サイトのヘッダー下にお勧め記事などを表示するカルーセルの表示方法です。
カルーセルとは、メリーゴーランドや回転木馬という意味があります。コンテンツをクルクルと表示する様からそのように名付けられたのだと思います。
カルーセルの表示方法
カルーセルを表示するには、まずテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

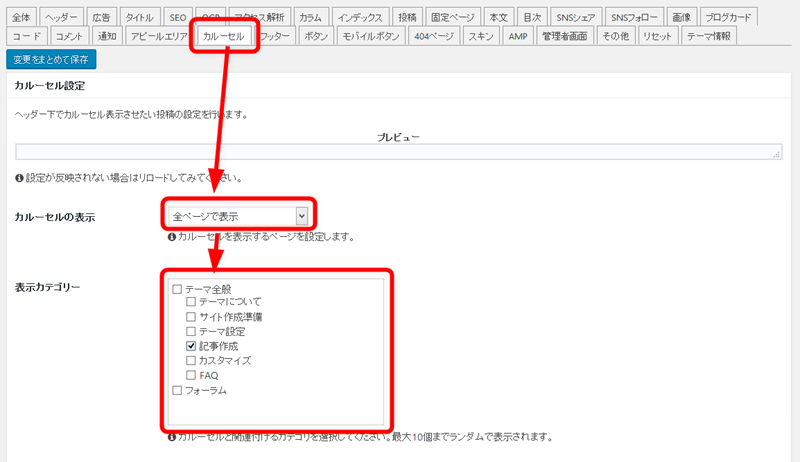
「カルーセル」タブから「カレーセル表示」で表示ページを設定し、「表示カテゴリー」を選択します。
すると、選択したカテゴリーの中からランダムでカルーセル表示します。
ヘッダー下に以下のように最大10個表示されます。
自動回転させる場合
カルーセルを自動で回転させる場合は、設定画面の「オートプレイを実行」を有効にしてください。

以下のように、表示が自動的に入れ替わります。
自動回転させることで「目を引く」という利点もありますが「うるさく感じる」という難点もあります。








コメント テーマの質問はフォーラムへ
カルーセル表示は素晴らしいので使用したいのですが、アイキャッチ画像のサイズが縦長と横長で均一サイズではない場合に、縦長サイズに合わせて表示されるため余白が出来てしまいます。画像サイズを均一に制御できれば良いのですが、可能でしょうか?
カルーセルは確かに均一にしたほうが良いですね。
早速修正したものを、以下にアップしておきました。
https://wp-cocoon.com/wp-content/uploads/2018/03/cocoon-master-8.zip
よろしかったら試してみていただけると幸いです。
仕事がすごく早くて毎回驚いております。でも無理はなさらずに!ありがとうございます。
書き忘れていました。修正Vr.試しましたがバッチリでした。完璧です。
動作確認ありがとうございます!助かります。
はじめまして。
コクーンを使わせていただきありがとうございます。
カルーセルの文字の大きさの変更は出来ないのでしょうか?
他の文字に対し大き目ですので少し小さく出来たら見栄えが良いなと思いました。
またスマホから見ますとカルーセルのページ送りのボタンが半分ほど消えています。
これは仕方ないのでしょうか?
(あらゆるスマホから見ても半分欠けているようです。)
お時間がありましたらご回答いただけますと嬉しいです。
よろしくお願いいたします。
何度もすみません。
たった今スキンを変更してみました。
スマホのページ送りのボタンは全てうつっておりました。
(モダンブラックからおでかけピンクに変更いたしました。)
はじめまして。
申しわけないですが、コメント入力欄にも案内があるように、できればフォーラムに書き込んでいただけると助かります。
というのも、コメントでは機能が貧弱で対応しづらいからです(画像アップロード機能がない等)。
よろしければ、以下に上記コメントのコピペで良いので、該当部分のキャプチャとあわせて書き込んでいただけると助かります。
https://wp-cocoon.com/community/cocoon-theme/
大変失礼しました。
今回はテーマを変更しましたらボタンも映りました。
テーマを変えた事により文字の大きさもあまり気にならなくなりましたので
今後追加の質問がありましたらフォーラムにさせていただきますね。
すみませんでした、ありがとうございました。
いえいえ、フォーラムで書き込んでいただけた方が、画像で状態もわかりやすいですし、僕より詳しい方もおられたりします。
もし次回何かありましたら、フォーラムの方にお気軽に書き込んでください。