サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Cocoonテーマに関する質問
19
投稿
4
ユーザー
16
Likes
166
表示
Topic starter
2023-12-19 07:00
お世話様です。
「状況」
・ 12/13時点の新規投稿までは出来ていました。
・ 12/15時点で、既存記事(12/11の記事)のアイキャッチ変更を行いました。
(12/18時点ではアイキャッチ変更は出来ない(画像選択不可の為))
・ 12/16 他既存記事の改修(HTMLブロック内改修&記事内カスタムcss改修)
・ 12/17に、GitHubからバージョンアップ(2.6.9 から➡2.6.9.2)を行ったくらいで、他に変更はありません。
・ 12/18に、新規投稿でアイキャッチ画像を選択できない状況に気付く(記事は下書き保存状態)
・ 12/19 ✅CSSを縮小化する を解除でも➡状況は変わらず。
(HTML縮小化は、ずっと解除状態)
続けて✅JavaScriptを縮小化する を解除
(✅Jブラウザキャッシュの有効化 を解除、キャッシュ削除➡全てのキャッシュを削除)
➡状況は変わらず。(「Shift」+「F5」スーパーリロードも済み)
・ 編集はできます。
・ アイキャッチ画像は選択できなくても、
最初の段落の後に入れた画像がプレビュー表示ではアイキャッチ画像で表示されています。
(まだ下書き状態なので、ブログカード上に最初の画像が表示されるかどうかは確認できていません)
・ ですので、ゆっくりで、、、、、、、、、、、、、、、
「設定情報」
・ 既存の記事に対する変更でも、アイキャッチ画像部分が表示されない為、
アイキャッチ画像の変更もできなくなった(添付画像1)
(「SNS画像」・・・これは今まで表示されていたかは、不明です。)
・ 「設定」で、✅ 投稿のアイキャッチ画像✅が付いている(添付画像1)
添付画像では、
全て閉じている状態ですが、展開表示しても「アイキャッチ画像を表示する部分が表れません」
・ 「画像」タブのアイキャッチの表示にも✅が付いている(添付画像2)
・ 「管理者画面」タブのアイキャッチを表示するにも✅が付いている(添付画像3)
「テーマ情報」 2023/12/18
----------------------------------------------
サイト名:Webサイトに必要なことと道具
サイトURL: https://xn--ecka7j.biz
ホームURL: https://xn--ecka7j.biz
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-child-master/skins/silk-dark-j/style.css
WordPressバージョン:6.3.2
PHPバージョン:7.4.33
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:120.0) Gecko/20100101 Firefox/120.0
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.7,en;q=0.3
----------------------------------------------
テーマ名:Cocoon
バージョン:2.6.9.2
カテゴリー数:18
タグ数:85
ユーザー数:1
----------------------------------------------
バージョン:2.8.2.2 2022/12/18 ➡ Version: 2.8.2.3 2023/12/14 Add & Delete,COR Priority: 9500001000 */
style.cssサイズ:70201バイト
functions.phpサイズ:281バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:1
Font Awesome:5
Auto Post Thumbnail:1
Retina:0
ホームイメージ:/wp-content/uploads/2020/02/ogt-512-512-024-068.png
----------------------------------------------
ブラウザキャッシュ有効化:1 ➡ 0 無効化12/19
HTML縮小化:0
CSS縮小化:1 ➡ 0 無効化12/19
JavaScript縮小化:1 ➡ 0 無効化12/19
Lazy Load:1
----------------------------------------------
利用中のプラグイン:
Aurora Heatmap 1.6.0
EWWW Image Optimizer 7.2.2
Invisible reCaptcha 1.2.3
Query Monitor 3.15.0
Regenerate Thumbnails 3.1.6
SiteGuard WP Plugin 1.7.6
Site Kit by Google 1.115.0
SVG Support 2.5.5
Wordfence Security 7.11.0
WPCode Lite 2.1.6
WP Multibyte Patch 2.9
WP Statistics 14.2
XO Security 3.7.0
----------------------------------------------
This topic was modified 4か月前 4回 by Yamachan11
2023-12-19 07:30
Yamachan11さん
只今スマホからなもので、調べることはほぼできないのですけれど。
そして、このあと外出してしまうので、反応もできないと思います。
編集画面をデベロッパーツールで確認すると、consoleに何かエラーは出ていないのでしょうか。
わいひら and Yamachan11 reacted
Topic starter
2023-12-19 14:50
2023-12-19 15:45
●ご参考
親テーマに切り替えても同じですか?
