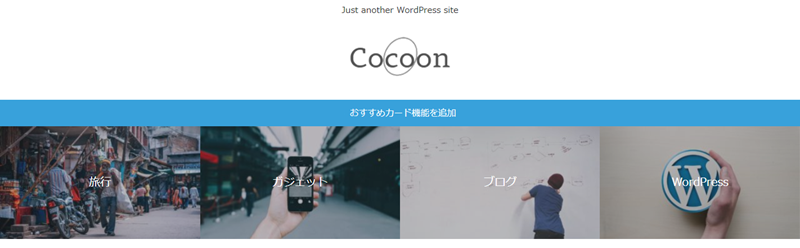
ヘッダー下部分に、好みの画像リンクを設定できる「おすすめカード」機能を追加しました。
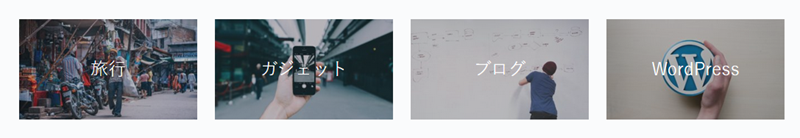
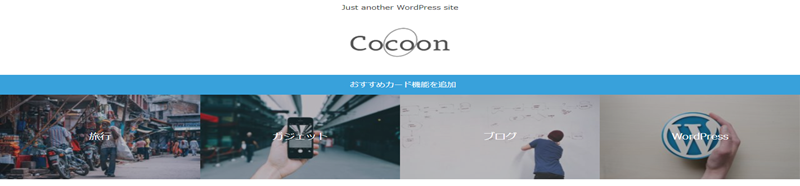
パソコンではこんな感じ。
モバイルではこんな感じ。
設定から、いくつかのデザインを選択できます。
おすすめカードの設定方法
以下では、おすすめカードの設定方法を順を追って説明します。
おすすめカードメニューの作成
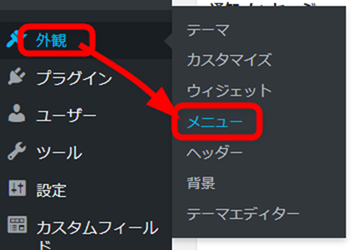
おすすめカードを設定するには、まず「外観 → メニュー」を開きます。
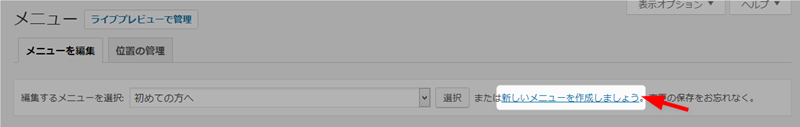
メニュー画面で「おすすめカード」用のメニューを作成する必要があります。
新しいメニューの作成
「新しいメニューを作成しましょう」リンクを選択してください。
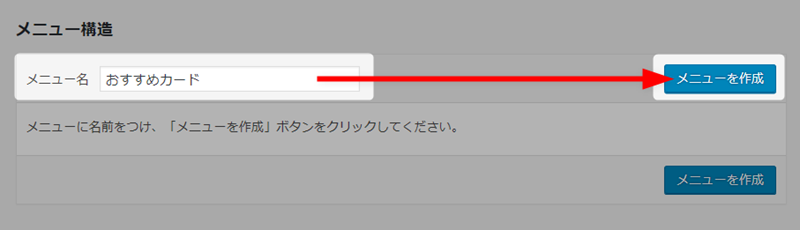
メニュー名を入力して「メニューを作成」ボタンを押してください。
メニュー項目の作成
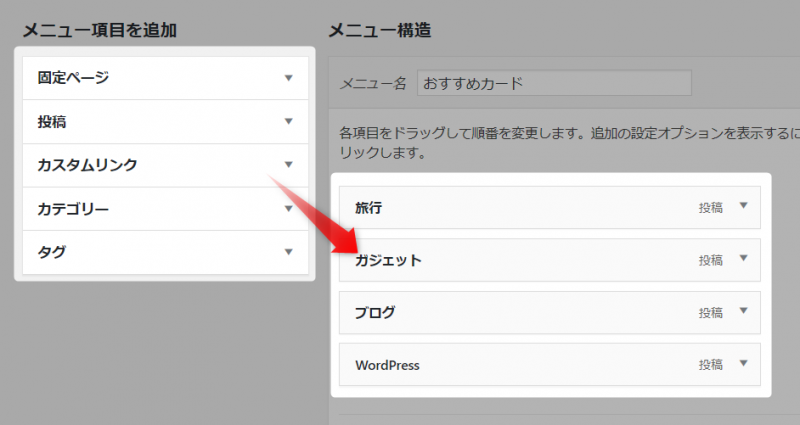
