フォーラムによく寄せられる質問に対する回答をまとめてみました。
- 初期設定
- 設定トラブル
- 画面が真っ白になる
- ウィジェットなどにスクリプトが保存できない
- 広告設定でAdSenseコードが保存できない
- CSSカスタマイズが反映されない
- Cocoon設定が開けない・別ページに飛ばされる
- テーマカスタマイザーが開けない
- Cocoon設定を保存しようとすると403エラーが出る
- Failed to load plugin url: https://.../js/affiliate-tags.jsというエラーが出る
- グローバルメニュー名の下に長い文字列が表示される
- Cocoonの自動アップデートがこない
- PageSpeed Insightsの点数が良くない
- Twitterに埋め込んだURLのサムネイルがCocoonのものになる
- ファビコン(サイトアイコン)がCocoonのものになる
- インデックスページのサムネイルの大きさがそろわない
- 投稿・固定ページトラブル
- エディタートラブル
- 機能について
- プラグイン
初期設定
テーマファイルをアップロードできない
サーバーのアップロードサイズ上限が少ない(2MB等)の場合は、以下のようなエラーメッセージが出てインストールできない場合があります。
アップロードしたファイルは php.ini で定義された upload_max_filesize を超過しています。
もしくはこちらのメッセージ。
辿ったリンクは期限が切れています。
上記のようなエラーメッセージが出た場合は、以下から「低サイズ版テーマ」をダウンロードしてインストールしてください。

低サイズ版は、こちら。
“Cocoon 低サイズ版(要自動アップデート)” をダウンロード update.php – 225402 回のダウンロード – 1.86 MB
テーマをインストールしてから親テーマもしくは子テーマを有効化した後、自動更新から最新版にアップデートしてください。
Macでテーマがダウンロードできない(インストールできない)
Macのデフォルト設定の場合だと、zipファイルが自動的に解凍されてしまう場合があるようです。
Macの場合は、ダウンロードフォルダに出来ている「cocoon-master」フォルダを右クリックして、「cocoon-masterを圧縮」を選び、「「cocoon-master.zip」を作成した後、以下の方法でインストールしてください。

子テーマの場合も同様です。
AdSenseの認証コードの貼り付け場所は?
こちらの案内にしたがって貼り付けると手軽かと思います。

Google Search Console認証コードの貼り付け場所は?
以下の方法で認証設定を行うことを推奨します。

設定トラブル
画面が真っ白になる
Cocoonは、PHP7以上推奨です。
サーバーのPHPのバージョンは、7以上になっていますか?なっていない場合は、サーバーの管理パネルからPHPのバージョンを上げてください。
もしそれでも改善しない場合は、PHPに関するカスタマイズを行っている場合は元に戻してください。
それでも画面が真っ白のままの場合は、以下の方法でエラーメッセージを確認してください。

上記方法でエラーメッセージを確認したら、フォーラムに「エラーメッセージテキスト」をコピペして質問してください。
ウィジェットなどにスクリプトが保存できない
ウィジェットにタグなどを入力して保存しようとしても、保存できない場合は、サーバーなどのファイアウォールに引っかかっている可能性が高いです。
そういう場合は、サーバーのWAF機能を一旦無効にして保存してみてください。
保存できた場合は、WAF機能を元に戻しておいてください。
この不具合は、ロリポップサーバーでの報告が多いです。ロリポップサーバーでの設定方法はこちら。

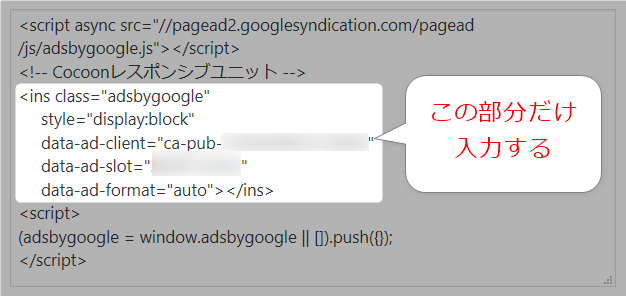
広告設定でAdSenseコードが保存できない
これも、前項目と同じでサーバーのファイアウォールもしくは、セキュリティープラグインが原因の可能性が高いです。
ただ、AdSense広告コードの場合は、以下のようにscriptタグを取り除けば、入力できるかと思います。
詳しくは以下のマニュアルを参照してください。

