アピールエリア(別名:ヒーローエリア)に背景画像を設定する方法を説明します。
背景画像の設定方法
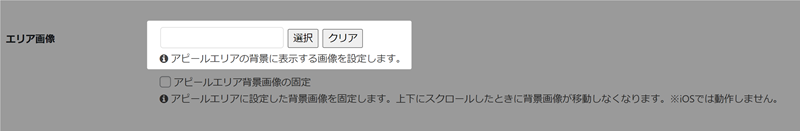
アピールエリアに背景画像を設定するには、まず「Cocoon設定」→「アピールエリア」タブを選択してください。
「エリア画像」に画像を選択してください。
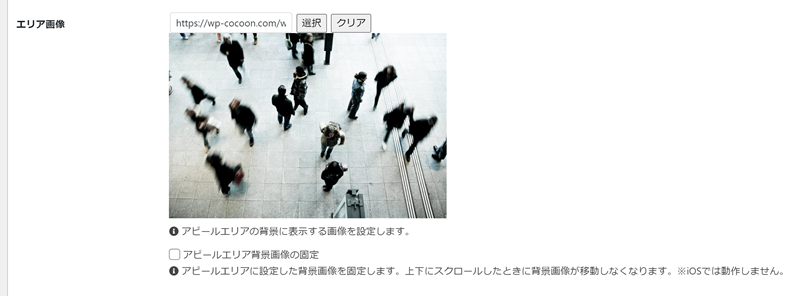