メニュー項目からカードにしたい記事を選択してください。
おすすめカードに対応しているメニュー項目は、こちら。
- 固定ページ
- 投稿
- カスタムリンク(投稿・固定ページ、カテゴリー、タグ等の内部リンクのみ)
- カテゴリー
- タグ(表示オプションから表示設定可能)
- カスタム投稿(v1.9.7~)
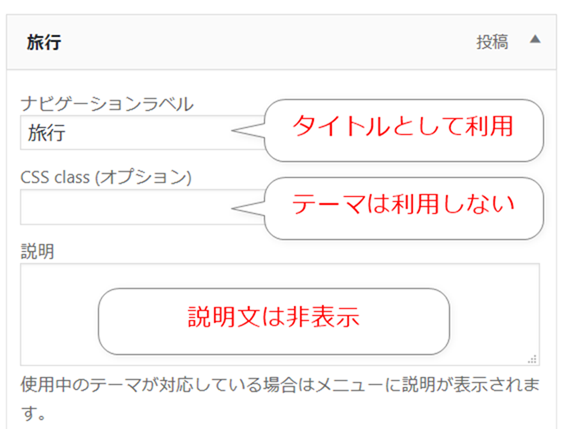
個々の設定項目
個別のメニュー項目に関しては、「ナビゲーションメニュー」のみおすすめカードとして利用されます。
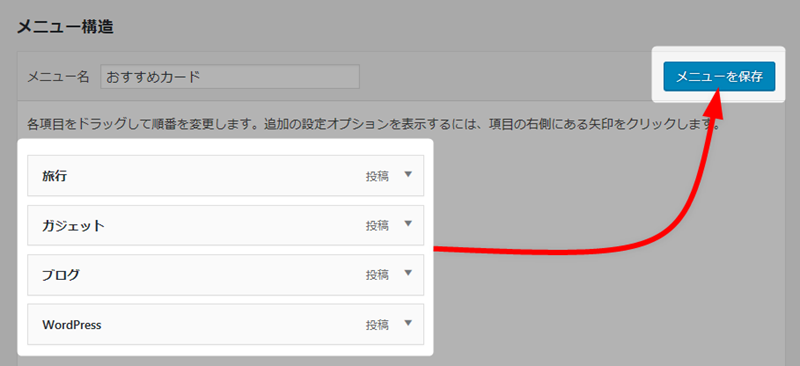
設定を終えたら保存
全ての設定を終えたら「メニューを保存」ボタンを押してください。
おすすめカード設定の表示
WordPress管理画面から「Cocoon設定」を選択してください。

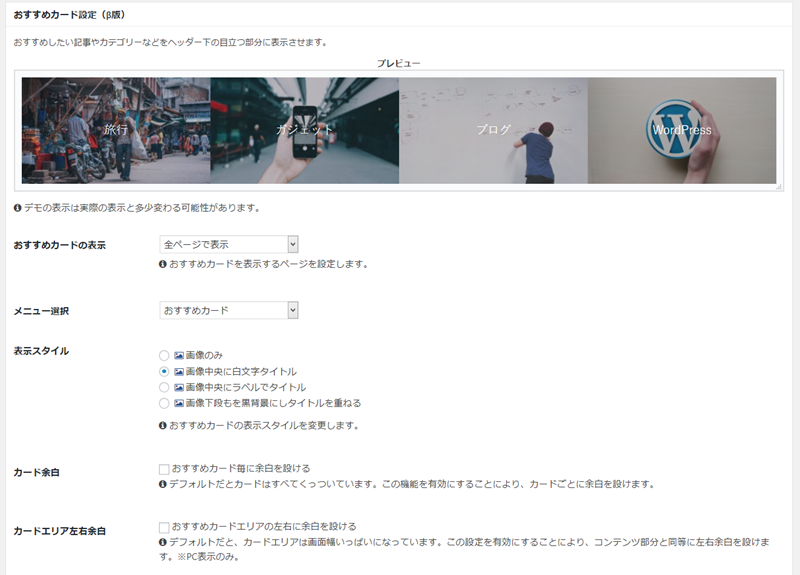
「おすすめカード」タブを選択して、各項目を設定します。
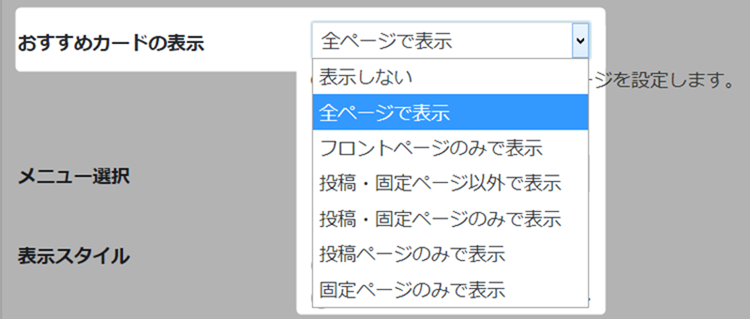
おすすめカードの表示
この設定は、カードを表示する対象ページを大まかに変更できます。
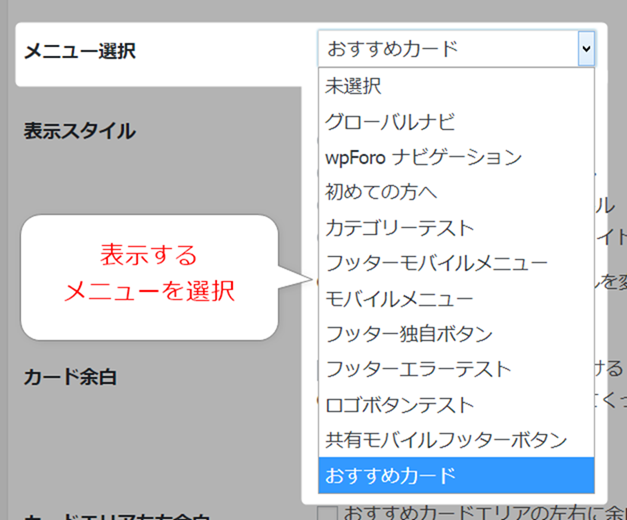
メニューの選択
この設定では、先程「外観 → メニュー」画面で作成した、メニューを選択します。
