Cocoonの以下の部分では、大小のサムネイル画像が利用されています。
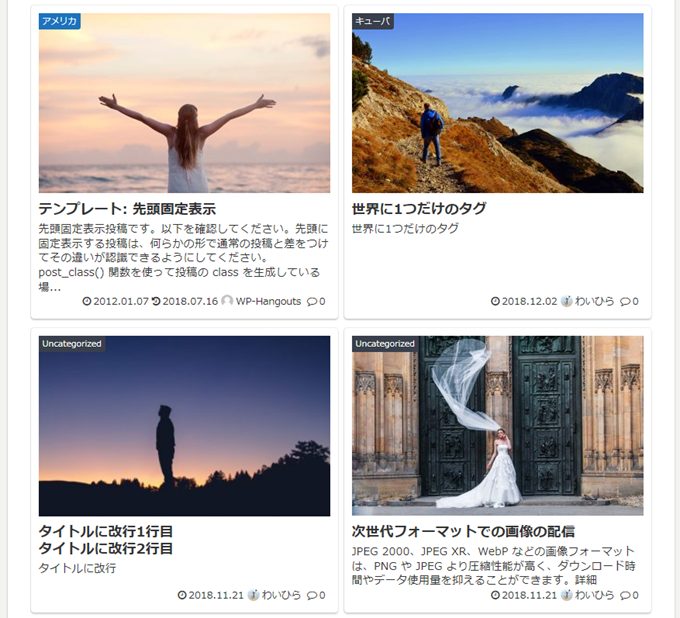
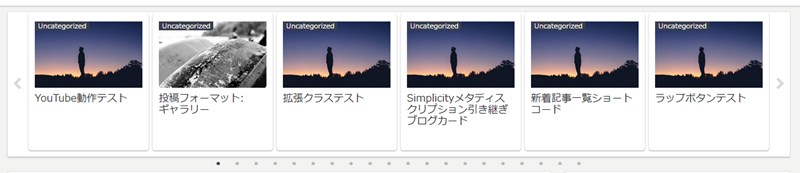
- インデックスページのカード
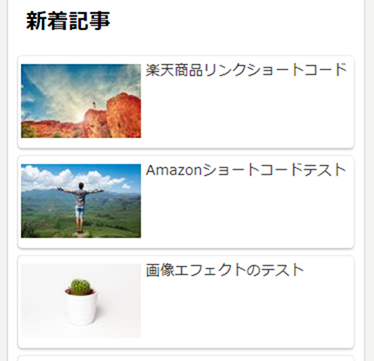
- 新着記事
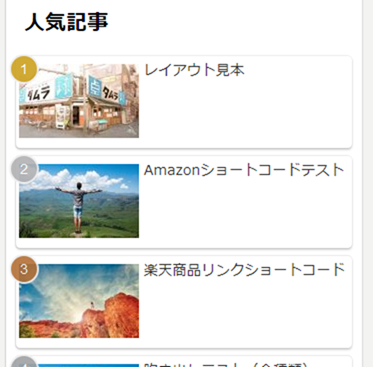
- 人気記事
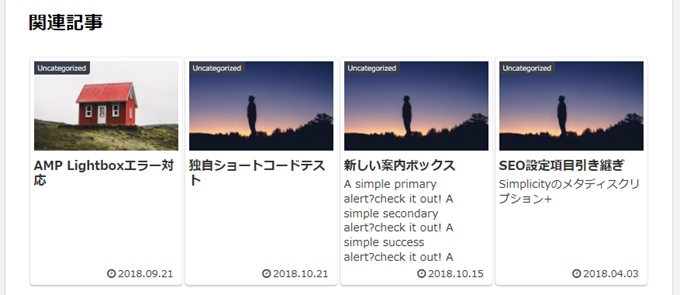
- 関連記事
- カルーセルカード
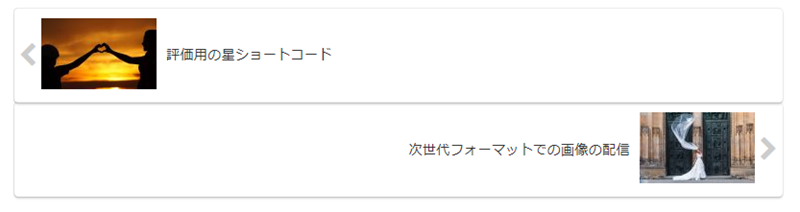
- ページ送りナビ(デフォルト)
- ブログカード
これらの部分の画像サイズ(縦横比)を変更するには、PHPによる変更が必要でした。
ただCocoonフォーラムではこれまで、このカスタマイズ方法についての問い合わせが結構多かったので、機能化しました。
以下ではその設定方法を説明しました。
サムネイル画像の縦横比を変更する主な手順

以下の2手順で、サムネイル画像サイズを変更することが可能になりました。
- Cocoon設定でサイズ変更
- Regenerate Thumbnailsプラグインで画像の再生成
プラグインにより、画像の再生成が必要になるので、既に投稿されている記事数によっては、実行時間はかかるかもしれません。
けれど、操作時間のみで言えば、1分くらいで終わるくらい簡単です。