画像選択すると以下のようになります。
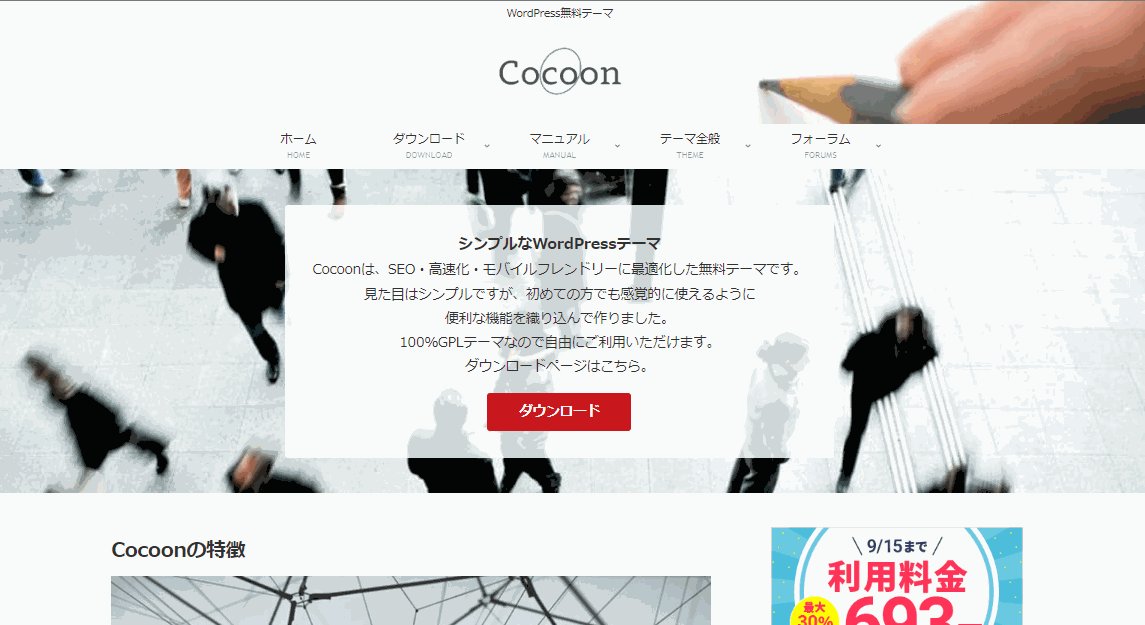
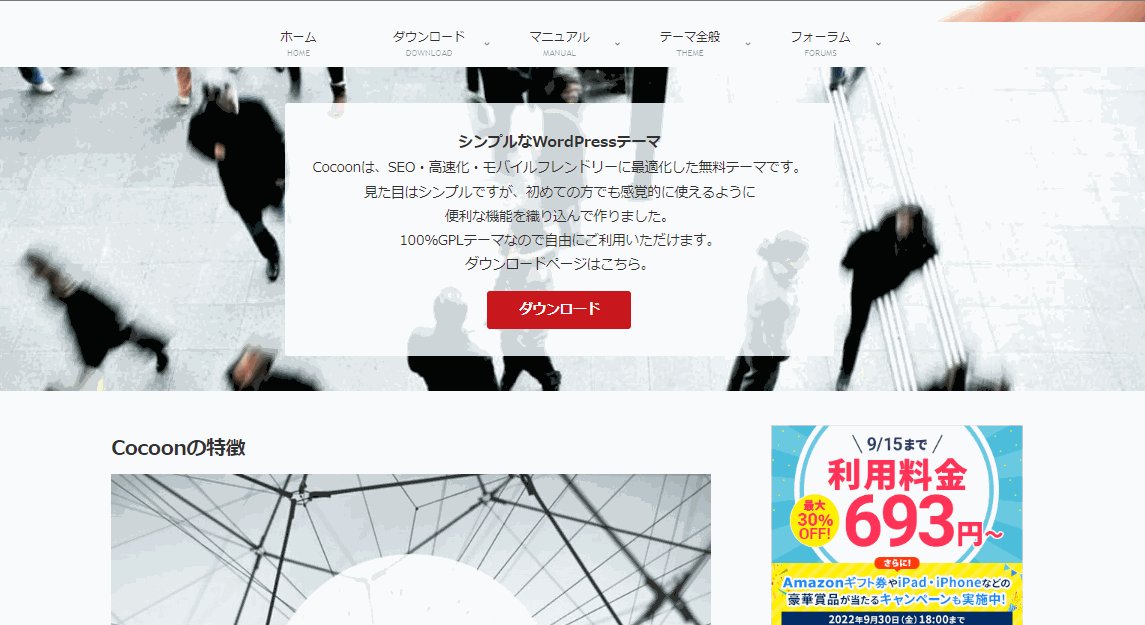
すると以下のようにアピールエリアに背景画像が設定されます。
背景画像を固定する
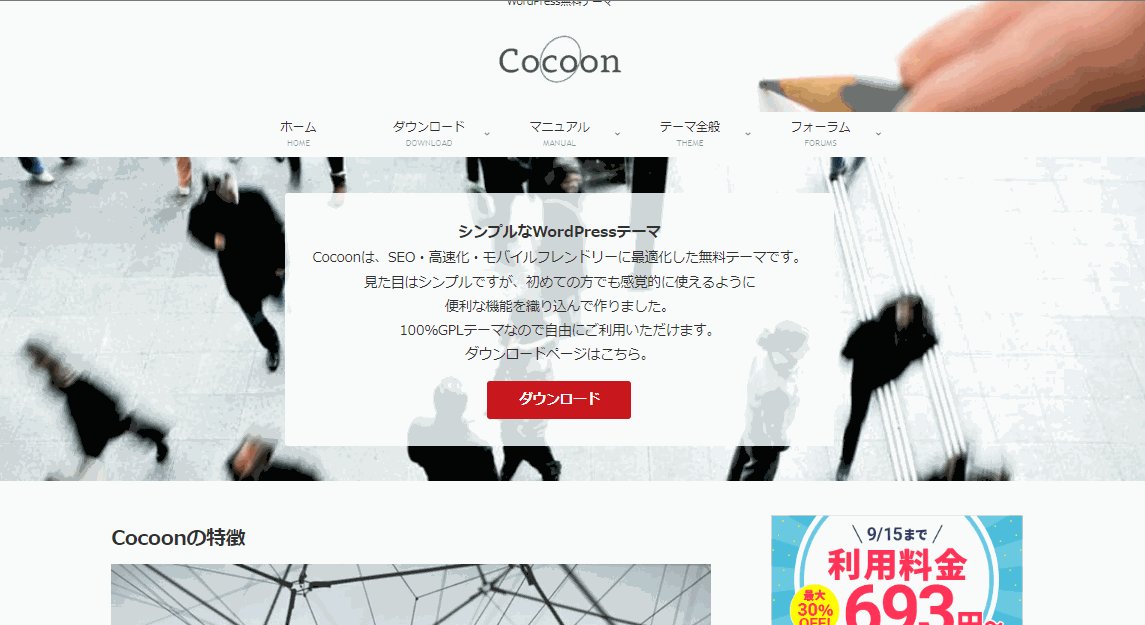
通常、背景画像を設定しただけではスクロールした際に以下のように表示されます。