こちらで設定したメニューが「おすすめカード」としてヘッダー下に表示されます。
表示スタイル
現時点での表示スタイルはこちら。
画像のみ
画像だけを表示します。
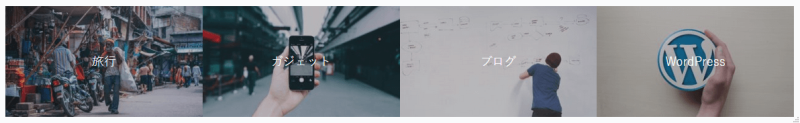
画像中央に白文字タイトル
薄い黒背景に白文字でタイトルを表示します。
画像中央にラベルでタイトル
中央にラベルでタイトルを表示します。
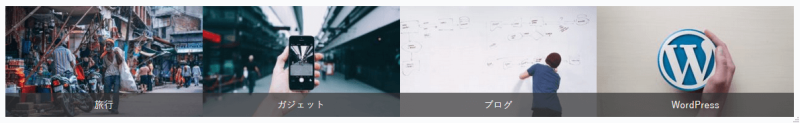
画像下段もを黒背景にしタイトルを重ねる
画像下にタイトルを重ねる形で表示します。
カード余白
デフォルトでは、カードごとに余白はありませんが、この設定を有効にすることでカードの上下左右に余白ができます。
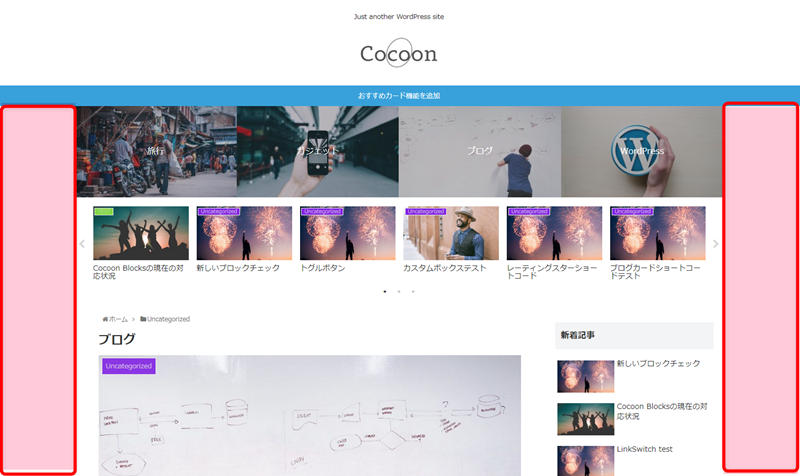
カードエリア左右余白
この設定を行うことで、コンテンツ幅に合わせて左右に余白ができます(PCの場合)。
動作確認
おすすめカードを設定することで、冒頭に書いたように、ヘッダー下にカードが横並びで表示されます。
パソコン
モバイル
まとめ
おすすめカードを設定することにより、アイキャッチ画像を前面に出しつつ、目立つ誘導リンクを作成することができます。
有効に活用して、サイト回遊率を上げる施策にご利用いただければ幸いです。