Cocoon設定でサイズ変更
サムネイルサイズの縦横比を変更するには、まずテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

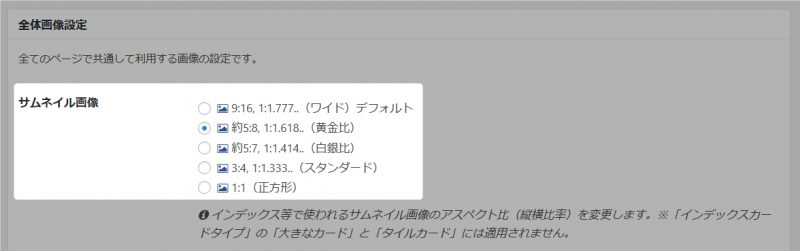
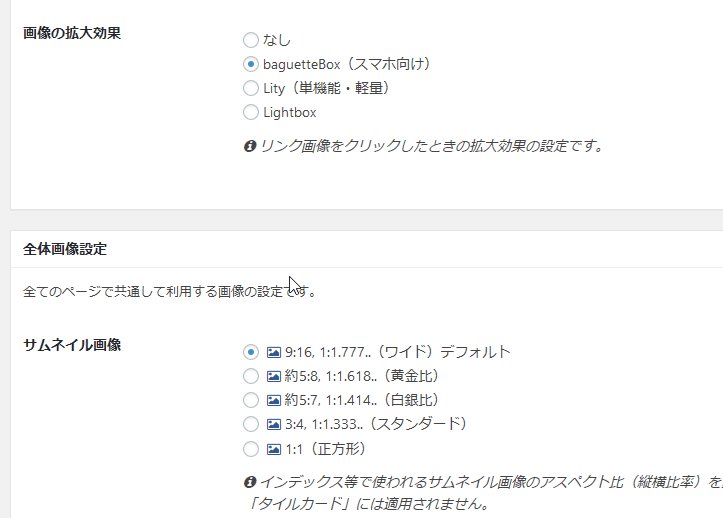
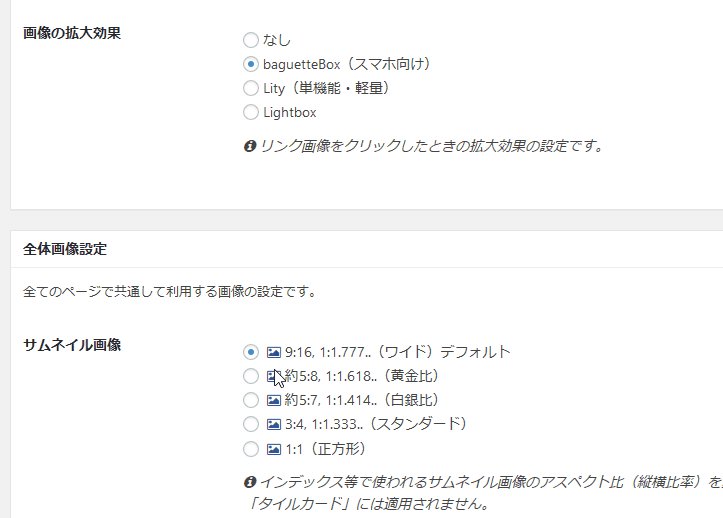
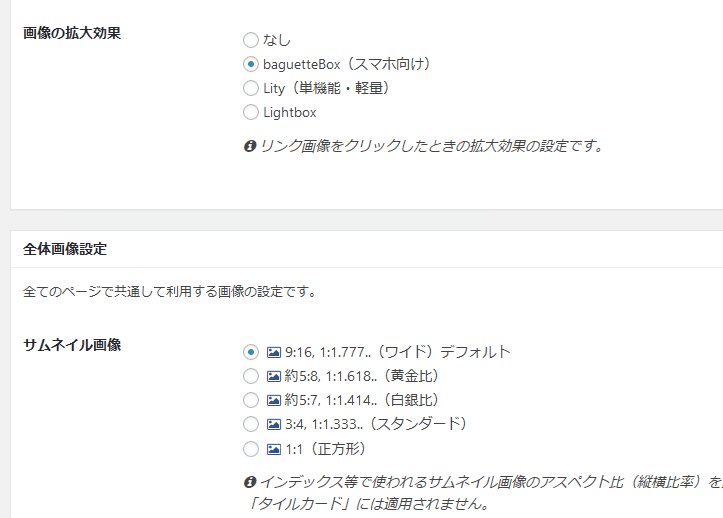
「画像」タブにある「全体画像設定」項目中の「サムネイル画像」の設定を変更します。
ちなみに変更できるサムネイル画像の縦横比はこちら。
- 9:16, 1:1.777..(ワイド)
- 約5:8, 1:1.618..(黄金比)
- 約5:7, 1:1.414..(白銀比)
- 3:4, 1:1.333..(スタンダード)
- 1:1(正方形)
縦横比率はこんな感じ。
9:16, 1:1.777..(ワイド)
テレビ(地デジ)画面や、YouTube動画の縦横比率です。
YouTube等でも利用されている比率なので、ネットと親和性の良さからデフォルトにしています。
約5:8, 1:1.618..(黄金比)
古代ギリシャ時代から使われており、人間が最も美しいと感じる比率とされています。
美しさを追求するならこれなのかも。デフォルトよりも縦幅が広くなるので、アイキャッチの文字列が切れたりする可能性も低くなります。
約5:7, 1:1.414..(白銀比)
