Powered by エックスサーバー
「Cocoon」は、安定した開発を継続するため、2022年9月に「エックスサーバー株式会社」へ事業譲渡し、あわせて業務提携を行いました。現在、開発・運営・サポートは、エックスサーバーとわいひらの共同で行っています。
\Cocoonのおすすめポイント/
活発なフォーラムと
充実のサポート体制
多機能で
プラグインの削減が可能
定期的な
アップデート
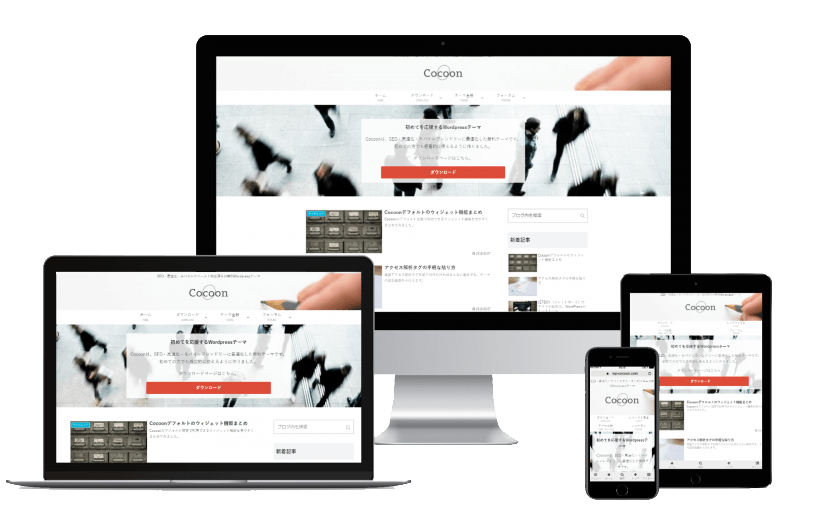
Cocoonは、初心者にも使いやすく、カスタマイズ性に優れた無料のWordPressテーマです。
エックスサーバーとわいひらが共同開発しており、安心してご利用いただけます。
また、同開発陣による有料テーマ「Xwrite(エックスライト)」は、ブロックエディターに完全対応し、より直感的なサイト制作が可能です。
ご自身にぴったりのテーマを選んで、快適なサイト制作を始めましょう。
無料テーマ

こんな方におすすめ
料金
無料
エディター
- ブロックエディター対応
(ウィジェットは標準クラシック対応)
ブロック
- オリジナルブロックが26種類!
- 他所であまり見ないブロックも搭載!
計測
- 日、週、月、全体のアクセス数を計測可能!
PC・
スマホ表示
- レスポンシブ対応!
- PCとスマホで同じコードを表示!
デザイン
- WordPress標準のカラーパレットを使用可能!
- カスタムテキストを使ったCSSでのデザインが可能!
同開発陣による有料テーマ

こんな方におすすめ
料金
サブスク月額
990円/月
サブスク年額
9,900円/年
買い切り
(追加料金なし)
19,800円
エディター
- ブロックエディター完全対応
ブロック
- カスタマイズ性の高いオリジナルブロックが20種類以上!
- リストやテーブルなどの標準ブロックの使い勝手も抜群!
- 週に1回の速度で更新中!
計測
- 各ボタンやリンクなど、要素ごとに表示回数、クリック数、クリック率の計測が可能!
PC・
スマホ表示
- レスポンシブ対応!
- ブロック単位で異なる表示が可能!
デザイン
- カラーパレットのカスタマイズが便利!
- ブロックごとにデザインのカスタマイズが豊富!
- ヘッダーの透過設定など今風のデザインに対応!
無料テーマ「Cocoon」の特長
Cocoonは、繭のように白い、シンプルなテーマです。
WordPressを新たに始める方の「居心地のいい場所」となれるよう、Cocoonの機能が包む(補完する)形で
「面倒事から保護してくれるように」という願いで作成しました。以下のような特長を備えています。

