Cocoonのカスタマイズ質問に多いものとして、以下のようなものもありました。

Retinaディスプレイ対応のスマホで見るとインデックスページのサムネイル等がぼやけて見えるのでカスタマイズ方法を教えてください。
これまで、こういった声が結構あったので、Cocoon 1.4.5よりサムネイルをRetina対応させました。
サムネイルをRetina対応させる主な手順

サイト全体のサムネイル画像をRetinaディスプレイ対応させる主な手順はこちら。
- Cocoon設定でサイズ変更
- Regenerate Thumbnailsプラグインで画像の再生成
プラグインにより、画像の再生性が必要になるので、既に投稿されている記事数によっては、実行時間はかかるかもしれません。
Cocoon設定でサイズ変更
サムネイルサイズの縦横比を変更するには、まずテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

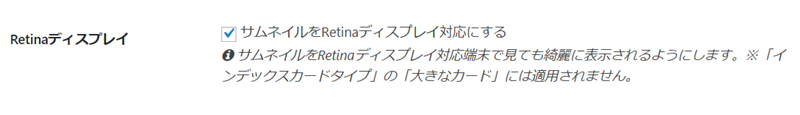
「画像」タブにある「全体画像設定」項目中の「Retinaディスプレイ」の設定を変更します。
Regenerate Thumbnailsプラグインで画像の再生成
Cocoon設定で、これらの設定を終えただけでは画像自体には反映されていません。
画像自体に反映させるには、Regenerate Thumbnailsプラグインを利用して「画像の再生成」を行う必要があります。
プラグインの利用方法は、以下に詳しく書かれているので参照してください。

設定が変更されるサムネイル部分
このサムネイル画像の縦横比変更で、変更が適用されるテーマ部分はこちら。
インデックスカード
新着記事ウィジェット
人気記事ウィジェット
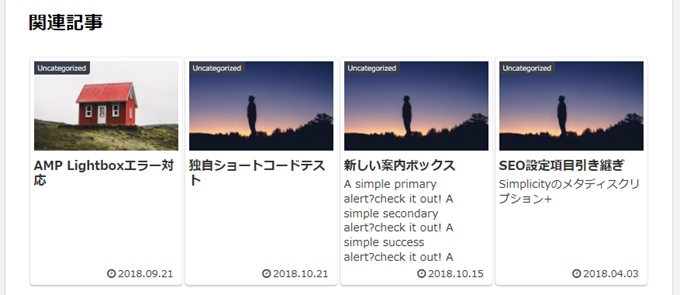
関連記事(ウィジェット)
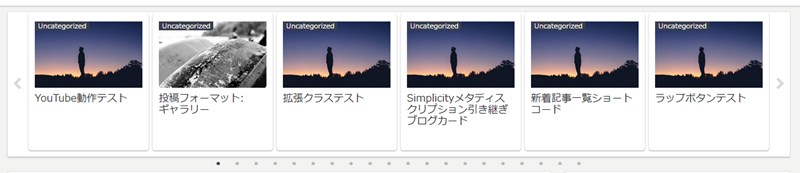
カルーセルカード
ページ送りナビ(デフォルトのみ)
ブログカード
注意点
今回実装したRetina対応機能は、以下のケースでは「Retina用画像」は生成されませんのでご注意ください。
- インデックスカードが「大きなカード」だった場合のサムネイル
- 投稿・固定ページの本文中の画像
- 投稿・固定ページのアイキャッチ
- ヘッダー・フッターのロゴ画像
- 外部サイトの画像
- その他サムネイル以外
アイキャッチ画像が小さいとRetina対応画像が生成出来ません
その他にも、アイキャッチで指定されている画像サイズが、Retina対応できる分のサイズ(サムネイル画像サイズの2倍)がない場合は、Regenerate Thumbnailsで新しいアイキャッチが作成されません。
アイキャッチには、できる限り大きな画像を設定してください。
Cocoonデフォルト設定状態でも、最低でも800×800px以上。できれば1024×1024px以上は欲しい。そして可能ならば出来る限り限り大きなサイズのアイキャッチを指定しておくことをおすすめします。
今後のことも考えた場合、アイキャッチは1280×1280px以上を推奨します。
画像のLazy Loadがおすすめ
Retina対応画像にすると、画像サイズが大きくなります。その分読み込み時間もかかります。
ですので、高速化設定の画像のLazy Load機能と併用することをおすすめします。

まとめ
基本的には、「カード形式のサムネイル画像」がRetina対応しています。
これまでフォーラムで対応していても質問のほぼすべてが、インデックスページカードのサムネイルに関するものだったと記憶しています。
なので、インデックスカードはもとより、その他のサムネイルにも対応したことで、これでほとんどの需要は満たせるのではないかと思っています。