
カテゴリーの表示順を変更する場合は
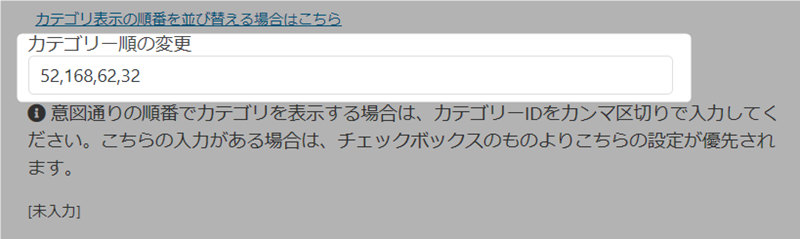
カテゴリーの表示順を変更する場合は「チェックリスト」の下にある「カテゴリ表示の順番を並び替える場合はこちら」をクリックしてください。
入力欄が表示されるので、カテゴリーIDを順番にカンマ区切りテキストで入力します。
手っ取り早く順番を変更する方法
手っ取り早く順番を変更するには、Category Order and Taxonomy Terms Orderプラグインをインストールして有効化します。

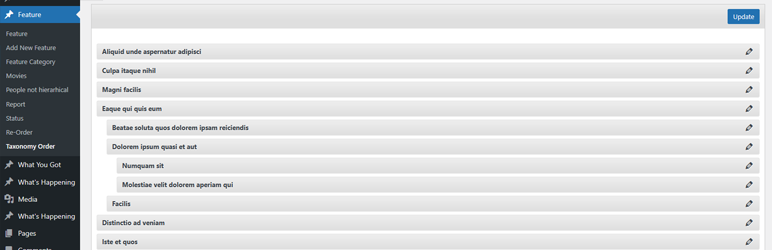
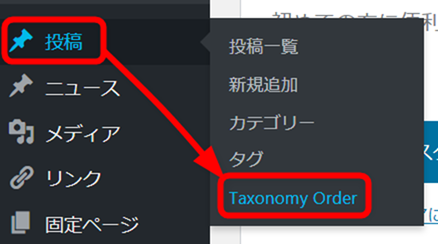
インストールを終えたら、「投稿→Taxonomy Order」を選択します。
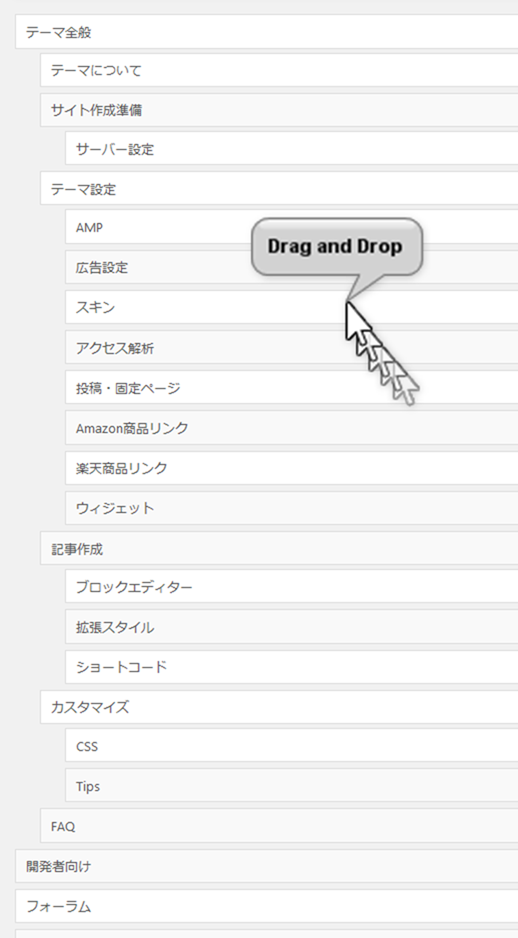
あとは設定画面上でドラッグ&ドロップで順番を入れ替えます。
これで順番を入れ替えると、通常のカテゴリ表示の順番も変わります。それが都合が悪い場合は、カンマ区切りの方法で設定してください。
必要なら表示エントリーカード数の変更
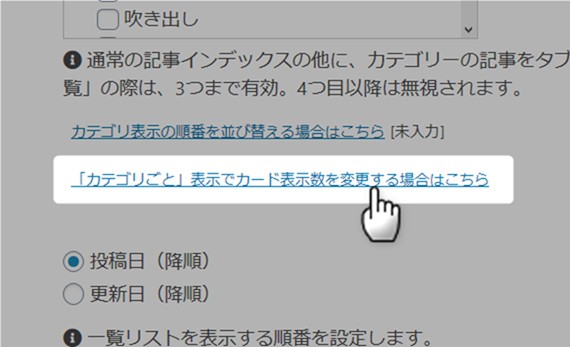
エントリーカードの表示数を変更する場合は、『「カテゴリごと」表示でカード表示数を変更する場合はこちら』をクリックしてください。
あとは、カードの表示数を選択してください。
2カラムの場合は2の倍数。
3カラムの場合は3の倍数がお勧めです。
まとめ
この機能を使うことで、気軽にサイト型のフロントページをマウス操作のみで作ることもできます。
これまでのような、固定ページへの入力やカスタマイズは必要無くなりました。
利用する方によっては、大幅にサイト初期の設定の手間を省くことができるかと思います。


















コメント テーマの質問はフォーラムへ
こんにちは。
いつもお世話になってます。
これは「不具合」というほどでもないちょっとしたことなのでここにコメントするのですが、この機能を有効化するときに「表示カテゴリー」にチェックを入れ忘れて更新してしまうと即座にエラーが出るようなので、できれば最低でも1つのカテゴリーにチェックを入れないと有効化できないような仕様にしていただければと思いました。
もちろん利用時に注意すればいいだけなのでこのままでもいいのですが、もしできればということで、よろしくお願いします。
エラーメッセージはどのようなものが出ていますか?
