Cocoonでは、Amazon.co.jp Product Advertising APIから商品情報を取得して、商品リンクを手軽に作成出来るようになっています。
例えばこんな感じの商品リンクです。
もちろんAMPページにも対応しています。
ただ、これを利用するにはAPIの認証キーや、各種アフィリエイトIDを登録する必要があります。以下では、その設定方法を説明します。
加えて、商品リンクを作成するためのASIN(Amazonの商品ID)の取得方法も説明します。
事前準備

以下では、Amazon商品リンクを利用するために必要となる準備設定を説明します。
Amazon APIの認証キーの取得
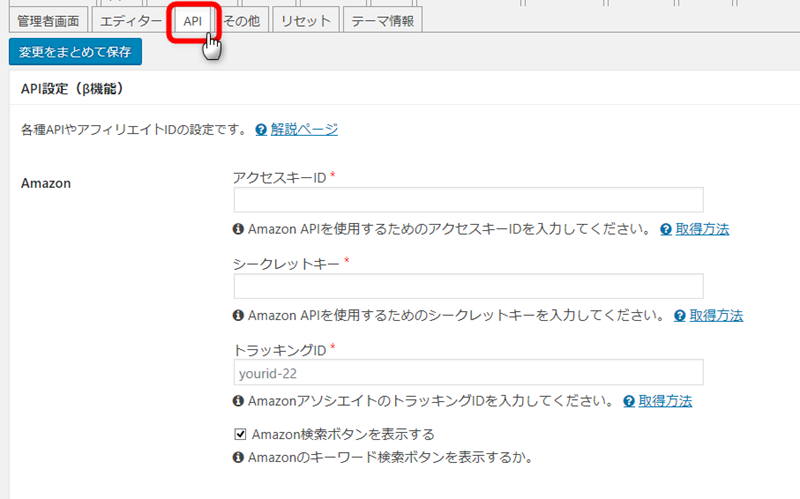
AmazonアソシエイトからAPIの「アクセスキー」と「シークレットキー」を取得して設定します。

AmazonアソシエイトのトラッキングIDの取得
もう1つ、Amazonアソシエイトからリンクと商品を紐付けるためのトラッキングIDを取得して設定します。

楽天アフィリエイトID
楽天の商品検索リンクを表示するのであれば、楽天アフィリエイトIDを取得し設定する必要があります。

Yahoo!ショッピングのID
Yahoo!ショッピングの検索リンクを表示するには、バリューコマースでYahoo!ショッピングと提携し、sidとpidを取得し設定する必要があります。

テーマ設定
各種IDを入手したら「Cocoon設定」の「API」タブに入力する必要があります。
その他のチェック項目
CocoonはAmazon商品リンクの取得にPA-API v5を利用しています。
PA-API v5を利用するには、以下の条件をクリアしている必要があります。
- AWSではなくAmazonアソシエイトで取得したAPIキーを利用しているか
- サーバーの「php.ini設定」の「allow_url_fopen」項目がONになっているか
上記に当てはまる場合の対応方法などは、以下を参照してください。

ショートコードの利用の主な流れ

ショートコード利用する主な手順はこちらになります。
- AmazonでASIN(商品ID)の取得
- ショートコードにASINを記入
- ショートコードにキーワードを記入
手順で言えば、このたった3手順。検索ボタンを表示する必要がなければ、2手順でできます。
以下ではショートコードの利用方法を詳しく説明します。
最も手っ取り早い方法
難しいことは抜きにして、ショートコードを作成するには、ブックマークレットを利用した方法が一番簡単です。