日本の木造建築に古くから使われている比率。大和比とも呼ばれています。
和風サイトとかにも良いのかもしれない。縦幅が広いので、アイキャッチの画像に書かれた文字も楽々入ると思います。
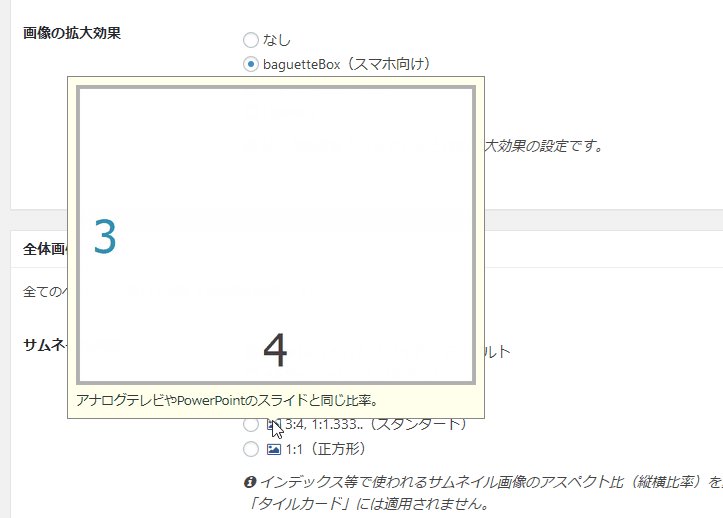
3:4, 1:1.333..(スタンダード)
アナログテレビやPowerPointのスライドと同じ比率。
ちょっとレトロ感があります。縦幅は広くなるので、この比率の画像を用いている写真サイトやイラストサイトなどには良いかも。
1:1(正方形)
単なる正方形です。
横より縦を優先したい場合。この比率は結構Cocoonを利用したイラストサイトに利用されているのを見ます。
Regenerate Thumbnailsプラグインで画像の再生成
Cocoon設定で、これらの設定を終えただけでは画像自体には反映されていません。
画像自体に反映させるには、Regenerate Thumbnailsプラグインを利用して「画像の再生成」を行う必要があります。
プラグインの利用方法は、以下に詳しく書かれているので参照してください。

設定が変更されるサムネイル部分
このサムネイル画像の縦横比変更で、変更が適用されるテーマ部分はこちら。
インデックスカード
新着記事ウィジェット
人気記事ウィジェット
関連記事(ウィジェット)
カルーセルカード
ページ送りナビ(デフォルトのみ)
ブログカード
設定が反映されないケース
以下のケースでは画像の縦横比変更が適用されないのでご注意ください。