僕が試した限りでは、エラーは表示されませんでした。
ただ、空欄タブなどができてしまう不具合があったため、取り急ぎ修正はしてみました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。
https://wp-cocoon.com/wp-content/uploads/2019/01/github-zip.png
FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
もしこれでエラーメッセージが出るようであれば、そのエラーメッセージをコピペで貼り付けていただければと思います。
あでもやっぱり、エラーが出るようであればよろしければ、フォーラムにトピックを立ててエラーメッセージを貼り付けていただければと思います。
加えて、Cocoon設定での設定状態のスクリーンショットいただければ幸いです(コメントに画像アップロード機能はないので)。
同じ状態にしてテストしてみます。
わいひらさん、ご返信ありがとうございます。
僕が試したところローカル環境でもエックスサーバーでもエラーが出ていたのですが、上の修正版をインストールしたあとは、なにもチェックを入れていない状態でも正常に表示されるようになりました。
なので僕の確認できる範囲では、今のままの設定でも問題はなさそうです。
さっそくのご対応、ありがとうございました!
ご確認いただきありがとうございます!
エラーが出なくなったとのことで、安心いたしました。
またなにかご不便がありましたら、書き込んでいただければ幸いです^^
こんばんは。お世話になっております。
お忙しいとろこ恐れ入ります。
またまた素敵な機能追加ありがとうございます!
ひとつ気づいたのですが、
インデックスの「並び順」のところを「更新日」にチェックしても
投稿日順に表示されるようなのですが。
ちなみに
この「並び順」は新着記事一覧のみでしょうか、カテゴリーごとにも適応でしょうか。
現在はどちらにも適応されないようです。
こんにちは。
こちらについては、以前も同様の要望があったのですがまだ実装していません^^;
もしよろしければ、お手数ですが、こちらの要望トピックにコメント内容をそのままコピペしてトピックを立てていただけますでしょうか。
https://wp-cocoon.com/community/demands/
TODOリスト代わりに、トピックの固定表示にしておこうと思います。
こんばんは。
同様の内容見つけられずにお手数おかけして申し訳ありません。
トピック、やってみます。
新しい機能のバグについてのご報告です。
フロントページタイプの「カテゴリごと表示」に設定すると、ページ送りがなくなり、過去の記事まで遡れないようになってました。
おそらくこちらと同様の不具合かと思われます。
https://wp-cocoon.com/community/postid/33619/
上記トピックにあるGitHubのファイルでアップデートしてみていただけますでしょうか。
こんにちは。開発お疲れ様です。いつも便利な機能を実装頂きありがとうございます。
本記事で紹介されている機能のうち、「カテゴリごと」を使用しているのですが、「新着記事」の項目を表示せず、各カテゴリごとの表示のみにすることはできないでしょうか。
新着記事順表示があまり意味のないサイトだと考えておりますので、サイドバーにだけ表示しておけばよいかと考えているのですが。
ご回答いただければ幸いです。よろしくお願いいたします。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
いつもお世話になっております。
フロントページタイプのタブ一覧でサイト作成を考えているのですが
表示カテゴリーの箇所に何も表示されず空白のままでタブ一覧作成ができない状態です。
思いつく箇所に表示したいカテゴリ入力をしたり色々試行錯誤しながらすすめていますがうまく表示ができない状態です。。
根本的なところが抜けている可能性もありますのでそこも踏まえた上でご教授いただければと思います(__)
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。