Cocoonでは、ウィジェットごとに「どのような条件で表示するか?」を設定することができます。
デフォルト状態で個々のウィジェット下部に「表示設定」ボタンが表示されます。

ここで設定することにより、ウィジェット表示をある程度思い通りに設定することが可能です。
ウィジェットの表示設定
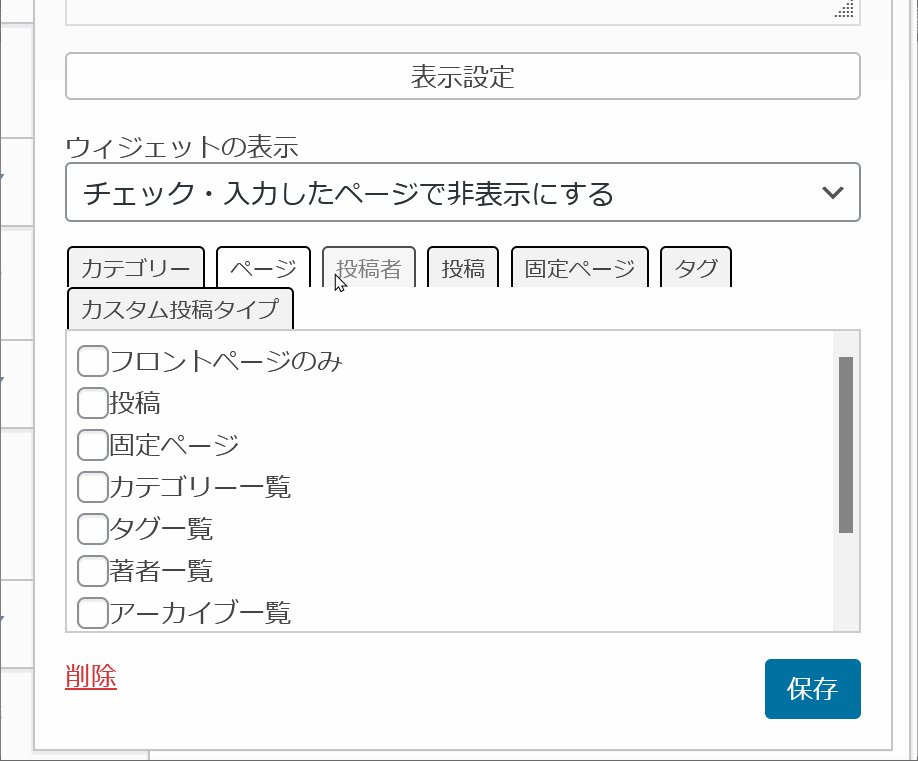
表示設定の詳細は以下のようになっています。
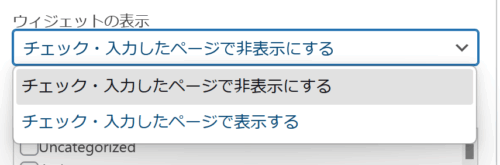
ウィジェットの表示
「ウィジェットの表示」項目は、そのを設定する条件で、「ウィジェットを表示するかしないか」を選択します。
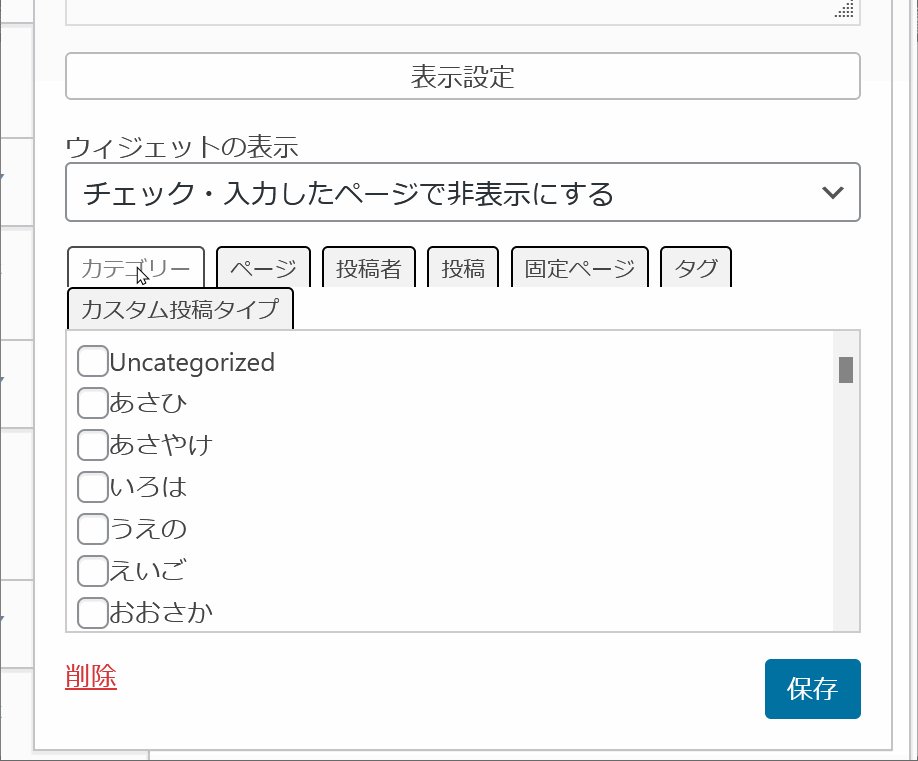
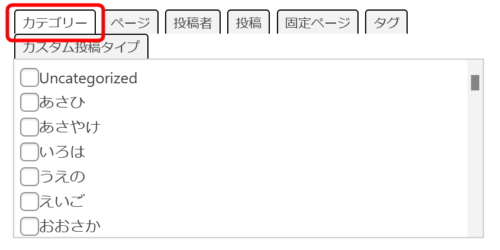
カテゴリー
カテゴリーは、チェックを入れたカテゴリーの「表示/非表示」を切り替えます。
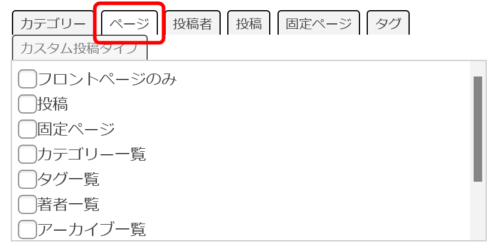
ページ
ページは、チェックを入れたページ種別の「表示/非表示」を切り替えます。
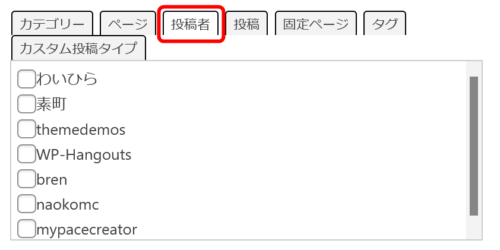
投稿者
投稿者は、チェックを入れた投稿者の「表示/非表示」を切り替えます。
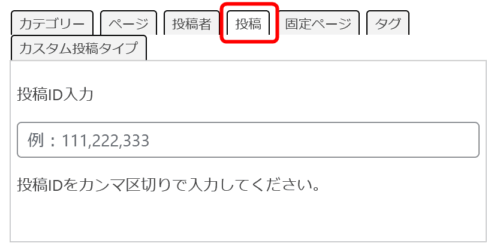
投稿
投稿は、表示を切り替える投稿IDをカンマ区切りで挿入します。
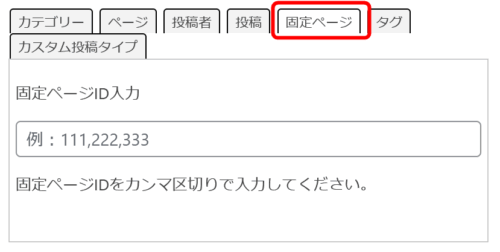
固定ページ