無料のテーマ
Cocoonは無料で利用できるテーマ。コストを抑えたい人にぴったりです。設定が簡単でカスタマイズが豊富なので、初心者から中級者におすすめです。

SEO施策済み
テーマ自体がSEO対策のために最適化されています。内部SEO対策がしっかりしていることで、検索エンジンから評価されやすくなります。

カスタマイズ性
管理画面での簡単な設定や、専用のウィジェットエリアなど、たくさんの機能を持ち、自由度の高いカスタマイズが可能です。

広告管理機能
GoogleアドセンスやAmazonリンクの作成機能があり、広告の表示位置やデザインも簡単に変更できます。

モバイルフレンドリー
レスポンシブデザインが採用されているため、スマートフォンやタブレットでも見やすい表示が可能です。

フォーラムの充実
活発なユーザーコミュニティとサポートフォーラムがあり、問題が発生した際の質問やコメントが行いやすいです。
Cocoonの機能紹介
結局一番大事なのはコンテンツです。
ただ、コンテンツ自体は、ユーザーさんが作成するもなので、テーマ側が何とかできるものではありません。
Cocoonは、「コンテンツを作成するのであればできる限り簡単に使いやすく」ということで、
様々なコンテンツ作成を補助する仕組みを装備しています。
1. 吹き出し機能
吹き出し機能で、訪問者の目を引いたり、読みやすくできます。

