Cocoonは、独自の吹き出し作成機能を有しています。
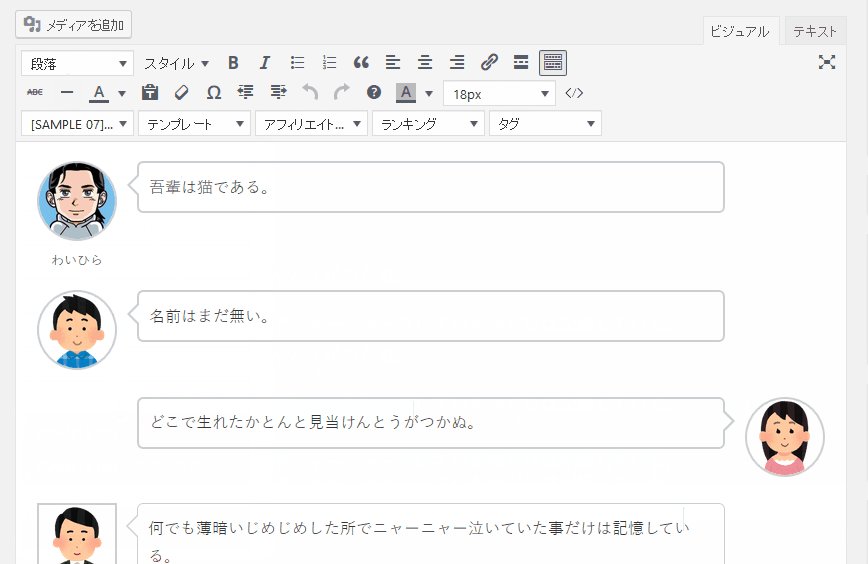
テーマ管理画面で、何箇所か入力するだけで、以下のような吹き出し(バルーン)形式の表示スタイルを利用できます。
以下のような吹き出しを作成することが可能です。

こんなのを作れるよ。
以下ではこの「吹き出し」機能の利用方法を紹介します。
吹き出し利用の主な手順
吹き出しを自作する主な手順はこちら
- アイコンとなる画像を用意する
- 吹き出しを作成する
- 吹き出しを利用する
全て、WordPress管理画面内でマウスをポチポチすることにより作成できるので、さほど難しくはないと思います。
アイコンとなる画像を用意する
まずは、アイコンとなる画像を用意します。
今回は、僕がTwitter等で利用している以下の画像を説明します。

上記のような、正方形の画像を用意してください。大きさは、160px~200pxぐらいの正方形のものがちょうど良いかと思います。
アイコンとなる顔イラストなどは、いらすとやさんなどにも豊富にあるので、画像がまだ決まっていない場合は、探してみることをおすすめします。
また、多少なりともサイズを縮小し高速化のため、TinyPNG等で一度画像を圧縮しておくと尚良いかもしれません。

吹き出しを作成する
次に、吹き出しの作成を行います。
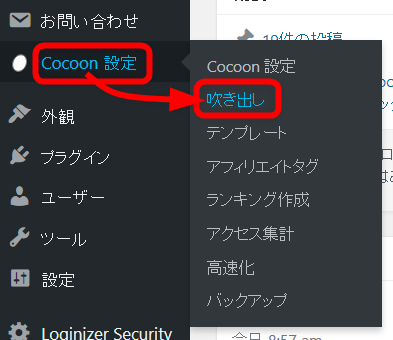
吹き出しを作成するには、「Cocoon設定→吹き出し」を選択してください。