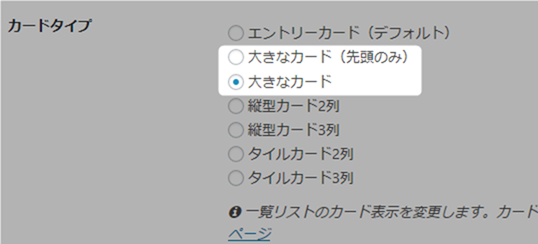
大きなカード
インデックスリストのカードタイプで「大きなカード」を利用している場合。
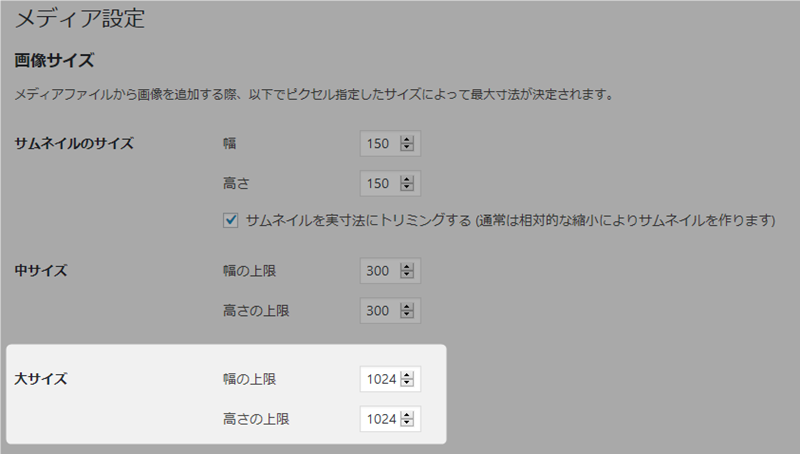
「大きなカード」は、WordPress設定の「メディア」で設定されている「画像サイズ(大サイズ)」のサイズが適用されます。
タイルカード
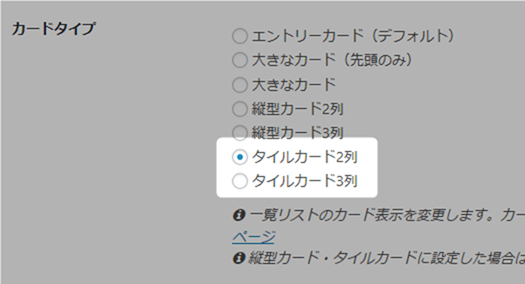
インデックスリストのカードタイプで「タイルカード」を利用している場合。
タイルカードは「アイキャッチ画像本来のアスペクト比で表示するための機能」であるため、縦横比率を変更すると機能としての意味が無くなってしまいます。
小さなアイキャッチが設定されている場合
アイキャッチに、設定サイズよりも小さな画像が選択されている場合(例えば320x180pxで設定されているのに300x160pxの画像だった場合)は、画像が再生成されません。
なるべくアイキャッチには、大きな画像を設定しておくことをおすすめします。少なくとも、横幅800px、できるならば横幅1280px以上の画像を設定することをお勧めします。
まとめ
こんな感じで、テーマで利用されているほとんどのサムネイル画像サイズ(縦横比)を手軽に変更できるようになりました。
サイトによっては、最適なサムネイルサイズはまた違ってくる場合もあるので、機能化された意味はあると思います。
また、Cocoon設定から画像比を変更した場合は、プラグインによる「画像の再生成」はお忘れなく。