以下の子テーマCSSだけ影響があるとは思えず。SILKは独自のfunctions.phpを持っており、何か影響している?
わいひら reacted
Topic starter
2023-12-19 16:30
@chu-ya さん
親テーマに切り替えた場合も同じです。(添付1)
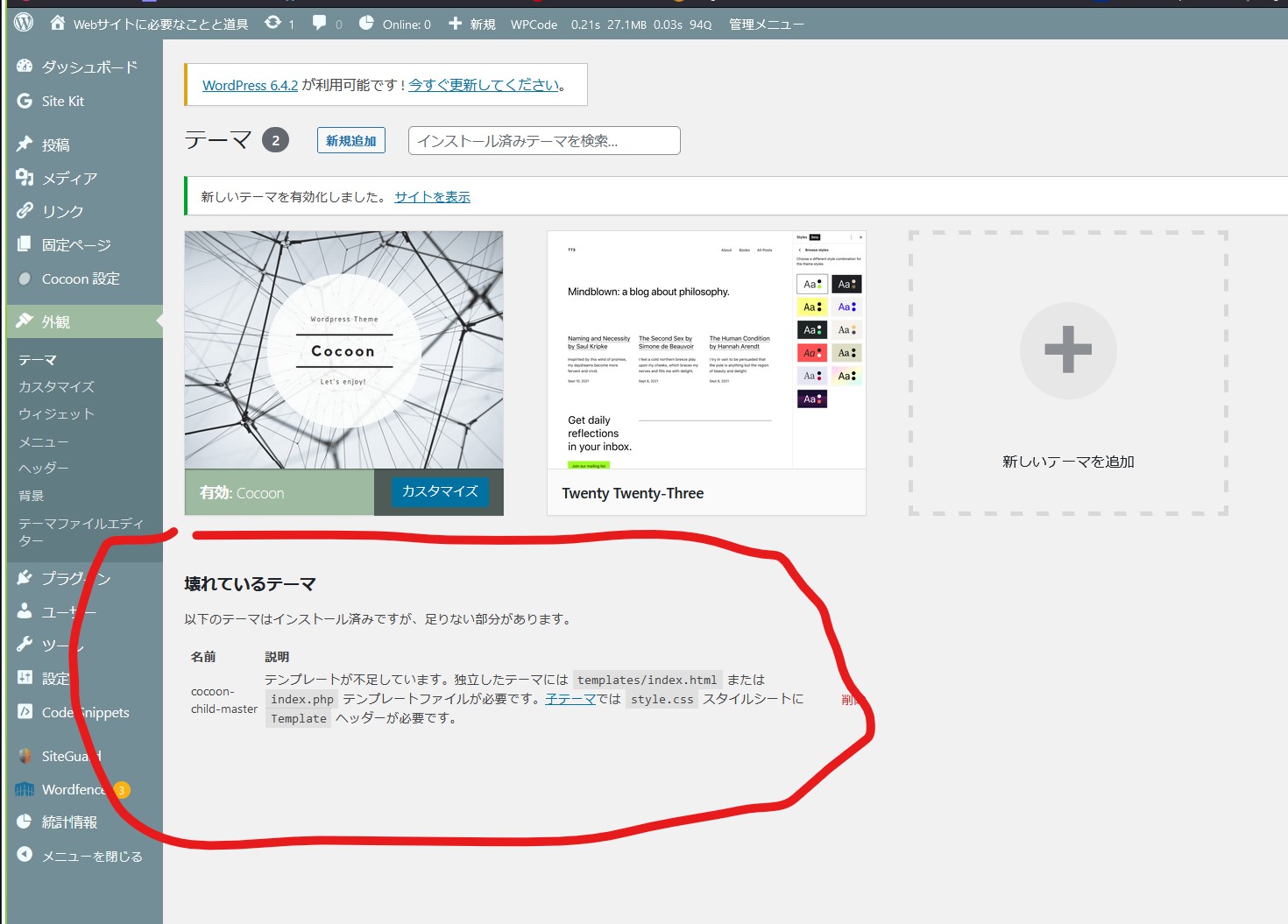
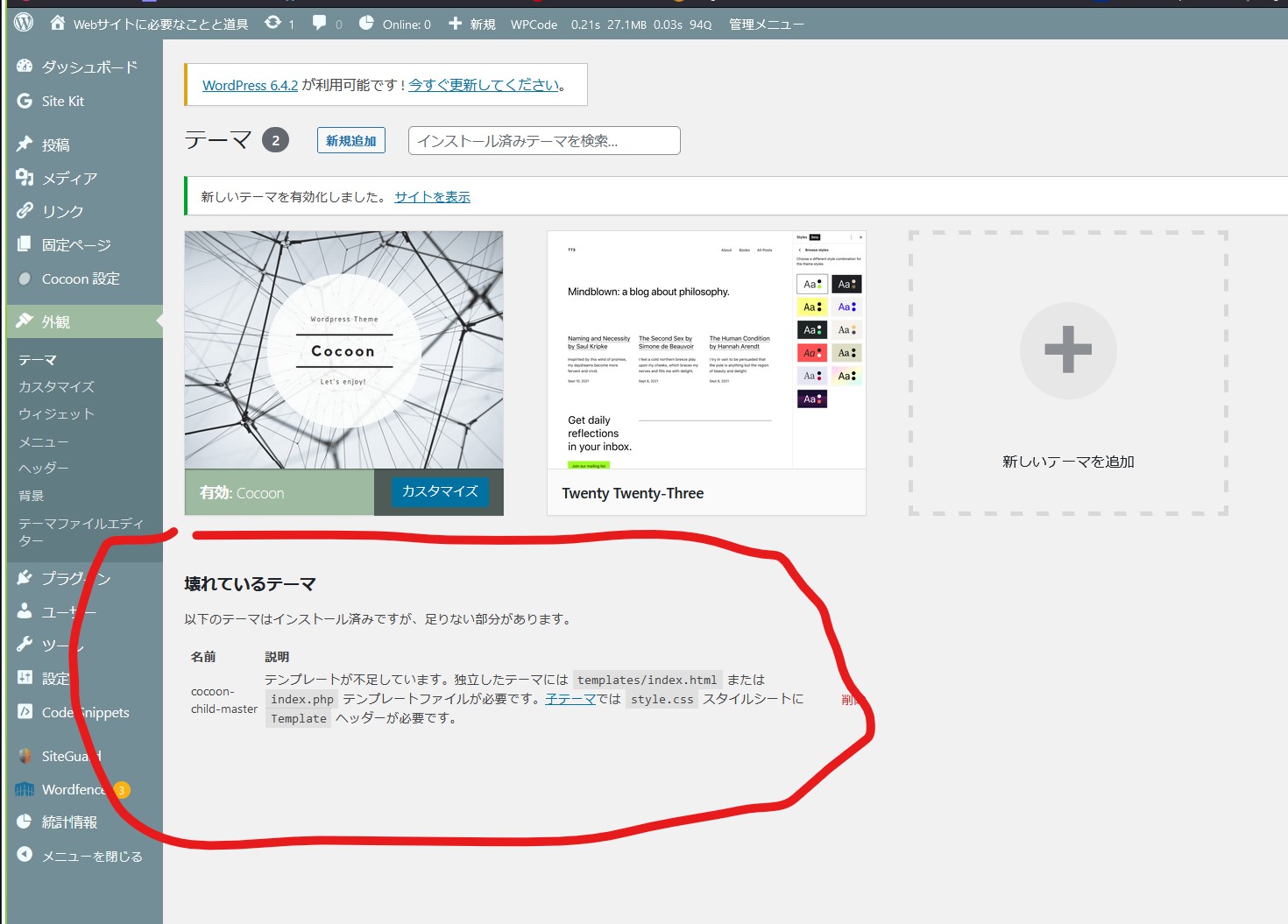
ただ、子テーマに戻そうとしたら、(添付2)
➡壊れているテーマ
以下のテーマはインストール済みですが、足りない部分があります。
名前 説明
cocoon-child-master テンプレートが不足しています。独立したテーマには templates/index.html または index.php テンプレートファイルが必要です。子テーマでは style.css スタイルシートに Template ヘッダーが必要です。
➡これは、再度子テーマを入れて、
スキンSILKを言指定して、その後Silk-dark-jを戻す必要がありますネ。
(XServer側が壊れていなければ、子テーマを入れて、スキンを「Silk-dark-j」に切り替えるだけかも!)
