Cocoonには、Amazonの商品を紹介するための機能が用意されています。

商品リンクを作成するには、ショートコードを利用する必要があります。

ただショートコードを作成するには、AmazonのASIN(商品ID)を商品ページ内から取得して記入する必要があります。
そんな手間を少しても軽減すべく、クリック一発で「Amazon商品リンクショートコード」を作成できるブックマークレットをnaenote.netを運営されているNAEさんが作成されました。

以下では、使い方を説明したいと思います。
ブックマークレットの登録方法
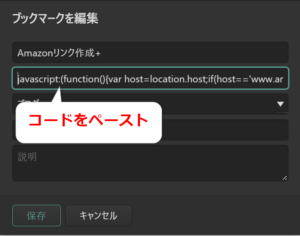
まずはブラウザにブックマークレットを登録します。
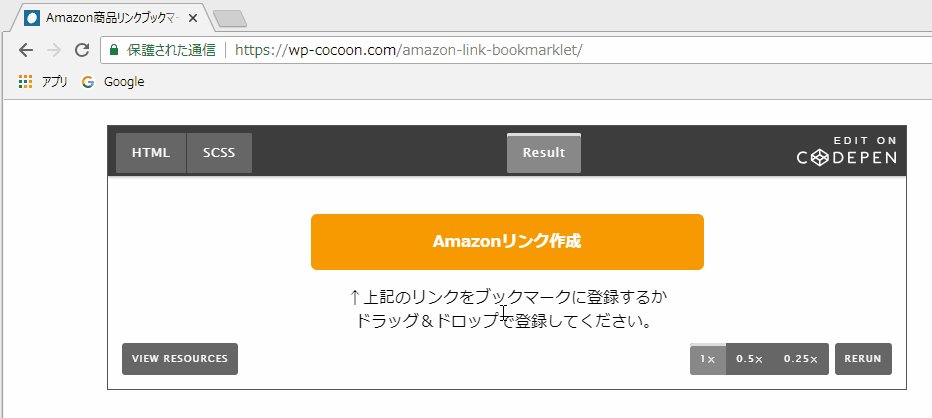
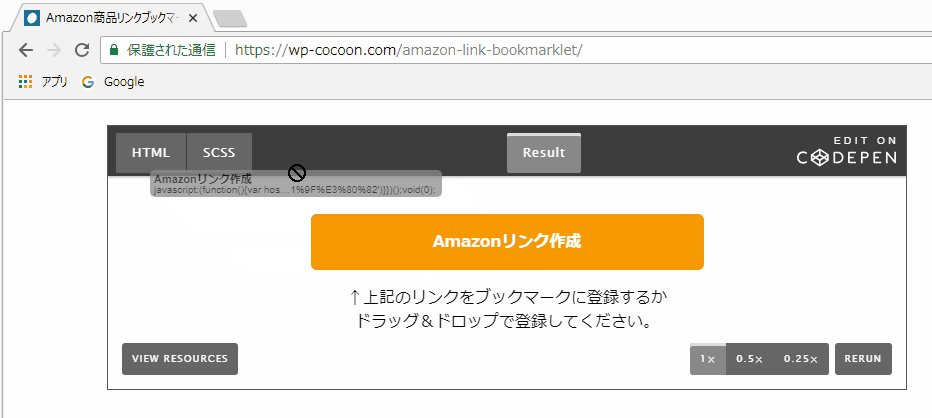
ブックマークレットを登録するには、以下の「Amazon商品リンク紹介」と書かれたリンクボタンをブラウザのブックマークにドラッグ&ドロップするなどして登録してください。
こんな感じ。
登録は、これだけです。
タイトル・説明文つきのブックマークレット
「titleとdescオプションつきのブックマークレットも作成して欲しい」という要望があったので作成しました。
利用方法はほぼ同じです。ショートコードを取得後、タイトルと説明文を変更してご利用ください。
こんな感じのショートコードを作成します。
[amazon asin="B00F4KOK5M" kw="ベンザブロックLプラス" title="ベンザブロック(タイトルを自前で入力)" desc="説明文を入力してください"]
表示例はこちら。
Amazonボタンのみのブックマークレット
「Amazon商品のみ紹介用のも作成して欲しい」という要望があったので作成しました。
以下のように、楽天ボタンとYahoo!ショッピングボタンが非表示のショートコードが生成されます。
[amazon asin="B07GN4TLLQ" kw="Echo Show " rakuten=0 yahoo=0]
表示例はこちら。
ブックマークレットの使い方
ブックマークレットの使い方は簡単で、まずはAmazonで商品を検索します。
検索結果が表示されたら、紹介したい商品ページを開きます。
すると以下のような個別ページが表示されると思います。
このページで登録したブックマークレットをクリックします。
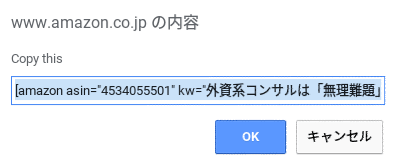
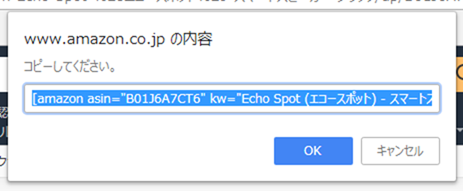
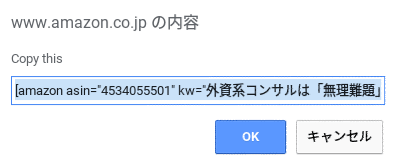
すると以下のようなダイアログが表示されるのでショートコードをコピーします。
あとは取得したショートコードをWordPressエディターに貼り付けるだけで利用できます。
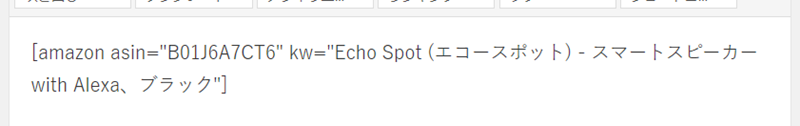
作成したショートコードを貼り付けるとこんな感じになります。
ショートコード機能の詳細
今回作成したブックマークレットは、Amazon関係の全てのページで使えるわけではありません。
以下のドメイン個別ページで利用できるようになっています。
- Amazon商品個別ページ(www.amazon.co.jp)
基本的に、上記の個別ページのみで利用できます。
どのようなショートコードが作成されるか
Amazon個別ページで作成されるショートコードの詳細についてはこちらを参照してください。

ブックマークレットでは利用されていない、詳細なショートコードオプションについてはこちら。

まとめ
NAEさん作成のブックマークレットのおかげで、より手軽に「Amazon商品リンクショートコード」を利用できるようになりました。
このをブックマークレットのおかげで、Amazonで商品などを閲覧していて、

これは良い商品!
と思ったときに、1秒で「紹介用のショートコード」を作成できるようになりました。
なので、

商品紹介用のタグを作成するのが面倒なんだよな…

商品タグをテキストエディターで見るとタグが長すぎて編集の邪魔になってしまう…
ということはなくなるかと思います。
本家のブックマークレットはこちら。