Cocoonではコピペ一発で、外部サイト用のブログカードを作成することができます。
外部ブログカードの表示方法
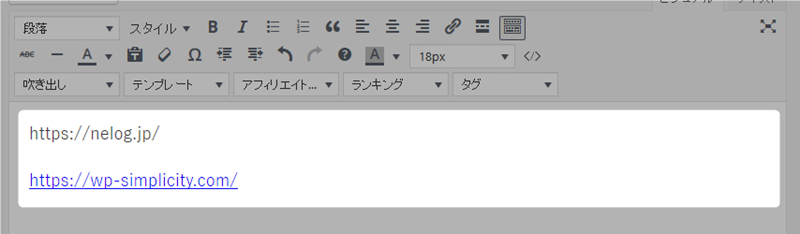
外部ブログカードを表示するには、投稿・固定ページ管理画面で、ビジュアルエディターに以下のように入力します。
上記のように、エディターの1行に対してURLを挿入するだけでOKです。
<a href="URL">URL</a>形式のURLリンクを挿入してもOKです。
表示例
上記のように外部ブログカードURL(リンク)を挿入した場合は、以下のように表示されます。


設定変更
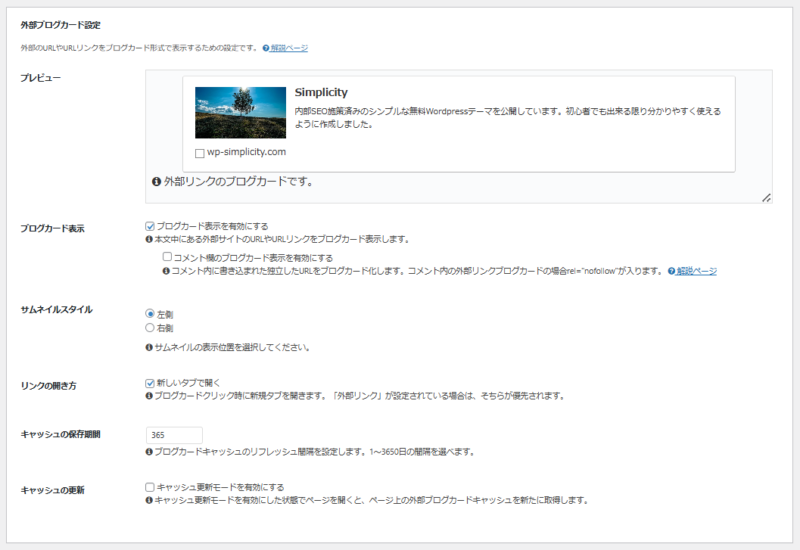
外部リンクブログカードは「Cocoon設定→ブログカード」タブにある「外部ブログカードの設定」から変更することが可能です。
「リンクの開き方」や「サムネイルの位置」変更は可能ですのでまた試してみてください。
注意点
外部ブログカードは、外部サイトからOGP情報等を取得してブログカード化します。
ネットを介して情報を取得するわけなので、表示に時間がかかります。
ただCocoonでは、表示時間の短縮を図るため、一度取得したブログカード情報は一定期間データベースに保存してキャッシュ化します。
そのため、「2回目以降の外部ブログカード表示」では、DBキャッシュから作成されるので、表示までの時間を短縮します。
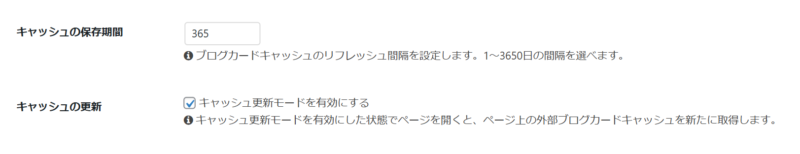
デフォルトでは365日間キャッシュが保存され、365日後に新しい情報と入れ替えられます。
そのため、「一旦キャッシュ化されたブログカード情報」は、例え間違った情報であっても「キャッシュ期間」中、同じものが表示されます。
もし誤った情報で外部ブログカードがキャッシュ化された場合は、以下の方法を用いて「キャッシュの更新」をしてやる必要があります。
キャッシュの更新方法
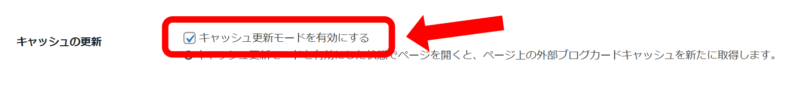
外部ブログカードのキャッシュを更新するには、「外部ブログカードの設定」項目にある、「キャッシュ更新モードを有効にする」にチェックを入れて保存してください。

あとは、公開ページの「外部ブログカード」が表示されているページを開けば、新しい情報にキャッシュが更新されます。
キャッシュの更新が必要なくなったら、「キャッシュ更新モードを有効にする」は無効にしておくことをおすすめします。








コメント テーマの質問はフォーラムへ
Cocoonの外部リンク機能は素晴らしいですね!!
以前「はてなブログカードのような美しい外部リンクをクリック一発で作成する方法」という記事で紹介されていた方法では、「参照元がhatenablog.comドメインになるので、リンク先の相手(ウェブマスター)には、どこから流入があったのかわからない。」とのことでしたが、
Cocoonのこの機能を使って外部リンクを作成した場合、参照元は自分のサイトになるのでしょうか?