G:\Cocoon\Cocoon_Child\Silk-dark-jに、
functions.php 2023/12/06バックアップ
javascript.js 2023/12/07バックアップ
style.css 2023/12/07バックアップ がありますが、他に必要なものが有ったらはSILKから持ってくるとかが必要になる
・・・と、いう訳で当面親テーマでの運用です。
でも、親テーマでもアイキャッチ画像の部分などが、出てこないんです。
This post was modified 4か月前 4回 by Yamachan11
2023-12-19 18:15
とりあえず、私のローカル環境で、以下の環境で新規投稿を開いてみました。
- WordPress 6.3.2
- Cocoon 2.6.9.2
(先程GitHubからダウンロードしてきたものです) - スキンに「SILK」を選択
上記環境では、特に問題はないみたいです。
ローカル環境ですので激遅で、順番にパネルが開いていくのですが、アイキャッチは最後ですので、かなり待ちますけれど・・・。
【追記】
以下の画像を拝見している感じだと、子テーマそのものが表示されていませんので、子テーマに何かあるのだと思いますけれど。
親テーマが壊れているのは見たことありますが、子テーマにこういうメッセージが出ているのは、初めて見たかもしれないです。

わいひら and Yamachan11 reacted
Topic starter
2023-12-19 18:42
@mk2_mk2 さん
子テーマをダウンドーロして、更新し直しました。
➡ スキンは、オリジナルのSILKです。
➡ ➡ やはり、設定>パネルで、「アイキャッチ画像」、「ディスカッション」 が出て来ません。(添付1)
➡ ➡ (@akira)さん や (@mk2_mk2)さん が 示して戴いた内容と異なります。
➡ ➡ ➡ 親テーマに切り替えた時も、出なかったので、何か別の理由がありそうです。
➡ ➡ 運用は、当面このままとなるでしょう。
➡カスタマイズ部分の反映は未だです。
➡➡style.cssとfunctions.phpのサイズが入替前と違います。
➡➡ここは、後でWinMergeで比較・確認・検討してみたいと思います。(ずいぶん前のカスタマイズなので忘れてしまいました。)
➡➡ ~~~~~~~~~~~~~~~~~~~~~~~
style.cssサイズ:845バイト➡ (入替前は:70201バイト)
functions.phpサイズ:203バイト➡ (入替前は:281バイト)
[テーマ情報]---------------------------------------------- サイト名:Webサイトに必要なことと道具 サイトURL: https://xn--ecka7j.biz ホームURL: https://xn--ecka7j.biz コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 親テーマスタイル:/wp-content/themes/cocoon-master/style.css 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css ➡ 子テーマ入替 スキン:/wp-content/themes/cocoon-master/skins/silk/style.css ➡オリジナル SILK (前➡/wp-content/themes/cocoon-child-master/skins/silk-dark-j/style.css) WordPressバージョン:6.3.2 PHPバージョン:7.4.33 ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:120.0) Gecko/20100101 Firefox/120.0 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 言語:ja,en-US;q=0.7,en;q=0.3 ---------------------------------------------- テーマ名:Cocoon バージョン:2.6.9.2 カテゴリー数:18 タグ数:85 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.1.3 style.cssサイズ:845バイト➡ (入替前は:70201バイト) functions.phpサイズ:203バイト➡ (入替前は:281バイト) ---------------------------------------------- Gutenberg:1 AMP:0 PWA:1 Font Awesome:5 Auto Post Thumbnail:1 Retina:0 ホームイメージ:/wp-content/uploads/2020/02/ogt-512-512-024-068.png ---------------------------------------------- ブラウザキャッシュ有効化:0 