Cocoon 2.0.0からFont Awesome5を利用できるようになりました。
機能変更1つで、Font Awesome4→5に変更することができます。
Font Awesome5への変更方法
まずはテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

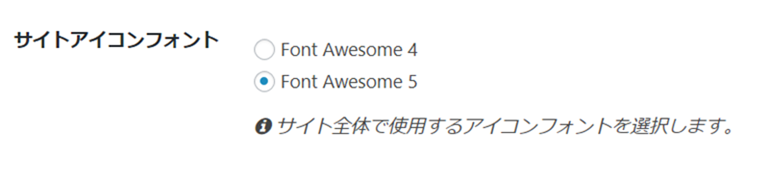
「全体」タブの「サイトアイコンフォント」で「Font Awesome5」を選択してください。
この設定変更のみで、アイコフォント変更することが可能です。
Font Awesome5のアイコンは、こちらから検索して取得することが可能です。

Find Icons with the Perfect Look & Feel | Font Awesome
Used by millions of designers, devs, & content creators. Open-source. Always free. Check out the all-new Sharp Solid ico...
注意点
この機能の注意点。
デフォルトはFont Awesome4
「サイトアイコンフォント」機能は、現在Font Awesome4がデフォルトです。
なので、Font Awesome5に変換する際はPHP処理により対応させています。
ただ、今後利用状況によってはFont Awesome5がデフォルトになる可能性が高いです。
いずれにせよ、普通にFont Awesomeを利用している限りでは、問題なく利用できるかと思います。
CSSでFont Awesomeカスタマイズしている場合は注意
Cocoon 2.0.0からは、基本的にテーマで使用するFont Awesomeは、以下のようなHTMLコードを利用することにしています。
<span class="fa fa-star" aria-hidden="true"></span>
なので、CSS等で以下のようなコードを書いてカスタマイズしている場合は、Font Awesomeアイコンが二重に表示されてしまう場合もあるかもしれません。
.selector:before{
font-family: 'FontAwesome';
content: '\f111';
}
そういった場合は、お手数ですが各自でのカスタマイズ修正対応をお願いいたします。






コメント テーマの質問はフォーラムへ
Cocoon 2.0.0カラーは、基本的にテーマで使用するFont Awesomeは、以下のようなHTMLコードを利用することにしています。
なぜこのようにしたのですか?
たくさんの方がCSSでカスタマイズしてると思うのですが…
今後、Font Awesome5が主流となっていく上で、今後出来る限り保守がしやすいようにです。
WEB上の変化は開発時予想していたものとは違うものになる場合もあるので、そういった変化にも対応する必要があります。
出来る限り、仕様は変更しないようにしたぃとは思いますが、今の開発を続ける上で行わなければならない時は行う必要があると思っています。