WordPress5.0も公開されて、ようやく重い腰を上げて本格的にブロックエディター(Gutenberg)対応をさせていく気になりました。
ブロックエディターは、最初こそ癖があって慣れないものの、実際に使ってみると、様々な可能性を秘めているエディターに感じます。
旧エディターより、高機能になっている分、開発は大変なんですけど、今後発展させていくことで、旧エディターでできなかった新しい表現も手軽にできるようになると思います。
Cocoon Blocksのインストール
Cocoon Blocksはプラグインとして動作します。
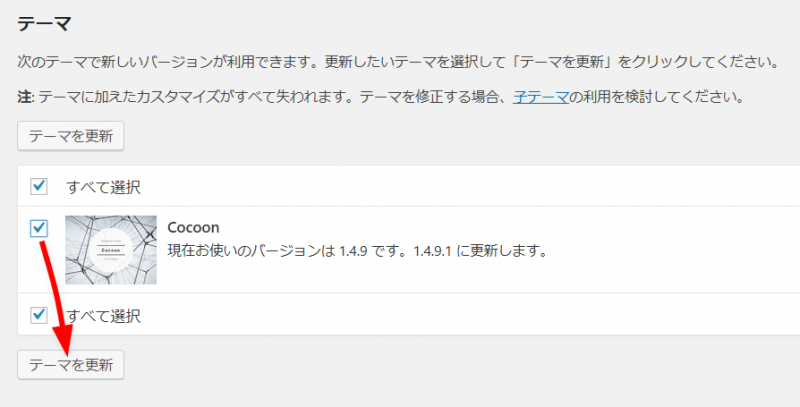
まずは、Cocoon 1.4.9.1以上になっているか確認してください。なっていない場合は、WordPress管理画面の「ダッシュボード→更新」からテーマを最新版にアップデートしてください。
Cocoon Blocksプラグインのダウンロードはこちら。

Cocoon Blocksプラグインのダウンロード
Cocoonの旧ビジュアルエディタースタイルをブロックエディター(Gutenberg)に移植したプラグインです。
Cocoon Blocksの利用方法はこちら。

ブロックエディター(Gutenberg)でCocoon用ブロックを利用する方法
Gutenberg対応プラグイン「Cocoon Blocks」インストールして利用する方法の紹介です。
現在の対応状況
Cocoon Blocksの現在の対応状況はこちらを参照してください。

Cocoon Blocksの現在の対応状況
Cocoon Blocksが対応している旧ビジュアルエディタースタイルを紹介しています。
今後とも順次対応させていくつもりです。
旧エディターを利用する場合
旧ビジュアルエディターをそのまま利用する場合は、プラグインを使用せず、以下の方法を行ってみてください。

ブロックエディター(Gutenberg)を使用しないで旧ビジュアルエディターを利用する方法
投稿画面のGutenbergエディターを無効にして旧式のエディターで編集する方法です。
不具合報告はフォーラムへ
Cocoon Blocksの不具合や要望についてはフォーラムにお願いします。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
ReactとかJSXとかは、これまで使ったことがなかったもので作法とかは完全に把握していません。
なので今後とも、勉強を兼ねて開発していければと思います。