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:1 ---------------------------------------------- 利用中のプラグイン: Aurora Heatmap 1.6.0 EWWW Image Optimizer 7.2.2 Invisible reCaptcha 1.2.3 Query Monitor 3.15.0 Regenerate Thumbnails 3.1.6 SiteGuard WP Plugin 1.7.6 Site Kit by Google 1.116.0 SVG Support 2.5.5 Wordfence Security 7.11.0 WPCode Lite 2.1.6 WP Multibyte Patch 2.9 WP Statistics 14.2 XO Security 3.7.0 ----------------------------------------------
This post was modified 4か月前 by わいひら
2023-12-19 18:42
●原因
以下を見るとヘッダー部のコメントがルールにあっていません。(図参照)
/wp-content/themes/cocoon-child-master/style.css
/* 子:G:\Cocoon\Cocoon_Child\Silk-dark-j\style.css 2023/12/14に保存 */
/*Cocoon Child: style.css (skins/silk-dark-j/style.css)*/
@charset "UTF-8";
/*
Skin Name: SILK_Dark+
Description: キーカラー設定やダークスキン対応のブロックエディター向けCocoonスキン。
Skin URI: https://dateqa.com/cocoon/#silk
Author: ろこ + Replace: α_JN
Author URI: https://dateqa.com/cocoon/
Screenshot URI: https://im-cocoon.net/wp-content/uploads/skin-silk.png
Version: 2.8.2.2 2022/12/18 ➡ Version: 2.8.2.3 2023/12/14 Add & Delete,COR Priority: 9500001000 */
/* 2021/08/16 add 👇-👇-👇-👇-👇-👇-👇--------------------------------------------------- */
/* 他にダークモードの場合Cocoon全体設定で、
サイトキーカラーを、#003df7;群青➡#4f79f7;➡#6495ed;コーン・フラワー・ブルー Cornflowerblue、
サイト背景色を#0e1b3f;紺青、サイトキーテキストカラー&キーカラー文字色は#fffffd;白、
サイトリンク色を#ffff00;セーフカラー黄色➡ #ffbb00;ひまわり色、文字サイズ19px➡21pxに設定
SILKの場合はブログカードの向きが縦なので、ここにcssを追加する。➡ 追加cssを再編集する。 */
/* SILK_Add_css.css 2021/03/30 -------------------------------------------------------
.blogcard-wrap { max-width: none; }
.blogcard { padding: 1.6% 2.2% 2%; border: 1px solid #ccc; }
.blogcard-thumbnail { float: left; width: 160px; margin-top: 3px; }
.navi-in a:hover 変更
.logo-image:hover 追加 -----------------------------------------------------------------*/
/* 2022/12/18 add [Glass Morphism Design] */
/* movie(video) wrap img 追加 ---------------------------------------------------------*/
ヘッダー部のコメントには意味があります。
親テーマに属する以下の記述がないです。
この為、子テーマとみなされず添付されたエラーとなり。
またGutenbergのパネルからアイキャッチが非表示となりました。
Theme Name: Cocoon Child
●対策
ヘッダー部のコメントは(WordPressのstyle.cssは)意味を持ちます。
この為、個別にコメントを付けるなら、ヘッダー部のコメント以降に、個別にコメントを設けるべきです。
●余談
普通、ソースコード中に「絵文字」は使いません。
わいひら and Yamachan11 reacted