固定ページは、表示を切り替える投稿ID(固定ページID)をカンマ区切りで挿入します。
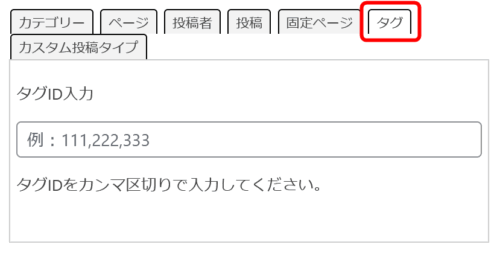
タグ
タグは、表示を切り替えるタグIDをカンマ区切りで挿入します。
その他
その他には、「カスタム投稿タイプ」設定用のタブもあります。カスタム投稿については、プラグインやカスタマイズが必要になり、テーマの範疇を超えるため説明は割愛します。
まとめ
Cocoonのこれらの機能を利用すれば、個別のウィジェットを「表示させたい場所のみ」に表示させることが可能かと思います。
ウィジェットは、意味のない場所に表示させても効果は薄いかと思います。
なので、Cocoonウィジェットで言えば以下のようなウィジェットで、上手に表示を切り替えることをおすすめします。
- (商品)ランキングウィジェット
- CTA(Call to Action)ウィジェット
- 各種広告ウィジェット
これらのウィジェットを、コンバージョン率の高いページのみに表示させるなんて使い方も良いかもしれません。
注意点
既知の不具合として、Jetpackプラグインがインストールされている場合は、「表示設定」ボタンが動作しないようです。

これは、JetpackプラグインのJavaScriptの競合問題なので、ちょっと原因は分かりませんでした。
Jetpackを利用している場合は、「Jetpackのウィジェット表示制御」機能を利用することをおすすめします。

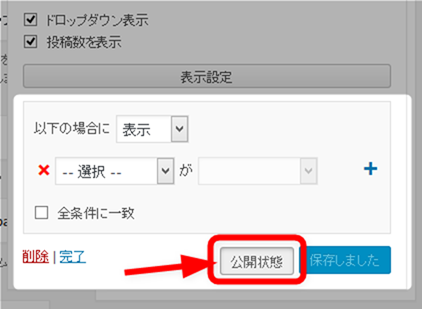
ウィジェット下部にある「公開状態」と書かれたボタンから設定できます。