サーバー側のセキュリティー設定であるWAFを変更することでも対応できます。
詳しくはこちら。

CSSカスタマイズが反映されない
多くの場合、CSSカスタマイズが反映されないのは、ブラウザキャッシュが影響している場合があります。
もしくは、ページキャッシュプラグインのキャッシュが残っている可能性があります。
詳しくは以下を参考にトラブルシューティングを行ってみてください。

Cocoon設定が開けない・別ページに飛ばされる
WP-Copyright-Protectionプラグインが原因で起こる可能性が高いです。

プラグインを無効にしてください。
テーマカスタマイザーが開けない
上に同じ。
Cocoon設定を保存しようとすると403エラーが出る
サーバーやプラグインによっては、設定項目にscriptタグが含まれている場合は、ファイヤウォールによって投稿できない場合があります。
AdSense広告をscriptタグ付きで貼り付けている場合は、scriptタグを取り除いて保存してみてください。
それでも403エラーが出る場合は、サーバーにWAF(Web Application Firewall)の可能性が高いです。サーバーの管理画面からWAF機能を無効にして保存してください。設定後は、セキュリティー向上のためWAF機能は有効にしておいたほうが無難です。
Failed to load plugin url: https://.../js/affiliate-tags.jsというエラーが出る
ブラウザーに広告ブロック拡張や、ウイルス関連拡張が入っていると、スクリプトがブロックされてしまうケースもあるようです。
広告ブロックの場合は、自分のサイトではブロックしない設定にするようにしてください。ウイルス系のブラウザ拡張の場合は、エラーが出る場合は使用しないことをおすすめします。
詳細はこちら。

グローバルメニュー名の下に長い文字列が表示される
個別のカテゴリ設定ページで入力した「カテゴリー説明文」が表示されている可能性が高いです。
以下の方法で、削除を行ってください。

Cocoonの自動アップデートがこない
通知が来ない場合はWordPress管理画面の「更新」からテーマ更新項目を確認してください。
ただ、Cocoonの自動アップデートは、以下の理由で意図的に遅らせている場合があります。

大抵、アップデート情報記事の公開から、1日以内には自動アップデートが有効になるかと思います。しばらくお待ちいただければ幸いです。
PageSpeed Insightsの点数が良くない
Cocoonの高速化設定を行っていても、PageSpeed Insightsの場合、外部リソースのCSSや、JavaScriptファイルを読み込んでいると点数がかなり悪くなる傾向があります。
例えば、以下のようなリソースの読み込みでも点数が悪化します。
- AdSenseのスクリプト
- Google Analyticsのスクリプト
- Googleタグマネージャのスクリプト
- Googleカスタム検索のスクリプト
- Twitterフォローボタン等のスクリプト
- Facebookいいね!ボタン等のスクリプト
- その他のアクセス解析スクリプト
- 外部サイトから読み込まれている縮小化されていないCSS
ただ、AdSenseやAnalyticsは、サイト上に必要だから利用しているのであって、高速化のために利用しないのでは本末転倒になります。
ですので「必要な外部リソースは残す」、「不要な外部リソースは読み込まない」という線引きをして再設定する必要があります。外部リソースが少なくなれば、点数は上がる傾向にあります。
詳細は、以下などにも書いているので参照してみてください。


Twitterに埋め込んだURLのサムネイルがCocoonのものになる
デフォルト設定のままだと、Cocoonのサムネイル画像が適用されます。
変更するには、以下の手順で設定を行ってください。
- Cocoon設定角「OGP」タブから「ホームイメージ」を任意の画像に変更(変更方法)
- TwitterのCard ValidatorからURLを読み込んで「Preview Card」ボタンを押す
詳細はこちら。

ファビコン(サイトアイコン)がCocoonのものになる
以下の手順を参考に、サイトアイコンを変更してください。

サイトアイコンを変更しても、手持ちのブラウザやスマホでは、キャッシュが残っているので、すぐには反映されない場合があります。
けれど、新規に訪れる方には上記設定を行えば、意図したアイコンが表示されると思います。
インデックスページのサムネイルの大きさがそろわない
サムネイル画像の設定や、カラム幅の変更で、サムネイル画像サイズが変わった場合は、以下の方法で画像を最適化する必要があります。

投稿・固定ページトラブル
Amazon商品リンクが表示できない
Amazon商品情報API(PA-API)は、2019年1月23日の仕様変更で、制限が厳しくなりました。
Amazonアソシエイトを利用したての場合は、ある程度実績がないとPA-APIを利用できません。
詳細はこちら。