Topic starter
2023-12-19 18:50
@mk2_mk2 さん
そうなんですよ「子テーマにこういうメッセージが出ているのは、初めて見たか」は、私もです。
親テーマに切り替える時は出ていなくて、
親テーマの操作でも 設定>パネルで、「アイキャッチ画像」、「ディスカッション」 が出てこなかったので、
子テーマに戻そうとした時に出てきたものです。
2023-12-19 19:00
Yamachan11さん
私は、先程確認し始めましたので、以前の状態は拝見していないです。
私が拝見した時には、既に子テーマは初期状態でした。
Yamachan11さんと同様に・・・。
私のローカル環境で、子テーマ側にオリジナルの「SILK」をコピーしてみましたが、やはり問題なくアイキャッチは表示されますね。
今、私のローカル環境は以下のような感じです。
----------------------------------------------
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-child-master/skins/silk/style.css
WordPressバージョン:6.3.2
PHPバージョン:8.2.10
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
サーバーソフト:nginx/1.16.0
サーバープロトコル:HTTP/1.0
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.6.9.2
カテゴリー数:0
タグ数:0
ユーザー数:4
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:12124バイト
functions.phpサイズ:38289バイト
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:1
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
Category Order and Taxonomy Terms Order 1.7.9
WP Multibyte Patch 2.9
----------------------------------------------
【追記】
あれ?
カテゴリー数とタグ数が0とは・・・。
(これは、おそらく私の環境の問題です)
わいひら and Yamachan11 reacted
Topic starter
2023-12-19 20:00
@chu-ya さん
ありがとうございます。
「ヘッダー部のコメントには意味があります。
親テーマに属する以下の記述がないです。
この為、子テーマとみなされず添付されたエラーとなり。
またGutenbergのパネルからアイキャッチが非表示となりました。」
そうなんですね。
2021/08からなので、全く気にかけていませんでした。(ただ追記は最近の2023/12)
と、いう事は最近厳しくチェックする様になったというこでしょうか ➡
ただ、オリジナルのSILKに戻しているので何か他に原因がありそうです。➡じっくり調べてみます。
「ヘッダー部のコメントは(WordPressのstyle.cssは)意味を持ちます。
この為、個別にコメントを付けるなら、ヘッダー部のコメント以降に、個別にコメントを設けるべきです。」
➡この部分も気を付けます(絵文字の大幅な追記。変更は2021/08/16)も。
Topic starter
2023-12-19 20:27
@chu-ya さん
出て来る様になしました。
キャッシュを全削除して、スーパーリロード・・・これを数回繰り返していましたら、出る様になりました。(添付1)
おまけに、アイキャッチ画像を選ぶことをしていない今日の記事は、自動的に最初の画像がセットされていました。(添付2)
(Skinは親テーマのSILKオリジナルを指定
・・・ただ、よく分からないのはSILKオリジナルはダークモードでは無いハズなのに、サイトがダークモードで表示されます。
そこでオリジナルSILKのStyle.css 2Lineに修正(bodyの文字色と背景色)と2つクラス(「PR」部分の文字色)を追加しました。)
ありがとうございます。
「解決済」とさせて戴きます。
これで、気を付けながらカスタマイズ部分に着手できます。
This post was modified 4か月前 4回 by Yamachan11
わいひら reacted
2023-12-19 21:05
(Skinは親テーマのSILKオリジナルを指定
・・・ただ、よく分からないのはSILKオリジナルはダークモードでは無いハズなのに、サイトがダークモードで表示されます。
ご自身で、[Cocoon設定]→[全体]→キーカラーを設定していませんか?
SILKはキーカラー設定に応じ、独自に各要素に反映します。
わいひら and Yamachan11 reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。