Amazonで商品を購入するとき、まず何を参考にしているでしょうか。
僕の場合は、まず「商品の写真」です。そして次に「他の商品の写真」を見ます。
この部分。
その後、「大きな写真」をじっくりと見るといった行動をとっていることが多いです。
「どうしてこのような行動をとるのか?」と言えば、「商品の写真」を見ることで、外観がわかるので、経験則的に「商品の使い方」もある程度推測できるからです。
「百聞は一見にしかず」という言葉が存在するだけあって、「商品そのものの写真」を見ることは、「どんな説明よりも分かりやすい」なんてことは多々あります。
そして出来れば、

なるべく大きな解像度で見れた方が細部も見れて想像がはかどる!
ということで、Cocoon 1.3.1より「Amazon商品リンク」でも、商品の写真を存分に見れるように「カタログ写真オプション」を追加しました。
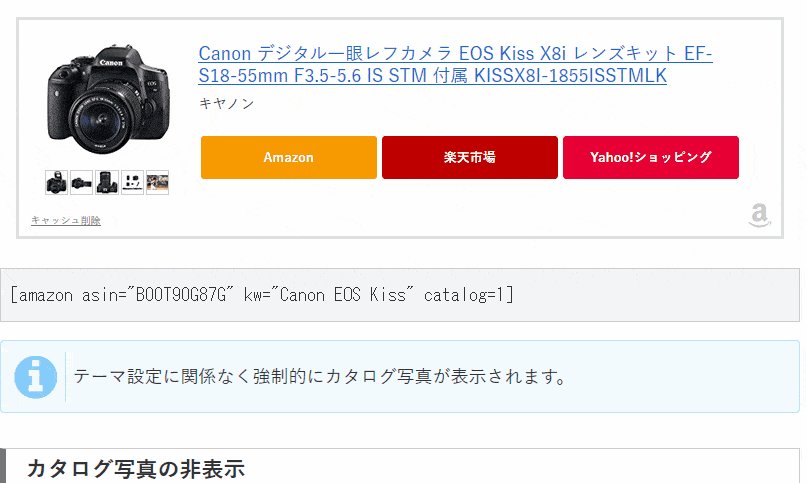
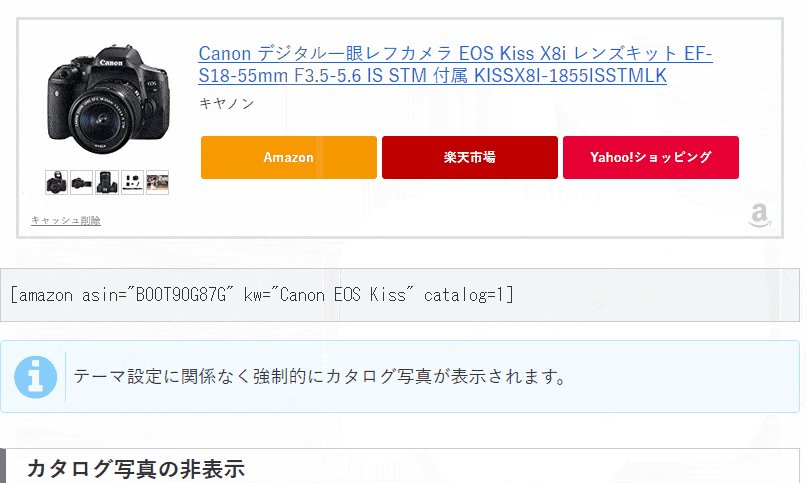
「カタログ写真オプション」とは、以下のようなAmazon商品リンクのサムネイルの下に、Amazon商品に関連付けられた「カタログ写真」を表示する機能です。
上記のように、Amazon商品に関連付けられた「カタログ写真の縮小版」がボタン形式でサムネイルの下に表示されます。
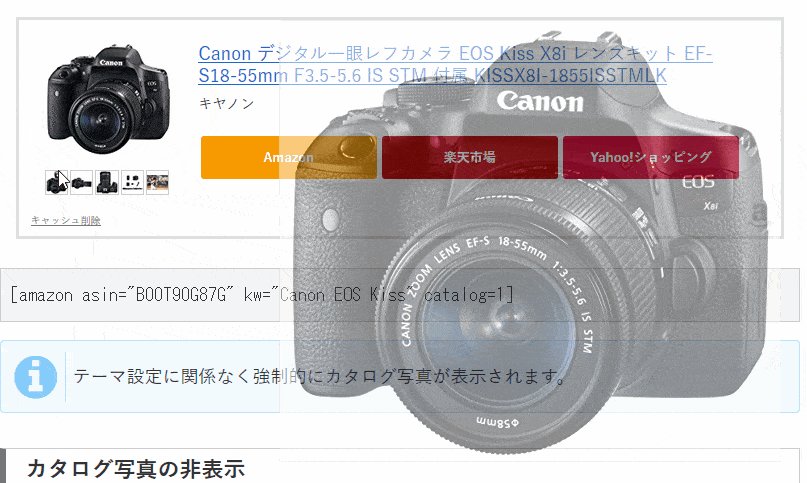
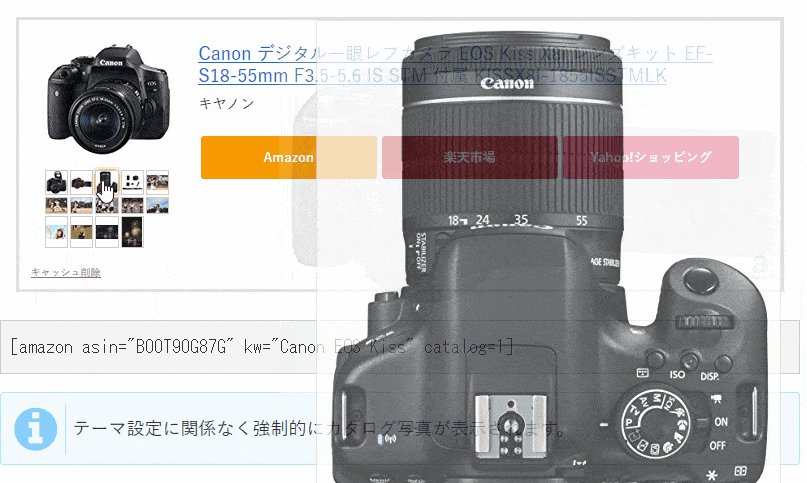
「写真ボタン」上にマウスを乗せると、Amazonの「大きなカタログ写真」が表示されるという仕様です。
詳細は以下の実物の動作を確認してみてください。
カタログ写真機能を利用するには
Amazon商品リンクショートコードで、カタログ写真機能を利用する手っ取り早い方法は、「Cocoon設定」の「API」タブにある「Amazon」項目の「カタログ写真の表示」を有効にします。
「カタログ写真の表示」を有効にすると、基本的に全ての「Amazon商品リンク」に対して「カタログ写真」が表示されます。
ショートコードでの制御
あと、catalogショートコードオプションでも表示を制御することが可能です。
カタログ写真の表示
表示を行うには、catalog=1を指定します。
[amazon asin="B00T90G87G" kw="Canon EOS Kiss" catalog=1]
カタログ写真の非表示
[amazon asin="B00T90G87G" kw="Canon EOS Kiss" catalog=0]
オプションを指定しない場合
catalogオプションが指定されていない場合は、テーマオプションに準拠します。
[amazon asin="B00T90G87G" kw="Canon EOS Kiss"]
商品リンクサイズ変更による見た目の違い
Amazon商品リンクショートコードは、sizeオプションによって見た目を変更できます。
サイズによって「カタログ写真ボタンの数」は以下のように違います。
PCの場合
- size="s":3個
- size="m":5個
- size="l":全て表示
スマホ(端末幅480px位以下)の場合
-
- size="s":3個
- size="m":3個
- size="l":全て表示
デモはこちら。
Sサイズ
[amazon asin="B00T90G87G" kw="Canon EOS Kiss" size="s" catalog=1]