AmazonでASINの取得
まずは、Amazonから普通に検索して商品紹介ページを開きます。
商品紹介ページを開いたら、そこからASINを取得できます。
一般的な商品の例
例えば、ルンバを例にします。
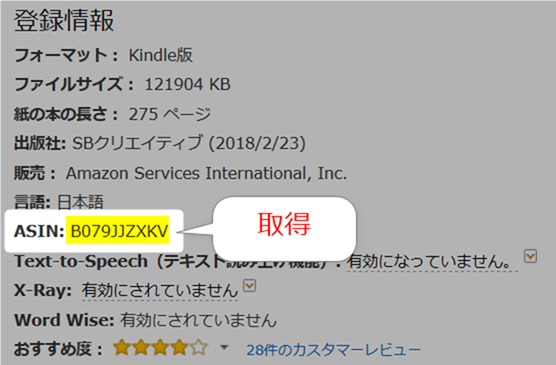
ページを開くと中ほどに「登録情報」があると思うので、そこから「ASIN」のID部分を取得します。
ショートコード例
[amazon asin="B07K482T9R" kw="iRobot ルンバ"]
一般書籍(電子書籍以外)の例
電子書籍ではない一般的な書籍(いわゆる紙の本)を例にします。
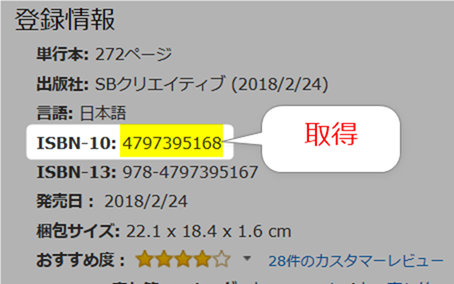
ページを開くと中ほどに「登録情報」があると思うので、そこから「ISBN-10」のID部分を取得します。
ショートコード例
[amazon asin="4797395168" kw="WordPressの教科書"]
電子書籍(Kindle版)の例
電子書籍の場合は普通にASIN入力になります。
ショートコード例
[amazon asin="B00BCY4Q2Q" kw="ハンターハンター" rakuten=0 yahoo=0]
登録情報がない商品
例えば、Kindle端末のような特別ページには、「登録情報」が掲載しない場合があります。
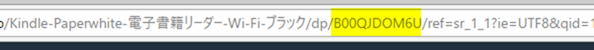
その際は、ページのURLを見てみてください。
よくURLを見てみると、ASINっぽい10桁の英数字があるので、それを取得します。
ショートコード例
[amazon asin="B00QJDOM6U" kw="Kindle Paperwhite" rakuten=0 yahoo=0]
ショートコードにASINを記入
Amazonにて、ASIN(ISBN)を取得したら、次はショートコードを書き込みます。
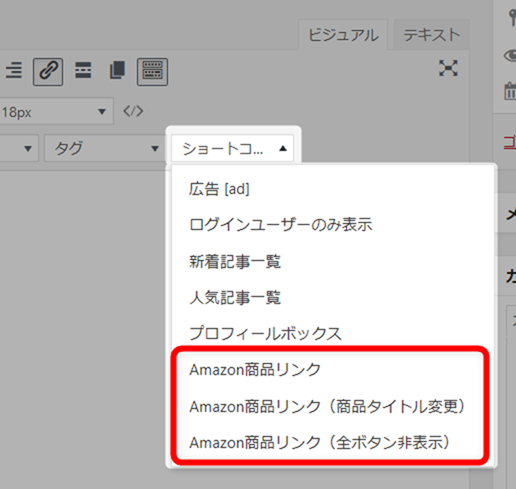
Amazon商品リンクショートコードを利用するには、ビジュアルエディターにある「ショートコード」ドロップダウンから選択すると少し入力の手間が省けるかと思います。
デフォルトで以下のように記入されます。
こちらのASINの値に先程取得したASINを記入(コピペ)します。
ショートコードにキーワードを記入
あとは、商品検索ボタン用のキーワードをkw(Key Word)オプションに書き込みます。
kwオプションに書き込んだ値によって、以下のような検索ボタンが作成され、キーワードによって通販サイトで検索されます。
キーワードはスペースで区切ることによって複合キーワードで検索することも可能です。
ショートコードオプション