ビジュアルエディターでもほぼ公開ページと同様に表示されるため、記事の完成形を意識しながら利用できます。
2. 定型文のテンプレート化機能
ブログ記事を書いていて、「あれ、この文章、前もおなじようなのを書いていたな…。」と思うことはないでしょうか?
そんな時Cocoonでは、テンプレートに登録して、ショートコードで呼びだすことが可能です。
3. アフィリエイトタグの一元管理
収益サイトを運営していると、アフィリエイトタグの管理が非常に面倒です。
タグのリンク切れ・仕様変更や、広告リンクの差し替えによって複数の記事にわたって修正した経験はないでしょうか?
Cocoonの場合、ショートコードを挿入することで、アフィリエイトタグを使い回すことができます。
4. ランキング作成
Cocoonでは、ランキングを何個も作成し、その中から手軽に掲載できます。
作成したランキングは、ビジュアルエディターのドロップダウンリストから選択して挿入します。
ランキングでもアフィリエイトタグ管理機能で登録したショートコードを利用できます。
5. ブログカード
ブログカード機能とは、カードリンク表示機能です。
本文中にURLを挿入するだけで、内部リンク・外部リンクともブログカード機能が使えます。
6. 文章の装飾
ブログ文章を読みやすくする上で、装飾も重要かと思います。
Cocoonでは、よく利用する装飾があらかじめ用意してあり、ビジュアルエディターから手軽に挿入できます。
例えば、太字にしたり、赤い太字にしたり、マーカーにしたり、アンダーラインマーカーといった装飾をすることができます。
他にも、「補足説明をするボックススタイル」「ボタン」「バッジ」等いろいろな拡張スタイルがあります。詳細はマニュアルをご覧ください。
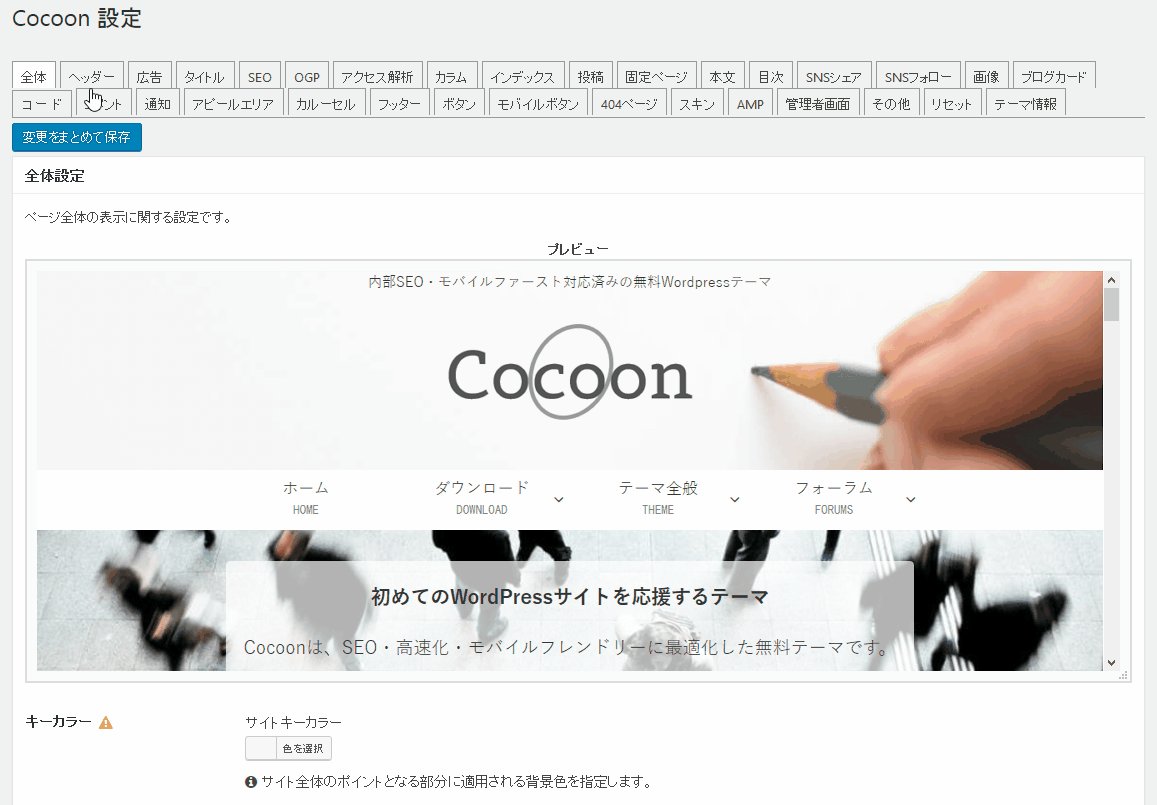
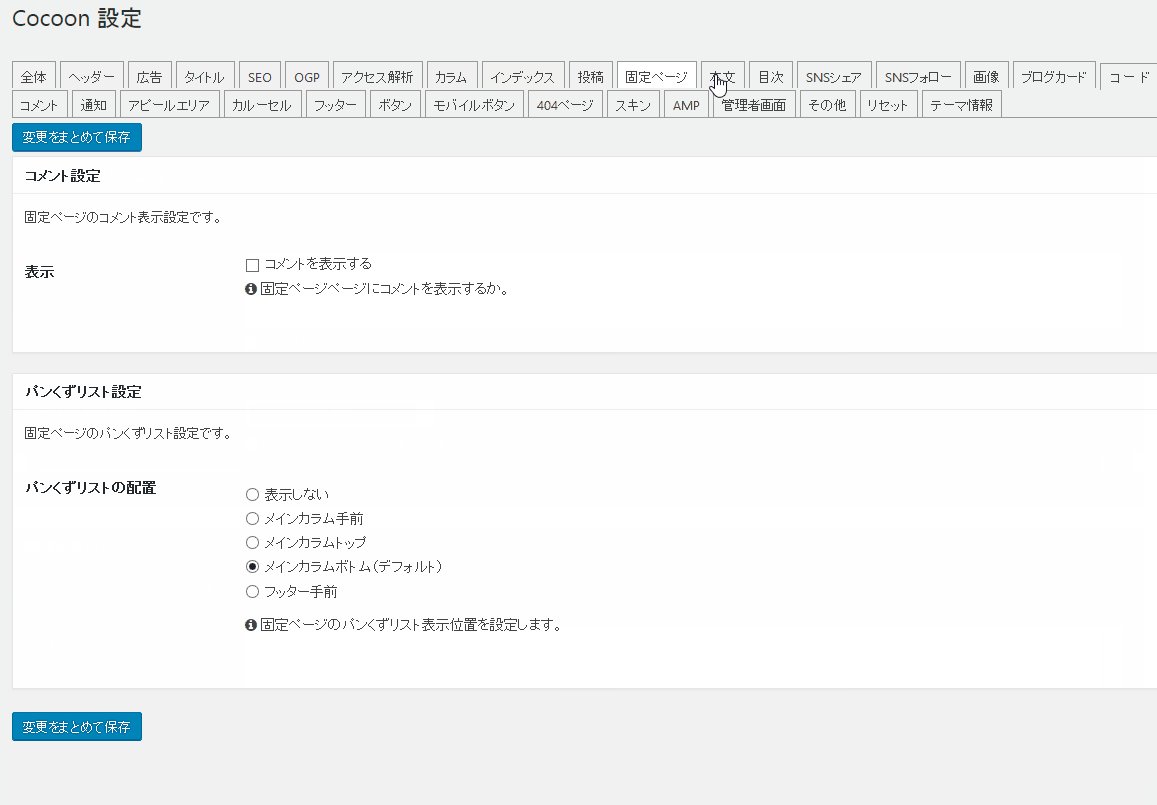
7. カスタマイズ
基本的に、WordPressテーマの設定といえばテーマカスタマイザーを使います。
ただ、テーマカスタマイザーを使うと「設定エリアが狭い」とか「設定動作が遅い」などの不満がありました。
Cocoonでは出来る限り設定を独自設定に入れ替え、大きな設定エリアをタブでサクサク切り替えてまとめて保存出来るようにしました。