Mサイズ
[amazon asin="B00T90G87G" kw="Canon EOS Kiss" size="m" catalog=1]
Lサイズ
[amazon asin="B00T90G87G" kw="Canon EOS Kiss" size="l" catalog=1]
こんな感じで、カタログ写真の数がサイズごとによって違うのは仕様なのでご了承ください。
まとめ
上記のように、自サイト上でAmazon APIの仕様が許す限り、写真を見れるようにしました。
これにより、訪問者がすぐに「商品の大きな写真」にアクセスできるようになりました。
こうすることで、訪問者はAmazon商品ページに飛ばずとも、様々な写真を見て使用感をある程度推測できるようになったと思います。
訪問者が自サイト上で、いろいろAmazon商品リンクのカタログ写真を見てくれることで、滞在時間が増える効果も微細ながらあるのではないかと。



























コメント テーマの質問はフォーラムへ
フォーラムへ投稿すべき内容かもしれませんが、該当するスレッドが見つからなかったのでこちらにコメントさせていただきます。
Amazon商品リンクのカタログ写真表示ですが、商品リンクの設置場所によっては、拡大表示される画像がアドセンス広告に被さる形で表示されます。このページ内の商品リンクでも、該当する箇所があります(本文中間にある商品リンク)
メニューバーなどのホバー表示でもアドセンスの規約違反になるので、この商品リンクのカタログ写真表示も使い方によっては規約に引っかかる可能性を感じます。
そういう場合は、できれば「Cocoonテーマに関する質問」で良いのでトピックを立てて書き込んでいただければと思います。
僕は、画像が重なったとしても、誤クリックを誘発するものでなければ問題ないと思います。
グローバルメニューのサブメニューが重なった場合、何故ダメかっていうと、重なることでメニュー選択時に広告を誤クリックしてしまう可能性があるからだと思います。
けれど、カタログ機能の拡大表示は、マウスホバーを外すと消えてしまって、クリック対象にはなりません(なりにくい)。
僕自身としては「偶発的クリックの誘導」にはなっていないと思います。
また、重なるというだけでいえば、スライドインメニューボタンや、スライドインメニュー、スライドインサイドバー、も重なっています。
こういったものが、「偶発的クリックの誘導になるか?」だと思います。
けれどここら辺は、解釈の違いになると思います。
ポリシー違反と判断される場合は、広告前で使用しないか、機能を無効にしてください。
どうしても気になる場合は、AdSenseに問い合わせて判断をあおいでもいいかもしれません。
その際問題があれば、また対策をとります。
ありがとうございます。次回からは、こういった疑問点に関しては、Cocoonテーマに関する質問コーナーにトピックを立てます。
まずは、回答が得られるかどうかは不明ですが、ダメもとでGoogleに問い合わせてみます。
ありがとうございます。
その方が、同様の疑問を感じた方が検索から見つけやすいので助かります。
一応、よりアドセンスポリシー違反になりにくいようにCSSを調整したものをアップしておきます。
https://github.com/yhira/cocoon/archive/master.zip
上記は、大きな画像にマウスが乗ると、確実に表示が消えるようにしてあるので、より誤クリックになりにくいかと思います。