目次が表示されない
Table of Contents Plusプラグインを利用していれば、無効にしてください。
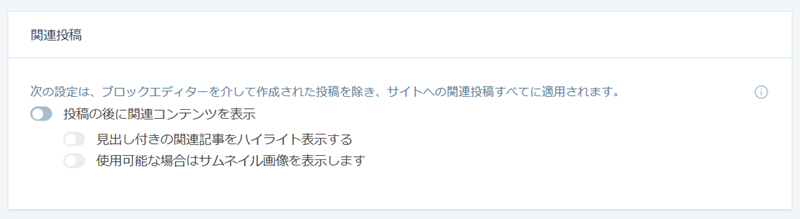
本文下に「関連」見出しができる
目次の最後に「関連」が含まれてしまう
「関連」タイトルが表示されるのは、Jetpackの機能です。
Jetpackの「設定」から「トラフィック」メニューを選択し「関連投稿」項目にある「投稿の後に関連コンテンツを表示」を無効にしてください。
エディタートラブル
ブロックエディターは使いづらいので利用したくない
Cocoonには、ブロックエディターを無効にする機能があります。

ただし、WordPressは旧ビジュアルエディターのサポートは2021年までと明言しているので、それまでにブロックエディターに移行した方が良いでしょう。
ブロックエディターを利用する場合は、以下のCocoon BlocksはCocoonテーマに対応しています。

対応状況。

ビジュアルエディターが表示されない
まず、ブラウザキャッシュを削除してみてください。
削除方法へのリンクはこちらに記載してあります。

それでも改善しない場合は、「プラグインが原因か」を切り分けるために、全てのプラグインを無効にして動作確認してみてください。
全プラグインの無効化で改善する場合は、一つ一つプラグインを動作確認しながら有効化していき、不具合が再現した時点で有効化したプラグインが怪しいです。
ビジュアルエディターに「スタイル」ドロップダウンが表示されない
TinyMCEを利用していると、1つ設定が必要になります。
設定方法は以下を参照してください。

ブロックエディター(Gutenberg)画面が真っ白になる
REST APIが無効になっていると、ブロックエディターは利用できません。
プラグインもしくは、カスタマイズでREST APIが無効になっていないか確認してください。
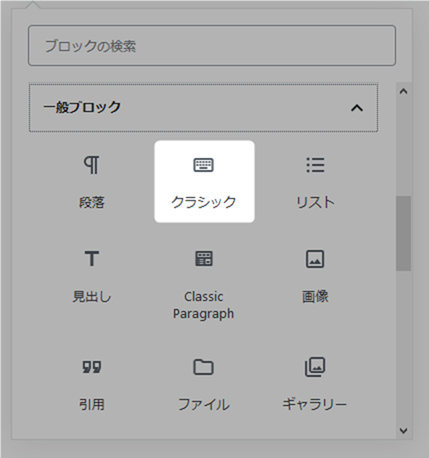
ブロックエディター(Gutenberg)で吹き出しを利用できない
v1.7.0から利用できるようになりました。

ブロックエディターで吹き出しを利用するには、「一般ブロック」項目から「クラシック」ブロックから利用して、「吹き出し」ドロップダウンから入力する必要があります。
Cocoon Blocksプラグインでも対応しようと思っているのですが、ブロックエディターの開発はまだ資料が少ないので、やり方がわかっていません。
機能について
「リンク」メニューとは?
Cocoonでは、WordPress3.5で廃止されたリンクマネージャ機能を復活させて利用できるようにしています。
リンクマネージャー機能は、「復活させて欲しい」という要望が多かったことから表示させています。
不要な場合は、以下のカスタマイズをすることで非表示にすることができます。
//リンクマネージャを利用しない
add_action('after_setup_theme', function (){
remove_filter('pre_option_link_manager_enabled','__return_true');
});
プラグイン
おすすめのプラグインは?
おすすめのプラグインは、こちらで案内させていただいています。

