Cocoon 2.0.4において、SNSのシェアボタンとフォローボタンを、表示するページのタイプごとに切り替える機能を追加しました。
現在設定できるページタイプはこちらになります。
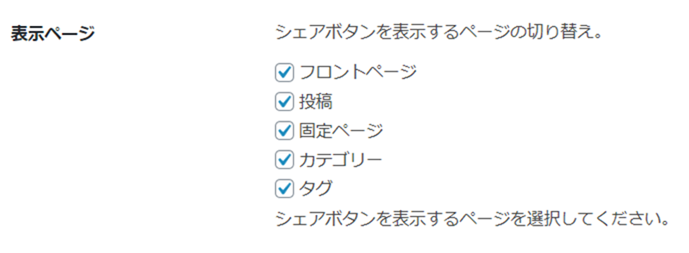
- フロントページ(サイトトップインデックスの1ページ目のみ)
- 投稿
- 固定ページ
- カテゴリー(1ページ目のみ)
- タグ(1ページ目のみ)
シェア・フォローボタンの表示切り替え方法
ページタイプごとにボタンの表示を切り替えるには、まずテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

ページトップ&ボトムのシェアボタンの表示を切り替えるには、「SNSシェア」タブを開きます。
フォローボタンの表示を切り替えるには、「SNSフォロー」タブを開きます。
あとは「表示ページ」項目で「ページタイプ」を選択すれば、SNSボタンを表示するページタイプを切り替えることができます。
注意点
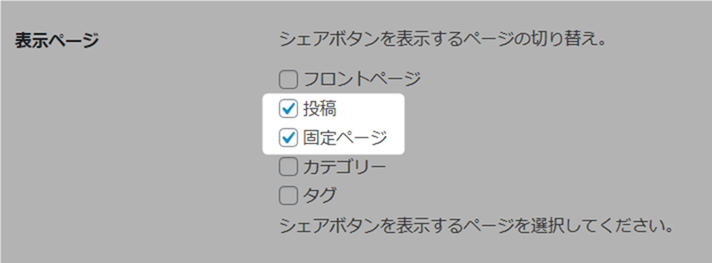
Cocoon 2.0.2.5~2.0.3.3のバージョンでアップデートを行い、「Cocoon設定の保存」を行った場合は、「投稿」もしくは「固定ページ」例のシェア・フォローボタンの表示が非表示に変更されているかもしれません。
そういった状態になっている場合は、今回の設定方法で「表示ページ」項目で「投稿」と「固定ページ」を有効化元に戻るかと思います。
短い間でしたが、そういった不具合状態になっていたことをお詫び申し上げます。
投稿・固定ページでSNSシェアボタンや、フォローボタンが非表示になっていた場合は、お手数ですがご対応をお願いいたします。