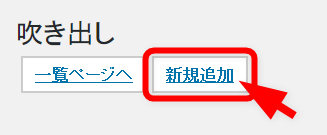
「吹き出し」画面が表示されたら「新規作成」リンクをクリックしてください。

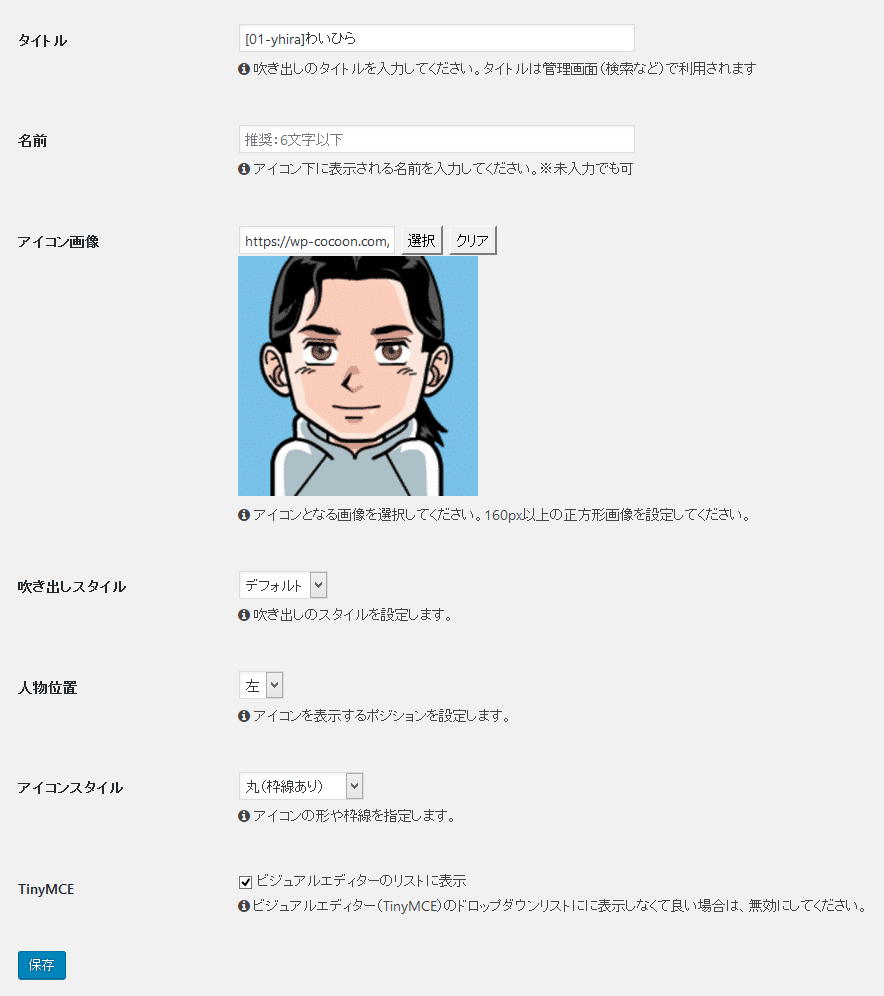
すると、以下のような入力フォームが表示されるので、タイトルやアイコンなどを入力します。

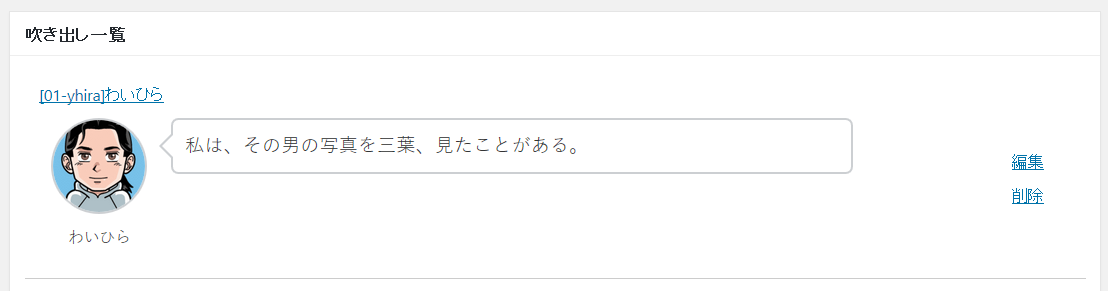
吹き出し作成後、一覧画面を表示すると以下のように作成したスタイルが表示されます。