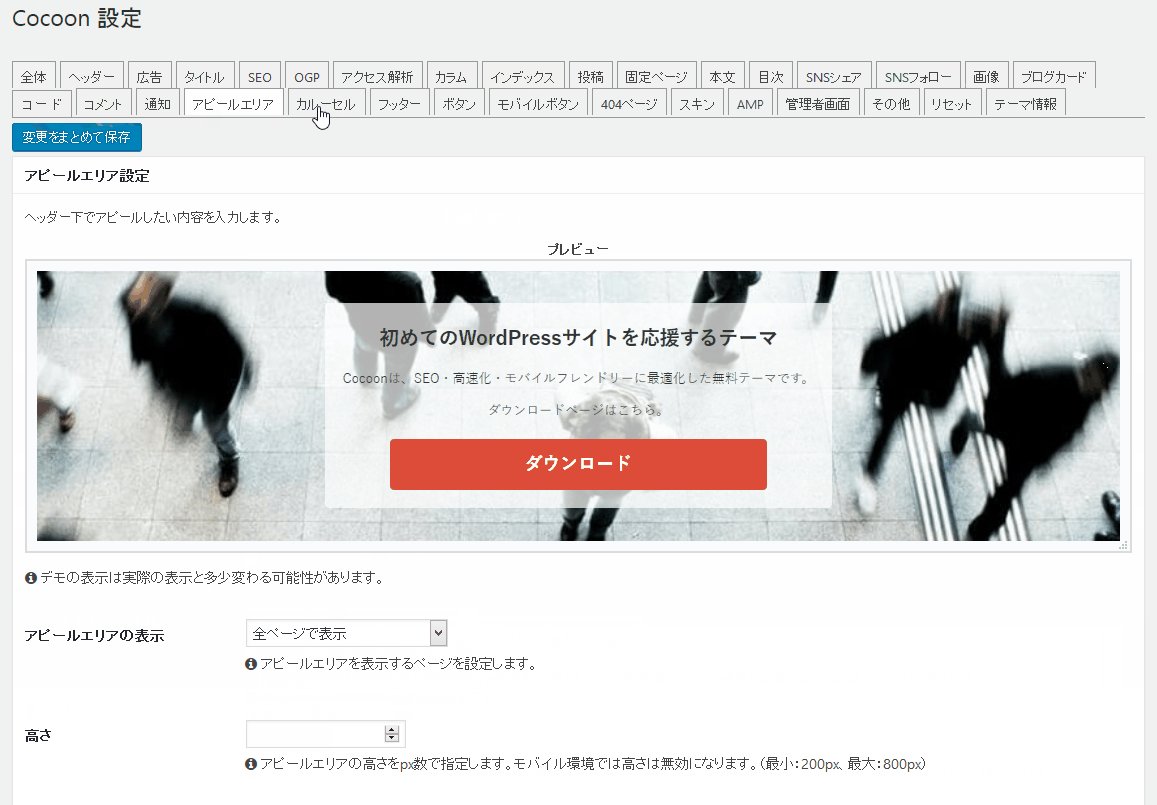
8. 豊富なウィジェットエリア
Cocoonは、あらかじめ多数のウィジェットエリアを用意しています。
「テンプレートファイルをカスタマイズするよりは、ウィジェットエリアで手軽に挿入できた方が利便性が高い」という考えのもと、このような仕様にしています。
これにより、「入れたい場所にウィジェットを挿入できる」というのはもとより、「テンプレートをカスタマイズして失敗するリスクを減らす」というメリットもあります。
ウィジェットエリア以外に、独自ウィジェットも豊富に取り揃えてあります。
ウィジェットごとに表示条件を設定することも可能です。
機能はまだまだたくさんあります。他の機能や詳しい使い方は「マニュアル」をご覧ください。
新着情報
ダウンロード
Cocoonは公式サイトから自由にダウンロードでき、インストールも簡単です。
エックスサーバーを使用することで、最短10分でブログを立ち上げることができます。
フォーラム
フォーラムで質問やディスカッションを行うことができます。
不明点等はこちらで質問してみてください。