Google AdSenseの認証用コードの貼り付け場所に迷う方が結構られるようなので書いておこうと思います。
[推奨]認証(審査)コードの貼り付け場所
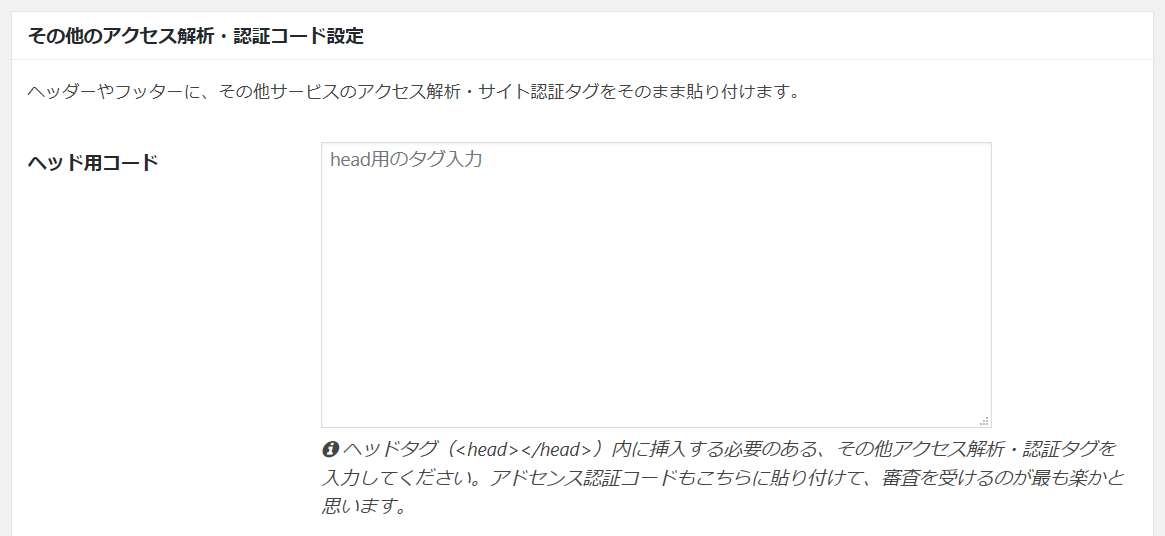
Google AdSenseの認証用コードは、「Cocoon設定→アクセス解析・認証」タブにある「ヘッド用コード」に貼り付けるのが最も楽かと思います。
設定を保存しようとしたら403エラーで保存できない場合
サーバー側のセキュリティー設定であるWAFを変更することでも対応できます。
詳しくはこちら。

Cocoon設定の「広告(AdSense)」設定をしたときに403で保存できないときの対処方法
サーバーのセキュリティ設定であるWAFの除外設定を行う方法です。
テンプレートファイルに貼り付ける場合
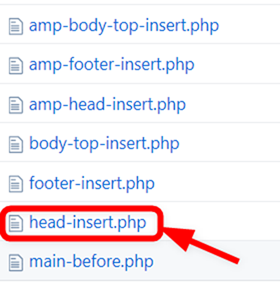
子テーマのテンプレートファイルで貼り付ける場合は、子テーマ内のtmp-user/head-insert.phpに貼り付けていただければと思います。
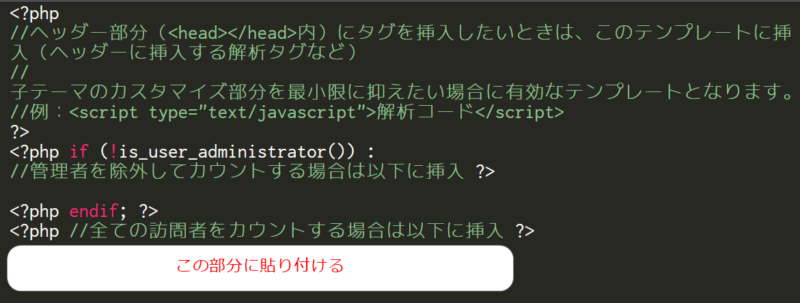
テンプレートファイル内の以下の部分に貼り付けます。








コメント テーマの質問はフォーラムへ
あぁ... 今はこんな素敵な記事が...
見落としてたらすいません。マニュアルページへのリンクも是非。
初心者の私はここにコード入れなくて、ググ神からの審査結果を2週間ほど待っておりました...笑
確かにわかりづらい部分なので、以下の記事に追加しておきました。
https://wp-cocoon.com/manual/
https://wp-cocoon.com/google-adsense-authentication-code/
あと、「アクセス解析タグの貼り付け以外でも認証用に使える」ということがわかりやすいように、最新バージョンで「認証用コードでも使える」という旨の説明文を追加しておきました。
わいひらさん、素晴らしいテーマありがとうございます。
準備1ヶ月、ここ2週間でサーバー立ち上げから始め、投稿も25を越えたので、いよいよAdSenseに登録し、コードを貼り付けたのですが、閲覧できません (Forbidden access)というエラーが出て、保存できません。初めての大きなエラーというところです!エラーこっちゃ!
ここに書いてある通り、アクセス解析・認証のヘッダー用コードに貼り付けています。
また、エラーが出たので、プラグインを全て停止して再度、行いましたが、同じエラーです。
なお、テンプレートファイルに貼り付ける場合は、分からないので、試していません。
どうすればいいのでしょうか?
テンプレートファイルに貼り付ける場合は、どこを見れば良いでしょうか?
よろしくお願いします。
おそらく、こちらと同様の症状かと思われます。
https://wp-cocoon.com/community/blog-manages/google%E3%82%A2%E3%83%89%E3%82%BB%E3%83%B3%E3%82%B9%E3%81%AE%E3%82%B3%E3%83%BC%E3%83%89%E8%B2%BC%E3%82%8A%E4%BB%98%E3%81%91%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/
上記内容を試してみていただけますでしょうか。
もし違うようであれば、コメントの案内にもありますように、フォーラムの方に書き込んでいただけると幸いです。
またその際には、不具合状態のキャプチャ画像もフォーラムに添付していただけると助かります。
コメント機能は、機能が限られるので、サポート用としては利用しづらいので。
わいひらさん、返信頂き、ありがとうございます。
ご案内頂いたところにあります。閲覧できませんエラーです。
なお、テンプレートファイルに貼り付ける場合のやり方が分かりましたので、そちらで出来ました。
お忙しい中、対応頂きまして本当にありがとうございました。
こんばんは、深夜遅くにすいません。
いつも勉強させてもらっています。
初心者すぎておかしな質問しているかもしれまんせん、子テーマのテンプレートファイルで貼り付ける場合は、子テーマ内のtmp-user/head-insert.phpになんですが、表示されてる画像は、footer-insert.phpの内容だと思うのですが、どうなのでしょうか? 違っていたらすいません。
ご連絡ありがとうございます!
確かにフッターのものですね^^;
画像を修正させていただきました。
https://wp-cocoon.com/wp-content/uploads/2018/08/head-insert-800x303.png