入力のコツ
タイトル
ビジュアルエディター利用時に、タイトル五十音順で並べ替えが行われ、表示されます。タイトルへの入力テキストにより、表示順を変更することも可能です。
ビジュアルエディターリストに表示
「ビジュアルエディターリストに表示」を無効にすると、ビジュアルエディター上では表示されません。
あまり利用しないものは、無効にしておくと良いかもしれません。
吹き出しを利用する
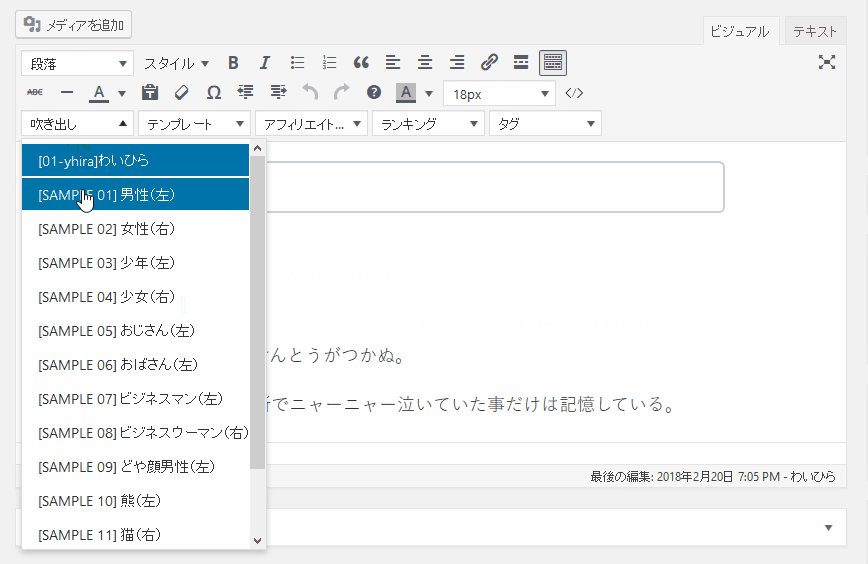
吹き出しの利用は、ビジュアルエディターから簡単に行えます。
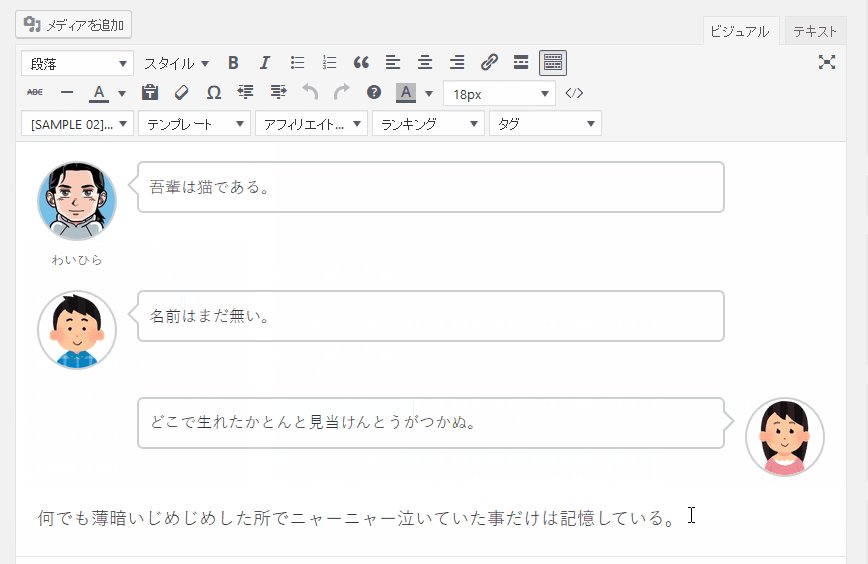
テキストを選択した状態で、ビジュアルエディターの「吹き出し」ドロップダウンリストから、使用したいものを選択するとスタイルが適用されます。

実際に、吹き出し機能を利用したスタイルがこちら。

このように、アイコンのセリフにすることで、訪問者に分かりやすく説明できるよ。
デモのアイコンイラストについて
デモ用にあらかじめ用意されている、「© いらすとや」と書かれた吹き出しのアイコンは、いらすとやさんに利用料をお支払いした上で、特別な許可をいただいて、CDN配信という条件の下で利用させていただいています。