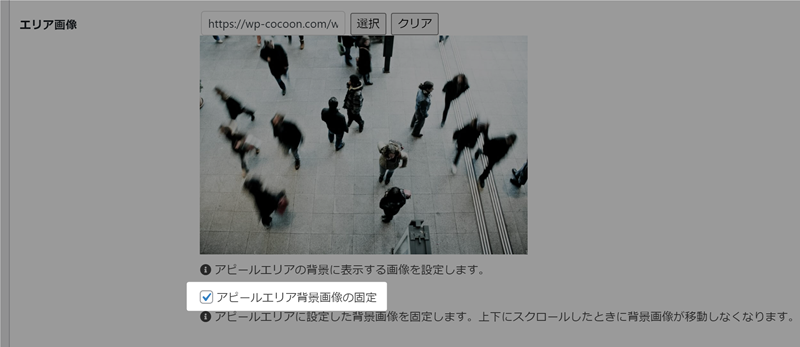
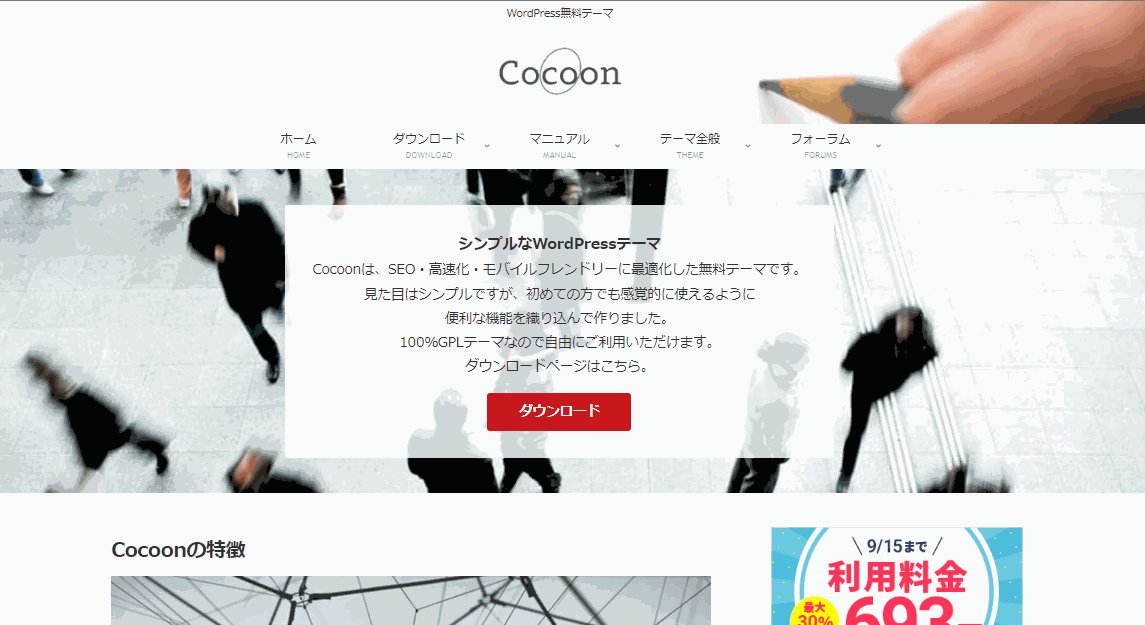
「エリア画像」項目にある「アピールエリア背景画像の固定」を有効にすると以下のように背景画像が固定されて表示されます。
背景画像を固定した時にスクロールすると以下のように表示されます。
好みに合わせてご利用ください。