Amazonショートコードの使用例や、オプション設定方法はこちらを参照してください。

ブックマークレットでクリック一発で作成しよう

ドラッグ&ドロップで手軽に登録する方法と使い方はこちら。

注意点

Product Advertising API (PA-API) のFAQにもあるように、APIには以下のようなリクエスト制限があります。
APIに登録したて時のリクエスト数の上限
PA-APIに登録したての場合のリクエスト制限は以下です。
[1秒あたりの最大リクエスト数] = 1リクエスト
[1日あたりの最大リクエスト数] = 8640リクエスト
簡単に説明すると、APIに登録したてであれば、1日最大でも10秒あたりに1リクエストというリクエスト制限がかかります。
この制限以上のリクエストをした場合、以下のように商品リンクにエラーメッセージが表示される可能性があります。
You are submitting requests too quickly. Please retry your requests at a slower rate.
APIに登録して30日後のリクエスト数の上限
PA-APIに登録して30日経った場合のリクエスト制限は以下です。1日経つごとに過去30日分の売上(発送済み商品売上)を元に集計されます。
[1秒あたりの最大リクエスト数] = 売上4320ドルごとに1リクエスト(最大10リクエスト)
[1日あたりの最大リクエスト数] = 売上5セントごとに1リクエスト
登録から30日後、売上が300万円あるケース(1ドル150円換算)
1ドル150円換算で、300万円の売上(発送済み商品売上)が、あった場合は、以下のようになります。
[1秒あたりの最大リクエスト数] = 3リクエスト(計算上は3.09となるが端数は切り捨て)
[1日あたりの最大リクエスト数] = 266666リクエスト
1日あたり266666リクエストだと1秒あたり3リクエスト上限に引っかかってしまうため、1日あたりの最大リクエストは259200回になります。
まとめ
Cocoonの機能を利用すれば、Amazonの商品紹介リンクをAPIを使って手軽に作成することができます。
とはいえ始めたてのAPIのリクエスト制限が厳しくなったので、ある程度売り上げの上がるサイトでないと、リクエスト制限がかかる可能性があるのでご注意ください。
































































コメント テーマの質問はフォーラムへ
商品リンクは大変素晴らしい機能で、無駄をそぎ落とした実装でありながら十分な使い心地を実現されているので、使うたびに感心しております。
さて、今回はこの商品リンクのCSS設定に個人的に思うことがあったので言及します。
PC画面での表示は完璧で、これ以上の改善の余地がないほどの完成度です。
一方でスマホ(画面サイズが768px以下)では(タイトル、スニペット、業者名)のテキストが中心位置に設定されており、画面の横幅サイズによっては非常に不自然な表示となる場合があります。
product-item-title
product-item-snippet
product-item-maker
個人的な好みの問題だとは思いますで、私はCSSで自分好みに修正していますが、やっぱり商品タイトルが中央寄りな表記に違和感を覚えたのでこちらで共有させていただきました。
現バージョンでは、(768px以下)では、左側で表示されて、スマホ(480px以下)で中央表示になっていると思います。
このトピックのときに修正したと思います。
タブレット(iPad)で商品リンクの表示が崩れます。
タブレット左側でよかったと思いますが、320, 360, 375の端末では、中央表示が見やすいような気がします(タイトルだけなら左にしても良いかもだけど)。
あと
「Yahoo」ボタンだけ大きいのが
気になるなー
#知らんけど
それは今もどうしようか悩んでいます。
無理やりにでも3列表示にしたほうが良いのだろうか。
そうするとまた別の表示崩れの可能性が出てきたりするので。
3列表示より
たて1列の方がいいなー
#わからんけど
元々1列だったのですが、要望により変更した部分があります。
なので人それぞれなのだと思います。
「わからない」と書かれていることもありますし、根拠的なものも書かれていないので、とりあえずはそのままいこうかと思います。
やろうと思えばCSSで簡単に変更もできますし。
商品リンクボタンについて
・縦1列にするカスタマイズ
・商品名・価格等のカスタマイズ
は、ボクのブログにあげているモノを参考にするとできると思いますよ
https://wvtravelclub.jp/button3/
2019/3/30
設定の変更なのでしょうか。
上記の通りに登録をして、いざASINコードを入力し該当箇所を見ると、管理者用エラーメッセージというものが表示されて、使用できませんでした。
なにか直す方法はあるのでしょうか?
Amazon APIの使用制限を受けている可能性があるかもしれません。
以下に詳しく書いてあるので、参照してみてください。
https://wp-cocoon.com/pa-api-2019-01-16/
これが原因でない場合は、コメントの案内にもあるように、エラーメッセージをそのままコピーしてトピックの方に書き込んでいただければと思います。
コメント欄だと、低機能なもので、扱いづらいのでよろしくお願いいたします。
https://wp-cocoon.com/community/