CDN配信しているサーバーは、僕が用意した(強いとはいえない)サーバーなので、アクセスが集中すると、デモのアイコンは表示されなくなる可能性もあります。
そうならないように、デモの画像を利用する際は、いらすとやさんにて、好みの画像を探して、サイト上のサーバーにアップする形で利用することをおすすめします。
アクセス集中により、CDNで配信している画像が表示されなくなっても、保証はできませんのでご了承ください。
また、「© いらすとや」と書かれた吹き出し機能を利用する際は、いらすとや利用規約に準ずる形でご利用ください。
まとめ
このように、Cocoonテーマでは「吹き出し」を何個でも自由に設定して利用することが可能です。
「吹き出し」を利用することで、文章感が薄まり、より親しみやすい記述になることで、効果的に訪問者に伝えることも出来るかと思います。
ブログなどは、分かりやすく相手に伝えてナンボだと思うので、Cocoonの吹き出し機能が訪問者に伝わる手助けとなれましたら幸いです。





コメント テーマの質問はフォーラムへ
吹き出しで、アイコンを左に設定してるのに、投稿時に右に出てきます。設定しなおしたり、作り直しても変わりません。不具合か何かでしょうか?
解決しました。失礼しました。
ビジュアルエディターに吹き出しドロップダウンがないようなのですが、、、どこから設定できますか?
状態が詳しくわからないので推測になりますが「吹き出し」メニューで吹き出しはいくつか作成されていますか?
それが原因でなければ、ビジュアルエディターのツールバーにある「ツールバーの切り替え」ボタンが押されていない可能性があります。
もしそれでもうまくいかない場合は、次はできればフォーラムの方にキャプチャ画像とともに書き込んでいただければと思います。
https://wp-cocoon.com/community/
解決しました!ありがとうございます!
ビジュアルエデイターで吹き出しが表示されません。ツールバーの切り替えボタンを押しても切り替えができないようです。
すでに吹き出しは作成しました。
よろしくお願いします
その不具合は、こちらと同じような内容ですか?
吹き出しなどを使うドロップダウンメニューが出ない | Cocoonテーマに関する質問 | Cocoon フォーラム
もし違うようであれば、コメントの案内にもあるように、フォーラムにトピックを立てて質問していただければと思います。
フォーラムだと、画像が添付できるので、不具合箇所のスクリーンショットを撮影して、アップすることも可能です。
そしていただけると、画像には解決のヒントとなるものが多いので助かります。
申し訳ございませんが、教えていただきたいです。
吹き出し設定を行うと縦書きになってしまいます。どうすれば改善するでしょうか?
申し訳ないですがコメントの案内にもあるように、テーマに関する質問はフォーラムにトピックを立てて質問していただければと思います。
https://wp-cocoon.com/community/cocoon-theme/
また、書き込みの内容だけでは、状態がわからないので、不具合状態のスクリーンショットを撮影してトピックの添付ファイルとしてアップしていただければと思います。
コメントだと、アップ機能がなかったりと状態を把握しづらいので、フォーラムでの書き込みをお願いしています。
WordPressテーマ難民で、いつも色々なテーマにお金を払っては使いづらいなどで
止めてしまったり‥の繰り返しでした。
そのため途中まで作っては挫折したサイトがたくさん。。。
でもCoconと出会って、スムーズにサイトを作れるようになりました。
これでサイト記事を書くスピードもアップしましたし、サイトを作るモチベも上がりました!ありがとうございます。
今回は最後までやり遂げられそうです!頑張ります。
それでお聞きしたいのですが、Cocon標準の吹き出しアイコンはどこのアイコンでしょうか?
気に入ったので、他にもいろいろな顔のアイコンをダウンロードして使いたいと思っているのですが、どこのアイコンなのかなと思ったので聞いてみました。
よろしくお願いいたします。
そう言っていただけると嬉しいです。
ありがとうございます!
吹き出しのイラストについては、なつきさんという方に有料で依頼しました(Twitter上の名前は現在変更されているようです)。
https://twitter.com/nac_mart
なので、何処かのサイトからダウンロードしたというわけではありません。
詳しい経緯はこちらです。
https://wp-cocoon.com/100-percent-gpl/
お忙しい中お返事をありがとうございました。
なるほど、そういう経緯があってこういうイラストになったのですね!
とても素敵なイラストを作って頂けて本当に良かったですね。
おかげさまで私も使いやすく、気に入っております。
他にも色々と探した結果、イラストACというサイトにも吹き出しアイコンに良いイラストが色々とあったので、それと並行して使わせていただこうかと思っております。
今後もずっとCoconを使用させていただきたいので、何卒よろしくお願い申し上げます。