おすすめしない(非推奨の)プラグインは?
以下で紹介されているプラグインの利用はお勧めしません。

テーマと機能が重複しているものもあり、不具合の原因になる場合もあります。









コメント テーマの質問はフォーラムへ
はじめまして!
cocoonを使わさせて頂いております。
ワードプレスはもちろんのこと、ブログもはじめての超初心者で、右も左もわからずはじめたのですが、cocoonを使ってやってみるとスムーズに出来るので喜んでいます!
ありがとうございます!
これからもよろしくお願いします。
Cocoonがお役に立てたのでしたら、よかったです^^
初心者で大変申し訳ないのですが、Cocoonを設定中です。
フッターのウィジェットが全て表示できません。
フッター左
フッター中
フッター右
とあり、全て設定自体は同様にしているつもりなのですが、フッター左だけしか表示されません。
カスタマイズ画面では、フッター中とフッター右に設定したものがグレーアウトしています。
どうしたらすべて表示できるようになるでしょうか?
申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
ご質問致します。
本日、Wordpress5.4にアップデートの表示があったので、やってみたところ
編集画面の文字がかなり小さくなってしまって、
使いづらくてしょうがなくなりました。
もとの状態にもどしたいのですが、方法がありますでしょうか?
自動更新から、テーマを最新版にアップデートしてみていただけますでしょうか。
お世話になっております。
今朝、アップデート致しました。
文字の大きさ戻りました。
良かったです。
有難うございます。
はじめまして。中島というものです。
ワードプレスでテーマのコクーン(親と子をダウンロード済み)使わせていただいています。不具合の所を探したのですが、わからなかったので、ここで投稿しました。
管理画面の投稿ページに記事を書いたあとに更新ボタンをおしました。
後から記事一覧を見ると、文章が左から右に書かれていなくて、左側に縦に文章が書かれている状態になっています。
どうしてなのか、お時間のあるときにでも、教えていただければ、幸いです。
よろしくお願いします。
申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
あとこのコメントの下に表示されている、leafytree さんのコメントもご確認ください。
中島さん
フォーラムの過去のトピックに同様の内容があるみたいです。
フォーラムページのGoogleカスタム検索で、「ダッシュボード(投稿一覧)の表示がおかしい」で検索してみてください。
こんにちは、サイト作成初心者です。SSLの設定について困っています。
※レンタルサーバー:エックスサーバー/使用ブラウザ:Firefox、Google Chrome
ブログを1記事作った時点で、SSL設定していなかったことに気づき、http://をhttps://に変更するため、エックスサーバーのhtaccess編集を利用し、SSL設定を反映させました。
確かにブログのトップページは反映されたのですが、記事のほうが「安全なページ上で (安全でない) 混在表示コンテンツ」が表示されてしまいます。そこでFirefoxのHTMLコードのコンソールを確認したところ、以下のpngがエラーになっていました。
「私のドメイン/+ wp-content/themes/cocoon-master/images/no-amp-logo.png」
上記は恐らく、コクーンのブログロゴかと思います。
このpng画像のHTMLをhttps://に変更したいのですが、記事のどの部分を修正すれば変更になるでしょうか。記事全体をHTMLコードに変更して上記のpngを検索かけたのですが、見当たらず困っております。
ちなみに、この状態で記事を新規作成したのですが、同じ「安全なページ上で~」の警告が出てしまいます。
お忙しいなか申し訳ありませんが、ご返答いただけますと幸いです。どうぞよろしくお願いいたします。
連投失礼します。2020年6月5日 19:54にSSLについて質問したナカガワと申します。
投稿したあと、SSLの設定についてマニュアルから対応できました!お騒がせしてスミマセンでした。
このメッセージへの返答は不要です。今後もどうぞよろしくお願いいたします。
承知いたしました。
自己解決報告をいただくと、調べて書き込む時間を削減できるのでほんと助かります。
はじめまして初心者なのですが、WordPressを使いブログを作成したのですが、これにA8.netよりアフェリエイトコードをコピーして貼り付けたのですが、サイトで確認しましたが表示されないです。
調べたところ、「Cocoon設定→高速化→スクリプトの読み込み設定」にある「JavaScriptをフッターで読み込む」を無効にしてみてください。と記載してあったので、わたしのCocon設定の高速化をみたのですが、スクリプトの読み込み設定がありませんでした。
こういう場合はどこを扱うとこの症状が解決するのでしょうか?
お手数ですが教えてください。。。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
いつもCOCOONを使わせて頂いてホームページを構築中です。
早速ですが、PC内にあるWMAの動画をアップデートしようとしてみてもアップデートできないのですが、
何に問題があるのでしょうか?
ロリポップサーバーのWAF設定を無効にしても同じでした。
なにかのプラグインをすれば可能になるのでしょうか?
何かお心当たりのあるヒントでも頂ければ、助かります。
エラーメッセージなどの詳細が書かれていないので詳しいことはわかりません。
ただ、「WordPress wma アップロード」と検索して出てくるページの方法を試してもできませんでしょうか。
COCOONを利用させていただいていますが、メニューの下にいつからか大きく空白(ヘッダー)と同じ背景色の緑色になって消えません。何か設定を間違っているのでしょうかはじめはこんなに開いていなかったです。サイトのヘッダーの下の部分です。